uni-app 框架超详细新手入门
什么是uni-app?(介绍)
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。
uni-app 继承自 Vue.js,提供了完整的 Vue.js 开发体验。
uni-app 组件规范和扩展api与微信小程序基本相同。
有一定 Vue.js 和微信小程序开发经验的开发者可快速上手 uni-app ,开发出兼容多端的应用。
uni-app提供了条件编译优化,可以优雅的为某平台写个性化代码、调用专有能力而不影响其他平台。
uni-app打包到App时仍然使用了5+引擎,5+的所有能力都可以在uni-app中可以使用。在App端运行性能和微信小程序基本相同。
对于技术人员而言:不用学那么多的平台开发技术、研究那么多前端框架,学会基于vue的uni-app就够了。
对于公司而言:更低成本,覆盖更多用户,uni-app是高效利器
uni-app的优点
- uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
- uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。其次封装的组件和微信小程序的组件一模一样,所以对于现在的主流前端人员来说学习几乎为零,如果你作为一个前端,没有接触过vue和微信小程序的话那建议你多去加加油。
- uni-app使用HBX进行开发,HBX对于vue语法等支持可以说是比较完备了。使用HBX进行开发可以说是速度杠杠的。开发速度比较快
- uni-app拓展能力强,封装了H5+,支持nvue,也支持原生Android,ios开发。可以将原有的移动应用和H5应用改成uni-app应用。
- uni-app是DCloud出品的,属于国产,对于国产我们当然要支持一下
uni-app的缺点
- uni-app问世的时间还比较短,有很多地方还不是完善,坑很多,建议不喜欢爬坑的朋友那就少用uni-app。
- 对于使用中的一些bug及问题,官方回应的不是很及时。
uni-app的功能框架浏览图
工具安装
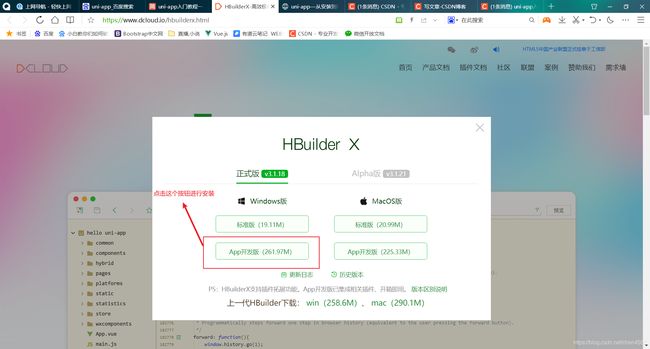
首先开发者需先下载安装 HBuilderX

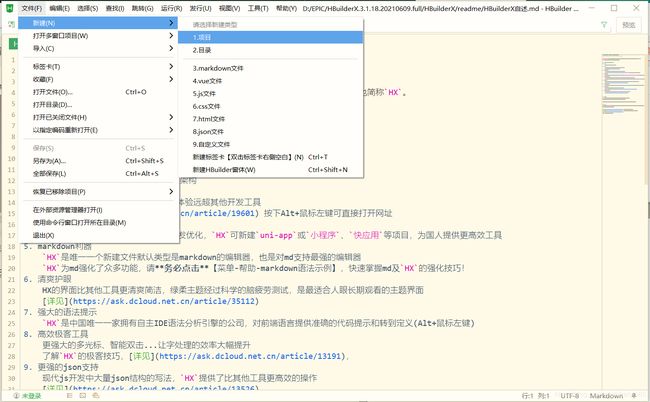
接着在HBuilderX 点击工具栏里的文件 -->新建 -->项目:

创建uni-app

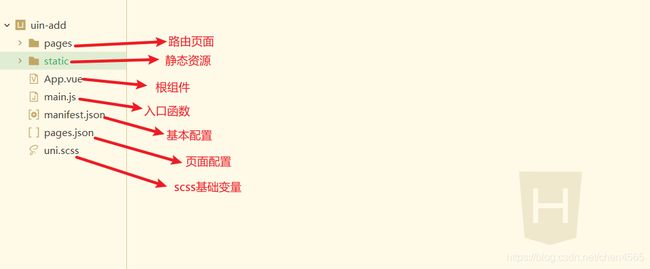
项目结构介绍

目录结构基本和小程序的目录结构相似,只是多了个基础组件的文件夹;
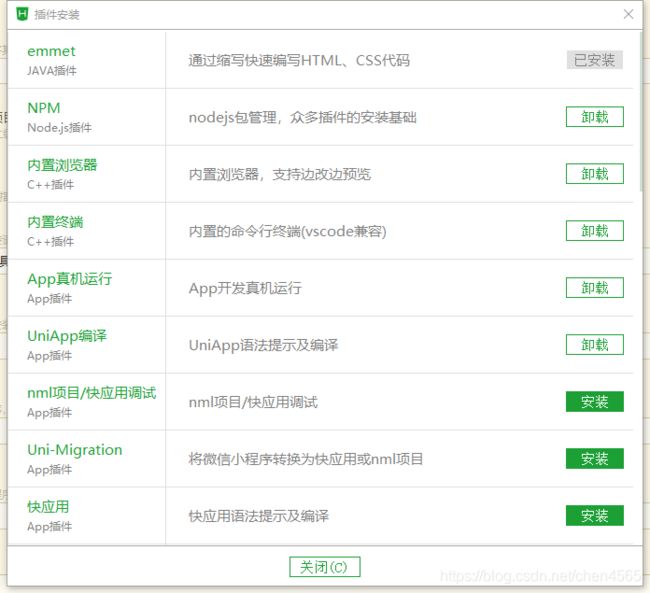
uni-app有自己的插件库,直接点击安装即可,而且,它也支持npm包管理,点击 工具 >> 插件安装 即可配置

uni-app开发规范
为了实现微信小程序、原生App的跨端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
页面文件遵循 Vue 单文件组件 (SFC) 规范
每个 .vue 文件包含三种类型的顶级语言块:
1.最多包含一个模板模块
2.最多包含一个脚本模块
3.可以包含一个或多个样式模块,标签可以有scoped或者module属性,不同封装模式的多个style可以在同一个组件中混合使用,如可包含css、sass、less等多种封装模式。
Tips:允许添加可选的自定义块,支持导入自定义块,需要注意的是 src 导入遵循和 webpack 模块请求相同的路径解析规则,这意味着相对路径需要以 ./开始
组件标签靠近微信小程序规范,所以有微信开发经验的话将会飞速上手uni-app,没有经验也不要怕,即使不会微信小程序也会快速上手。
注意:不能使用标准HTML标签,也不能用js对dom进行操作
接口能力(JS API)靠近微信小程序规范,不过前缀 wx 需要替换为 uni
数据绑定及事件处理靠近 Vue.js 规范,同时补充了App及页面的生命周期,为兼容多端运行,建议使用flex布局进行开发
uni-app的样式与布局
注意:请删除 app.vue 中的全局样式:view{display:flex;} 在需要flex的时候使用flex即可。
尺寸单位
uni-app框架目前仅支持长度单位 px 和 %。与传统 web 页面不同,px 是相对于基准宽度的单位,已经适配了移动端屏幕,其原理类似于 rem。
PS:uni-app 的基准宽度为 750px。
开发者只需按照设计稿确定框架样式中的 px 值即可。设计稿 1px 与框架样式 1px 转换公式如下:设计稿 1px / 设计稿基准宽度 = 框架样式1px / 750px
换言之,页面元素宽度在uni-app中的宽度计算公式:750px * 元素在设计稿中的宽度 / 设计稿基准宽度
举例说明:
若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在uni-app里面的宽度应该设为:750 * 100 / 640,结果为:117px。
若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在uni-app里面的宽度应该设为:750 * 200 / 375,结果为:400px。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
</style>
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view class="normal_view" />
选择器
目前支持的选择器有:
.class .intro 选择所有拥有 class=“intro” 的组件
#id #firstname 选择拥有 id=“firstname” 的组件
element view 选择所有 view 组件
element, element view, checkbox 选择所有文档的 view 组件和所有的 checkbox 组件
::after view::after 在 view 组件后边插入内容,仅微信小程序和5+App生效
::before view::before 在 view 组件前边插入内容,仅微信小程序和5+App生效
全局样式与局部样式
定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
注意: App.vue 中通过 @import 语句可以导入外联样式,一样作用于每一个页面。
Flex布局
为支持跨平台,框架建议使用Flex布局,关于Flex布局可以参考外部文档A Complete Guide to Flexbox等。
注意
1.请删除 app.vue 中的全局样式:view{display:flex;} 在需要flex的时候使用flex即可。
2.App.vue 中通过 @import 语句可以导入外联样式,一样作用于每一个页面。
总结
本篇文章介绍了 uin-app 框架的介绍, 安装, 创建, 和基本的样式与布局,如有任何疑问请移步官网
