Vue---条件渲染(v-if、v-show)、列表渲染(v-for)、列表中key的原理和作用、列表过滤(filter)、列表排序(sort)
目录
一、条件渲染
1.v-if
2.v-show
3.template
二、列表渲染
1.v-for
遍历数组
遍历对象
遍历字符串
遍历指定次数
三、v-for中key作用和原理
情景
改正
总结key
1.虚拟DOM中key的作用
2.对比规则
3.用index作为key可能引发的问题
4.开发中如何选择key?
四、列表过滤
1.watch案例
2.computed案例
五、列表排序
一、条件渲染
当符合某个条件后,我们就选用某种样式
1.v-if
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除,在页面源码中无法看到
注意:v-if,v-else-if 、 else if,div要紧紧的挨在一起,不能打断 -
Angular
React
Vue
6666666
欢迎来到{{name}}学习
2.v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示DOM元素未被移除,仅仅是使用上市隐藏掉
备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到
欢迎来到{{name}}学习
3.template
当我们对某几个标签添加相同的样式的时候,我们就可以使用template标签,在标签上添加v-if属性
好处:不影响整体样式。
备注:template标签不影响整体结构,只是把下面这三个标签给包裹起来,在页面查看源码的时候也不会发现template标签
此标签只能使用v-if,不能使用v-show
你好
中国
北京
二、列表渲染
1.v-for
用于展示列表数据
语法:v-for="(item,index) in xxx" :key="yyy"
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
遍历数组
v-for类似java中foreach遍历,persons里面有几个值,我们在页面就会呈现几个
:key="p.id"让每一个li都有一个唯一的标识,类似数据库中的主键
{{p}} 这么输出的话,会把数据直接输出,我们一般不这样
{{p.name}}-{{p.age}}
index就是索引值,这个地方会有索引值,类似数组的下标
:key="p.id" 这个地方不用p.id也可以,我们使用index ,因为index也是唯一的,类似数组下标
:key这个标签特别重要,动态绑定数据
-
{{p.name}}-{{p.age}}-{{index}}
如果要有顺序的话,就需要数组来存储
这里的id类似数据库中的主键
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:18},
{id:'003',name:'王五',age:20}
]
},遍历对象
这里的对象直接就是value,不用和数组一样调用了
汽车信息
-
{{value}}-{{k}}
data:{
car:{
name:'奥迪A8',
price:"666666",
color:'黑色'
}
},
遍历字符串
-
{{value}}-{{k}}
data:{
str:'hello'
}遍历指定次数
-
{{number}}-{{index}}
三、v-for中key作用和原理
如果在写代码时并没有指定:key,我们会把index默认的作为key
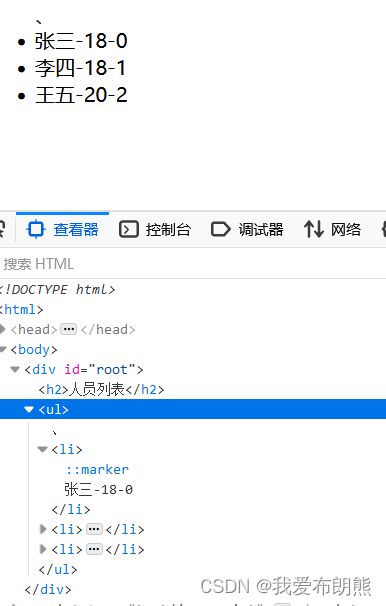
通过我们查看发现,我们在源代码中是有:key的,但是在网页上并不会显示,原因就是这个:key是vue内部在用,用完就干掉了
情景
如下,当我们下边代码 :key的值是index的时候,会出现一系列的问题(不同的情景不一样,可能index不会出问题)
人员列表
-
{{p.name}}-{{p.age}}-{{index}}
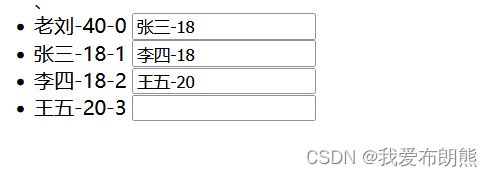
当我们在输入框中输入好内容,点击“添加一个老刘”,就会出现下列情况,文本框不会随着人名流动
改正
我们修改一下代码 :key="p.id",我们再运行一下程序就不会发生这种情况(正常运行)
人员列表
、
-
{{p.name}}-{{p.age}}-{{index}}
总结key
1.虚拟DOM中key的作用
key是虚拟对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较。
2.对比规则
①旧虚拟DOM找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
②旧虚拟DOM中未找到与新虚拟DOM中相同的key
创建新的真实DOM,随后渲染到页面
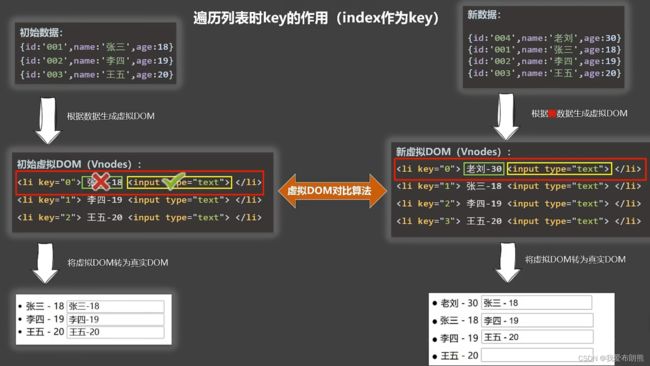
3.用index作为key可能引发的问题
①若对数据进行逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新==》界面效果没问题,但效率低
②如果结构中还包含输入类DOM:
会产生错误DOM更新==》界面有问题
4.开发中如何选择key?
①最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等(类似数据库中主键)
②如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
四、列表过滤
1.watch案例
使用watch监视keyWords
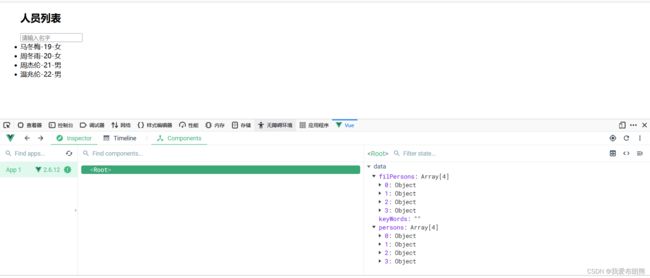
初始界面:
当我们随便在框内输入时,下面就会显示我们想要查找的内容
初识vue
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
2.computed案例
初识vue
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
效果相同
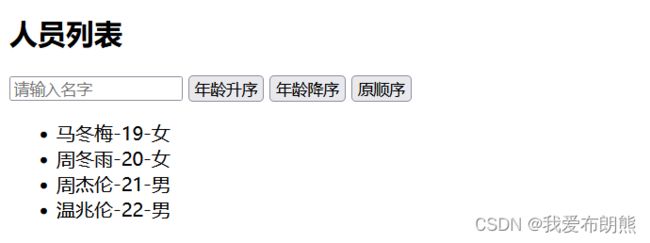
五、列表排序
初识vue
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
原顺序:
升序: