vue:v-if v-for条件列表渲染详解
目录
1.v-if、v-else-if、 v-else
2. template元素
3. v-show和v-if的区别
3.1用法区别
3.2本质区别
3.4 开发中的用法选择
4. v-for列表渲染
4.1基本使用
4.2v-for支持的类型
5.数组更新检测
6.认识VNode
虚拟DOM
v-for中的key是什么作用?
1.v-if、v-else-if、 v-else
v-if、v-else、v-else-if用于根据条件来渲染某一块的内容∶
口这些内容只有在条件为true时,才会被渲染出来; 这三个指令与JavaScript的条件语句if、else、else if类似;
v-if的渲染原理︰
v-if是惰性的;
当条件为false时,其判断的内容完全不会被渲染或者会被销毁掉;
当条件为true时,才会真正渲染条件块中的内容;
2. template元素
因为v-if是一个指令,所以必须将其添加到一个元素上:但是如果我们希望切换的是多个元素呢?
此时我们渲染div,但是我们并不希望div这种元素被渲染;
这个时候,我们可以选择使用template ;
template元素可以当做不可见的包裹元素,并且在v-if上使用,但是最终template不会被渲染出来︰ 口有点类似于小程序中的block
3. v-show和v-if的区别
3.1用法区别
v-show是不支持template ;
v-show不可以和v-else—起使用;
3.2本质区别
v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有渲染的,只是通过CSS的display属性来进行切换; v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
3.4 开发中的用法选择
如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show ;
如果不会频繁的发生切换,那么使用v-if ;
4. v-for列表渲染
4.1基本使用
v-for的基本格式是"item in 数组":
数组通常是来自data或者prop,也可以是其他方式;
item是我们给每项元素起的一个别名,这个别名可以自定来定义;
我们知道,在遍历一个数组的时候会经常需要拿到数组的索引∶
如果我们需要索引,可以使用格式: "(item, index) in数组";
注意上面的顺序∶数组元素项item是在前面的,索引项index是在后面的;
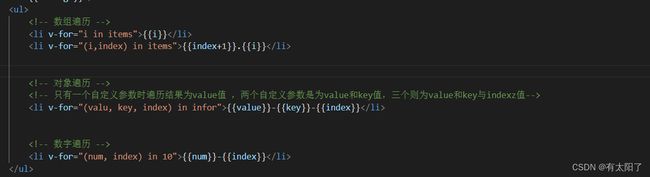
4.2v-for支持的类型
v-for也支持遍历对象,并且支持有一二三个参数:一个参数: "value in object";
二个参数:"(value, key) in object";
三个参数:"(value, key, index) in object";
v-for同时也支持数字的遍历︰
每一个item都是一个数字;
5.数组更新检测
Vue将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。
这些被包裹过的方法包括:
push()
pop()
shift ()
unshift ()
splice ()
sort ()
reverse ()
替换数组的方法
上面的方法会直接修改原来的数组,但是某些方法不会替换原来的数组,而是会生成新的数组,比如filter()、concat()和slice()。
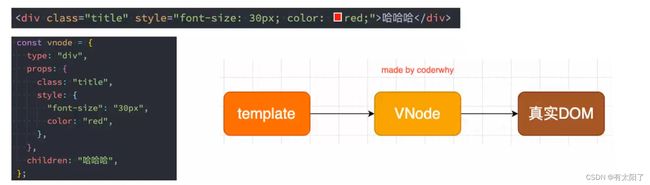
6.认识VNode
我们先来解释一下VNode的概念∶
口因为目前我们还没有比较完整的学习组件的概念,所以目前我们先理解HTML元素创建出来的VNode ;
VNode的全称是Virtual Node,也就是虚拟节点;
事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode ;
虚拟DOM
如果我们不只是一个简单的div,而是有一大堆的元素,那么它们应该会形成一个VNode Tree
v-for中的key是什么作用?
在使用v-for进行列表渲染时,我们通常会给元素或者组件绑定一个key属性。这个key属性有什么作用呢?我们先来看一下官方的解释:
key属性主要用在Vue的虚拟DOM算法,在新l旧nodes对比时辨识VNodes ;
口如果不使用key, Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法;口而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素;