基于Three.js和MindAR实现的网页端人脸识别功能和仿抖音猫脸特效换脸的各种面罩实现(含源码)
前言
之前我分享的博客网页端WebAR人脸识别追踪功能的京剧换脸Demo,反响很不错,最近一直也在找一些适合面部的贴图,尝试一些效果。包括了之前在抖音上玩的猫脸特效:
我感觉完全可以通过制作猫脸的贴图的效果来模仿它的效果。于是收集了很多贴图,加上我的超低的ps技术处理后,实现了这个算是换脸功能相对完善的工程。手机上不能使用该功能成功的问题依然存在。
猫脸效果
效果一:
效果二:
上面的效果只覆盖了面部区域(也可能是发际线太高的原因),如果要做的更精细的话,可以尝试在头部的锚点上挂一个不违和的猫咪头模型,这样就可能效果会好很多,下一步有合适的模型可以尝试一下。
素材准备
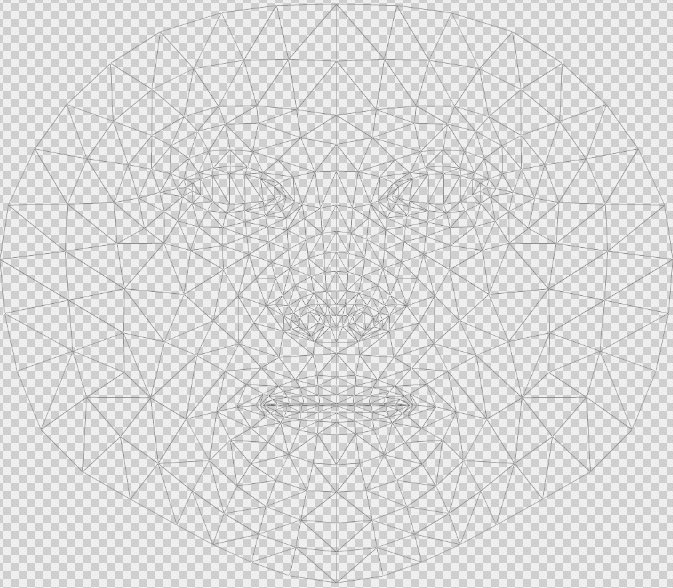
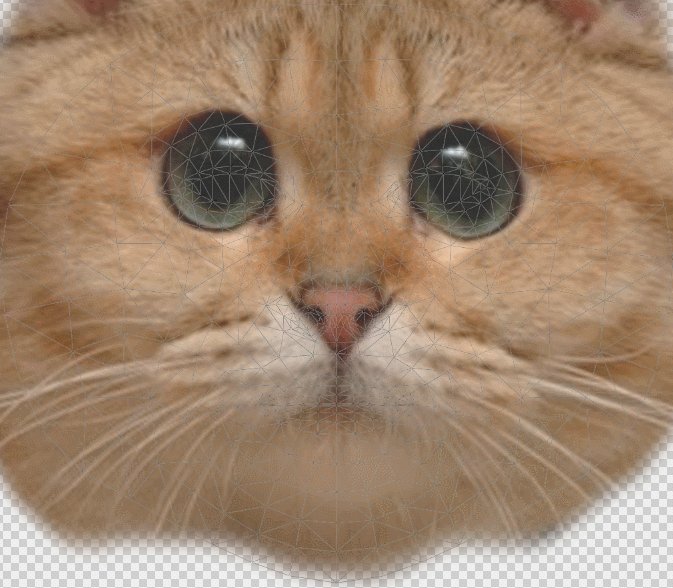
这一步主要就是找素材,然后将素材和标准的人脸模型可视化uv贴图(canonical_face_model_uv_visualization.png)进行脸部的贴合,详情的说明建议看前言中的博客内容。这里就是猫脸贴合的效果:
因为猫脸的脸型和人的脸型肯定是有点不匹配的,所以贴合的时候和原图肯定是有点变形,就如人眼的标准是椭圆细长的,而猫眼的形状更偏圆滚一些。
如果看到这里还是一头雾水的话,建议建议看前言中的博客内容。
编码实现
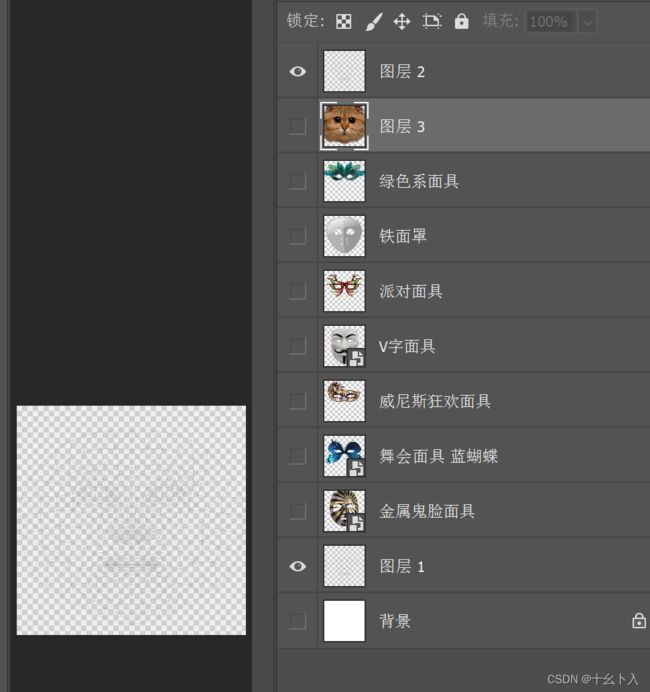
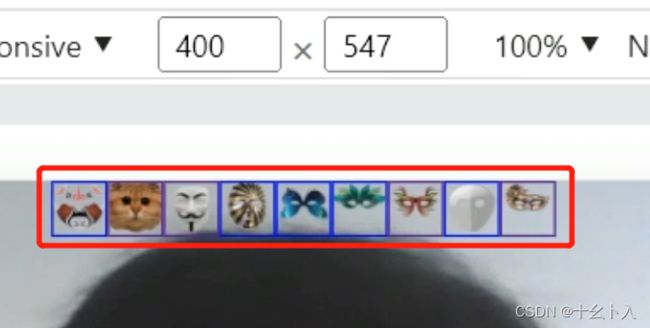
这里同样基于mind-ar-js-master\examples\face-tracking\example1.html案例修改而来,主要是将部分托管在cdn服务器的脚本库进行了本地化关联(解决加载太慢的问题)和然后UI上新增了各个面部贴图的小图按钮,通过点击对应面部贴图按钮后切换对应的效果。
实现UI的代码:
<body>
<div id="container">
<div class="options-panel">
<a href="arfacemasks.html?face=京剧面具">
<img id="VFace" src="./assets/facemeshes/京剧面具.png" her />a>
<a href="arfacemasks.html?face=猫咪面具">
<img id="VFace" src="./assets/facemeshes/猫咪面具.png" her />a>
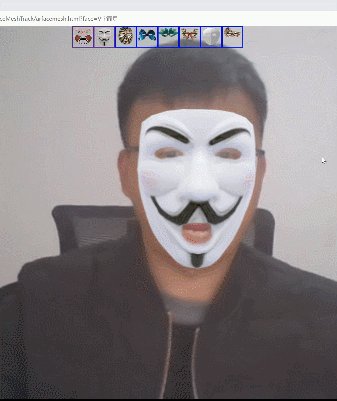
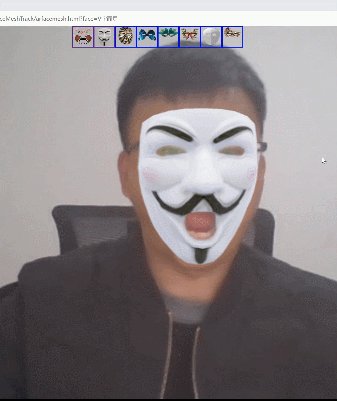
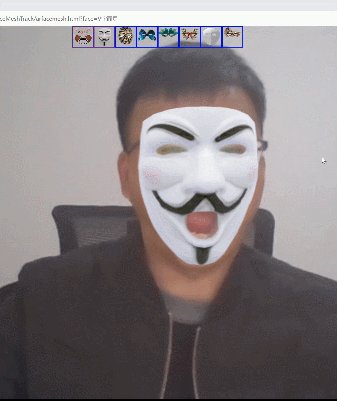
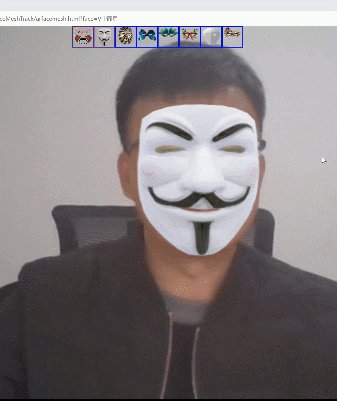
<a href="arfacemasks.html?face=V字面具">
<img id="VFace" src="./assets/facemeshes/V字面具.png" her />a>
<a href="arfacemasks.html?face=金属鬼脸面具羽化">
<img id="JingShuFace" src="./assets/facemeshes/金属鬼脸面具羽化.png" />a>
<a href="arfacemasks.html?face=蓝蝴蝶">
<img id="LHDFace" src="./assets/facemeshes/蓝蝴蝶.png" />a>
<a href="arfacemasks.html?face=绿色系面具">
<img id="LSMJFace" src="./assets/facemeshes/绿色系面具.png" />a>
<a href="arfacemasks.html?face=派对面具">
<img id="PDMJFace" src="./assets/facemeshes/派对面具.png" />a>
<a href="arfacemasks.html?face=铁面罩">
<img id="TMZFace" src="./assets/facemeshes/铁面罩.png" />a>
<a href="arfacemasks.html?face=威尼斯狂欢面具羽化">
<img id="WNSFace" src="./assets/facemeshes/威尼斯狂欢面具羽化.png" />a>
div>
div>
body>
我这里采用直接修改网页地址的face参数进行切换面部贴图效果,然后在网页加载场景创建的时候先解析face参数,没有face参数则直接使用默认面部贴图,加载贴图,创建faceMesh,并设置材质贴图。核心代码如下:
var params = {};
getParams();
//获取参数
function getParams() {
var str = window.location.search.substr(1);
var arrList = str.split('&');
arrList.forEach(function (item) {
var arr = item.split('=');
params[arr[0]] = window.decodeURIComponent(arr[1]); //{name: "张三", age: "18"}
});
}
import * as THREE from 'three';
import { MindARThree } from 'mindar-face-three';
const mindarThree = new MindARThree({
container: document.querySelector("#container"),
});
const { renderer, scene, camera } = mindarThree;
const light = new THREE.HemisphereLight(0xffffff, 0xbbbbff, 1);
scene.add(light);
if (params["face"] === undefined)
var facetex = './assets/facemeshes/默认网格.png';
else
var facetex = './assets/facemeshes/' + params["face"] + '.png';
//console.log("imgurl:" + facetex);
const faceMesh = mindarThree.addFaceMesh();
const texture = new THREE.TextureLoader().load(facetex);
faceMesh.material.map = texture;
faceMesh.material.transparent = true;
faceMesh.material.needsUpdate = true;
scene.add(faceMesh);
const start = async () => {
await mindarThree.start();
renderer.setAnimationLoop(() => {
renderer.render(scene, camera);
});
}
start();
这里的getParams函数就是进行参数解析的,将参数解析后赋值给params,params[“face”]即为面部网格的参数,根据此来进行面网贴图的加载。
其它效果
铁面具:
蓝蝴蝶:
金属面具:
以上效果仅展示了部分效果(多少有点bt的感觉)。
源码
https://download.csdn.net/download/qq_33789001/87586957
(打不开说明暂未通过审核,审核队列过长)