苹果手机 ajax不兼容,技术回顾:浏览器兼容性 axios+fetch+ajax
css盒:
box-sizing:content-box;表示标准的盒子模型
box-sizing:border-box表示的是IE盒子模型
box-sizing:padding-box,这个属性值的宽度包含了左右padding+width
经常遇到的浏览器的兼容性有哪些
IE下,even对象有x,y属性,但是没有pageX,pageY属性;Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。
//解决方案:
var page = {};
page.x = event.x ? event.x : event.pageX;
page.y = event.y ? event.y:event.pageY;
复制代码
Chrome 中文界面下默认会将小于12px的文本强制按照12px显示,可通过加入CSS属性-webkit-text-size-adjust: none; 解决。
获取目标元素的方法也不同,标准浏览器是event.target,而IE下是event.srcElement
axios
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
复制代码
Vue2.0之后,尤雨溪推荐大家用axios替换JQuery
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
2.支持 Promise API
3.客户端支持防止CSRF
本质上, 借用用户的身份或权限偷偷的完成某些操作。
我们登录了某个 tao.com 购物网站之后,cookie 就会有登录过的标记了。
同域名下的请求http://tao.com/pay?id=123&mon..., 是会带着 cookie 的,server 端就知道已经登录了。
但是此时在其他网站,请求http://tao.com/pay?id=123&mon...,就会带着tao.com的 cookie 。
这是发生 CSRF 攻击的理论基础。
如何防御CSRF:
防御CSRF 有效的手段就是加入各个层级的权限验证.
例如现在的购物网站,只要涉及现金交易,肯定要输入密码
敏感的接口要使用POST请求而不是GET.
4.提供了一些并发请求的接口
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);
p的状态:p1& p2& p3
(注意,如果作为参数的 Promise 实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法。)
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
fetch
try {
let response = await fetch(url);
let data = response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}
复制代码
Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。 fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
优点:
语法简洁,更加语义化
基于标准 Promise 实现,支持 async/await
更加底层,提供的API丰富(request, response)
缺点:
fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。
fetch默认不会带cookie,需要添加配置项: fetch(url, {credentials: 'include'})
fetch不支持abort
传统 Ajax : XMLHttpRequest(XHR)
优点:jsonp
缺点:
1.本身是针对MVC的编程,不符合现在前端MVVM的浪潮
3.JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)
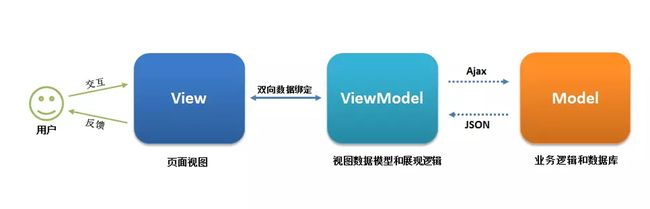
MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。 完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的最重要一环。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。