【Flutter 2-5】Flutter手把手教程UI布局和Widget——TextField使用、搭配InputDecoration和FocusedNode使用
作者 | 弗拉德
来源 | 弗拉德(公众号:fulade_me)
TextField
TextField是一个常用的控件,同时它也是一个组合控件,由多个控件组合而成。
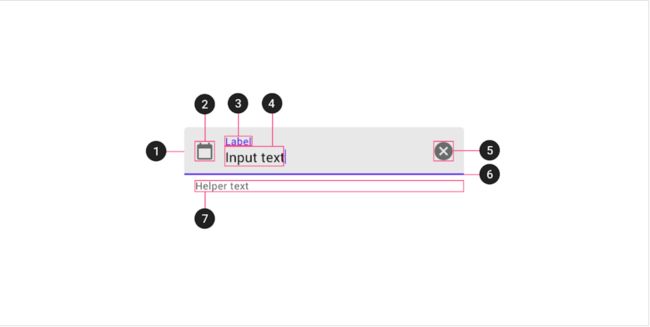
这是来自Material官方网站的的图片

TextField是由7个控件组成,其中有些控件默认不显示,我们可以对各个控件单独设置想要的样式来满足不同的UI展示需求。
下面我们就来列举几种常见的样式:
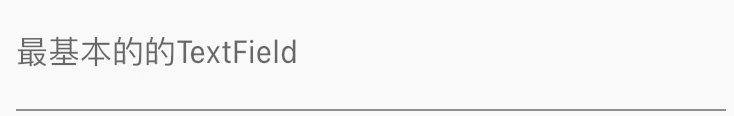
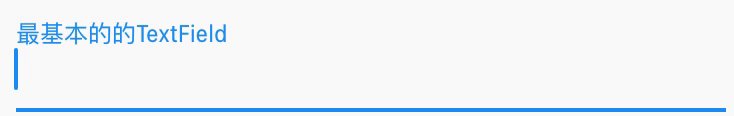
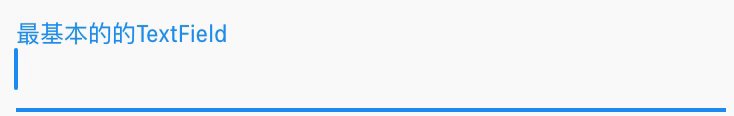
1. 简单的TextField
TextField(
decoration: InputDecoration(
labelText: "最基本的的TextField",
),
)
TextField接收一个InputDecoration作为参数,InputDecoration初始化的参数labelText可以帮助我们定义placeholder。labelText模式会灰色的,选中之后会变为蓝色,并且TextField底部会有一条蓝色线条。

2. 限制字符的长度
TextField(
maxLength: 10,
decoration: InputDecoration(
labelText: "最多10个字符",
),
)
maxLength可以设置最长字符个数,如果超过这个限制再次输入不会有显示,并且在TextField在有右下角有当前字符个数的标记,此处是10/10。

3. 限制行数
TextField(
maxLines: 2,
decoration: InputDecoration(
labelText: "两行文字,超出的文字上翻",
),
)
maxLines参数可以设置行数,比如这里设置的是2,默认只会显示两行,超过两行的部分只能通过上下滚动来显示。

默认行数是1,超过的部分会往左缩进。
4. labelText设置颜色
TextField(
decoration: InputDecoration(
labelText: "labelText 有颜色",
labelStyle: TextStyle(color: Colors.red),
),
)
InputDecoration可以设置labelStyle参数,接收一个TextStyle对象,TextStyle这个我们比较熟悉,在之前讲解Text的文章中已经做了很多详解了。设置颜色之后,当点击TextField之后,文字会变小,颜色也是设置好的颜色。

5. 左侧Icon
TextField(
decoration: InputDecoration(
icon: Icon(Icons.account_box),
labelText: "左侧有一个Icon",
),
)
icon参数可以传入一个Icon对象用来显示在TextField的左侧,我们可以传入各式各样的Icon,满足我们更丰富的展示需求。

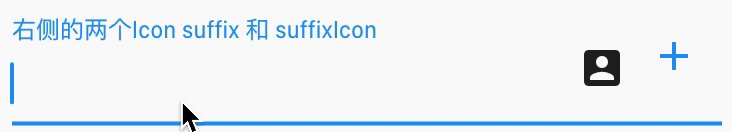
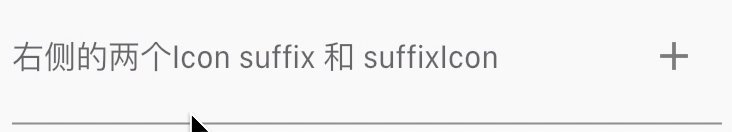
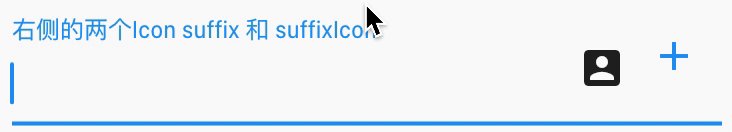
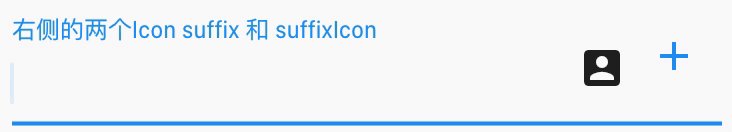
6. 右侧Icon suffix和suffixIcon
TextField(
decoration: InputDecoration(
labelText: "右侧的两个Icon suffix 和 suffixIcon",
suffix: Icon(Icons.account_box),
suffixIcon: Icon(Icons.add),
),
)
suffixIcon默认是显示在右侧的,TextField被点击之后会显示为被选中状态,suffix默认不显示,只有当选中TextField的时候才会显示出来。

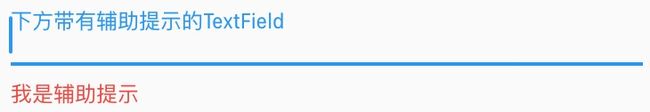
7. 辅助提示
TextField(
decoration: InputDecoration(
labelText: "下方带有辅助提示的TextField",
helperText: "我是辅助提示",
helperStyle: TextStyle(color: Colors.red),
),
)
helperText可以帮助我们在TextField下面显示一行提示文字,同样我们也可以使用helperStyle来设置这段提示文字的样式。

8. 点击后的提示 hintText
TextField(
decoration: InputDecoration(
labelText: "点击后会有提示",
hintText: "我是点击后的提示",
hintStyle: TextStyle(color: Colors.red),
),
)
hintText参数可以帮助我们设置一个点击后显示的文字,只有点击之后才可以显示,同样我们可以通过hintStyle来设置hintText的样式。

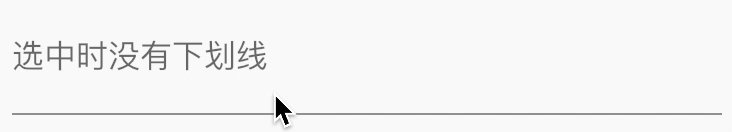
9. 不显示下划线
TextField(
decoration: InputDecoration(
labelText: "选中时没有下划线",
focusedBorder: InputBorder.none,
),
)
focusedBorder可以帮助我们设置下划线的样式,如果传入InputBorder.none则不会显示下划线。

10. 自定义下划线样式
TextField(
decoration: InputDecoration(
labelText: "选中时的下划线颜色",
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.red),
),
),
)
我们可以给focusedBorder传入自定义的UnderlineInputBorder来自定义下划线的样式,这里我们简单做了个颜色的改变。

TextField事件监听
日常开发中,我们往往希望在三个地方TextField可以给我们回调。
- 输入文字的过程中,这样方便我们在用户输入的时候就可以判断输入内容是否合法。
- 输入完成的时候,这个时候我们可以拿到输入内容做一些操作。
- 与键盘事件的配合,在必要的时候回收键盘。
TextField提供了三个回调方法
onChanged此方法是在输入有变化的时候就会回调。参数是当前已经输入的内容onSubmitted此方法是在我们输入完成后,点击键盘上回车的时候回调。参数是当前的已经输入的内容onEditingComplete此方法也是在点击键盘上回车的时候回调,它会在onSubmitted之前执行。不会带有参数
需要注意是onEditingComplete回调方法没有携带参数。如果我们需要在onEditingComplete方法中获取到当前的输入值。
那就需要通过TextEditingController来捕捉输入内容,TextField接收一个TextEditingController对象来作为controller参数,
通过TextEditingController的属性text我们也可以获取到当前的输入内容。
11. 事件回调
TextEditingController controller = TextEditingController();
TextField(
controller: controller,
onChanged: (value) {
print("onChanged value = " + value);
},
onSubmitted: (value) {
print("onSubmitted value = " + value);
},
onEditingComplete: () {
print("onEditingComplete value = " + controller.text);
},
decoration: InputDecoration(
labelText: "输入事件监听",
),
)
可以看到通过controller.text可以获取到当前的输入内容。
12. 键盘回收
TextField(
decoration: InputDecoration(
labelText: "键盘回收",
suffixIcon: IconButton(
icon: Icon(Icons.close),
onPressed: () {
FocusScope.of(context).requestFocus(FocusNode());
}),
),
)
FocusNode可以帮助我们进行键盘的回收,我只需要将FocusScope的requestFocus方法中传入一个新的FocusNode对象即刻。
如果在开发过程中,我们希望通过点击页面上某个按钮来结束TextField输入并且获取到当前的输入内容。使用FocusNode是很有效的。
想体验以上的示例的运行效果,可以到我的Github仓库项目flutter_app->lib->routes->textfield_page.dart查看,并且可以下载下来运行并体验。
![]()