如何使用Kendo UI在Vue.js中轻松构建UI组件?
Kendo UI R3 2020 SP2试用版下载
本文将为大家介绍如何使用Kendo UI在Vue.js中构建一个气候视图UI组件,并完成与图表组件的界面。
首先让我们一起来了解一下背景。
什么是Kendo UI?
Kendo UI是一个全面的Web用户界面框架,其中包含JavaScript UI组件的集合,这些JavaScript UI组件具有jQuery库以及Vue、React和Angular等更现代的库。 Kendo UI开发人员使用大量的UI小部件和数据可视化组件来构建交互式且响应迅速的高性能应用程序。
为什么选择Kendo UI?
使用Kendo UI,您可以轻松地将真正高级的UI组件添加到您选择库的前端项目中,不必担心接口的关键功能,而且可以节省时间,只需关注专有功能即可。 Kendo UI附带了易于使用的集成,支持您喜欢的每个前端Web框架(例如Vue.js)。
除基本的UI组件外,Kendo UI还为您提供了高级的数据可视化UI元素,可确保您不必向项目中添加其他库即可处理图表,这些高级UI元素也可自定义。
你会构建什么?
您将使用Kendo UI在Vue.js中构建气候视图UI组件,将首先使用VS Code中的Kendo UI starter扩展scaffolding,然后使用Vue Router创建路由,最后使用一些Kendo UI图表组件来构建界面。
入门指南
假设您已经安装了Vue; 如果没有,请转到安装指南。现在打开您的VS Code,要做的第一件事是安装Kendo UI模板向导扩展。您可以通过转到VS Code的扩展程序标签并搜索 “Kendo UI Template”来实现,继续下载,重新启动VS Code之后,现在可以使用它来搭建新项目了。
如何使用
- 打开VSCode
- 在Windows / Linux中按ctrl + shift + p,在Mac中按⇧⌘P打开VSCode的扩展程序启动器
- 输入/选择Kendo UI Template Wizard:启动并按Enter启动扩展
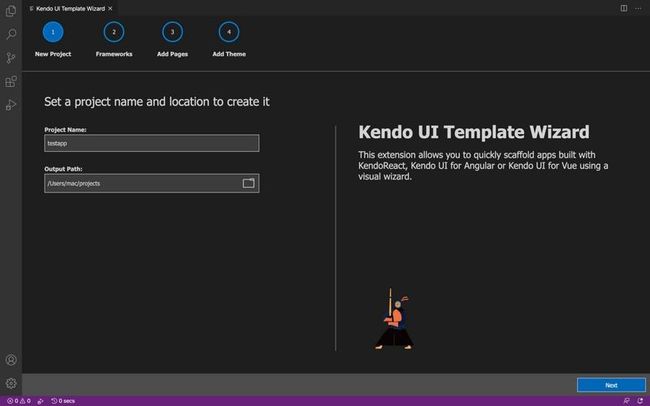
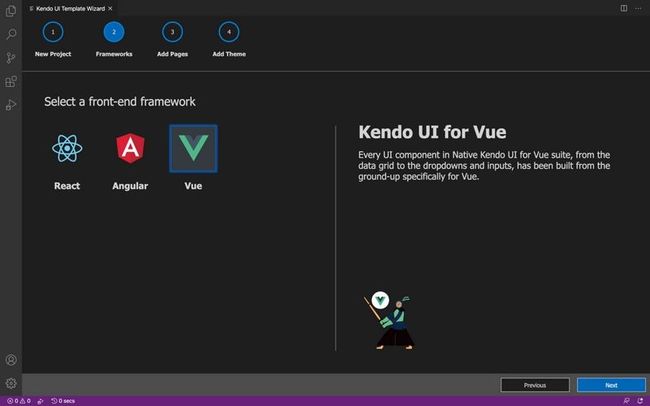
您可以先选择一个项目名称和一个文件夹来开始,单击Next时,系统会提示您选择要使用的前端库,Kendo UI具有Vue、Angular和React的组件元素。
下一步是选择新项目中所需的页面,对于此项目,您可以选择一个带有路由的图表。选择之后,模板向导将在后台运行Vue create命令,并为您搭建Vue应用程序。
配置
既然已经完成了应用程序的scaffolding工作,那么您必须通过运行以下命令来确保正确安装了所有依赖项:
cd newapp
npm install
导航到新应用程序的根目录,并在main.js文件中,确保它看起来是这样:
import Vue from 'vue'
import App from './App.vue'
import router from "./router";
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
您可以看到路由已引入到项目中,如果您没有使用Kendo UI template wizard或选择了一个空白项目,则可以在项目终端中使用以下命令轻松添加路由:
vue add router
在app.vue文件中,将内容替换为以下代码块:
现在已将导入的路由引入这里,如果打开路由文件夹,将看到已在其中注册路由的路由脚本(index.js)。 确保您的外观如下所示:
import Vue from "vue";
import Router from "vue-router";
import Home from "../components/Home";
import Chart1 from "../components/Chart1";
import Chart2 from "../components/Chart2";
Vue.use(Router);
export default new Router({
mode: "history",
routes: [
{
path: "/",
name: "Home",
component: Home
}
,{
path: "/Chart1",
name: "Chart1",
component: Chart1
},{
path: "/Chart2",
name: "Chart2",
component: Chart2
}
]
});
现在,当您查看app.vue文件时,将看到这些定义的路由引入的位置。要定义这些单独的路由,请导航到components文件夹。您将看到很多组件,删除所有组件,仅保留主组件。
添加单个组件
您的主组件home.vue应如以下代码块所示:
Global Climate Vue Application
Get information about climate conditions of any region in the world with one click
Pick a Subject


World Population

Afforestation

Elevation

Topography

Vegetation

Prevailing Winds
添加路线图
您可能会遇到错误,可能会询问您在路由脚本中定义的路由。 要创建这些文件,请在components文件夹中创建一个chart1.vue文件,并在其中复制以下代码块:
LoadingView by Continent
Asia
Africa
North America
South America
Australia
在这里,我们使用Kendo UI图表组件,该组件带有一个特殊的动画,因为它可以根据大陆人口来定义大陆。 Kendo UI与Vue完美地集成在一起,您可以在特定组件的Vue返回函数中添加很多选项。
对于第二种方法,在components文件夹中创建一个Chart2.vue文件,然后在其中复制下面的代码块:
Climate Report for Africa
Climate control history
980 mb 21 °C 32 % Temperature control
Conditioner working time
- MON
- TUE
- WED
- THU
- FRI
- SAT
- SUN
第二条路线使用Kendo UI Sparkline组件描绘气候条件,将所有内容捆绑在一起,您现在可以使用以下命令在开发服务器中运行该应用程序:
npm run serve
您将拥有一个具有路由功能和所有预定义图表功能完善的UI组件。
结论
这篇文章介绍了针对Vue.js的Kendo UI,以及如何使用Kendo UI模板向导轻松启动Vue项目。 它还显示了实现Vue路由并将Kendo UI组件引入Vue项目是多么轻松。
了解最新Kendo UI最新资讯,请关注Telerik中文网!