- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- yarn、npm和cnpm区别差异和使用场景、详解配置
夲奋亻Jay
vue2.0vue3reactnpm前端node.js
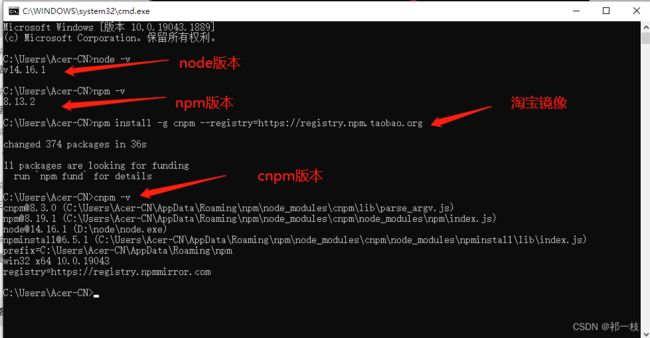
yarn、npm和cnpm是Node.js应用程序的包管理器,它们用于安装和管理项目依赖。以下是它们的区别、差异和使用场景的详解:npm(NodePackageManager)官网:https://www.npmjs.com/默认:Node.js默认的包管理器。速度:直接连接到npm官方源,速度可能因地区而异。功能:提供了丰富的包生态和插件支持。使用场景:适用于大多数Node.js项目,特别是当需
- 20 道 Node.js 高频面试题
文章目录1.**Node.js是什么?有哪些特点?**2.**Node.js中的事件循环是什么?如何工作?**3.**Node.js的模块系统有哪几种?区别是什么?**4.**什么是Buffer?为什么需要它?**5.**Node.js如何实现异步编程?**6.**Node.js中的Stream是什么?有哪些类型?**7.**Node.js中的Cluster模块有什么作用?**8.**Node.j
- node.js中yarn、npm、cnpm详解
半桶水专家
node.jsnode.jsnpmarcgis
npm(NodePackageManager)npm是Node.js的默认包管理器,随Node.js一起安装。特点:官方包管理器,拥有最大的包生态系统自动处理依赖关系提供package.json文件管理项目依赖包含CLI工具用于安装、发布和管理包常用命令:npminit#初始化项目npminstall#安装包npminstall--save#安装并添加到dependenciesnpminstall
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
AbpvnextMaasAbpvnextFastMCP企业级平台解决方案开源python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
- 前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览
NetX行者
前端前端vue.jspdf
docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in
- Vue--2、Vue2 项目配置与组件化开发
Python智慧行囊
vue.js前端javascript
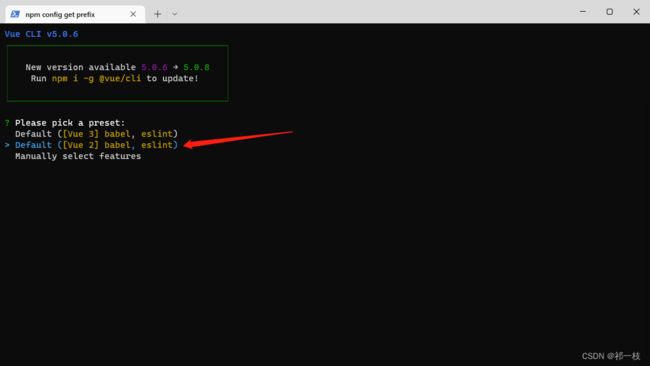
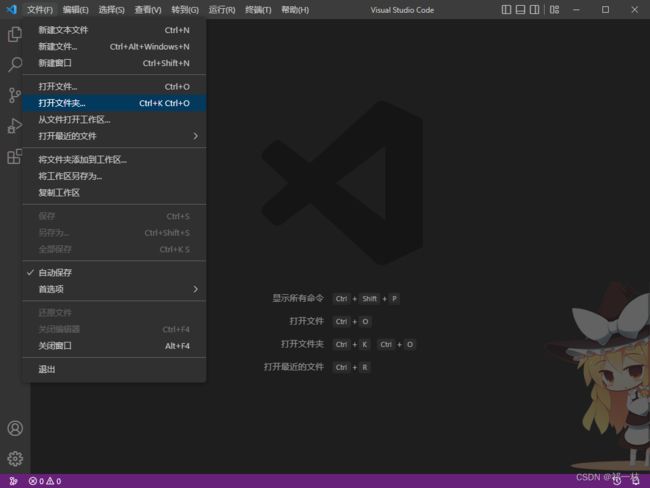
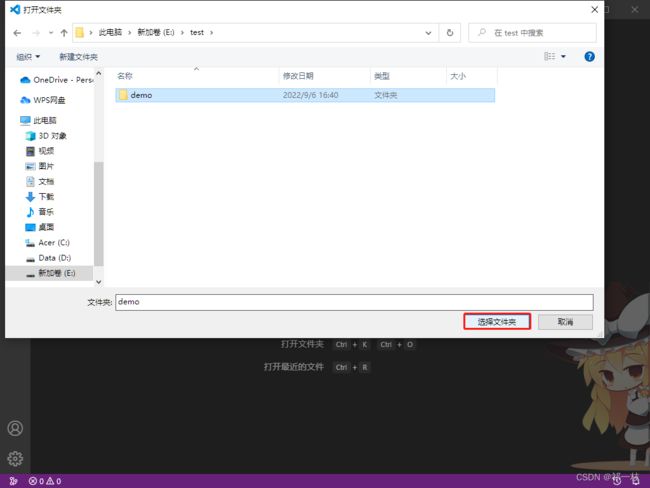
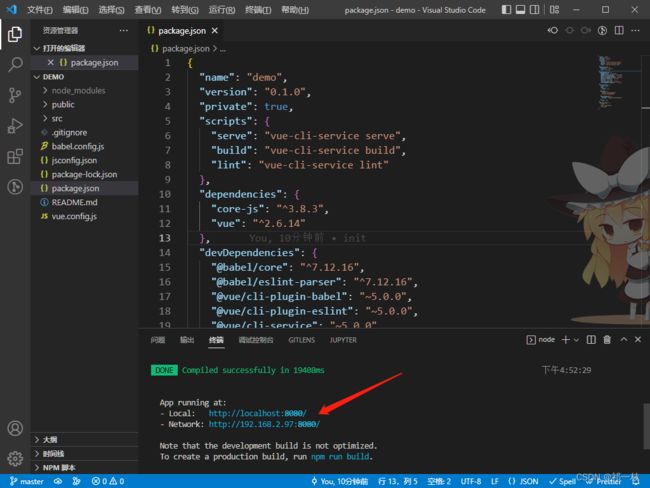
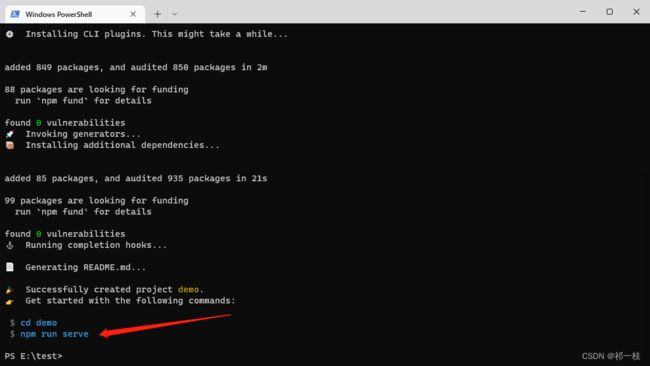
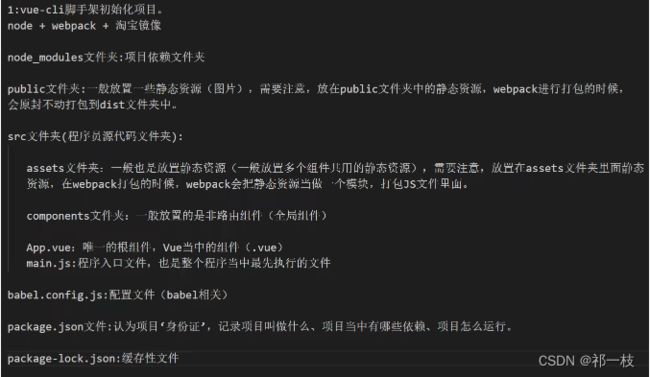
一、Vue2项目环境搭建1.环境准备安装Node.js:推荐使用nvm管理多版本Node#安装Node16.20.2nvminstall16.20.2#切换至指定版本nvmuse16.20.2#验证安装node-v&&npm-v安装VueCLI脚手架:#国内镜像源安装npminstall--registry=https://registry.npmmirror.com@vue/cli-g#验证安装
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 记录一篇HTTPS的文章
麦秸垛的守望者
https网络协议http
深入理解HTTPS:从发展历程到技术原理与前端实践一、HTTPS发展历程:从安全需求到行业标准的演进HTTPS(HyperTextTransferProtocolSecure)的诞生源于互联网安全通信的迫切需求。早期的HTTP协议以明文传输数据,存在严重的安全隐患,如数据窃听、篡改和身份伪造等问题。随着电子商务、在线支付等场景的兴起,保障数据传输安全成为亟待解决的问题。1994年:网景公司(Net
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- 2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 深入浅出JavaScript定时器:掌握异步编程的核心工具
coding随想
JavaScriptjavascript开发语言ecmascript
深入浅出JavaScript定时器:掌握异步编程的核心工具在前端开发中,JavaScript定时器是一个看似简单却功能强大的工具。它不仅是实现延时操作和周期性任务的基础,更是理解JavaScript事件循环机制的关键。本文将带你全面了解JavaScript定时器的原理、用法以及最佳实践。一、什么是JavaScript定时器?JavaScript定时器是通过setTimeout和setInterva
- 一文搞懂 JavaScript 中的 `pageXOffset`、`scrollX`、`pageYOffset` 和 `scrollY`
一文搞懂JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY在前端开发中,页面滚动是一个非常常见的交互场景。无论是实现“回到顶部”按钮、固定导航栏,还是动态加载内容,开发者都需要精确控制或获取页面的滚动位置。而JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY四个属性,正是实现这些功能的关键工具。
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- 大模型API密钥的环境变量配置(大模型API KEY管理)(将密钥存储在环境变量)(python-dotenv)(密钥管理)环境变量设置环境变量
Dontla
大模型LLMpython开发语言
文章目录大模型API密钥的环境变量配置:安全与最佳实践引言安全风险代码泄露风险版本控制暴露环境变量的优势安全隔离跨环境一致性环境变量配置方法Linux/macOS配置Windows配置开发框架集成Node.js使用dotenvPython使用python-dotenv最佳实践.env文件管理环境变量模板容器环境配置安全增强措施密钥轮换机制秘密管理服务集成总结大模型API密钥的环境变量配置:安全与最
- C# 项目
卷纸要用清风的
C#c#开发语言
语言基础开发环境与工具框架与库数据库与数据存储项目架构与设计模式前端技术(全栈开发场景)版本控制与协作测试与质量保障部署与运维安全实战项目建议学习资源推荐总结语言基础C#语法:变量、数据类型、控制流(条件语句、循环)、运算符、异常处理(try-catch)等。面向对象编程(OOP):类与对象、继承、多态、封装、接口、抽象类。高级特性:委托(Delegate)与事件(Event)LINQ(Langu
- Docker部署项目无法访问,登录超时完整排查攻略
Orlando chrono
DevOpsnginx服务器运维
项目背景:迁移前后端应用,prod环境要求保留443端口,开发环境37800端口,后端容器端口为8000,前端为80,fastAPI对外端口为41000生产环境部署在VM01,开发环境部署在VM03,在VM01配置nginx转发[
[email protected]]#dockerps|grepmig73fbafgc2811mig_backend-buildnum3"python./main.py"5d
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 《Foundation 输入框尺寸:设计指南与最佳实践》
lly202406
开发语言
《Foundation输入框尺寸:设计指南与最佳实践》引言在网页设计中,输入框是用户与网站互动的关键元素。Foundation作为一款流行的前端框架,提供了丰富的组件库,其中包括多种尺寸的输入框,以满足不同设计需求。本文将详细介绍Foundation输入框的尺寸,并分享一些最佳实践,帮助设计师和开发者更好地利用这一组件。一、Foundation输入框尺寸概述Foundation提供了四种标准尺寸的
- 探索未来软件构建的高效工具:pnpm
孔岱怀
探索未来软件构建的高效工具:pnpmpnpmFast,diskspaceefficientpackagemanager项目地址:https://gitcode.com/gh_mirrors/pn/pnpm在快速发展的前端世界中,高效的包管理器是开发人员不可或缺的工具。pnpm,一款基于内容寻址文件系统的包管理器,以其独特的设计理念和卓越的性能,为开发者带来了全新的体验。让我们一起深入了解这个项目,
- 百度AI工具Comate AI IDE正式发布,一个前端开发者的AI编程工具进化论
蜂酷科技资讯
人工智能ideAI编程
6月23日百度AIDAY正式发布ComateAIIDE,对我这个浸淫前端开发五年的老兵而言,这次ComateAIIDE发布对我之后项目开发意义重大。原先我仅将文心快码当成单纯编程智能体使用,提需求,复制代码,然后再去其他工具中完成全栈开发,如今随着ComateAIIDE落地,意味着我拥有了一个集多模态交互、多智能体协同于一体的全流程开发超级搭档。从输入自然语言描述、粘贴Figma设计稿链接,到生成
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后