- 如何防止缓存雪崩、击穿和穿透?思维导图 代码示例(java 架构)
用心去追梦
缓存java架构
防止缓存雪崩、击穿和穿透是确保缓存系统稳定性和性能的关键。以下是一个思维导图结构,以及一个简化的Java架构代码示例,展示了如何通过设计和技术手段来预防这些问题。思维导图结构防止缓存问题缓存雪崩分散过期时间设置随机的TTL(Time-To-Live)限流与熔断服务降级流量控制预热机制提前加载热点数据缓存击穿分布式锁使用Redis等工具实现分布式锁缓存冗余多副本存储异步更新异步加载数据到缓存缓存穿透
- 设计模式——责任链模式
fajianchen
设计模式系统设计思维系统设计设计模式责任链模式
责任链模式定义责任链模式,是一种行为设计模式,允许你将请求沿着处理者链进行发送。收到请求后,每个处理者均可对请求进行处理,或将其传递给链上的下个处理者。避免了请求发送者与多个请求处理者耦合在一起**处理者链**:通过当前的处理者(前一个处理者)记住下一个处理者的对象引用的方式把所有处理者链子一起与许多其他行为设计模式一样,责任链会将特定行为转换为被称作处理者的独立对象。在上述示例中,每个检查步骤都
- 设计模式01:创建型设计模式之单例、简单工厂的使用情景及其基础Demo
我是苏苏
设计模式java开发语言
一、单例模式1.情景连接字符串管理2.好处代码简洁:可全局访问连接字符串。性能优化:一个程序一个连接实例,避免反复创建对象(连接)和销毁对象(连接)。线程安全:连接对象不会被重复创建,从而避免并发冲突。3.DemousingSystem;usingSqlSugar;publicclassSqlSugarSingleton{//使用Lazy来保证延迟初始化和线程安全//Lazy通过内部的机制确保在多
- 在Unity中如何使用Python
乐极老人*逢人打
unitypython游戏引擎
Unity本身并不直接支持Python作为脚本语言。Unity主要使用C#作为其主要的脚本语言,也支持UnityScript(一种类似JavaScript的语言,但已经逐渐被淘汰)和BOO(也已被淘汰)。然而,虽然Unity不直接支持Python,但你仍然有一些方法可以在Unity项目中使用Python。使用外部进程调用Python:你可以在Unity中创建一个外部进程来运行Python脚本。这可
- 探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读
韶承孟
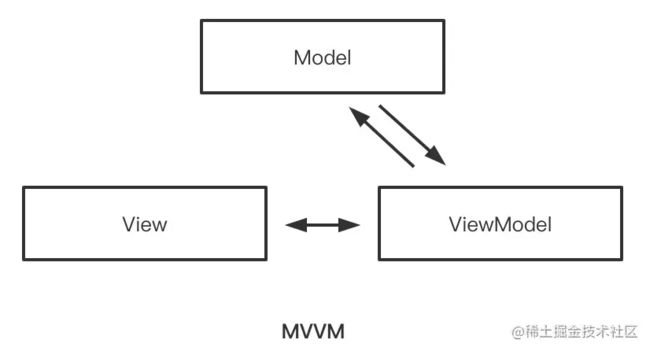
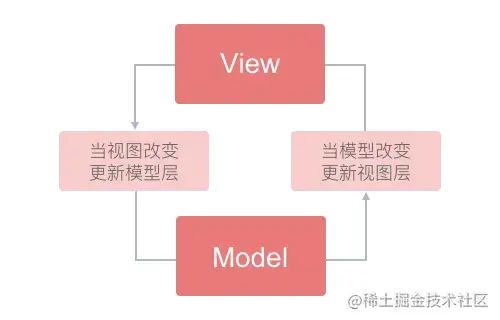
探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读MVVM.Demo.SwiftUI项目地址:https://gitcode.com/gh_mirrors/mv/MVVM.Demo.SwiftUI在追求高效和可维护的iOS应用开发过程中,MVVM(Model-View-ViewModel)架构作为一种强大的设计模式,越来越受到开发者们的青睐。今天,我们将深入探讨一个
- 推荐开源项目:SwiftUI-MVVM —— 让你的SwiftUI应用更易测试与管理
马冶娆
推荐开源项目:SwiftUI-MVVM——让你的SwiftUI应用更易测试与管理项目地址:https://gitcode.com/gh_mirrors/sw/SwiftUI-MVVM1、项目介绍SwiftUI-MVVM是一个精心设计的开源项目,它引入了Model-View-ViewModel(MVVM)架构模式到Apple的最新界面构建框架SwiftUI中。项目的主要目标是实现数据流的最大可测试性
- 推荐一款创新的音频可视化工具:AudioRecordView
谢璋声Shirley
推荐一款创新的音频可视化工具:AudioRecordView项目地址:https://gitcode.com/gh_mirrors/au/AudioRecordView在移动应用开发中,为用户提供直观的录音体验是至关重要的,而这就是AudioRecordView能为你带来的。这是一款专为Android平台设计的音频可视化库,它使你在录音过程中可以实时显示声音波形,让用户的操作更具视觉反馈。项目介绍
- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- 生产环境中常用的设计模式
Dolphin_Home
生产环境_场景抽象代码规范SpringBoot设计模式
生产环境中常用的设计模式设计模式目的使用场景示例单例模式保证一个类仅有一个实例,并提供一个访问它的全局访问点-日志记录器-配置管理器工厂方法模式定义一个创建对象的接口,让子类决定实例化哪个类-各种工厂类(如视频游戏工厂模式创建不同类型的角色)抽象工厂模式解决一个系列的工厂,用于创建一组相关或依赖的对象-GUI组件库-汽车组装线建造者模式分离对象的构建过程和表示,允许逐步构造一个复杂对象-构建复杂对
- 艾编程coding老师课堂笔记:SpringBoot源码深度解析
艾编程前端技术
spring编程语言
思想:有道无术,术尚可求,有术无道,止于术!Spring开源框架,解决企业级开发的复杂性的问题,简化开发AOP,IOCSpring配置越来多,配置不方便管理!Javaweb---Servlet+tomcat+Struct2SpringMVCSPRINGboot.....所有的技术框架:从一个复杂的场景慢慢的衍生出来一种规范!简单的配置!==SpringBoot:自动配置!==Springboot怎
- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript系列(31)--装饰器详解
陳沉辰陈
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解今天,让我们深入探讨JavaScript的装饰器(Decorators)。装饰器是一种用于修改类和类成员的强大语言特性,它让我们能够以声明式的方式增强类的功能。装饰器基础概念小知识:装饰器是一种特殊的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression的形式,其中expression必须是一个函数,它会在运行时被调用。基本装饰器实现/
- spring-mvc源码分析v3.3.0
想花
springmvcjava
分析下springboot内嵌tomcat启动流程,即springboot-mvcorg.springframework.bootspring-boot-starter-web3.3.0环境信息Java22SpringBootv3.3.0ApacheTomcat/10.1.24spring-boot-starter-web3.3.0测试项目主要文件结构:@RestControllerpublicc
- Android控件底色蓝色无法修改、高版本无法安装app、找不到xml、找不到java文件、目录不显示等问题
轩哥.
问题解决记录android
一、控件底色蓝色问题在修改控件时发现无法修改颜色运行时呈现蓝色如下图:解决方法:去res/values/themes/下修改成:parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge"如果你的应用使用了这个主题,那么它将遵循MaterialDesign的指导原则,并且会适配系统的日/夜模式设置。二、高版本无法安装app当安装时出
- Android系统架构
jingling555
Androidandroid系统架构arm开发安卓
Android系统架构:Android系统架构是一个复杂的、分层的结构,旨在提供高度的灵活性和可扩展性。这个架构可以大致分为以下几个主要层次:LinuxKernel(Linux内核):Linux内核是Android系统的底层,提供了系统底层的硬件驱动程序支持,并管理了系统的资源。它包括了各种设备驱动程序(如显示驱动、音频驱动、键盘驱动、电源驱动等)、内存管理、网络管理、电源管理以及系统安全等功能。
- 【华为OD机试真题】56、 构成正方形的数量 | 机试真题+思路参考+代码解析(C语言、C++、Java、Py、JS)
鲨鱼狼臧
华为odc语言c++javascript构成正方形的数量java
文章目录一、题目题目描述输入输出样例1样例2样例3样例4样例5样例6样例7二、代码与思路参考C语言思路C代码C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码JS语言思路JS代码作者:鲨鱼狼臧个人博客首页:鲨鱼狼臧专栏介绍:2023华为OD机试真题,使用C、C++、JS、Java、Python五种语言进行解答,专栏每篇文章都包括真题,思路参考,代码分析,订阅有
- js map函数的使用
itwlz
javascript前端开发语言
1.概念map()方法定义在JavaScript的Array中,它返回一个新的数组。数组中的元素为原始数组调用函数处理后的值。注意:1.map()不会对空数组进行检测2.map()不会改变原始数组2.语法array.map(function(currentValue,index,arr),thisIndex)3.实例3.1把数组l里的每一项转为Number或String或Booleanletlis
- 华为OD机试E卷 --字符串分割--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述给定一个非空字符串S,其被N个-分隔成N+1的子串,给定正整数K,要求除第一个子串外,其余的子串每K个字符组成新的子串,并用-'分隔。对于新组成的每一个子串,如果它含有的小写字母比大写字母多,则将这个子串的所有大写字母转换为小写字母;反之,如果它含有的大写字母比小写字母多,则将这个子串的所
- springboot毕设 基于java的在线学习交流平台 程序+论文
明思计算机毕设
springboot课程设计后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景随着互联网技术的飞速发展和全球教育资源的日益丰富,在线学习已成为人们获取知识、提升技能的重要途径。特别是在近年来,受各种因素影响,线上教育需求激增,促使在线学习交流平台不断涌现。这些平台旨在打破传统教育的时空限制,为学习者提供更加灵活、个性化的学习体验。然而,当前市场上的在线学
- mermaid
Bananices
markdownmarkdownjavascript流程图
使用Mermaid在博客中添加流程图什么是Mermaid?Mermaid是一个基于Javascript的图表绘制工具,通过解析类Markdown的文本语法来实现图表的创建和动态修改。Mermaid诞生的主要目的是让文档的更新能够及时跟上开发进度。流程图在mermaid中可以使用graph和flowchart来绘制流程图,但使用flowchart绘制流程图时候性能更高,详情FlowchartsSyn
- 高级java每日一道面试题-2025年01月16日-框架篇[Mybatis篇]-说说Mybatis的缓存机制?
java我跟你拼了
java每日一道面试题javamybatis缓存一级缓存二级缓存工作原理全局配置
如果有遗漏,评论区告诉我进行补充面试官:说说Mybatis的缓存机制?我回答:在Java高级面试中,MyBatis的缓存机制是一个重要的话题。MyBatis是一个流行的Java持久化框架,它提供了强大的数据库访问能力和灵活的SQL映射配置。为了提高查询性能并减少数据库访问次数,MyBatis引入了缓存机制。下面将对MyBatis的缓存机制进行详细解释:MyBatis缓存机制概述MyBatis的缓存
- Java实现简易的学生管理系统
杰仔正在努力
Javajavaidea
Java实现简易的学生管理系统文章目录Java实现简易的学生管理系统前言一、如何实现二、实现的方法(示意图)三、开始实现3.1定义类3.2定义主界面3.3实现添加功能3.4实现查询功能3.5实现删除功能3.6实现修改功能四、完整代码五、总结前言该项目主要是作为新手快速上手实操,围绕面向对象所学知识实现学生管理系统的增删改查功能,所使用的知识点主要是面向对象的三大特征使用的方法、判断语句、构造方法等
- 我的秋招总结
今天不coding
秋招秋招总结大厂秋招建议秋招准备
我的秋招总结个人背景双非本,985硕,科班准备情况以求职为目的学习Java的时间大概一年。八股,一开始主要是看B站黑马的八股文课程,背JavaGuide和小林coding还有面试鸭。算法,250+,刷了3遍左右项目,API开放平台+OJ在线判题系统+实习项目(检索+大模型)实习,华为线上算法实习4个月,小厂Java实习5个月,滴滴后端实习9个月offer京东零售-供应链sp美团到家-履约sp快手-
- 2024华为OD机试E卷-构成正方形的数量-(C++/Java/Python)
2024剑指offer
python华为odc++java
2024华为OD机试最新E卷题库-(C卷+D卷+E卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1用例2考点题目解析代码pythonc++题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。(内积为零的的两个向量垂直)输入描述第一行输入为N,N代表坐标数量,N为正整数N≤100之后的N行输入为坐标xy以空格分隔,x,y为整数-10≤x,y≤10<
- HCI_Inquiry
打个工而已
AndroidBluetoothjavapythonhtml
目录Android11发起搜索流程BluedroidHCI_Inquiry处理搜索结果处理Android11发起搜索流程BluedroidHCI_Inquiry处理搜索结果处理参考资料:Inquiryisusedtodetectandcollectnearbydevices。Inquiry用于发现搜集附近的蓝牙设备大概意思就是:1.主动发现设备的会sendinquiryrequest2.待被发现的
- 华为OD机试E卷 - 构成正方形的数量(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonjavascriptc语言c++华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。[内积为零的的两个向量垂直]输入描述第一行输入为N,N代表坐标数量,N为正整数。N<=100之后的K行输入为坐标xy以空格分隔,x,y为整数,-10<=x,y<=10输出描述输出可以构成的正方形数量。示例1输入3132431输出0说明(3个点不足以构成正
- 华为OD机试E卷 - 关联子串(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonjavascriptc++C语言华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述给定两个字符串str1和str2,如果字符串str1中的字符,经过排列组合后的字符串中,只要有一个字符串是str2的子串,则认为str1是str2的关联子串。若str1是str2的关联子串,请返回子串在str2的起始位置;若不是关联子串,则返回-1。输入描述输入两个字符串,分别为题目中描述的str1、str2。备注输入
- python+playwright自动化测试(一):安装及简单使用,截图录屏
觅远
python自动化测试python开发语言自动化
目录基本使用浏览器调用启用浏览器创建窗口对象访问URL页面的刷新、返回、前进关闭截图、录屏、保存pdf截图录屏保存为pdf设置窗口大小调试模式手机模式及new_context的更多参数手机模式new_context的其他参数设置语言和时区设置和修改位置用户代理设置离线模式禁用或启用java_script_enabledplaywright是一个非常强大的自动化框架,支持Linux、Mac以及Win
- java代码中使用linux cp带*通配符导致的空文件问题
DamonREN
javalinux服务器
1、背景:在定时任务中,执行完生成文件后需要IFT任务传输至其他系统,结果发现传输的文件都为空文件。排查发现在代码中使用了以下代码:Stringcmd="cp"+sourcePath+(prefixFileName+"*_"+preDate+".txt")+""+destPath;Runtime.getRuntime().exec(cmd);2、排查分析:将日志中打印的cmd字符串,单独在服务器上
- 一篇文章让你学会Java之数组的定义和初始化
凭君语未可
Javajava开发语言
数组的定义和初始化一、数组的定义方式一:数组类型+方括号+数组变量名方式二:数组类型+数组变量名+方括号方式三:定义数组并初始化大小二、数组的初始化1.静态初始化1.1无需指定数组大小1.2指定数组大小但初始化元素2.动态初始化2.1定义数组并初始化大小2.2数组大小和元素值的关系三、二维数组的定义和初始化1.定义二维数组2.动态初始化二维数组3.静态初始化二维数组总结一、数组的定义在Java中,
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {