CSS 基本语法,选择器,常用元素属性,盒模型,弹性布局
一、什么是 CSS
HTML 只是描述了页面的骨架结构和内容,使用 CSS 可以描述页面的样式,针对页面进行进一步美化
层叠样式表 (Cascading Style Sheets)
CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离具体来说,就是描述了任意一个网页的元素,大小 / 位置 / 字体 / 颜色 / 背景 / 边框…
引入了 CSS 就可以让一个页面变的好看起来,CSS 与其说是技术,不如说是 “艺术”
二、CSS 语法
1、CSS 基本语法规范
每一个 CSS 语句包含两个部分:选择器+应用的属性
- 选择器决定针对谁修改
- 声明决定修改什么
{}里面是键值对结构,表示 CSS 中的各种属性
- 声明的属性是键值对,使用
;区分键值对,使用:区分键和值- 习惯上会每个键值对独占一行,习惯上会在冒号后面加个空格
- 每个键值对就对应一个 CSS 的属性
- CSS 使用
/* */作为注释 (使用 ctrl + / 快速切换),不支持//
hello
p 就是选择器,此处就表示选择页面中的所有 p 标签
CSS 代码可以放到 HTML 文件中 (通常是放到
style标签里),style标签 可以放到 html 中的任意位置
2、CSS 的引入方式
2.1、内部样式表
写在 style 标签中,嵌入到 html 内部
理论上来说 style 放到 html 的哪里都行,但是一般都是放到 head 标签中
优点:这样做能够让样式和页面结构分离
缺点:分离的还不够彻底,尤其是 css 内容多的时候
前面写的代码主要都是使用了这种方式,实际开发中不常用
PS:搜狗搜索中仍然保留着这种写法
2.2、行内样式表 / 内联样式
通过 style 属性,来指定某个标签的样式
只适合于写简单样式,只针对某个标签生效
缺点:不能写太复杂的样式,就会显的很乱这种内联样式,是属于一种比较特殊的用法 (通常会搭配 JS 来用),内联样式只是针对当前元素生效
(不需要写选择器,也不用写 {} ,直接写 CSS 属性 和 值 即可)
"color: red;">test
test
这种写法优先级较高, 会覆盖其他的样式
red 颜色被覆盖:
"color:green">想要生活过的去, 头上总得带点绿
2.3、外部样式
实际开发中最常用的方式
- 把 CSS 代码单独提取出来,放到了一个
.css文件中- 然后在 html 代码里,通过 link 标签,来引入该 CSS文件
这种方式,可以让多个 HTML,复用同一份样式
比如写一个网站,这个网站里可能有很多页面,这些页面样式都是相似的
注意:不要忘记 link 标签调用 CSS,否则不生效
这种写法类似于 Java 中定义一个方法,不光要定义,还要调用
1、创建 style.css:
p {
color : rgb(8, 147, 240);
}
2、用 link 标签引入 css:
<link rel="stylesheet" href="style.css">
这种 link 标签,一般习惯上放到 html 的 head 标签里,这个标签可以存在多份 (通过多个 link 来引入不同的 css )
同时,开发者工具里也会提醒咱们,这个样式是哪个 css 中引入的,2 是行号
- 优点:样式和结构彻底分离了
- 缺点:受到浏览器缓存影响,修改之后,不一定 立刻生效
- 关于缓存:
- 这是计算机中一种常见的提升性能的技术手段
- 网页依赖的资源 (图片 / CSS / JS 等),通常是从服务器上获取的,如果频繁访问该网站,那么这些外部资源就没必要反复从服务器获取,就可以使用缓存先存起来(就是存在本地磁盘上了),从而提高访问效率
- 可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
工作中最常用的是外部样式,我们这里学习主要是用内部样式 style 标签的形式 ,因为 style 比较简单
3、代码风格
- 紧凑风格
- 展开风格 (推荐)
多了一些换行,虽然对于程序猿友好了,但是整体的 CSS 文件会变大,由于 CSS 文件都是通过 网络 传输给 浏览器,然后由浏览器来解析的
如果 CSS文件变大了,也就更吃网络带宽,从而影响效率
因此通过开发者工具,去看其他的网站,他们的 CSS 一般都是这种紧凑风格,咱们在开发代码的阶段实际上是用宽松的换行风格,
实际上,是通过第三方的工具 自动的进行替换的 (前端的打包工具)
不光 CSS 如此,JS 更是如此,更加丧心病狂 (JS 到时候不光会把缩进换行啥的干掉,还会把长的变量名替换成 a b c d 这种短的名字)
4、样式大小写
HTML 和 CSS 都是不区分大小写的,习惯上在编写代码的时候,都统一使用小写~~
正因为都统一使用小写,在 CSS中 就不存在 “驼峰命名法"
CSS 里面通常会使用 "脊柱命名法”,使用 – 来分割单词
脊柱命名法,在日常开发中并不常见,大部分的编程语言,变量名都不允许使用 - 符号 (防止和减号 / 符号混淆),
但是 CSS 并不能进行运算,也不能表示逻辑… 所以 - 就相当于空出来
空格规范:
- 冒号 后面带空格
- 选择器 和 { 之间也有一个空格
三、选择器
选择器的功能:
- 选中页面中指定的标签元素
先选中元素,才能设置元素的属性
就好比 SC2,War3 这样的游戏,需要先选中单位,再指挥该单位行动
CSS 选择器参考手册
CSS 选择器参考手册
选择器的种类:
- 以下内容只是 CSS2 标准中支持的选择器,在 CSS3 中还做出了一些补充,咱们后面再说
1、基础选择器:单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2、复合选择器:把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
CSS 中的选择器种类非常繁多
1、基础选择器
1.1、标签选择器
特点:
- 能快速为同一类型的标签都选择出来,但是不能差异化选择
针对所有的 p 都会生效
<style>
div {
color: red;
}
style>
1.2、类选择器
特点:
- 差异化表示不同的标签
可以让多个标签的都使用同一个标签语法细节:
- 类名用
.开头的- 下方的标签使用 class 属性来调用
- 一个类可以被多个标签使用,一个标签也能使用多个类 (多个类名要使用空格分割,这种做法可以让代码更好复用)
- 如果是长的类名,可以使用
-分割- 不要使用纯数字,或者中文,以及标签名来命名类名
通过类选择器,可以随心所欲的选择任意想要的元素 (理论上来说,只要有这一种选择器就够了)
代码示例:首先,需要在 CSS 代码中,创建一个类名
在对应的 html,元素中,通过 class 属性来引用这个类名,此时具有该类名的元素,就都会应用上相关的 CSS 属性
<body>
<style>
/* . 开头的就是 CSS 中的类名 */
.green {
color: green;
font-size: 20px;
}
style>
<p class="green">hello Cp>
<p class="green">hello Javap>
<p>hello C++p>
<p>Pythonp>
body>
代码示例:使用多个类名
<body>
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
style>
<div class="box red">div>
<div class="box green">div>
<div class="box red">div>
body>
虽然类选择器,已经可以一手包办了,但是为了代码写起来更加简单,还是引入了很多各种其他的选择器
这就类似于有了 CPU,还要有 GPU
1.3、id 选择器
- CSS 中使用
#开头表示 id 选择器- 先给被选中的元素,设定个 id 属性,id 选择器的值 和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的,不能被多个标签使用。id 选择器只能选中一个元素,不能选中多个 (是和 类选择器 最大的区别)
<style>
#cpp {
color: red;
}
style>
<p>hello Cp>
<p>hello Javap>
<p id="cpp">hello C++p>
<p>Pythonp>
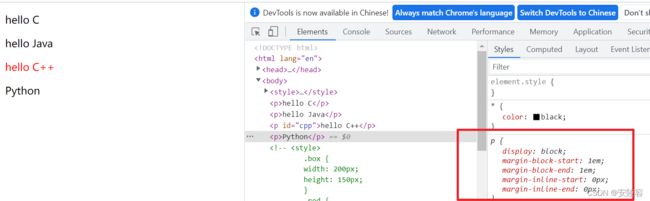
1.4、通配符选择器
使用
*的定义,选取页面上所有的标签,不需要被页面结构调用
* {
color: black;
}
最大的用途就是取消浏览器的默认样式,不同的浏览器,默认的样式,是不一样的
浏览器的默认样式:
chrome:p 标签里面默认的字体大小是14px,默认带有 16px 的上下边距,其他浏览器就不一定了
因此,在进行前端开发的时候,要求咱们的页面不要依赖默认样式
常用的写法:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
基础选择器小结:
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2、复合选择器
2.1、后代选择器
又叫包含选择器,通过多个选择器的组合,能够选中某个元素里面的 子 / 孙子元素 (后代元素)
元素 1 是父级,元素 2 是子级,只选元素 2,不影响元素 1
选择器1 选择器2 {样式声明}
1)、中间必须要有空格
- 有空格 ul .name:找 ul 标签里面看是否有 class 为 name 的元素
没有空格 ul.name:找 ul 同时 class 为 name 的元素
2)、选择器1 和 ⒉都可以是 标签选择器 / 类选择器 / id选择器
代码示例:把 ul 中的 li 修改颜色,不影响 ol
<style>
ul li {
color: red;
}
style>
<ul>
<li>testli>
<li>testli>
<li>testli>
ul>
<ol>
<li>testli>
<li>testli>
<li>testli>
ol>
<style>
ul .name {
color: red; /* 对 ul 的第一个 li */
}
style>
<ul>
<li class="name">testli>
<li>testli>
<li>testli>
ul>
<ol>
<li class="name">testli>
<li>testli>
<li>testli>
ol>
代码示例:元素 2 不一定非是 儿子,也可以是孙子
<ul>
<li>aaali>
<li>bbbli>
<li><a href="#">ccca>li>
ul>
ul li a {
color: red;
}
或者
ul a {
color: red;
}
代码示例:可以是任意基础选择器的组合 (包括类选择器,id 选择器)
<ol class="one">
<li>dddli>
<li>eeeli>
<li><a href="#">fffa>li>
<li><a href="#">fffa>li>
<li><a href="#">fffa>li>
ol>
.one li a {
color: green;
}
2.2、子选择器
- 和后代选择器类似,但是只能选择子标签,只选亲儿子,不选孙子元素
- 使用大于号分割,
选择器1>选择器2 { 样式声明 }
示例1:针对 ul 中的 第一个 li,与后代选择器一样
<style>
ul>.name {
color: red;
}
style>
<ul>
<li class="name">testli>
<li>testli>
<li>testli>
ul>
<ol>
<li class="name">testli>
<li>testli>
<li>testli>
ol>
示例2:和后代选择器的区别
后代:可以将 链接1 和 2 都选中
<style>
ul a {
color: red;
}
style>
<div class="two">
<a href="#">链接1a>
<p><a href="#">链接2a>p>
div>
子选择器:如果改成 ul>a,只选链接 1 ,因为子选择器不能选孙子元素
练习:
1、把以下代码中的 “小猫” 改成红色
<div class="cat">
<ul>
<li><a href="#">小猫a>li>
<li><a href="#">小猫a>li>
<li><a href="#">小猫a>li>
ul>
div>
CSS:
.cat ul li a {
color: red;
}
2、把以下代码中的 “小猫” 改成红色
<div class="cat">
<a href="#">小猫a>
<ul>
<li><a href="#">小狗a>li>
<li><a href="#">小狗a>li>
ul>
div>
使用 Emmet 快捷键生成上面的 html 代码: .cat>a+ul>li*2>a
CSS:
.cat>a {
color: red;
}
2.3、并集选择器
- 并列的写多个选择器,中间使用逗号来分割
- 这里的并集选择器,里面可以写简单的选择器,也可以写复合的选择器
- 并集选择器建议竖着写,每个选择器占一行 (最后一个选择器不能加逗号)
元素1, 元素2 { 样式声明 } 表示同时选中元素 1 和 元素 2
示例:选择 ul 和 ol,但是 不包含 a 标签
<style>
ul>li,
ol>li>a {
color: red;
}
style>
<ul>
<li class="name">testli>
<li><a href="#">testa>li>
ul>
<ol>
<li class="name">testli>
<li><a href="#">testa>li>
ol>
2.4、伪类选择器
1)、链接伪类选择器
a:link选择未被访问过的链接a:visited选择已经被访问过的链接a:hover选择鼠标指针悬停上的链接a:active选择活动链接(鼠标按下了但是未弹起)
演示 hover 和 active:
<style>
div {
color: red;
}
/* 鼠标悬停的时候 应用这个样式: */
div:hover {
color: gold;
}
/* 鼠标按下的时候,应用这个样式: */
div:active {
color: green;
font-size: 20px;
}
style>
<div>这是一个 divdiv>
演示 link 和 visited:
如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + delete
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
"#">小猫
注意事项:
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
a {
color: black;
}
a:hover {
color: red;
}
2)、force 伪类选择器
选取获取焦点的 input 表单元素
"three">
"text">
"text">
"text">
"text">
.three>input:focus {
color: red;
}
此时被选中的表单的字体就会变成红色
复合选择器小结:
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
四、常用元素属性
参考文档:
CSS 选择器参考手册
MDN 文档
- 字体家族 font-family
- 字体大小 font-size
- 字体粗细 font-weight
- 字体样式 font-style 文字是倾斜,主要使用这个东西来取消倾斜
1、字体属性
1.1、设置字体:
- 多个字体之间使用逗号分隔 (从左到右查找字体,如果都找不到,会使用默认字体)
- 如果字体名有空格,使用引号包裹
- 建议使用常见字体,否则兼容性不好
"one">
it is well
"two">
it is well
设置字体的时候,需要保证,你设置的字体,对方的机器上存在。系统自己是默认带了一些字体的。还可能会有一些额外的第三方字体,如果你想用这个第三方字体,就得确认对方的机器上有了
也可以通过 html 中 link 属性来从网络上加载字体文件
1.2、大小:
- 不同的浏览器默认字号不一样,最好给一个明确值 (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记
- 标题标签需要单独指定大小
- 注意: 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
p {
font-size: 20px;
}
1.3、粗细:
- 可以使用 数字 或 单词 表示粗细.
- 700 == bold,400 是不变粗, == normal
- 取值范围是 100 -> 900
p {
font-weight: bold;
font-weight: 700;
}
1.4、文字样式:
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少把某个文字变倾斜,但是经常要把 em / i 标签 改成不倾斜
2、文本属性
2.1、文本颜色:
RGB:
我们的显示器是由很多很多的 “像素” 构成的, 每个像素视为一个点, 这个点就能反映出一个具体的颜色,
我们使用 R (red), G (green), B (blue) 的方式表示颜色**(色光三原色**), 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果
计算机中针对 R, G, B 三个分量,分别使用一个字节表示 (8个比特位, 表示的范围是 0-255,十六进制表示为 00-FF),
数值越大,表示该分量的颜色就越浓, 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
设置文本颜色:
鼠标悬停在 vscode 的颜色上,会出现颜色选择器,可以手动调整颜色
color: red;
color: #ff0000;
- 十六进制形式表示颜色,如果两两相同,就可以用一个来表示
#ff00ff=>#f0fcolor: rgb(255, 0, 0);
- 以使用 QQ 截图自带的取色器,查看每种颜色的 RGB 的值
rgba 多了个分量,alpha 表示透明度
2.2、文本对齐:
- 控制文字水平方向的对齐
- 不光能控制文本对齐,也能控制图片等元素居中或者靠右
text-align: [值];
center: 居中对齐left: 左对齐right: 右对齐
"one">这是一段话
"two">这是一段话
"three">这是一段话
2.3、文本装饰
text-decoration: [值];常用取值
underline下划线. [常用]none啥都没有. 可以给 a 标签去掉下划线.overline上划线. [不常用]line-through删除线 [不常用]
在 html 标签中,能够设置下划线和删除线,这里也可以通过 CSS 来实现
本身这种下划线 / 删除线就是作为一种样式,基于 CSS 来实现,是更合理的
文本装饰这块,最常见的用法不是说给元素加上下划线 / 删除线,而是把已有的下划线 / 删除线给去掉,典型的就是针对 a 标签
例如 B 站这里的导航链接, 就是使用这个属性去的掉的下划线. [可以 F12 观察]
2.4、文本缩进
- 控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
- 单位可以使用
px或者emem表示相对的单位,1 个 em 就是相对于当前元素的文字大小
em为单位是非常有用的.有的情况下,页面允许用户来修改字体大小.- 缩进可以是负的,表示往左缩进 (会导致文字就冒出去了)
<style>
.text-indent .one {
/* text-indent: 20px; */
text-indent: 2em;
}
.text-indent .two {
text-indent: -2em;
}
style>
<div class="text-indent">
<div class="one">正向缩进div>
<div class="two">反向缩进div>
div>
2.5、行高
行高指的是上下文本行之间的基线距离
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域
其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
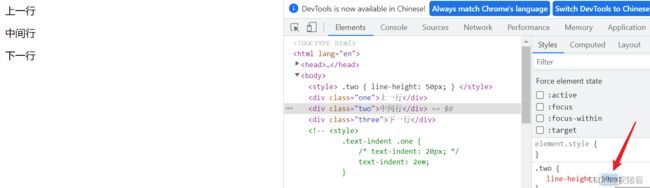
line-height: [值];
<style>
.two {
line-height: 50px;
}
style>
<div class="one">上一行div>
<div class="two">中间行div>
<div class="three">下一行div>
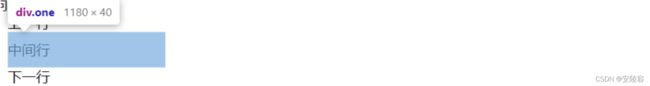
注意1:行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px,行高 40px,上下边距就分别是 12px
<style>
.line-height .one {
line-height: 40px;
font-size: 16px;
}
style>
<div class="line-height">
<div>上一行div>
<div class="one">中间行div>
<div>下一行div>
div>
注意2:行高也可以取 normal 等值
这个取决于浏览器的实现,chrome 上 normal 为 21 px
注意3:行高等与元素高度,就可以实现文字居中对齐
- 行高,其实就是两行文本,顶线-顶线 之间的距离 (同时这个距离,也是底线到底线的距离,也是中线到中线的距离,也是基线到基线的距离)
- 设置行高的时候,其实会同时对上下两个方向都产生影响,上下的两个边距都是均等的
- 正因为行高是上下均等,就可以基于行高来实现垂直方向的 文本居中
如果元素高度为 150px,只需要给里面的文字设置行高为 150px,就可以达到文本垂直居中的效果
<style>
div {
width: 200px;
height: 150px;
font-size: 20px;
background-color:coral;
/* 居中对齐 */
text-align: center;
/* 垂直居中 */
line-height: 150px;
}
style>
<div class="one">文本垂直居中div>
3、背景属性
3.1、背景颜色
background-color: [指定颜色]
- 英文单词
- rgb
- #十六进制数字
- rgba
- transparent 背景透明 (应用了父元素的背景),默认是 transparent (透明) 的,可以通过设置颜色的方式修改
<style>
body {
background-color: grey; /* 针对 body */
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent; /* 引用父元素的 grey */
}
style>
<div class="bgc">
<div class="one">红色背景div>
<div class="two">绿色背景div>
<div class="three">透明背景div>
div>
3.2、背景图片
background-image: url(...);比 image 更方便控制位置 (图片在盒子中的位置)
注意:
url 不要遗漏
url 可以是绝对路径,也可以是相对路径
url 上可以加引号,也可以不加
注意:当设置背景图片之后,默认是一个平铺的效果,就像铺地砖一样,把图片视为是一个 "地砖” 进行挨个的进行平铺
<style>
div {
width: 600px;
height: 400px;
color: white;
background-image: url(flower.jpg);
text-align: center;
line-height: 400px;
}
style>
<div>这是一段话div>
3.3、背景平铺
background-repeat: [平铺方式]重要取值:
repeat: 平铺no-repeat: 不平铺repeat-x: 水平平铺- `repeat-y```: 垂直平铺
默认是 repeat 平铺
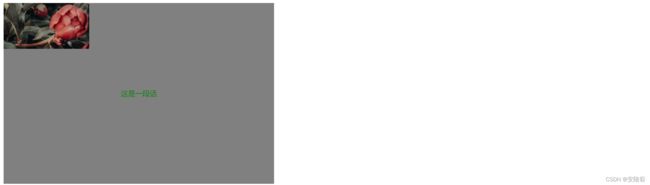
背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
<style>
div {
width: 600px;
height: 400px;
color: green;
background-color: grey;
background-image: url(flower.jpg);
background-repeat: no-repeat;
text-align: center;
line-height: 400px;
}
style>
<div>这是一段话div>
3.4、背景位置
background-position: x y;修改图片的位置
参数有三种风格:
- 方位名词:(top, left, right, bottom)
- 如果只是使用 px 为单位,并不好实现,让背景图 “居中” 这样的效果,还可以设为百分数
- 精确单位:坐标或者百分比(以左上角为原点)
- 混合单位:同时包含方位名词和精确单位
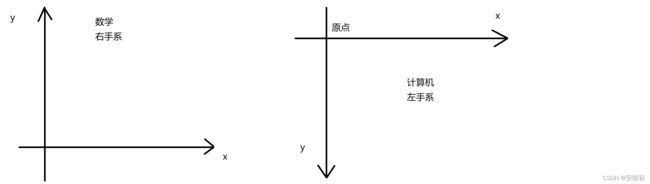
关于坐标系:
在计算机中,表示位置,也经常会用到平面直角坐标系(笛卡尔坐标系),计算机中的平面坐标系,一般是左手坐标系 (和高中数学上常用的右手系不一样,y 轴是往下指的)
<style>
div {
width: 600px;
height: 400px;
background-color: grey;
background-image: url(flower.jpg);
background-repeat: no-repeat;
/* background-position: 0 0; 左上角 */
background-position: 100px, 100px; /* 往左往下 */
text-align: center;
line-height: 400px;
}
style>
<div>这是一段话div>
注意:
如果参数的两个值都是方位名词,则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词,则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x,第二个值为 y 坐标 (100 center 表示横坐标为 100,垂
直居中)
3.5、背景尺寸
ackground-size: 值1, 值2;
- 具体的数值: 如 40px 60px 表示宽度为 40px,高度为 60px
- 百分比:按照父元素的尺寸设置
- 特殊单词:length|percentage|cover|contain
cover: 背景图像自适应元素大小,把背景图像填充至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。- contain:可能会漏出一部分背景色,把图片拉伸为元素大小就结束了保证背景图始终在元素之内
4、圆角矩形
HTML 里面的元素,默认都是矩形的。像手机上的 app logo 就都是圆角的
CSS 中通过 border-radius 使边框带圆角效果
border-radius: length; —— length 是内切圆的半径,数值越大,,线越强烈
4.1、带一点弧度的矩形
<style>
div {
width: 200px;
height: 100px;
background-color: aquamarine;
color: blue;
border-radius: 10px;
}
style>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas, repudiandae enim!div>
4.2、生成圆形
如果想得到一个圆形,也可以通过同样的属性来设置,首先得现有一个正方形,假设正方形的宽度是 200px,此时设置 border-radius 值为 100px 即可 (宽度的一半)
除了直接写数字,还可以写作 50%,效果一样 (50% 就是以宽度为基准,来进行计算的)
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
color: blue;
text-align: center;
line-height: 200px;
/* 正方形宽度的一半 */
/* border-radius: 100px; */
border-radius: 50%;
}
style>
<div>Lorem ipsum dolordiv>
4.3、生成圆角矩形
<style>
div {
width: 200px;
height: 100px;
background-color: aquamarine;
color: blue;
text-align: center;
line-height: 100px;
border: 2px solid rgb(35, 12, 167);
border-radius: 50px;
}
style>
<div>Lorem ipsum dolordiv>
4.4、展开写法
border-radius 是一个复合写法,实际上可以针对四个角分别设置
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于(按照顺时针排列)
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
五、Chrome 调试工具 – 查看 CSS 属性
标签页含义:
- elements 查看标签结构
- console 查看控制台
- source 查看源码+断点调试
- network 查看前后端交互过程
- application 查看浏览器提供的一些扩展功能(本地存储等)
- Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
elements 标签页使用:
- ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
- 使用 左上角 箭头选中元素
- 右侧可以查看当前元素的属性, 包括引入的类
- 右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如字体大小, 可以使用方向键来微调数值.
- 此处的修改不会影响代码, 刷新就还原了
- 如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)
六、元素的显示模式
在 CSS 中,HTML 的标签的显示模式有很多
重点是这两个:
- 块级元素
- 行内元素
块级元素:独占一行,可以设置宽度高度
div, h1-h6, p, ul, li, table…
行内元素:不独占一行,不能设置宽度高度
span, a, em, i …(理解成一个文本,最终行内元素的尺寸取决于内部的内容多少~)
行内块元素:不独占一行,能够设置宽度高度
input,img
通过 CSS 中的 display 来修改元素的显示模式。常见的用法,就是把行内元素给改成块级元素
<style>
a {
width: 500px;
height: 300px;
}
style>
<a href="#">这是一个链接a>
<a href="#">这是一个链接a>
<a href="#">这是一个链接a>
<style>
a {
width: 500px;
height: 300px;
display: block; /* 改成块级元素 */
}
style>
<a href="#">这是一个链接a>
<a href="#">这是一个链接a>
<a href="#">这是一个链接a>
display 特殊的选项,none 元素不显示 (隐藏元素)
虽然开发者工具中是仍然能够看到这里的元素的,但是在界面上并不会显示出来
七、盒模型
1、构成
每一个 HTML 元素就相当于是一个矩形的 “盒子”
相当于盖房子,房子的墙 就是边框,房子和房子之间的距离 就是外边距,家具距离墙的距离 就是内边距,家具 就是内容
这个盒子由这几个部分构成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
2、边框 border
示例:带边框:
<style>
div {
width: 200px;
height: 100px;
border: 2px black solid;
}
style>
<div>Lorem ipsum, dolor sit amet consectetur adipisicing elit.div>
注意:设置边框,会撑大原有的元素
虽然能撑大,但是这种撑大操作其实不好用 (很容易导致设置了边框就把元素的尺寸改变了,进一步的就影响了页面布局)
例如,页面宽度是 500px,里面要放很多图片,5 个图片一行,每个图片 100px 宽度
结果给图片加了个边框,就可能导致一行就显示不了 5 个图片,
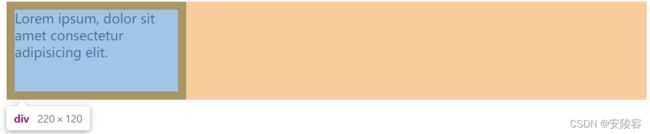
买房子时:
建筑面积 = 套内面试 + 公摊面试(电梯间)
套内面积 = 使用面积 + 墙占据的空间
蓝色区域就是 “使用面积”, 绿色区域就是 “套内面积”
在实际开发中,更常用到的操作,是设置 box-sizing 属性,为 border-box 这个时候设置的边框会挤压内容,而不是撑大元素
div {
width: 200px;
height: 100px;
border: 10px black solid;
box-sizing: border-box;
}
边框样式:
- 粗细: border-width
- 样式: border-style
- solid 实线边框,dashed 虚线边框 ,dotted 点线边框
- 颜色: border-color
div {
width: 200px;
height: 100px;
border: 10px black dashed;
box-sizing: border-box;
}
- 支持简写, 没有顺序要求 border: 1px solid red;
- 可以改四个方向的任意边框 border-top/bottom/left/right
3、内边距-padding 外边距-margin
边框 和 内容 之间的距离
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
也可以改四个方向的任意边框
padding: 5px;
外边距:
- 控制盒子和盒子之间的距离
- 可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
"one">这是一个元素
"two">这是一个元素
.one {
margin-bottom: 10px;
}
.two {
margin-top: 10px;
}
外边距 margin 在垂直方向会存在 “塌陷” 的情况,两个元素都设置了外边距的时候,实际的外边距是两者的较大值,而不是相加。在水平方向不会出现… (直接相加的…)
这是历史遗留问题,导致的一个特殊情况
块级元素的水平居中:
基于 margin 可以实现一个元素的水平居中 (不是文本的水平居中)
文本的水平居中: text-align: center
文本的垂直居中: line-height == height
元素的水平居中: 就可以使用 margin (块级元素)
元素的垂直居中: margin 不太行的 (后面再说)
<style>
.one {
width: 500px;
height: 200px;
background-color: orange;
}
.two {
width: 200px;
height: 200px;
background-color: green ;
}
style>
<div class="one">
<div class="two">
hello
div>
div>
给 two 设置:margin: 0 auto;
把水平方向的外边距设为 auto (浏览器自适应),此时就会达到水平居中的效果
复合写法:
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
- padding: 5px; 表示四个方向都是 5px
- padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
- padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
- padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
八、弹性布局
1、display:flex
主要是安排页面上的元素的位置 (排列方式)
前面介绍的属性,大部分都是针对这一个元素本身来设置的,但是这里还有些元素,是影响到元素和元素之间的
其中盒子模型 (外边距) 就是一部分,但是还不够
弹性布局,就是进─步强化这一点
默认的网页布局,是从上到下的 (块级元素独占一行)
实际的网页,不仅仅需要从上到下,也需要从左到右
<style>
.parent {
/* 让当前元素的 宽度 和它的父元素一样宽 */
width: 100%;
height: 200px;
background-color: orange;
}
.one, .two, .three {
width: 100px;
height: 100px;
background-color: green;
}
style>
<div class="parent">
<div class="ont">testdiv>
<div class="two">testdiv>
<div class="three">testdiv>
div>
div 默认作为块级元素,是独占一行的,为了让这些 div 能够在一个横行中排列,就可以使用弹性布局
给父元素设置一个属性, display: flex;
- flex 是 flexible box 的缩写,意思为 “弹性盒子”
- 任何一个 html 元素,都可以指定为 display:flex 完成弹性布局
- flex 布局的本质是给父盒子添加 display:flex 属性,来控制子盒子的位置和排列方式
- 注意:当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
默认的布局方式,是 “垂直方向” 的布局,如果需要 “水平方向” 的布局,就可以使用弹性布局
2、flex 布局
通过
flex布局,就可以调整子元素排列的方式默认是这些元素都挤在左上角的
水平方向的排列方式:
justify-content(设置主轴上的子元素排列方式),使用之前一定要确定好主轴是哪个方向
- start 靠左排列
- end 靠右排列
- center 居中排列
- space-between 让元素中间有一些等分的间隔 (浏览器自动计算的)
- space-around 让元素中间有一些等分的间隔,最左边和最右边,也有间隔
垂直方向的排列方式:
align-items
- 注意:align-items 只能针对单行元素来实现,如果有多行元素,就需要使用 item-contents
.parent {
width: 800px;
height: 200px;
background-color: orange;
display: flex;
justify-content: end;
}
.parent {
width: 800px;
height: 200px;
background-color: orange;
display: flex;
justify-content: space-between;
}
.parent {
width: 800px;
height: 200px;
background-color: orange;
display: flex;
justify-content: space-around;
align-items: end;
}
3、基于弹性布局,实现一个典型的页面结构
flex 布局中的最常见的三种操作:
- 设置为弹性布局 display: flex来实现
- 设置水平方向排列 justify-content 来实现
- 设置垂直方向排列 align-items 来实现 (flex 布局里,一般是一行一行的排列的,不太涉及到多行的情况)
基于上述内容,就可以实现一些主流的页面布局效果了:
实现这种页面布局,不仅仅是弹性布局可以
还可以有一些其他的实现方式,比如基于 table,比如基于浮动,比如基于网格布局…
网格布局,是属于比较新的东西,有些稍微旧一点的浏览器还不支持
相比之下, flex 要兼容性更好一些
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于弹性布局,实现一个典型的页面结构title>
head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.nav {
width: 100%;
height: 50px;
background-color: rgb(223, 152, 19);
color: white;
font-size: 20px;
text-align: center;
line-height: 50px;
}
.container {
width: 100%;
height: 600px;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
}
.container .left, .right {
width: 20%;
height: 100%;
background-color:rgb(86, 143, 204);
font-size: 20px;
line-height: 600px;
text-align: center;
}
.container .content {
width: 60%;
height: 100%;
background-color: rgb(119, 187, 139);
font-size: 20px;
line-height: 600px;
text-align: center;
}
.footer {
width: 100%;
height: 100px;
background-color: rgb(223, 152, 19);
color: white;
font-size: 20px;
text-align: center;
line-height: 100px;
}
style>
<div class="nav">
导航栏
div>
<div class="container">
<div class="left">
左侧边栏
div>
<div class="content">
内容区域
div>
<div class="right">
右侧边栏
div>
div>
<div class="footer">
页脚
div>
body>
html>