css高级技巧 精灵图+字体图标+三角+用户界面样式+vertical-align 属性应用+溢出的文字省略号显示
css高级技巧
- 精灵图
-
- 精灵图的使用
-
- 示例:
- 字体图标
-
- 产生原因
- 优点
- 总结:
- 字体图标的下载
- 字体图标的引入
-
- 示例:
- 字体图标的追加
- css三角
-
- 原理
- 三角制作
-
- 示例
- CSS 用户界面样式
-
- 鼠标样式 cursor
- 轮廓线 outline
-
- 例如
- 防止拖拽文本域 resize
-
- 例如
- vertical-align 属性应用
-
- 图片、表单和文字对齐
- 解决图片底部默认空白缝隙问题
- 溢出的文字省略号显示
-
- 单行文本溢出显示省略号
- 多行文本溢出显示省略号
精灵图
(_软件:Adobe Fireworks CS6)
精灵图的使用
使用精灵图的核心:
- 主要使用于背景图片,将多个小背景图合成一个大的图片中
- 大图片称为:sprites 精灵图 或者 雪碧图
- 使用:
(1) 移动图片位置{background-position(背景位置)}
(2) 移动图片的距离就是目标图片的x和y坐标
{网页中,从x左到右递增,y从上到下递增(x轴右边走是正值,左边走是负值;y轴下边走是正值,上边走是负值)} - 一般情况都是往上往左移动,所以都是负值
- 使用精灵图时要精确测量每个背景图片的大小和位置
示例:
<style>
body {
background-color: rgb(34, 29, 61);
}
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
/* 精灵图样式1 */
background: url(images/sprites.png) no-repeat;
background-position: -182px 0;
/* 不平铺 x往左182 y0 */
}
.box2 {
width: 27px;
height: 25px;
/* background-color: pink; */
margin: 200px;
/* 精灵图样式2 */
background: url(images/sprites.png) no-repeat -155px -106px;
/* 可以简写 */
}
style>
<body>
<div class="box1">div>
<div class="box2">div>
body>
字体图标
字体图标(iconfont):展示的是图标,本质属于字体
产生原因
- 图片文件较大
- 图片放大或缩小会失真
- 图片制作完后难更改
优点
- 轻量级:图标字体比图线小,减少了对服务器的请求
- 灵活性:本质是文字,可以随意改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有浏览器
注意:
字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
如果遇到一些结构和样式比较简单的小图标,就用字体图标。
如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io
- 阿里 iconfont 字库 http://www.iconfont.cn/
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下(css样式的根目录里)
- 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
<style>
@font-face {
/*字体声明*/
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
style>
- html 标签内添加小图标。
<spa> spa>
- 给标签定义字体。
<style>
span {
font-family: "icomoon";
}
style>
注意:务必保证 这个字体和上面@font-face里面的字体保持一致
示例:
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color:pink;
}
style>
<body>
<span>span>
<span>span>
body>
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
方式:
例如(IcoMoon)
- 进入页面,点击IcoMoon应用程式
- 点击Import Icons ,在弹出对话框中找icomoon文件夹里的selectction.json并点击打开
- 然后在弹出框中选择yes重新加载
- 点击不在文件夹内的所需要的图标
- 点击Generate Font
- 点击Download下载
- 将旧的icomoon替换为新的icomoon压缩包
css三角
原理
- 做一个盒子
- 给一个边框,并将四个边框设为不同的颜色
<style>
body {
background-color: rgb(104, 16, 112);
}
.box1 {
width: 0;
height: 0;
/* border: 10px solid pink; */
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
<body>
<div class="box1">div>
body>
三角制作
- 做一个没有大小的盒子(没有大小=宽高为零)
- 给一个边框,并给所需要的边框设置一个需要的颜色(边框的粗细就是三角的大小)
- 将剩下的边框设为透明
<style>
body {
background-color: rgb(104, 16, 112);
}
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
<body>
<div class="box2">div>
body>
示例
<style>
body {
background-color: rgb(104, 16, 112);
}
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
/*所以加line-height和font-size*/
border: 5px solid transparent;
border-bottom-color: pink;
}
style>
<body>
<div class="jd">
<span>span>
div>
body>
CSS 用户界面样式
鼠标样式 cursor
li {
cursor: pointer;
}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 静止 |
使用的两种方式
1.
<body>
<ul>
<li style="cursor: default;">我是默认的小白鼠标样式li>
<li style="cursor: pointer;">我是鼠标小手样式li>
<li style="cursor: move;">我是鼠标移动样式li>
<li style="cursor: text;">我是鼠标文本样式li>
<li style="cursor: not-allowed;">我是鼠标禁止样式li>
ul>
body>
<style>
li .01 {
cursor: default;
}
li .02 {
cursor: pointer;
}
li .03 {
cursor: move;
}
li .04 {
cursor: text;
}
li .05 {
cursor: not-allowed;
}
style>
<body>
<ul>
<li class="01">我是默认的小白鼠标样式li>
<li class="02">我是鼠标小手样式li>
<li class="03">我是鼠标移动样式li>
<li class="04">我是鼠标文本样式li>
<li class="05">我是鼠标禁止样式li>
ul>
body>
轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;/ outline: 0;
}
例如
<style>
body {
background-color: rgb(8, 102, 189);
}
input {
/* 取消表单轮廓 */
outline: none;
}
style>
head>
<body>
<input type="text">
body>
防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{
resize: none;
}
<style>
textarea {
/* 防止拖拽文本域 */
resize: none;
}
style>
head>
<body>
<textarea name="" id="" cols="30" rows="10">textarea>
body>
例如
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align : baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认。元素位置放在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
<style>
img {
/* 让图片和文字垂直居中 */
vertical-align: middle;
}
style>
head>
<body>
<img src="images/img.png" alt="">1233
body>
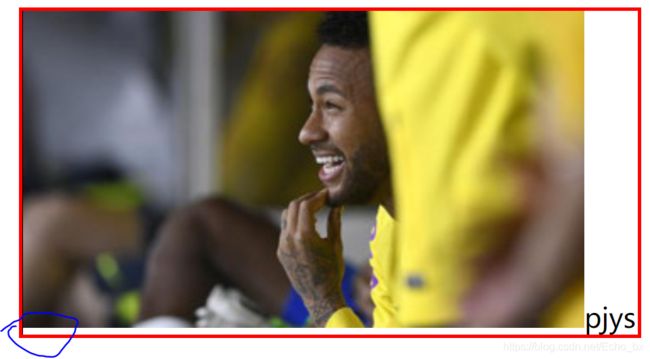
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
<style>
div {
border: 2px solid red;
}
img {
vertical-align: middle;
}
style>
head>
<body>
<div>
<img src="images/img.png" alt="">pjys
div>
body>
2.把图片转换为块级元素 display: block;
<style>
div {
border: 2px solid red;
}
img {
vertical-align: middle;
/* display: block;
}
style>
head>
<body>
<div>
<img src="images/img.png" alt="">pjys
div>
body>
溢出的文字省略号显示
单行文本溢出显示省略号
单行文本溢出显示省略号–必须满足三个条件:
- 先强制一行内显示文本
- 超出的部分隐藏
- 文字用省略号替代超出的部分
代码
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
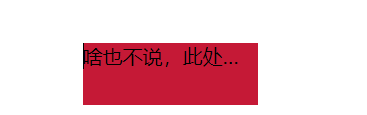
例如
<style>
div {
width: 140px;
height: 50px;
background-color: rgb(197, 25, 54);
margin: 50px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
}
style>
<body>
<div>
啥也不说,此处省略一万字
div>
body>
多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
- 超出的部分隐藏
- 文字用省略号替代超出的部分
- 弹性伸缩盒子模型显示
- 限制在一个块元素显示的文本的行数
- 设置或检索伸缩盒对象的子元素的排列方式
代码
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
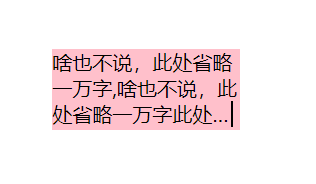
例
<style>
div {
width: 150px;
height: 65px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
style>
head>
<body>
<div>
啥也不说,此处省略一万字,啥也不说,此处省略一万字此处省略一万字
div>
body>