⑦CSS精灵图&字体图标&CSS三角&CSS用户界面样式&vertical-align属性应用&溢出文字省略号显示&常见布局技巧&CSS初始化
1.精灵图
1.2精灵图的使用
使用精灵图核心总结:
1.精灵图主要针对于小的背景图片使用。
2.主要借助于背景位置来实现–background-position。
3. -般情况下精灵图都是负值。( 千万注意网页中的坐标: x轴右边走是正值,左边走是负值,y 轴同理。)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精灵图使用title>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url(images/index.png) no-repeat -182px 0;
}
.box2 {
width: 27px;
height: 25px;
background-color: pink;
margin: 200px;
background: url(images/index.png) no-repeat -155px -106px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>
2.字体图标
2.1字体图标的产生
字体图标使用场景:主要用于 显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以 上问题,就是字体图标iconfont.
字体图标可以为前端工程师提供-种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2字体图标的优点
●轻量级: 一个图标字体要比一 系列的图像要小。一 旦字体加载了,图标就会马上渲染出来,减少了服务器请求
●灵活性: 本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
●兼容性: 几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标 ,就用字体图标。回
2.如果遇到一 些结构和样式复杂-点的小图片 ,就用精灵图。
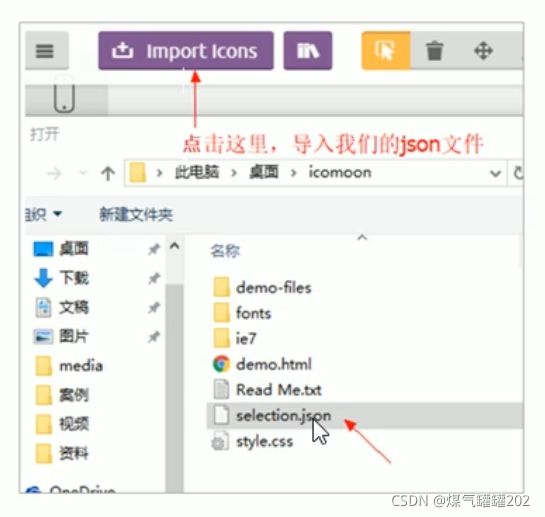
2.3字体图标的下载
字体图标是一些网页常见的小图标,我们直接网上下载即呵,因此使用可以分为 :
- 字体图标的下载
- 字体图标的引入( 引入到我们html页面中)
- 字体图标的追加( 以后添加新的小图标)
推荐下载网站:
- icomoon字库http://icomoon.io 推荐指数★★★★★
IcoMoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。 该字库内容种类繁多,非常全面,唯一的遇憾是国外服务器 ,打开网速较慢。 - 阿里iconfont字库http://www.iconfont.cn/ 推荐指数★★★★★
这个是阿里妈妈M2UX的一个iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用Al制作图标上传生成。重点是,免费!.
2.4字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
2.4.1字体文件格式
同浏览器所支持的字体格式是不-样的, 字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
-
TureType(ttf)格式,.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+.Chrome4+、Safari3+、 Opera10+、 iOS Mobile、Safari4.2+ ;
-
Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+. Chrome6+、
Safari3.6+、Opera11.1+ ; -
Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有1E4+ ;
-
SVG(.svg)格式 svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+.Opera10.0+、iOs Mobile Safari3.2+ ;
-
在CSS样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ismpgo');
src: url('fonts/icomoon.eot?ismpgo#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ismpgo') format('truetype'),
url('fonts/icomoon.woff?ismpgo') format('woff'),
url('fonts/icomoon.svg?ismpgo#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
2.5字体图标的追加
如果工作中,原来的字体图标不够用了。我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的selection,json重新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

3.CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。
-张图,你就知道CSS三角是怎么来的了,做法如下:
div {
width: 0;
height: 0;
1 ine-height: 0; /* 照顾低版本的浏览器 */
font-size: 0; /* 照顾低版本的浏览器 */
border: 50px solid transparent;
border- 1eft- -color: pink;
}
4. CSS用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式 ,以便提高更好的用户体验。
●更改用户的鼠标样式
●表单轮廓
●防止表单域拖拽
4.1鼠标样式cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户界面样式-鼠标样式title>
head>
<body>
<ul>
<li style="cursor: default;">我是默认的小白鼠标样式li>
<li style="cursor: pointer;">我是鼠标小手样式li>
<li style="cursor: move;">我是鼠标移动样式li>
<li style="cursor: text;">我是鼠标文本样式li>
<li style="cursor: not-allowed">我是鼠标禁止样式li>
ul>
body>
html>
4.2轮廓线outline
给表单添加outine: 0;或者outline: none;样式之后,就可以去掉默认的蓝色边框。
input { outline: none; }
4.3防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none; }
5. vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align : baselineI top | middleI bottom
5.1图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical- align是基线对齐。
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。

5.2解决图片底部默认空白缝隙问题
bug :图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加vertical-align:middle| topl bottom等。( 提倡使用的)
2.把图片转换为块级元素display: block;

6.溢出的文字省略号显示
1.单行文本溢出显示省略号——必须满足三个条件
/*1.先强制-行内显示文本*/
white-space: nowrap; ( 默认normal 自动换行)
/*2.超出的部分隐藏*/
overflow: hidden;
/+3.文字用省略号替代超出的部分+/
text-overflow: ellipsis;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单行溢出文字显示省略号title>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制不自动换行 */
white-space: nowrap;
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
}
style>
head>
<body>
<div>
啥也不说,此处省略一万字
div>
body>
html>
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内
核)
overflow: hidden;
text -overf1ow: ellipsis;
/士弹性伸缩盒子模型显示*/
display: -webkit -box;
/士限制在一一个块元素显示的文本的行数*/
-webkit- line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
- - webkit-box- -orient: vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
7.常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- css三角强化
1. margin负值运用

1.让每个盒子margin往左侧移动-1px正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即呵(如果没有有定位,则加相对定位(保留位置), 如果有定位,则加z- index )
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> margin负值的运用title>
<style>
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/* ul li:hover {
1.如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover {
z-index: 1;
border: 1px solid blue;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
body>
html>
2.文字围绕浮动元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局技巧-文字围绕浮动元素的妙用title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px 0;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 5px;
}
img {
width: 100%;
}
style>
head>
<body>
<div class="box">
<div class="pic">
<img src="images/img.jpg" alt="">
div>
<p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场p>
div>
body>
html>
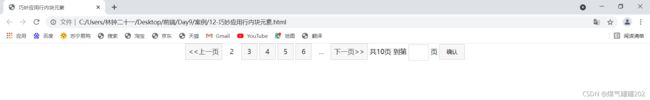
3.行内块巧妙运用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>巧妙应用行内块元素title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333333;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
input {
width: 45px;
height: 36px;
border: 1px solid #ccc;
outline: none;
}
button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页a>
<a href="#" class="current">2a>
<a href="#">3a>
<a href="#">4a>
<a href="#">5a>
<a href="#">6a>
<a href="#" class="elp">...a>
<a href="#" class="next">下一页>>a>
共10页 到第
<input type="text">
页
<button>确认button>
div>
body>
html>
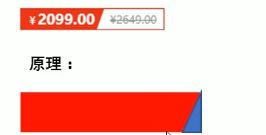
4. CSS三角强化
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border -style: solid;
border - width: 22px 8px 0 0;
实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角强化的巧妙运用title>
<style>
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent; */
/* border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0px solid blue; */
/* border-left: 0px solid green; */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2.样式都是solid */
border-style: solid;
/* 3.上边框宽度要大,右边框宽度稍小,其余的边框都为0 */
border-width: 100px 50px 0 0;
}
.price {
width: 160px;
height: 24px;
border: 1px solid red;
margin: 0 auto;
line-height: 24px;
font-size: 14px;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #fff;
font-weight: 700;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent white transparent transparent;
border-style: solid;
border-width: 24px 12px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
style>
head>
<body>
<div class="box1">div>
<div class="price">
<span class="miaosha">
¥1650.00
<i>i>
span>
<span class="origin">¥5088.00span>
div>
body>
html>
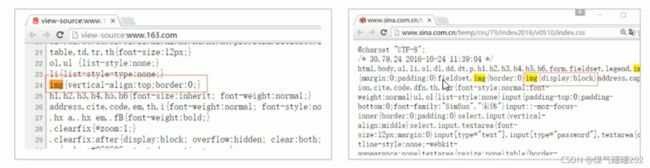
8. CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼
容,我们需要对CSS初始化
简单理解: CSS初始化是指重设浏览器的样式。(也称为CSS reset )
每个网页都必须首先进行CSS初始化。
这里我们以京东css初始化代码为例。
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了链接,会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* “\5B8B\4F53”就是宋体的意思,这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码
的问题。
比如:
黑体\9ED1\4F53
宋体\5B8B\4F53
微软雅黑\5FAE\8F6F\96C5\9ED1