CSS(精灵图、字体图标、CSS三角、CSS用户界面样式、vertical-align属性应用、溢出文字省略号显示、常见布局技巧、CSS初始化)
文章目录
- 1.精灵图
-
- 1.1为什么需要精灵图
- 1.2精灵图的使用
- 2.字体图标
-
- 2.1字体图标的产生
- 2.2字体图标的优点
- 2.3字体图标的下载
- 2.4字体图标的引入
- 2.5字体图标的追加
- 3.CSS三角
- 4.CSS用户界面样式
-
- 4.1鼠标样式cursor
- 4.2轮廓线outline
- 4.3防止拖拽文本域resize
- 5.vertical-align属性应用
-
- 5.1解决图片底部默认空白缝隙问题
- 6.溢出的文字省略号显示
-
- 6.1单行文本溢出显示省略号
- 6.2多行文本溢出显示省略号
- 7.常见布局技巧
-
- 7.1margin负值运用
- 7.2文字围绕浮动元素
- 7.3行内块的巧妙运用
- 7.4CSS三角强化
- 8.CSS初始化
1.精灵图
1.1为什么需要精灵图
一个网页中往往会应用到很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度
因此,为了**有效地减少服务器接收和发送请求的次数,提高页面的加载速度,**出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.2精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为sprites 精灵图 或者 雪碧图
- 移动背景图片位置,此时可以用background-position
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量每个小背景图片的大小和位置
2.字体图标
2.1字体图标的产生
字体图标使用场景:主要用于网页中通用、常用的小图标
精灵图是有诸多优点的,但是缺点很明显
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好地解决了以上的问题,就是字体图标iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
2.2字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图表就会马上渲染出来,减少了服务器的请求
- 灵活性:本质其实是文字,可以很随意地改变颜色、产生阴影、透明效果、旋转等
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
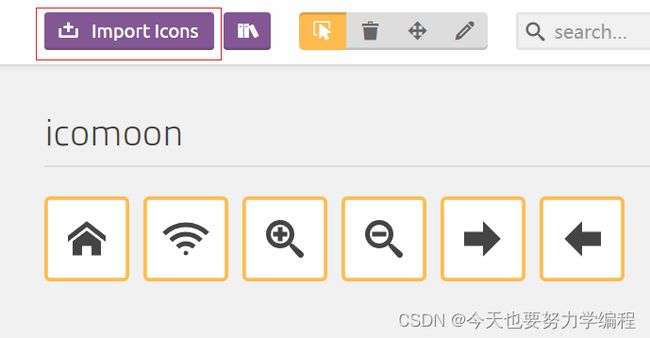
2.3字体图标的下载
推荐下载网站:
- icomoon字库 https://icomoon.io/ 外网,打开比较慢
- 阿里iconfont字库 https://www.iconfont.cn/
2.4字体图标的引入
下载完毕后,注意文件不要删,后面会用
- 把下载包里面的fonts文件夹放入页面根目录下
- 在CSS样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面中。一定要注意字体文件路径的问题
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
2.5字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中
把压缩包里面的selection.json重新上传,然后选中自己想要的新的图标,重新下载压缩包,并替换原来的文件即可
3.CSS三角
.box {
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: pink;
}
制作此样式:
.jd {
position: relative;
width: 120px;
height: 100px;
background-color: pink;
}
.jd span {
position: absolute;
left: 120px;
bottom: 10px;
width: 0;
height: 0;
border: 5px solid transparent;
border-left: 10px solid pink;
}
4.CSS用户界面样式
什么是界面样式
所谓界面样式,就是更改一些用户操作样式,以便提高更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.1鼠标样式cursor
li {cursor:pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
default |
小白 默认 |
pointer |
小手 |
move |
移动 |
text |
文本 |
not-allowed |
禁止 |
4.2轮廓线outline
给表单添加outline:0;或者outline:none;样式之后,就可以去掉默认的蓝色边框
input{outline:0;}
4.3防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的
textarea{resize:none;}
5.vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)的文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
baseline |
默认,元素放置在父元素的基线上 |
top |
把元素的顶端与行中最高元素的顶端对齐 |
middle |
把此元素放置在父元素中部 |
bottom |
把元素的顶端与行中最底元素的顶端对齐 |
5.1解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会默认和文字的基线对齐
主要解决方法有两种:
- 给图片添加
vertical-align: baseline | top | middle | bottom等 - 把图片转换为块级元素
display:block;
6.溢出的文字省略号显示
6.1单行文本溢出显示省略号
必须满足三个条件
/*1、先强制一行内显示文本*/
white-space:nowrap;(默认normal自动换行)
/*2、超出部分隐藏*/
overflow:hidden;
/*3、文字用省略号替代超出部分*/
text-overflow:ellipsis;
6.2多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;
7.常见布局技巧
巧妙利用一个技术更快更好地布局
7.1margin负值运用
- 让每个盒子margin往左侧移动-1px正好压住相邻盒子边框
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
7.2文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性

让装有图片的盒子浮动即可
7.3行内块的巧妙运用
10-行内块的巧妙运用
"box">
"#" class="prev"><;<;上一页
"#">1
"#" class="current">2
"#">3
"#">4
"#">5
"#">6
"#">7
"#">8
"#" class="next">>;>;下一页
到第"text">页
7.4CSS三角强化
制作一个非等腰的直角三角形
width: 0;
height: 0;
border-color:transparent red transparent transparent;
border-style:solid;
border-width: 22px 8px 0 0;
8.CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
简单理解:CSS初始化是指重设浏览器的样式(也称CSS reset)
每个网页都必须首先进行初始化
这里以京东CSS 初始代码为例
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
Unicode编码字体
把中文字体的名称用相应的Unicode编码代替,这样就可以有效地避免浏览器解释CSS代码时候出现乱码的问题
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1