- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- django - admin后台管理-2-自定义模型类
米兔-miny
django-达内django分布式python
注册自定义模型类若要自己定义的模型类也能在/admin后台管理界中显示和管理,需要将自己的类注册到后台管理界面注册步骤:在应用app中的admin.py中导入注册要管理的模型models类,如:from.modelsimportBook调用admin.site.register方法进行注册,如:admin.site.register(自定义模型类)#file:bookstore/admin.pyf
- Django REST framework 与 django-import-export 扩展结合
Venre
djangopython
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
- Django - 视图和模板
Missing Sunshine
Python-Djangodjango视图和模板
视图视图-是具体的业务代码在app下的views.py文件中编写代码fromdjango.httpimportHttpResponsedefindex(request):returnHttpResponse("这里是我的站点") 为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为urls.py(不要换成别的名字),在其中输入代码如下:fromdj
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- JSON Web Token
一、安装JWT库(推荐)#安装必要库pipinstalldjangorestframeworkdjangorestframework-simplejwt二、配置Django项目INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',#添加JWT支持]REST_FRAMEWORK={'DEFAULT_AUTHENTICATION_
- Django Rest Framework 视图和路由
Matrix 工作室
从源代码学Python
DRF的视图APIView我们django中写CBV的时候继承的是View,rest_framework继承的是APIView,那么他们两个有什么不同呢urlpatterns=[url(r'^book$',BookView.as_view()),url(r'^book/(?P\d+)$'
- DRF接口文档 Python:使用Django REST Framework构建API
完美代码
pythondjangosqlitePython
DRF接口文档Python:使用DjangoRESTFramework构建APIDjangoRESTFramework(简称DRF)是一个强大且灵活的工具包,用于构建WebAPI。它为Django提供了一套功能强大且易用的工具,使得构建和管理API变得简单而高效。本文将介绍如何使用DRF来构建API,并提供相应的源代码示例。安装和配置DRF首先,确保你已经安装了Django。然后,使用pip来安装
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 基于python django的学生选课考勤管理系统
资深码侬
Pythonpythondjango开发语言
基于pythondjango的学生选课考勤管理系统1.系统区分三个角色:学生用户、教师用户、管理员用户2.学生登录、选课、考勤、打卡等功能3.教师对课程管理、考勤管理4.管理员最高权限、对所有数据管理5.数据可视化展示6.各个详细功能具体可看截图本系统主要使用脚本生成了伪数据,存储到mysql中,并且对数据进行各种维度的统计,然后可视化图表展示。文章目录1.环境准备2.创建Django项目和应用3
- 工业日志AI大模型智能分析系统-后端实现
目录项目主要架构完整系统架构主要系统架构解析图思路解析模板json示例主要核心代码示例LangGraph工作流(backend/ai/workflows.py)LangChainAgents(backend/ai/agents.py)Django视图(backend/core/views.py)配置(config.py)响应示例关键优势项目主要架构LangGraph、LangChain、Djang
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- Python 常用Web框架对比
sky丶Mamba
LLMpython开发语言
根据2025年最新行业数据和多维度评测,Python主流Web框架的核心特性及适用场景对比如下:一、核心框架特性对比1.Django•定位:全栈开发框架,适合企业级应用•核心优势:•"包含电池"设计,内置ORM、Admin后台、认证系统等20+组件•严格MVC架构规范,插件化开发支持(如DRF扩展)•短板:性能相对较低(单请求响应约50ms),灵活性受限•典型用户:Instagram、Pinter
- Python 服务器框架
godev
Pythonpython服务器开发语言
Python有许多服务器框架可供选择,其中最流行和广泛使用的包括Django,Flask,Tornado以及Sanic等。以下是每种框架的简短介绍和示例代码。Django:Django是一个高级Python框架,用于快速开发Web应用。它强调代码复用和快速开发。全功能的Web框架,拥有强大的开发工具和丰富的功能,适合构建复杂的Web应用#安装Django#pipinstalldjango#创建一个
- django中如何使用Django REST Framework
517
djangopython后端
1.项目设置#创建项目目录mkdirdrf_democddrf_demo#创建虚拟环境并激活python-mvenvvenvsourcevenv/bin/activate#Linux/Macvenv\Scripts\activate#Windows#安装依赖pipinstalldjangodjangorestframeworkdjango-cors-headers2.创建Django项目和应用dj
- Django项目创建与基础功能实现指南
IT信息技术学习圈
djangopython后端
Django项目创建与基础功能实现指南Django作为Python领域最流行的Web开发框架之一,以其"电池包含"理念和MTV(Model-Template-View)架构模式,为初学者提供了一个快速上手构建Web应用的平台。创建第一个Django项目是理解其工作原理和开发流程的重要起点,通过项目创建、应用开发和基本功能实现,可以全面掌握Django框架的核心概念和使用方法。本指南将详细讲解从环境
- Django 使用 matplotlib 遇到 RuntimeError: main thread is not in main loop 解决办法
月小水长
PythonWebdjangomatplotlibpythonanrthread
背景在django开发的接口服务中需要返回由matplotlib生成的图片,第一次页面请求接口正常,刷新页面后出现了以下异常导致服务崩溃,ifself._tk.getboolean(self._tk.call("info","exists",self._name)):RuntimeError:mainthreadisnotinmainloop这个RuntimeError:mainthreadisn
- CICD[导航]、docker+gitlab+harbor+jenkins从安装到部署
一、安装CICD[软件安装]:docker安装gitlab-CSDN博客CICD[软件安装]:ubuntu安装jenkins-CSDN博客CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor-CSDN博客CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、镜像执行CICD[构建镜像]:构建django使用的docker镜像-CSDN博客三、jenkins脚本CICD
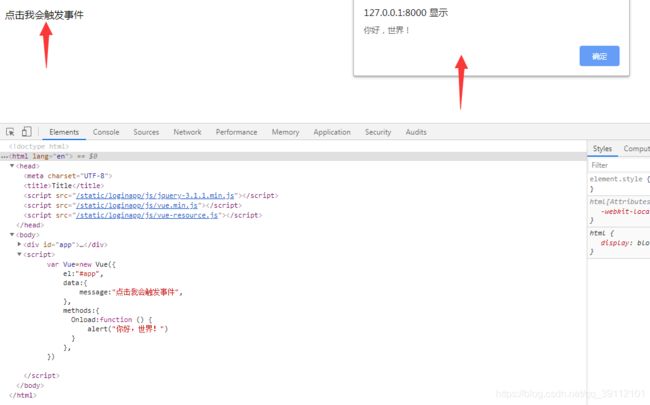
- Django怎么获取get请求里面的参数
获取get请求里面参数的两种方法之三种写法一,当get网址是127.0.0.1:8000/info/?id=20&s_id=30这种类型的网址时我们在urls的路由的urlpatterns里面里面这样定义路由url(r'info/$',views.info),那么我们怎么把参数取出来呢因为我们调用的是views里面的info函数,所以我们可以这样获取到通过request.GET获取请求携带的参数d
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- Python通关秘籍之基础教程(一)
Smile丶Life丶
Python通关指南:从零基础到高手之路python开发语言后端
引言在编程的世界里,Python就像一位温和而强大的导师,它以简洁优雅的语法和强大的功能吸引着无数初学者和专业人士。无论你是想开发网站、分析数据、构建人工智能,还是仅仅想学习编程思维,Python都是你的理想选择。Python的魅力在于它的易读性和广泛的应用场景。它的代码就像英语句子一样自然,即使是完全没有编程经验的人也能快速上手。同时,Python拥有庞大的生态系统,从Web开发(Django、
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- Django5.1(95)—— 通用编辑视图(API参考)
小天的铁蛋儿
djangoPythondjangopython后端
通用编辑视图本页介绍了以下视图,为编辑内容奠定了基础。django.views.generic.edit.FormViewdjango.views.generic.edit.CreateViewdjango.views.generic.edit.UpdateViewdjango.views.generic.edit.DeleteView备注本页的一些例子假定Author模型已在myapp/mode
- Django多表查询(ORM)
八九燕来
django数据库python
1、建立表结构三个表:book、Author、publisher。书籍和作者是多对多的关系,一本书可以有多个作者,一个作者可以有多本书。出版社和书籍是一对多的关系,一个出版社可以出版多本书(多方,多方定义外键),一本书只能由某一个出版社出版(现实情况可能不同,只是我们这里这样规定。)fromdjango.dbimportmodels#Createyourmodelshere.classBook(m
- DRF视图类选择与使用
八九燕来
pythondjangorestful
在DjangoRESTFramework(DRF)中,视图(Views)扮演着协调请求、序列化器和模型之间交互的核心角色。它决定了如何处理请求(如数据校验、权限控制、业务逻辑),如何将数据传递给序列化器,以及如何将处理结果返回给客户端。以下是一个清晰的分类和选择指南:一、视图的核心作用处理HTTP请求解析请求数据(如GET,POST,PUT,DELETE),验证请求合法性。协调序列化器和模型调用序
- Django双下划线查询
八九燕来
djangosqlite数据库
在Django中,双下划线(__)查询是一种强大的语法,用于在ORM(对象关系映射)中跨关联模型进行字段查询,或使用内置查询表达式(如过滤、聚合等)。以下是其核心用法和示例:1.跨关联模型查询通过双下划线可以引用关联模型(ForeignKey、ManyToManyField、OneToOneField)的字段。示例模型:classAuthor(models.Model):name=models.C
- python+vue+springboot的東耳篮球馆会员信息管理系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python的王者荣耀战队的数据分析系统
QQ1963288475
python开发语言djangoflaskspringboot
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR