Jenkins自动打包并部署到远程服务器
本文主要介绍了使用Jenkins自动打包到远程服务器。通过踩各种坑完成前端自动化部署
一、Jenkins简介
Jenkins是一个开源软件项目,是基于Java开发的广泛用于持续构建的可视化web工具,就是各种项目的的“自动化”编译、打包、分发部署,将传统编译、打包、上传、部署到Tomcat中的过程交由Jenkins,Jenkins通过给定的代码地址,将代码拉取到jenkins宿主机上,进行编译、打包和发布到web容器中。Jenkins可以支持多种语言(比如:java、c#、php等等),也兼容ant、maven、gradle等多种第三方构建工具,同时跟git、svn无缝集成,也支持直接与github直接集成。
参考文件jenkins部署vue项目详细教程
二、服务器环境安装
服务器安装java
jenkins是运行在java环境中的,所以要先安装java,配置java环境变量后才能使用。
1、安装java
yum install -y java-1.8.0-openjdk.x86_64
2、 用文本编辑器打开/etc/profile
vi /etc/profile
然后在 profile文件末尾加入:
export JAVA_HOME=/usr/lib/jvm/jre-1.8.0-openjdk
export PATH= J A V A H O M E / b i n : JAVA_HOME/bin: JAVAHOME/bin:PATH
export CLASSPATH=.: J A V A H O M E / l i b / d t . j a r : JAVA_HOME/lib/dt.jar: JAVAHOME/lib/dt.jar:JAVA_HOME/lib/tools.jar
粘贴到profile末尾之后,按ESC键,然后:wq退出。
3、使配置文件生效
source /etc/profile
服务器安装jenkins
1、先将Jenkins存储库添加到yum repos。
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
yum install jenkins
启动 jenkins
浏览器输入 http://ip:8080,ip:服务器外网ip地址 例:http://118.24.211.xxx:8080
如果访问不成功,那么就去服务器查看安全组规则:是否开通接口8080
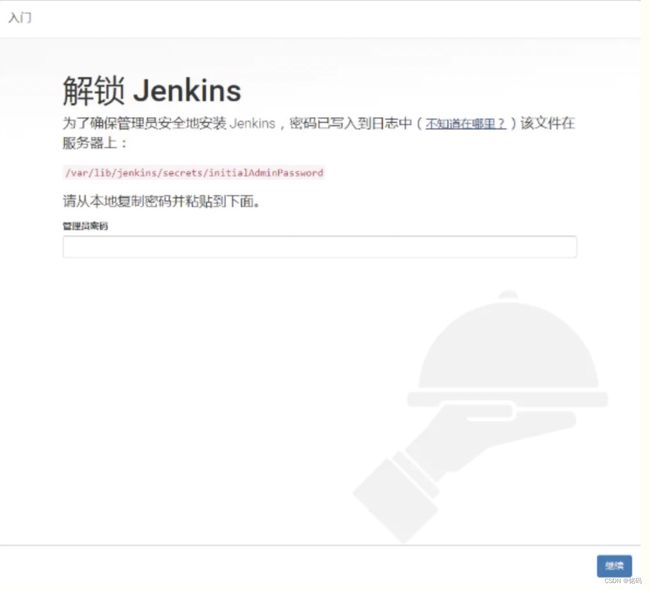
等待一会之后 提示你输入管理员密码
去查看这个密码:
vi /var/lib/jenkins/secrets/initialAdminPassword
把密码复制下来输入进去
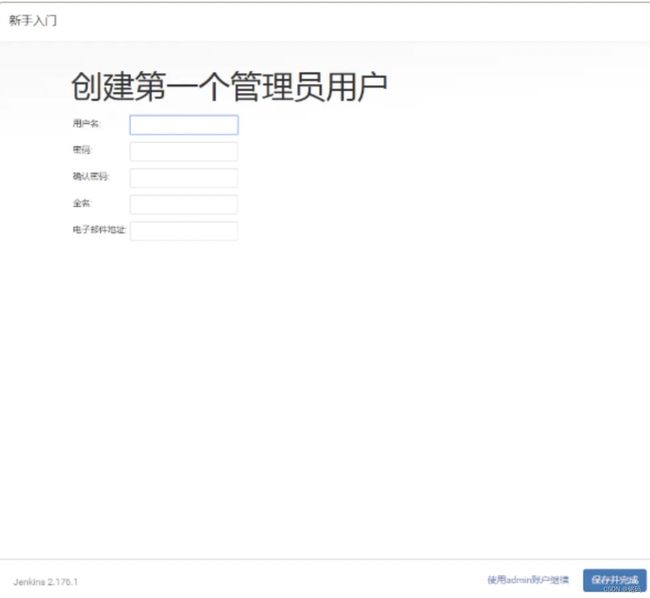
选择第一个,安装社区推荐的插件
继续点击保存并完成
到这一步后,我们先去服务器上装git和node。
服务器上装git和node
安装git:
yum install git
安装node:( 注意自己的node版本设置此处----14.7.6)
wget https://npm.taobao.org/mirrors/node/v14.7.6/node-v14.7.6-linux-x64.tar.xz
解压:
xz -d node-v14.7.6-linux-x64.tar.xz
tar -xvf node-v14.7.6-linux-x64.tar
全局使用:
ln -s /root/node-v14.7.6-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v14.7.6-linux-x64/bin/npm /usr/local/bin/npm
注:如果你安装了低版本的nodejs,那么vue项目有些依赖npm安装会报错,类似于包版本低已弃用,导致构建失败,此时,即使你在服务器手动更新nodejs版本,你构建时还是不生效的。此时你就需要去jenkins上安装nodejs插件。
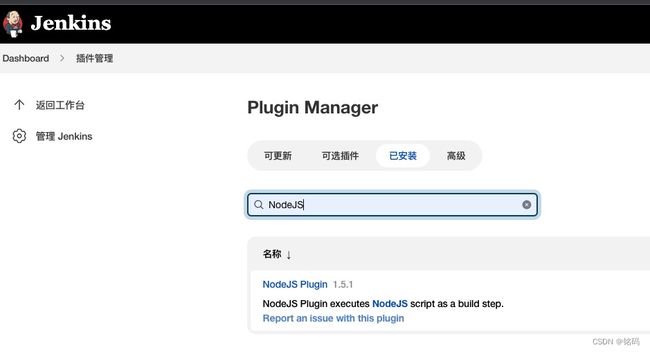
jenkins上安装nodejs插件:
*第一步:Manage Jenkins—>Manage Plugins—>下载NodeJS插件
*第二步:配置全局nodejs Manage Jenkins—>Global Tool Configuration—>新增node

服务器下载nginx
1 使用yum安装nginx需要包括Nginx的库,安装Nginx的库
#rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
2 使用下面命令安装nginx
#yum install nginx
3 启动Nginx
#service nginx start
找到nginx的配置文件:
在 etc下nginx文件下,打开nginx.conf
修改这个地方,指向你打包后的vue文件.
然后重启nginx:
systemctl restart nginx
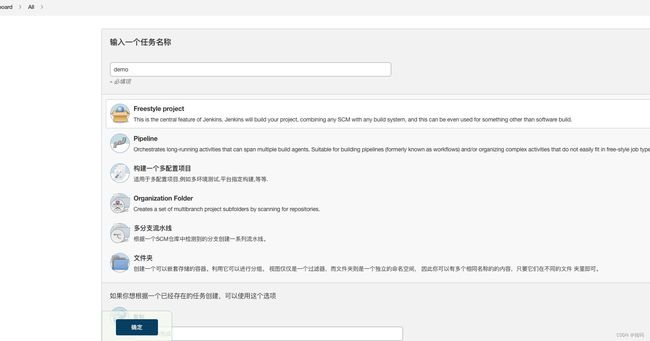
三、单个项目工程配置
构建环境
然后在你的job中:
点击配置—>点击构建环境
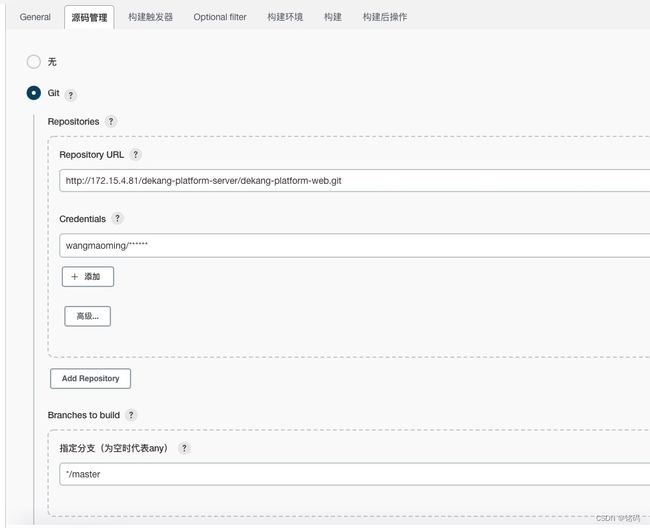
源码管理
这里我代码仓库用的是公司自己,输入仓库地址。因为仓库是私有的所以会有报错提示 这里要添加Credentials。就是你账号:
构建触发器
参考文章Jenkins+Gitlab+Generic Webhook Trigger插件
1、Jenkins插件中心安装插件,Generic Webhook Trigger
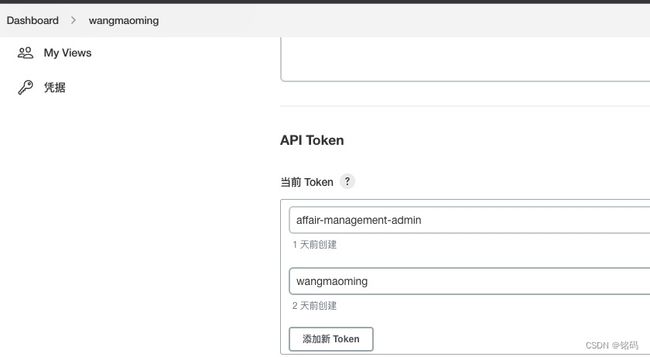
2、设置API Token
用户列表–>点击用户–>设置—>新增Token
复制保存token
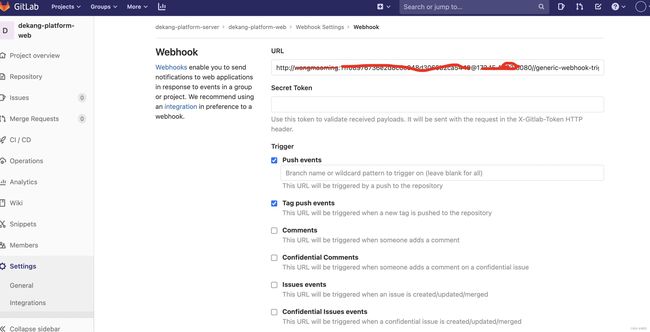
3、配置Gitlab Hook
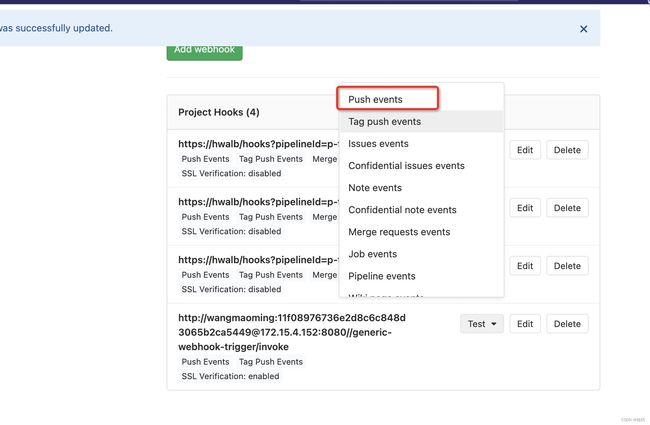
登录Gitlab进入某个项目》Settings》Integrations》Add webhook
http://jenkins用户名:token@ip:端口号//generic-webhook-trigger/invoke
然后保存,下面可以手工触发进行测试
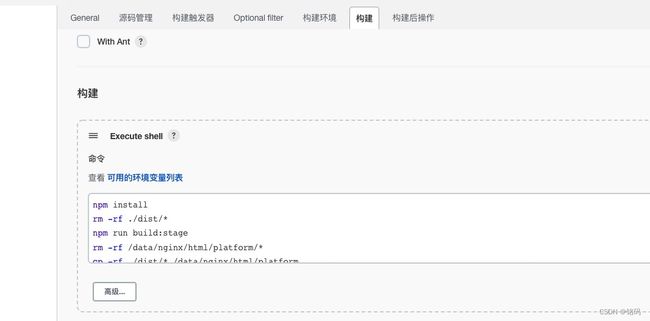
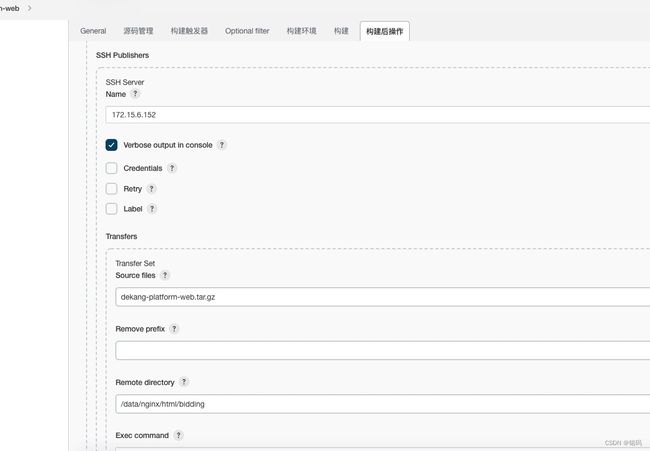
构建
rm -rf ./dist/*
npm run build:stage
rm -rf /data/nginx/html/platform/*
cp -rf ./dist/* /data/nginx/html/platform
tar -zcvf ./dekang-platform-web.tar.gz ./dist/*
然后回到工程,点击立即构建。
此时会报一个没有操作/data/nginx/html/platform/文件夹的权限,给jenkins用户添加 /data/nginx/html/platform/文件夹的所有权限。
chown -R jenkins:jenkins /data/nginx/html/platform/