手把手教你编写前端脚手架(一)
demo已发布到npm 可直接:npm i ftmay-cli -g 进行体验
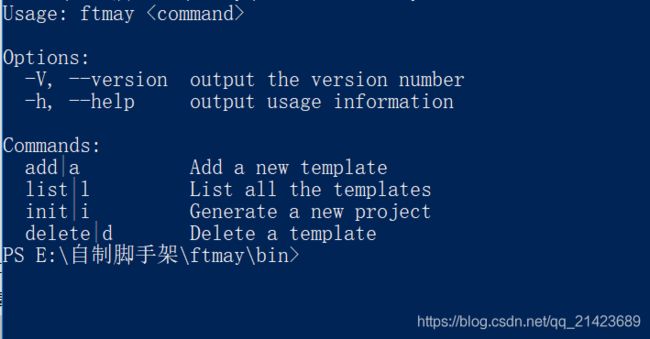
ftmay -h 获取帮助
不废话直接上干货!!
以下将通过借鉴别人的一个demo一步步来看如何去做一个脚手架:
首先需了解以下:
node.js:整个脚手架工具的根本组成部分,推荐使用最新的版本。
es6:新版本的node.js对于es6的支持度已经非常高,使用es6能够极大地提升开发效率和开发感受。
commander:TJ大神开发的工具,能够更好地组织和处理命令行的输入。
co:TJ大神开发的异步流程控制工具,用更舒服的方式写异步代码。
co-prompt:还是TJ大神的作品……传统的命令行只能单行一次性地输入所有参数和选项,使用这个工具可以自动提供提示信息,并且分步接收用户的输入,体验类似npm init时的一步一步输入参数的过程。不熟悉node的同学可以看下我之前博客的简单demo。
说明下面的例子是一个管理模板(自己封装模板)的脚手架,包含对模板的增删查。
不会搭建框架模板的建议看webpack 、parcel、 gulp推荐前两种,比较简单~
ftmay(Framework Template Management by anyao)
项目结构:源代码地址
以下是各个文件的内容:
package.json
{
"name": "ftmay-cli",
"version": "1.0.5",
"description": "Framework Template Management by ay",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"bin": {
"ftmay": "bin/ftmay"
},
"url": "https://github.com/ay233/ftmay",
"email": "[email protected]",
"author": {
"name": "anyao",
"email": "[email protected]"
},
"repository": {
"type": "git",
"url": "https://github.com/ay233/ftmay.git"
},
"license": "ISC",
"dependencies": {
"chalk": "^2.4.2",
"co": "^4.6.0",
"co-prompt": "^1.0.0",
"commander": "^2.19.0"
}
}package.json文档详细解析
bin/ftmay
#!/usr/bin/env node --harmony
'use strict'
process.env.NODE_PATH = __dirname + '/../node_modules/'
const program = require('commander')
program
.version(require('../package').version)
program
.usage('')
program
.command('add')
.description('Add a new template')
.alias('a')
.action(() => {
require('../command/add')()
})
program
.command('list')
.description('List all the templates')
.alias('l')
.action(() => {
require('../command/list')()
})
program
.command('init')
.description('Generate a new project')
.alias('i')
.action(() => {
require('../command/init')()
})
program
.command('delete')
.description('Delete a template')
.alias('d')
.action(() => {
require('../command/delete')()
})
program.parse(process.argv)
if (!program.args.length) {
program.help()
} 在该目录下执行:node ftmay
就启动文件ok!
以下是几个功能的js:
command/add.js
'use strict'
const co = require('co')
const prompt = require('co-prompt')
const config = require('../template')
const chalk = require('chalk')
const fs = require('fs')
module.exports = () => {
co(function *() {
// 分步接收用户输入的参数
let tplName = yield prompt('Template name: ')
let gitUrl = yield prompt('Git https link: ')
let branch = yield prompt('Branch: ')
// 避免重复添加
if (!config.tpl[tplName]) {
config.tpl[tplName] = {}
config.tpl[tplName]['url'] = gitUrl.replace(/[\u0000-\u0019]/g, '') // 过滤unicode字符
config.tpl[tplName]['branch'] = branch
} else {
console.log(chalk.red('Template has already existed!'))
process.exit()
}
// 把模板信息写入templates.json
fs.writeFile(__dirname + '/../template.json', JSON.stringify(config), 'utf-8', (err) => {
if (err) console.log(err)
console.log(chalk.green('New template added!\n'))
console.log(chalk.grey('The last template list is: \n'))
console.log(config)
console.log('\n')
process.exit()
})
})
}command/delete.js
'use strict'
const co = require('co')
const prompt = require('co-prompt')
const config = require('../template')
const chalk = require('chalk')
const fs = require('fs')
module.exports = () => {
co(function *() {
// 接收用户输入的参数
let tplName = yield prompt('Template name: ')
// 删除对应的模板
if (config.tpl[tplName]) {
config.tpl[tplName] = undefined
} else {
console.log(chalk.red('Template does not exist!'))
process.exit()
}
// 写入template.json
fs.writeFile(__dirname + '/../template.json', JSON.stringify(config), 'utf-8', (err) => {
if (err) console.log(err)
console.log(chalk.green('Template deleted!'))
console.log(chalk.grey('The last template list is: \n'))
console.log(config)
console.log('\n')
process.exit()
})
})
}command/init.js
'use strict'
const exec = require('child_process').exec
const co = require('co')
const prompt = require('co-prompt')
const config = require('../template')
const chalk = require('chalk')
module.exports = () => {
co(function *() {
// 处理用户输入
let tplName = yield prompt('Template name: ')
let projectName = yield prompt('Project name: ')
let gitUrl,branch;
if (!config.tpl[tplName]) {
console.log(chalk.red('\n × Template does not exit!'))
process.exit()
}
gitUrl = config.tpl[tplName].url
branch = config.tpl[tplName].branch
// git命令,远程拉取项目并自定义项目名
let cmdStr = `git clone ${gitUrl} ${projectName} && cd ${projectName} && git checkout ${branch}`
console.log(chalk.white('\n Start generating...'))
exec(cmdStr, (error, stdout, stderr) => {
if (error) {
console.log(error)
process.exit()
}
console.log(chalk.green('\n √ Generation completed!'))
console.log(`\n cd ${projectName} && npm install \n`)
process.exit()
})
})
}其中:
let cmdStr = `git clone ${gitUrl} ${projectName} && cd ${projectName} && git checkout ${branch}`作用正是从远程仓库克隆到自定义目录,并切换到对应的分支,不熟悉的看看git命令
command/list.js
'use strict'
const config = require('../template')
module.exports = () => {
console.log(config.tpl)
process.exit()
}以上配置好了怎么用?
1、本地调用
npm link这样就可以吧ftmay挂在全局 可以直接使用了
2、发布到npm 执行 npm i ftmay-cli -g
如何发布?
1、去官网注册一个npm号
2、根目录下:添加用户信息(邮箱等)
npm addUser3、npm publish 出现下方即可
这里有两个坑:
>1、package.json里的信息参考我上面的,name一定要是与npm现有包不重复的名字 先查重
>2、一般都会给npm设置代理为淘宝镜像,这里需要复原(不然会上传不上去)
npm config set registry https://registry.npmjs.org/
删除发布:
npm unpublish --force //强制删除
npm unpublish [email protected] //指定版本号
npm deprecate //某些情况文章偏实现,哪里有问题可以一起交流,不了解的google一下~
点个关注呗~