从0开始搭建低代码平台系列(系统设计与规划)
前言
什么是低代码?低代码开发是种通过可视化进行应用程序开发的方法,使具有不同经验水平的开发人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。这些工具通过减少手工编码的工作量来帮助快速开发应用程序,提高开发效率。
这是从网上抄来的大概念,这里我来谈谈我对低代码的看法,首先低代码有么有存在的必要,答案是有的。
这里方便分析就拿一个管理系统为例子,也许A公司需要一个管理系统,公司接下了,然后后面B公司也需一套类似的系统,公司有需要基于框架去定制,其实我们通过分析不难发现,A公司和B公司其实有重合需求的部分,而这部分我们是可以利用的,也就是通过低代码生成实现共用。
再来一次例子,活动运营页面的开发,这类页面生命周期短,而收益也不高,如果专门投入前端同学去做,会有些大材小用,这里假如存在一个低代码平台,这样只需要运营小哥哥,小姐姐拖动一下鼠标就能完成设计何乐而不为呢?
技术选型
既然这是一个平台那么久涉及到了前端和后端,我们需要对前后端进行技术选型。
前端:react + typescript
后端:java
数据库:mysql
没啥特殊原因,因为我擅长写react所以我就选了react + ts的组合。
平台架构设计
一个平台的设计好坏直接决定了这个平台今后的可扩展性,所以在这一点来说需要慎重考虑。
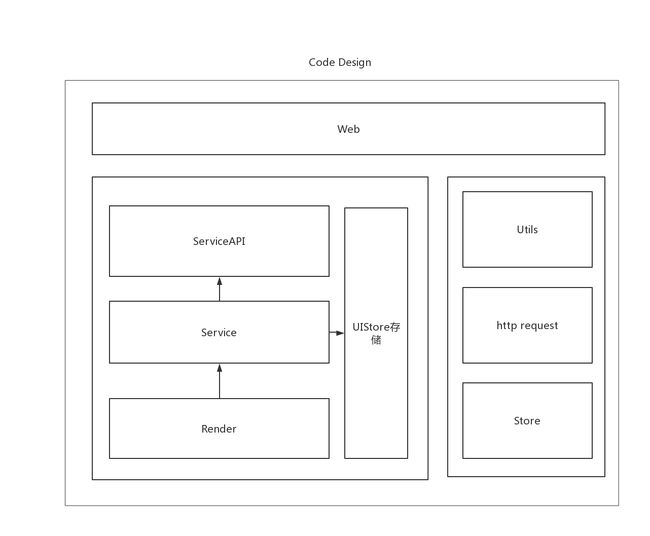
下图是我的一个简单的架构设计(有不同意见的小伙伴也可以在评论区点评)

首先整体的web作为输出的一层独立存在,然后就是核心部分Core的代码。
关于Core
ServiceAPI为开发者暴露给用户可二次开发的接口。
Service是整个CodeDesgin核心服务所在,所有的接口实现都在这一层。
Render层是分情况渲染的支持,主要是组件的多样性导致我们无法通过一套代码去完成兼容(或者说能做到兼容,但是将无比的复杂)
UIStore存储,这里其实要配合Service中的一个UIService进行使用,因为我们是个低代码平台,不仅仅要保证代码能在网页上展示出来,也要能存储,能部署所以这里我就设计了一个UIStore,大家可以把它看作CodeDesign的数据层吧,这个UI
Store将会对用户拖动产生的界面进行数据存储,用来保证能够在其他平台进行还原。
关于其他
Utils:CodeDesgin中用到的一些工具类的集合,这里偷懒就没有一一列出。
http request:网络请求库,主要是在进行一些操作的时候,将数据送到后台去
store:本地存储,因为这里初期不计划实现实时更新到后台,所以为了保证用户的数据不丢失,这里我在本地做了存储操作,保证在一些特殊情况下能够快速恢复用户之前的操作。
数据结构设计
设计代码如下
/**
* 菜单组
*/
export interface MenuGroup {
name: string;
key: string;
children: RenderMessage[];
}
export interface RenderMessage {
key: string;
name: string;
type: string;
icon: string;
dom: RenderDOM;
}
/**
* DOM数据结构
*/
export interface RenderDOM {
domType: string;
type: string;
class?: string;
value?: string;
placeholder?: string;
isDisabled?: boolean;
size?: {
rows?: number,
cols?: number
}; // 显示行数,多行文本框需要
children?: RenderDOM[]; // 可能存在多层级嵌套(当然也可能是存在多个孩子节点)
}
因为设计是基于antd样式库实现,所以这里通过分析发现antd在渲染最终组件的时候会通过三层div去渲染,这里我们需要做的就是定义出这三层数据结构,让我们的代码能够生成。
核心在于RenderDOM的定义,这是渲染整个DOM结构的关键数据结构,他是一个树形结构,而且是一个多叉树,所以这里在解析的时候,我们需要根据dom节点的层级和顺序,按需加载。(暂定采用的是DFS算法进行解析)
最后
完成了上述的准备工作,我们心理已经对一个代码平台的雏形有了初步规划,下一步我们就可以开始开发啦。这里补充下,因为本人是个直男,所一ui界面参考了ruoyi ui的设计,自己做了一些功能上的扩展。
代码地址
还在开发中~~~
https://github.com/guanjiangtao/code-design