利用Flutter和小程序容器技术打造多端适配的小程序解决方案
随着移动互联网的快速发展,应用程序已经成为人们生活中必不可少的一部分,而小程序和Flutter技术则是当前应用开发中备受瞩目的两大趋势。
小程序是一种轻量化的应用程序,其不需要用户下载安装即可使用,同时也具备了高效便捷的使用体验。而Flutter技术则是一种跨平台的应用开发技术,可以在Android、iOS、Web等多种平台上运行,具有快速迭代、优秀的性能等优点。
Flutter开发的小程序,运行至移动智能终端上,这不仅可以大幅降低小程序开发的成本,还可以提高开发效率、增强用户体验。目前,越来越多的开发者和企业开始关注和使用Flutter开发小程序,也有不少小程序平台提供了支持Flutter技术的开发工具,可见Flutter和小程序技术的结合具有广阔的发展前景。
什么是Flutter?
Flutter 是一种跨平台的移动应用开发框架,由 Google 开发和维护。Flutter 可以让开发者使用单一代码库构建高性能、高保真度的 iOS 和 Android 应用。Flutter 提供了一个现代化、响应式的框架,支持快速开发并且易于学习,同时还提供了丰富的 UI 组件、开发工具和第三方库。
Flutter 使用 Dart 语言作为其开发语言,Dart 是一种由 Google 开发的客户端和服务器端开发语言。Flutter 的核心思想是使用一种名为“Widget”的基本构建块来构建应用程序。Widget 是一种描述应用程序界面元素的对象,可以被组合在一起形成复杂的 UI。
Flutter 支持响应式编程,可以在用户交互时动态更新 UI,还支持热重载,使得开发者能够快速进行迭代开发。Flutter 的高性能是由其自带的渲染引擎和框架优化所实现的。Flutter 还具备良好的文档和社区支持,可以在 Google、GitHub 等平台上找到丰富的资源。
为什么开发者选用Flutter?
-
跨平台支持:Flutter 可以让开发者使用单一代码库构建 iOS、Android 和 Web 应用程序,从而减少开发成本和时间。Flutter 还可以编译为 Windows、macOS 和 Linux 应用程序,以及嵌入式设备应用程序。
-
响应式编程模型:Flutter 支持响应式编程模型,可以在用户交互时动态更新 UI,从而提供更好的用户体验。开发者可以使用框架提供的丰富的 UI 组件构建应用程序,并且可以定制这些组件以适应特定的需求。
-
热更新功能:Flutter 提供了热更新功能,可以快速重新加载应用程序并立即看到修改后的效果,从而加快开发效率。
-
高性能:Flutter 自带的渲染引擎和框架优化可以提供高性能的应用程序,同时也支持原生代码集成,可以实现更高的性能和更好的用户体验。
-
丰富的第三方库和工具:Flutter 生态系统非常丰富,提供了大量的第三方库和工具,可以帮助开发者更快速地开发应用程序。
小程序技术的出现,造就了其生态的指数增长
中国小程序生态的现状非常活跃。自微信小程序在2017年发布以来,国内各大互联网公司相继推出了自己的小程序平台,如支付宝小程序、百度智能小程序、字节跳动的抖音小程序等,小程序的数量和用户规模都在迅速增长。
据2019年的数据,微信小程序的日活跃用户已经超过了2.5亿,支付宝小程序的日活跃用户也已经超过了1亿。此外,据艾瑞咨询的数据,截至2021年,中国的小程序用户规模已经超过了5亿,占据了中国移动互联网市场的接近一半。
在中国的小程序生态中,除了传统的电商、餐饮、出行等应用外,还出现了许多新型的应用场景,如小游戏、社交、教育、金融等领域。各大互联网公司也在积极探索小程序的商业化模式,例如通过小程序引流、营销、广告等方式来获得收益。
Flutter与小程序容器技术能怎么结合?
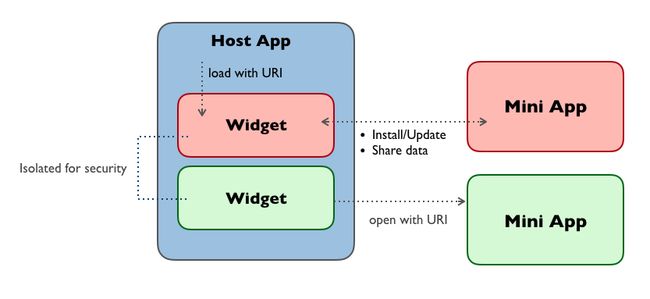
1、使用小程序容器嵌入Flutter开发的App:可以使用小程序容器(如:FinClip)将小程序运行再Flutter开发的App中,实现在小程序中运行Flutter应用程序的效果。这种方法可以利用Flutter强大的跨平台能力和灵活的UI定制能力,同时又能够享受到小程序的轻量级和高效的用户体验。
2、使用Flutter开发小程序:可以使用Flutter开发小程序,然后使用小程序容器将其打包成小程序进行发布。这种方法可以利用Flutter的高效迭代和强大的生态系统,快速开发出具有良好用户体验的小程序,并且可以适配多个平台。这里也还需要提一下,一般小程序容器技术提供商,都会配备小程序上下架管理后台,对于已有的小程序进行统一的分发及管理,一些成熟的小程序管理平台还会具备插件生态及小程序转App能力(据了解FinClip就具备),这样算是与Flutter框架互为闭环了。
以下是用Flutter写的简易小程序Demo:一个简单的计数器小程序应用,包含一个“加一”按钮,每次点击该按钮,计数器就会加一。界面使用了Flutter的Material Design风格,具有良好的用户体验。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter Mini Program',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Welcome to My Flutter Mini Program'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
3、使用Flutter开发小程序组件库:可以使用Flutter开发小程序组件库,然后供其他开发者使用。这种方法可以充分利用Flutter的高效开发能力和强大的UI定制能力,开发出具有高质量的小程序组件库,并且可以适配多个小程序平台。
利用Flutter和小程序容器技术的结合,可以实现小程序的快速开发和优秀的用户体验,同时也能够满足开发者对于高效开发和灵活定制的需求,具有广泛的应用前景和发展潜力。
结合Flutter和小程序技术,可以实现快速高效的小程序开发,这对于企业和开发者来说都是一个不错的选择。在未来,随着小程序的普及和Flutter技术的不断发展,相信Flutter合小程序技术将会越来越成熟,可以为用户提供更加优秀的小程序体验,也能够为开发者和企业提供更高效、更灵活的小程序开发方案。同时,也需要注意的是,无论是使用Flutter还是小程序技术,都需要在具体实践中根据需求进行选择,以达到最佳的效果。
Flutter合小程序技术的结合将是未来应用开发领域的一个重要发展趋势,值得我们关注和期待。