- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
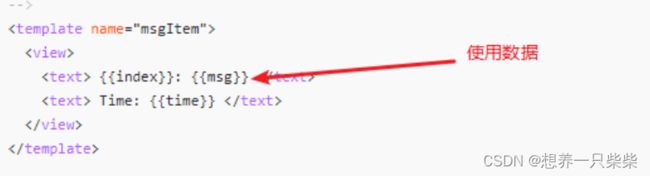
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- uniapp uni-easyinput组件textarea属性去除在支付宝小程序右下角的数字统计
独揽月下萤火√
uni-app小程序前端javascript钉钉
问题描述:在使用uniapp的uni-easyinput组件的textarea时,编译到支付宝小程序时,右下角带有数字统计,有些时候是不需要的,找了很多方法,最终解决问题解决:使用show-count属性设为false就可以了,但是要注意,这个属性在uniapp的uni-easyinput组件中是没有的,所以需要修改uni-easyinput组件的源代码。
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 龙兵上门SPA按摩小程序开发,上门按摩APP平台的崛起,足浴门店功不可没啊!
龙兵兵科技
龙兵全案项目管理小程序龙兵上门预约项目上门按摩上门服务
近年来,足浴行业经历了一场深刻的变革,传统足浴门店的数量急剧减少,据统计,已有60万家足浴门店倒闭。与此同时,上门按摩APP平台却迅速崛起,成为行业的新趋势。这一现象的背后,不仅是市场需求的转变,更是商业模式创新的结果。传统足浴门店的经营模式面临着高昂的成本压力,包括店面租金、员工工资、社保、提成等固定支出,这些成本使得许多门店在尚未盈利的情况下就已经陷入了财务困境。相比之下,上门按摩平台的商业模
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- 微信小程序全局分享好友、朋友圈
webYin
微信小程序前端
//app.js/***全局分享配置,页面无需开启分享*如页面开启分享开关,则走页面分享配置(即使未配置内容)*/App({onLaunch:function(value){this.defaultPage();},//设置全局默认分享defaultPage(){(function(){varPageTmp=Page;Page=function(pageConfig){//设置全局默认分享page
- 用Python实现PDF转Doc格式小程序
Bruce_xiaowei
总结经验笔记编程pythonpdf小程序
用Python实现PDF转Doc格式小程序以下是一个使用Python实现PDF转DOC格式的GUI程序,采用Tkinter和pdf2docx库:importtkinterastkfromtkinterimportfiledialog,messageboxfrompdf2docximportConverterimportosclassPDFtoDOCConverter:def__init__(sel
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 大三实习工作实录2025/3/6于济南ldsk
木子不设闹钟
前端框架devops职场和发展程序人生
工作记录2025/3/6于ldsk今天完成了之前的新闻小程序.手机无法连接内网,故测试小程序无法显示图片(图片的src是内网http)如下图.今天才知道,网线才是连接内网的通路,下还是访问不了http前缀下的资源.IT公司开发,部署,构建,测试,上线有专门的工作流网站,我们公司的网站如下图可以看到上面有很多节点,前几个节点开发者有权限进行(唤醒(echo),构建(build),部署开发(Deplo
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 【微信小程序 onTabItemTap:精准监听 TabBar 点击事件】
内向的小农
小程序微信小程序小程序
onTabItemTap是微信小程序中的一个页面生命周期函数,用于监听用户点击TabBar上的某个项时的事件。以下是如何运用onTabItemTap的详细说明:使用场景onTabItemTap适用于需要在用户点击TabBar切换页面时执行特定逻辑的场景。例如,你可能需要在用户切换到某个页面时,更新页面的数据、发送网络请求或执行其他操作。使用方法确保页面是TabBar页面:首先,确保你的页面是配置在
- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 小程序租赁系统弹性架构与分布式部署技术方案解析
红点聊租赁
其他
内容概要搞个小程序租赁系统可不只是写几行代码那么简单——这玩意儿得比变色龙还能适应市场变化,比瑞士军刀还能应付各种突发状况。想象一下,当百万用户同时抢租最新款Switch时,系统要是敢卡顿半秒,运营团队怕是要连夜改行卖红薯。微服务架构在这儿就像乐高积木大师,把支付、库存、风控这些模块拆得明明白白。用上容器化技术后,服务器资源调配灵活得像智能管家:高峰期自动扩容三倍,闲时又能缩回节能模式,云服务账单
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题
akthwyl
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题,包含安全生产监管人员考试总结答案和解析及安全生产监管人员模拟试题练习。安全生产模拟考试一点通结合国家安全生产监管人员考试最新大纲及安全生产监管人员考试真题汇总,有助于安全生产监管人员理论考试考前练习。1、【单选题】()以上人民政府对安全生产监督管理中存在的重大问题,应当及时予以协调、解决。
- 毕业设计怎样选题?500道Python毕业设计题目推荐,附源码
IT徐师兄
Python大学生实战项目课程设计pythonnotepad++毕业设计Python毕业设计题目推荐Python毕业设计毕业设计题目
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W+、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选
- AI 帮我精准定位解决 ReferenceError: process is not defined (文末附AI名称)
leonan
小程序开发vueuniapp微信小程序vue.jsnpmnode.js
AI帮我精准定位分析解决问题ReferenceError:processisnotdefined我:现在项目在网页正常显示,微信小程序报错app.js错误:ReferenceError:processisnotdefinedatuni.api.esm.js:1427atuni.api.esm.js:1427atWASubContext.js?t=wechat&s=1741281885182&v=3
- 微信小程序(2)——wxml语法
qq_39277137
小程序
WXML语法1、数据的绑定数据绑定WXML中的动态数据均来自对应Page的data。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要在双引号之内)Page({data:{condition:true}})关
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- 设计模式之中介者模式
Forget the Dream
设计模式设计模式中介者模式javac++
引言某个工作日的早晨,小A发现楼栋电梯停运了。他打开物业小程序提交报修单,短短10分钟后,楼栋公告屏就亮起了提示:“电梯故障已受理,预计2小时内修复”。这看似简单的流程背后,隐藏着一个精密的协作系统:物业中心在收到报修后同步触发:生成维修工单(自动派发给签约维保公司)启动临时安保预案(通知巡逻岗重点监控3栋)推送进度通知(居民小程序/短信/公告屏三端同步)维修完成时,系统继续联动:关闭电梯警示标识
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l