WEB端项目中接入海康监控视频播放监控画面
需求:
以树形结构展示组织以及组织下的摄像头列表,点击单个摄像头进行预览
效果图:
该博客基于 海康开放平台API开发
准备工作
1. APPkey、APPsecret、服务器ip地址、端口号
2. [OpenAPI 安全认证库 (JAVA) V1.1.3](https://open.hikvision.com/download/5c67f20bb254d61550c2f63e?type=10)
3. [视频web插件 V1.4.1](https://open.hikvision.com/download/5c67f20bb254d61550c2f63e?type=10)
流程
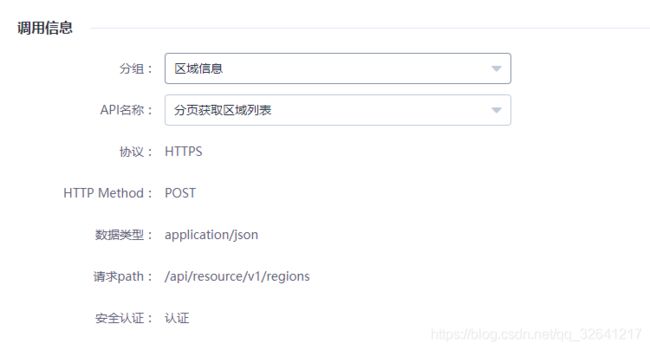
API文档里可以通过APPkey和APPsecret获取区域信息列表
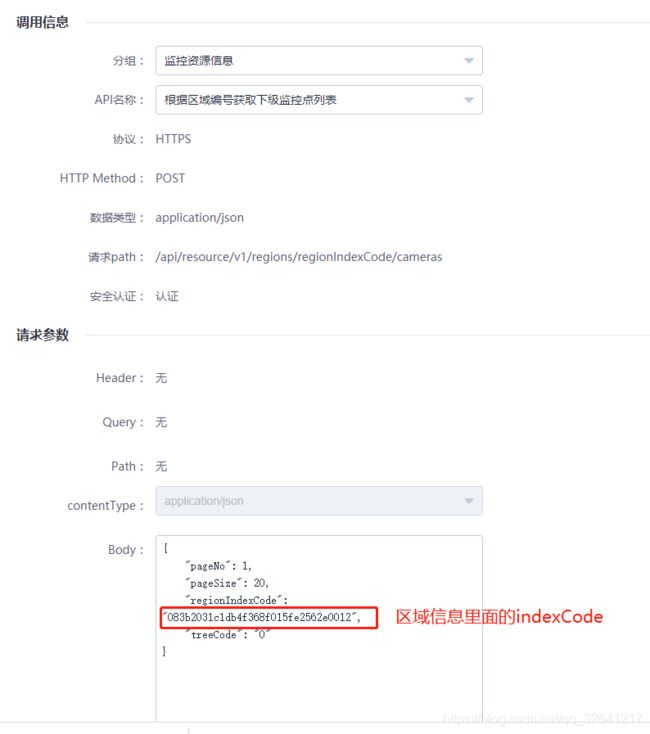
然后通过区域信息的indexCode获取监控资源信息
通过监控资源信息的cameraIndexCode来预览监控画面
(web端可以根据cameraIndexCode来直接预览画面,但是其他端需要通过cameraIndexCode来获取播放地址)
后端代码
获取区域信息
(获取区域信息和获取监控资源信息可以合并到一起,两个分页对象也可以使用一个,我在开发时没有优化,大家使用时可以再优化一下;后端代码可直接复制使用)
public class ResourceRegions {
static {
ArtemisConfig.host = "服务器IP地址:端口号";
ArtemisConfig.appKey = "AppKey";
ArtemisConfig.appSecret = "AppSecret";
}
private static final String ARTEMIS_PATH = "/artemis"; //能力开放平台的网站路径 无需修改
public static String regions(RegionsRequest regionsRequest ){ //RegionsRequest是一个人分页实体对象
String regionsDataApi = ARTEMIS_PATH +"/api/resource/v1/regions";
Map<String,String> path = new HashMap<String,String>(2){
{
put("https://",regionsDataApi); //这里根据实际情况是http还是https
}
};
String body=JSON.toJSONString(regionsRequest);
String result =ArtemisHttpUtil.doPostStringArtemis(path,body,null,null,"application/json");
return result;
}
}
根据区域信息获取下级监控资源信息
public class RegionIndexCodeCameras {
static {
ArtemisConfig.host = "服务器IP地址:端口号";
ArtemisConfig.appKey = "AppKey";
ArtemisConfig.appSecret = "AppSecret";
}
private static final String ARTEMIS_PATH = "/artemis"; //能力开放平台的网站路径 无需修改
public static String cameras(CamerasRequest camerasRequest ){//CamerasRequest是一个人分页实体对象
String camerasDataApi = ARTEMIS_PATH +"/api/resource/v1/regions/regionIndexCode/cameras";
Map<String,String> path = new HashMap<String,String>(2){
{
put("https://",camerasDataApi);//这里根据实际情况是http还是https
}
};
String body=JSON.toJSONString(camerasRequest);
String result =ArtemisHttpUtil.doPostStringArtemis(path,body,null,null,"application/json");
return result;
}
}
两个分页对象
/**
* 分页获取区域信息
*/
public class RegionsRequest {
private Integer pageNo;
private Integer pageSize;
private String treeCode;
}
/**
* 根据区域编号获取下级监控点列表
*/
public class CamerasRequest {
private Integer pageNo;
private Integer pageSize;
private String regionIndexCode; //区域信息的indexCode
private String treeCode;
}
Service层
@Override
public DefaultReturn search(Map map) throws Exception {
DefaultReturn ru = this.getReturn(map);//统一返回对象
//1.获取区域列表
/分页获取区域信息/
RegionsRequest regions=new RegionsRequest();
regions.setPageNo(1);
regions.setPageSize(25);
regions.setTreeCode("0");
String regionsResult = ResourceRegions.regions(regions);
/处理区域的JSON数据(目的是为了前端好展示)可以再优化/
JSONObject regionsResultJson = JSON.parseObject(regionsResult);
String data = regionsResultJson.get("data").toString();
JSONObject dataJson = JSON.parseObject(data);
String listString = dataJson.get("list").toString();
/这里单纯为了展示树结构做了替换/
String replaceAll = listString.replaceAll("indexCode","id");
String replaceAll2 = replaceAll.replaceAll("parentIndexCode", "pId");
/处理完区域的JSON数据后的数据,存放的是区域信息的list/
JSONArray list = JSON.parseArray(replaceAll2);
//2.根据区域编号获取下级监控点列表
List<String> ret = new ArrayList<String>();//ret存放所有摄像头的cameraIndexCode
CamerasRequest request=new CamerasRequest();
request.setPageNo(1);
request.setPageSize(8);
request.setTreeCode("0");
String result="";
int a=list.size();
/**
外层循环设置分页对象的RegionIndexCode为区域的indexCode,然后查询该区域下的摄像头信息
*/
for(int i=1;i<a;i++) {
String listToString = list.getString(i);
JSONObject listToJSON = JSON.parseObject(listToString);
String id = listToJSON.getString("id");
request.setRegionIndexCode(id);
/获取到区域列表下的摄像头信息/
result = RegionIndexCodeCameras.cameras(request);
/处理摄像头的JSON数据(目的是为了前端好展示);可以再优化/
JSONObject jsonObject = JSON.parseObject(result);
String object = jsonObject.get("data").toString();
JSONObject jsonObject1 = JSON.parseObject(object);
String string =jsonObject1.get("list").toString();
/处理完摄像头的JSON数据后的数据,存放的是摄像头信息的list/
JSONArray parseArray = JSON.parseArray(string);
//这层循环也是为了树形结构好展示做了处理
for (int j=0;j<parseArray.size();j++) {
JSONObject jsonObject2 = new JSONObject();
String object2 = parseArray.get(j).toString();
JSONObject parseObject = JSON.parseObject(object2);
String cameraIndexCode = parseObject.get("cameraIndexCode").toString();
String name = parseObject.get("name").toString();
jsonObject2.put("name", name);
jsonObject2.put("id", cameraIndexCode);
jsonObject2.put("pId", id);
list.fluentAdd(jsonObject2);
}
}
ru.setList1(ret);
ru.setList3(list);
return returnNormal(ru, true);
}
前端
(由于我前端框架是公司自己封装的不适用大家,就贴出官方给的demo吧)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>preview_demo</title>
</head>
<style>
html, body {
padding: 0;
margin: 0;
}
.playWnd {
margin: 30px 0 0 400px;
width: 1000px; /*播放容器的宽和高设定*/
height: 600px;
border: 1px solid red;
}
.operate {
margin-top: 24px;
}
.operate::after {
content: '';
display: block;
clear: both;
}
.module {
float: left;
width: 340px;
/*min-height: 320px;*/
margin-left: 16px;
padding: 16px 8px;
box-sizing: border-box;
border: 1px solid #e5e5e5;
}
.module .item {
margin-bottom: 4px;
}
.module input[type="text"] {
box-sizing: border-box;
display: inline-block;
vertical-align: middle;
margin-left: 0;
width: 150px;
min-height: 20px;
}
.module .btn {
min-width: 80px;
min-height: 24px;
margin-top: 100px;
margin-left: 80px;
}
</style>
<body>
<!--预览界面-->
<div id="operate" class="operate">
<div class="module">
<div class="item"><span class="label">监控点编号:</span><input id="cameraIndexCode" type="text" value=""></div>
<div class="item" style="margin-top: 20px;margin-left: -20px;">
<button style="width:20px;padding:0;margin:0;" id="startPreview" class="btn">预览</button>
<button style="width:90px;padding:0;margin:0;" id="stopAllPreview" class="btn">停止全部预览</button>
</div>
</div>
</div>
<!--视频窗口展示-->
<div id="playWnd" class="playWnd" style="left: 109px; top: 133px;"></div>
</body>
<!--三个必要的js文件引入-->
<script src="jquery-1.12.4.min.js"></script>
<script src="jsencrypt.min.js"></script> <!-- 用于RSA加密 -->
<script src="jsWebControl-1.0.0.min.js"></script> <!-- 用于前端与插件交互 -->
<script type="text/javascript">
//页面加载时创建播放实例初始化
$(window).load(function () {
initPlugin();
});
//声明公用变量
var initCount = 0;
var pubKey = '';
// 创建播放实例
function initPlugin () {
oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack
});
oWebControl.JS_CreateWnd("playWnd", 1000, 600).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定
init(); // 创建播放实例成功后初始化
});
}, function () { // 启动插件服务失败
});
},
cbConnectError: function () { // 创建WebControl实例失败
oWebControl = null;
$("#playWnd").html("插件未启动,正在尝试启动,请稍候...");
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount ++;
if (initCount < 3) {
setTimeout(function () {
initPlugin();
}, 3000)
} else {
$("#playWnd").html("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log("cbConnectClose");
oWebControl = null;
}
});
}
// 设置窗口控制回调
function setCallbacks() {
oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: cbIntegrationCallBack
});
}
// 推送消息
function cbIntegrationCallBack(oData) {
showCBInfo(JSON.stringify(oData.responseMsg));
}
//初始化
function init()
{
getPubKey(function () {
// 请自行修改以下变量值
var appkey = "28730366"; //综合安防管理平台提供的appkey,必填
var secret = setEncrypt("HSZkCJpSJ7gSUYrO6wVi"); //综合安防管理平台提供的secret,必填
var ip = "10.19.132.75"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs //自定义工具条按钮
})
}).then(function (oData) {
oWebControl.JS_Resize(1000, 600); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
});
});
}
//获取公钥
function getPubKey (callback) {
oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function (oData) {
console.log(oData);
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback()
}
})
}
//RSA加密
function setEncrypt (value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
}
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
$(window).resize(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动
$(window).scroll(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口
function setWndCover() {
var iWidth = $(window).width();
var iHeight = $(window).height();
var oDivRect = $("#playWnd").get(0).getBoundingClientRect();
var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left): 0;
var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top): 0;
var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0;
var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0;
iCoverLeft = (iCoverLeft > 1000) ? 1000 : iCoverLeft;
iCoverTop = (iCoverTop > 600) ? 600 : iCoverTop;
iCoverRight = (iCoverRight > 1000) ? 1000 : iCoverRight;
iCoverBottom = (iCoverBottom > 600) ? 600 : iCoverBottom;
oWebControl.JS_RepairPartWindow(0, 0, 1001, 600); // 多1个像素点防止还原后边界缺失一个像素条
if (iCoverLeft != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 600);
}
if (iCoverTop != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条
}
if (iCoverRight != 0) {
oWebControl.JS_CuttingPartWindow(1000 - iCoverRight, 0, iCoverRight, 600);
}
if (iCoverBottom != 0) {
oWebControl.JS_CuttingPartWindow(0, 600 - iCoverBottom, 1000, iCoverBottom);
}
}
//视频预览功能
$("#startPreview").click(function () {
var cameraIndexCode = $("#cameraIndexCode").val(); //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode:cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId:wndId //可指定播放窗口
})
})
});
//停止全部预览
$("#stopAllPreview").click(function () {
oWebControl.JS_RequestInterface({
funcName: "stopAllPreview"
});
});
// 标签关闭
$(window).unload(function () {
if (oWebControl != null){
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_Disconnect().then(function(){ // 断开与插件服务连接成功
},
function() { // 断开与插件服务连接失败
});
}
});
</script>
</html>
前端遇到的问题
1.插件加载成功会出现效果图上的黑窗口,如果出不来就是加载失败,
我的解决方案是把
$(window).load(function () {
initPlugin();
});
修改为
$(document).ready(function() {
initPlugin();
});
2.注意引入的jquery会和项目中其他jquery冲突
3.海康官方给的demo都在视频web插件中
DEBUG
debug地址:http://ip:port/artemis-web/debug/index