uniapp遇到的问题
uniapp
scroll-view横向滚动
<template>
<scroll-view scroll-x="true" class="scrollX">scroll-view>
template>
<style scoped>
.scrollX{
width: 100%;
overflow: hidden;
/* 必须要添加才能生效 */
white-space: nowrap;
}
style>
微信小程序 tabbar 不支持rgba写法
如果page.json 文件里tabbar颜色出现rgba写法,有些手机上面的底部tabbar颜色和写得颜色不一样
CSS实现单行、多行文本溢出显示省略号(…)
/*单行 需要给个宽度才能生效*/
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
/* 多行 */
display: -webkit-box;
-webkit-box-orient: vertical;
/* 想第多少行开始隐藏就写多少 */
-webkit-line-clamp: 3;
overflow: hidden;
/* 英文换行处理 */
word-break: break-all;
自定义导航栏时获取状态栏高度
// css直接获取 微信小程序不适用,微信小程序上什么屏幕都是25px。直接data使用statusBarHeight: uni.getSystemInfoSync().statusBarHeight,
height:var(--status-bar-height);
// js获取
let res = uni.getSystemInfoSync();
// 状态栏高度
let statusBarHeight = res.statusBarHeight;
// 屏幕宽高
let width = res.screenWidth;
let bottom = res.screenHeight;
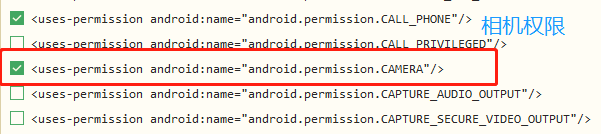
安卓获取相机权限
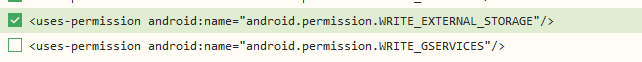
manifest.json文件里面的APP权限配置勾选以下
相机权限
相册读写权限
消息推送
/*在App.vue页面的onLaunch生命周期里面写*/
data() {
return {
// 由于后端返回数据问题,将返回的数据存储,再点击执行时再次做出处理
msgContent: {}
}
},
onLaunch(){
let _this = this;
// 监听接受消息
plus.push.addEventListener('receive',
msg => {
let obj = JSON.parse(msg.payload);
var options = {
cover: true, // 覆盖上一条推送
...msg
};
if (plus.os.name !== 'iOS') {
// Android
_this.msgContent = msg.data;
// 创建通知栏消息
plus.push.createMessage(msg.content, msg.payload, options);
} else {
// ios
if (msg.payload !== "LocalMSG") {
_this.msgContent = msg.data;
// 创建通知栏消息
plus.push.createMessage(msg.content, "LocalMSG", options);
}
}
},false);
// 点击消息时触发
plus.push.addEventListener('click',
msg => {
clearTimeout(timer);
let timer = setTimeout(function() {
_this.goTo();
}, 1000)
},false);
},
methods:{
goTo(){
// 执行点击之后的逻辑,如跳转...等
...
}
}
创建通知栏消息参考链接.
// 创建通知栏消息参数
* plus.push.createMessage(content,payload,option)
* content: ( String 类型) 必选 消息显示的内容,在系统通知中心中显示的文本内容。
* payload: ( String 类型 ) 可选 消息承载的数据,可根据业务逻辑自定义数据格式。
* option: ( MessageOptions ) 可选 创建消息的额外参数,参考MessageOptions。
* MessageOptions : JSON对象,获客户端创建本地消息的参数
* 1、title: (String 类型 )推送消息的标题。
* 2、sound: (String 类型 )推送消息的提示音,显示消息时的播放的提示音,可取值: “system”-表示使用系统通知提示音; “none”-表示不使用提示音; 默认值为“system”。
* 3、cover: (Boolean 类型 )是否覆盖上一次提示的消息。可取值true或false,true为覆盖,false不覆盖
* 4、when: (Date 类型 )消息上显示的提示时间。
* 5、delay: (Number 类型 )提示消息延迟显示的时间。当设备接收到推送消息后,可不立即显示,而是延迟一段时间显示,延迟时间单位为s,
// end
css样式穿透
/* 单页面修改插件样式时 (样式穿透,两种都可以) */
::v-deep .u-tab-item{
...
}
/deep/ .u-tab-item{
...
}
/* 微信小程序需要在前面加一个父元素的类名才能生效 */
.box ::v-deep .u-tab-item{
...
}
背景色
<template>
<view>
...
view>
template>
<script>
script>
<style>
/*如果style加上了scoped在app端page的样式是不会起作用的所以要单独写*/
page{
background-color:#f5f5f5;
}
style>
<style lang="less" scoped>
style>
IOS隐藏滚动条
判断对象是否为空
//length == 0 为空对象
<view v-if="Object.keys(obj).length > 0">view>
// 转换字符串对比
<view v-if="JSON.stringify(data) == '{}'">view>
js获取数组中对象所在的索引值
let data = [{
id:1,
name:"小红"
},{
id:2,
name:"小明"
}];
var index = data.map(item => item.id).indexOf(1);
data.indexOf(data.filter(d=>d.id == 1)[0]) //index:0
data.indexOf(data.filter(d=>d.id == 2)[0]) //index:1
data.indexOf(data.filter(d=>d.name == "小红")[0]) //index:0
data.indexOf(data.filter(d=>d.name == "小明")[0]) //index:1
data.indexOf(data.filter(d=>d.id == 3)[0]) // 不存在即返回-1
组件中点击事件及父子组件传值
// 子组件
<template>
<view>
<view @click="onClick()" >点击事件view>
view>
template>
<script>
export default{
name: "materialCard",
props: {
more: {
type:String,
default: ''
}
},
methods:{
onClick(){
console.log('子组件');
//(父组件中触发的事件名,要传的变量名)
this.$emit('click',this.more)
},
}
}
script>
// 父页面
<template>
<view>
<material-card @click="goToMaterial" >点击事件material-card>
view>
template>
<script>
import materialCard from "@/components/materialCard";
export default{
components:{
materialCard
},
methods:{
goToMaterial(e){
console.log('触发父页面事件');
}
}
}
script>
NVUE页面image等比例缩放图片
由于weex必须指定样式中的宽度和高度才能渲染(
nvue的坑是真的多),但我们获取的图片宽高不一定是固定不变的
所以可以获取实际图片宽高计算比例来动态赋值实现
参考链接
<template>
<view>
/* 宽度固定高度自适应时 */
<image style="width: 750px" src="..." :style="{height: imageHeight}" @load="loadHeight">image>
/* 高度固定时宽度自适应 */
<image style="height: 600px" src="..." :style="{height: imageWidth}" @load="loadWidth">image>
view>
template>
<script>
export default{
data(){
return{
imageHeight: 0,
imageWidth: 0,
}
},
methods: {
// image的事件中有个load方法事件,当加载完成 src 指定的图片时,load事件将被触发。load事件中会有一个event参数
// naturalHeight图片宽度 naturalWidth图片高度
imageHeight(e){
let bi = e.size.naturalHeight / e.size.naturalWidth;
this.imageHeight = 750 * bi + 'px';
},
loadWidth(){
let bi = e.size.naturalWidth / e.size.naturalHeight;
this.imageWidth = 600 * bi + 'px';
}
}
}
script>
通用页面之间跳转
// 创建一个js文件
/*
* 路径,参数,是否需要登录才跳转
*/
function linkTo(url, data = {}, isLogin = false){
if(isLogin){
if(!uni.getStorageSync('token')){
return uni.navigateTo({
url: '/pages/login/login', // 跳转登录页面
})
}
}
let dataStr = "";
// 循环参数拼接
Object.keys(data).forEach((key) => {
dataStr += `${key}=${data[key]}&`;
});
if (dataStr != "") {
dataStr = dataStr.substring(0, dataStr.lastIndexOf("&"));
}
url += `?${dataStr}`;
uni.navigateTo({
url,
});
}
// 导出
export default {
linkTo,
}
/* ============================================================= */
// 在main.js里面导入挂载,然后全局使用
import linkTo from 'components/token';
Vue.prototype.$linkTo = linkTo;
APP从APP跳转到权限设置界面
if (plus.os.name == 'iOS') {
// iOS从APP跳转到权限设置界面
plus.runtime.openURL("app-settings://");
} else {
// Android跳转到设置界面
var main = plus.android.runtimeMainActivity();
var Intent = plus.android.importClass("android.content.Intent");
var mIntent = new Intent('android.settings.SETTINGS');
main.startActivity(mIntent);
}
Android参考表:
| action | 界面 |
|---|---|
| SETTINGS | 系统设置界面 |
| APN_SETTINGS | APN设置界面 |
| LOCATION_SOURCE_SETTINGS | 定位设置界面 |
| AIRPLANE_MODE_SETTINGS | 更多连接方式设置界面 |
| DATA_ROAMING_SETTINGS | 双卡和移动网络设置界面 |
| ACCESSIBILITY_SETTINGS | 无障碍设置界面/辅助功能界面 |
| SYNC_SETTINGS | 同步设置界面 |
| ADD_ACCOUNT | 添加账户界面 |
| NETWORK_OPERATOR_SETTINGS | 选取运营商的界面 |
| SECURITY_SETTINGS | 安全设置界面 |
| PRIVACY_SETTINGS | 备份重置设置界面 |
| VPN_SETTINGS | VPN设置界面,可能不存在 |
| WIFI_SETTINGS | 无线网设置界面 |
| WIFI_IP_SETTINGS | WIFI的IP设置 |
| BLUETOOTH_SETTINGS | 蓝牙设置 |
| CAST_SETTINGS | 投射设置 |
| DATE_SETTINGS | 日期时间设置 |
| SOUND_SETTINGS | 声音设置 |
| DISPLAY_SETTINGS | 显示设置 |
| LOCALE_SETTINGS | 语言设置 |
| VOICE_INPUT_SETTINGS | 辅助应用和语音输入设置 |
| INPUT_METHOD_SETTINGS | 语言和输入法设置 |
| USER_DICTIONARY_SETTINGS | 个人字典设置界面 |
| INTERNAL_STORAGE_SETTINGS | 存储空间设置的界面 |
| SEARCH_SETTINGS | 搜索设置界面 |
| APPLICATION_DEVELOPMENT_SETTINGS | 开发者选项 |
| DEVICE_INFO_SETTINGS | 手机状态信息的界面 |
| DREAM_SETTINGS | 互动屏保设置的界面 |
| NOTIFICATION_LISTENER_SETTINGS | 通知使用权设置的界面 |
| NOTIFICATION_POLICY_ACCESS_SETTINGS | 勿扰权限设置的界面 |
| CAPTIONING_SETTINGS | 字幕设置的界面 |
| PRINT_SETTINGS | 打印设置界面 |
| BATTERY_SAVER_SETTINGS | 节电助手界面 |
| HOME_SETTINGS | 主屏幕设置界面 |
| APPLICATION_DETAILS_SETTINGS | 根据包名跳转到系统自带的应用程序信息 |
| APPLICATION_SETTINGS | 应用程序列表 |
| MANAGE_ALL_APPLICATIONS_SETTINGS | 应用程序界面【所有的】 |
| MANAGE_APPLICATIONS_SETTINGS | 应用程序列表界面【已安装的】 |
| INPUT_METHOD_SUBTYPE_SETTINGS | 【API 11及以上】语言选择界面 【多国语言选择】 |
| NFCSHARING_SETTINGS | 显示NFC共享设置【API 14及以上】 |
| NFC_SETTINGS | 显示NFC 设置【API 16及以上】 |
| QUICK_LAUNCH_SETTINGS | 快速启动设置界面 |
唤起微信
// 手机端唤起微信
plus.runtime.openURL("weixin://");
APP计算手机缓存,清理手机缓存(非storage)
转载于
// 此方法不会清除storage里面的数据
// 计算缓存
formatSize() {
let that = this;
plus.cache.calculate(function(size) {
let sizeCache = parseInt(size);
if (sizeCache == 0) {
that.fileSizeString = "0B";
} else if (sizeCache < 1024) {
that.fileSizeString = sizeCache + "B";
} else if (sizeCache < 1048576) {
that.fileSizeString = (sizeCache / 1024).toFixed(2) + "KB";
} else if (sizeCache < 1073741824) {
that.fileSizeString = (sizeCache / 1048576).toFixed(2) + "MB";
} else {
that.fileSizeString = (sizeCache / 1073741824).toFixed(2) + "GB";
}
});
}
// 清除缓存
clearCache() {
let that = this;
let os = plus.os.name;
if (os == 'Android') {
let main = plus.android.runtimeMainActivity();
let sdRoot = main.getCacheDir();
let files = plus.android.invoke(sdRoot, "listFiles");
let len = files.length;
for (let i = 0; i < len; i++) {
let filePath = '' + files[i]; // 没有找到合适的方法获取路径,这样写可以转成文件路径
plus.io.resolveLocalFileSystemURL(filePath, function(entry) {
if (entry.isDirectory) {
entry.removeRecursively(function(entry) { //递归删除其下的所有文件及子目录
uni.showToast({
title: '缓存清理完成',
duration: 2000
});
that.formatSize(); // 重新计算缓存
}, function(e) {
console.log(e.message)
});
} else {
entry.remove();
}
}, function(e) {
console.log('文件路径读取失败')
});
}
} else { // ios
plus.cache.clear(function() {
uni.showToast({
title: '缓存清理完成',
duration: 2000
});
that.formatSize();
});
}
}
APP 图片上传压缩
uni.chooseImage({
count: 1,
sizeType: 'compressed',
success: (chooseImageRes) => {
let tempFilePaths = chooseImageRes.tempFilePaths;
console.log('压缩前的体积:', chooseImageRes.tempFiles[0].size);
let path = tempFilePaths[0];
plus.zip.compressImage({
src: path, // 支持以下图片路径:相对路径 - 相对于当前页面的host位置,如"a.jpg",注意当前页面为网络地址则不支持; 绝对路径 - 系统绝对路径
dst: path, // 压缩转换目标图片的路径 支持以下图片路径:绝对路径 - 系统绝对路径
overwrite: true, //是否生成新图片
quality: 10, //1-100,1图片最小,100图片最大
// format: 'jpg', // 图片格式 支持"jpg"、"png",如果未指定则使用源图片的格式。
// rotate: 0, // 旋转图片的角度 支持值:90-表示旋转90度;180-表示旋转180度;270-表示旋转270度。 注意:若设置rotate属性值不合法,则不对图片进行旋转操作。
// clip: {top:"25%",left:"25%",width:"50%",height:"50%"}, // 图片裁剪
width:'auto', // 指定图片宽高,支持px,百分比,auto
height:'auto'},
// 压缩成功回调
(result)=>{
// console.log(result);
let imgPathUrl = result.target;
let imgPathSize= result.size;
console.log('压缩后的体积',imgPathSize);
},
// 压缩失败回调
(err)=>{
console.log(err);
}
)
}
});
查看官方文档
弹出一个HTML页面
plus.webview.create( url, id, styles, extras )
url //“xxx.html”, String类型,可选,新窗口加载的HTML页面地址.新打开Webview窗口要加载的HTML页面地址,可支持本地地址和网络地址
id //id:String类型,可选,新窗口的标识.窗口标识可用于在其它页面中通过getWebviewById来查找指定的窗口,为了保持窗口标识的唯一性,应该避免使用相同的标识来创建多个Webview窗口.如果传入无效的字符串则使用url参数作为WebviewObject窗口的id值.
styles //styles: WebviewStyles类型,可选,创建Webview窗口的样式(如窗口宽、高、位置等信息)
{width,height,left,right,top,bottom,background,opacity,}
extras: ( JSON ) // 可选 创建Webview窗口的额外扩展参数 值为JSON类型,设置扩展参数后可以直接通过Webview的点(“.”)操作符获取扩展参数属性值,如:
var w=plus.webview.create('url.html','id',{},{preload:'preload webview'}); // 可直接通过以下方法获取preload值
console.log(w.preload); // 输出值为“preload webview”
var webview = plus.webview.create( "url.html", "id", {} );
webview.show();
通过WebviewStyle的popGesture单独控制每个Webview的侧滑返回效果,取值:
| 值 | 效果 |
|---|---|
| none | 无侧滑返回功能 |
| close | 侧滑返回关闭Webview窗口 |
| hide | 侧滑返回隐藏webview窗口 |
侧滑返回隐藏或关闭Webview窗口的逻辑与调用hide和close方法一致。
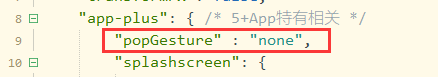
uni-app应用,只能配置"close"|“none”,不能配置为"hide",默认值为"close",在manifest.json的"app-plus"->"popGesture"节点配置:

// 创建并打开Webview窗口
plus.webview.open( url, id, styles, aniShow, duration, showedCB );
url: ( String ) // 可选 打开窗口加载的HTML页面地址
// 新打开Webview窗口要加载的HTML页面地址,可支持本地地址和网络地址。
id: ( String ) //可选 打开窗口的标识
//窗口标识可用于在其它页面中通过getWebviewById来查找指定的窗口,为了保持窗口标识的唯一性,应该避免使用相同的标识来创建多个Webview窗口。 如果传入无效的字符串则使用url参数作为WebviewObject窗口的id值。
styles: ( WebviewStyles ) // 可选 创建Webview窗口的样式(如窗口宽、高、位置等信息)
aniShow: // 可选 显示Webview窗口的动画效果
// 如果没有指定窗口动画,则使用默认无动画效果“none”。
duration: ( Number ) // 可选 显示Webview窗口动画的持续时间
// 单位为ms,默认值为200ms(毫秒)。
showedCB: // 可选 Webview窗口显示完成的回调函数
// 当指定Webview窗口显示动画执行完毕时触发回调函数,窗口无动画效果(如"none"动画效果)时也会触发此回调。
// ----------------------------------------------------
// 隐藏Webview窗口
plus.webview.hide( id_wvobj, aniHide, duration, extras );
id_wvobj: ( String | WebviewObject ) // 必选 要隐藏的Webview窗口id或窗口对象
// 使用窗口对象时,若窗口对象已经隐藏,则无任何效果。 使用窗口id时,则查找对应id的窗口,如果有多个相同id的窗口则操作最先打开的,若没有查找到对应id的WebviewObject对象,则无任何效果。
aniHide: // 可选 隐藏Webview窗口的动画效果
// 如果没有指定窗口动画,则使用默认动画效果“none”。
duration: ( Number ) // 可选 隐藏Webview窗口动画的持续时间
// 单位为ms,如果没有设置则使用默认窗口动画时间。
extras: ( WebviewExtraOptions ) // 可选 隐藏Webview窗口扩展参数
// 可用于指定Webview窗口动画是否使用图片加速。
plus.webview窗口官网链接
aniShow || aniHide 打开和关闭webview窗口动画效果,取值:
| 值 | 动画 |
|---|---|
| auto | 自动选择动画效果,使用上次显示窗口设置的动画效果,如果是第一次显示则默认动画效果“none”。 |
| none | 立即显示页面,无任何动画效果,页面显示默认的动画效果。 此效果忽略动画时间参数,立即显示。 对应关闭动画"none"。 |
| slide-in-right | 页面从屏幕右侧外向内横向滑动显示。 对应关闭动画"slide-out-right"。 |
| slide-in-left | 页面从屏幕左侧向右横向滑动显示。 对应关闭动画"slide-out-left"。 |
| slide-in-top | 页面从屏幕上侧向下竖向滑动显示。 对应关闭动画"slide-out-top"。 |
| slide-in-bottom | 页面从屏幕下侧向上竖向滑动显示。 对应关闭动画"slide-out-bottom"。 |
| fade-in | 页面从完全透明到不透明逐渐显示。 对应关闭动画"fade-out"。 |
| zoom-out | 页面在屏幕中间从小到大逐渐放大显示。 对应关闭动画"zoom-in"。 |
| zoom-fade-out | 页面在屏幕中间从小到大逐渐放大并且从透明到不透明逐渐显示。 对应关闭动画"zoom-fade-in"。 |
| pop-in | 页面从屏幕右侧滑入显示,同时上一个页面带阴影效果从屏幕左侧滑出隐藏。 对应关闭动画"pop-out"。 |
锁定竖屏/横屏
onLaunch: function () {
// 锁定横屏
// plus.screen.lockOrientation("landscape-primary");
// 锁定竖屏
plus.screen.lockOrientation("portrait-primary");
},
APP热更新
生成 App 资源升级包
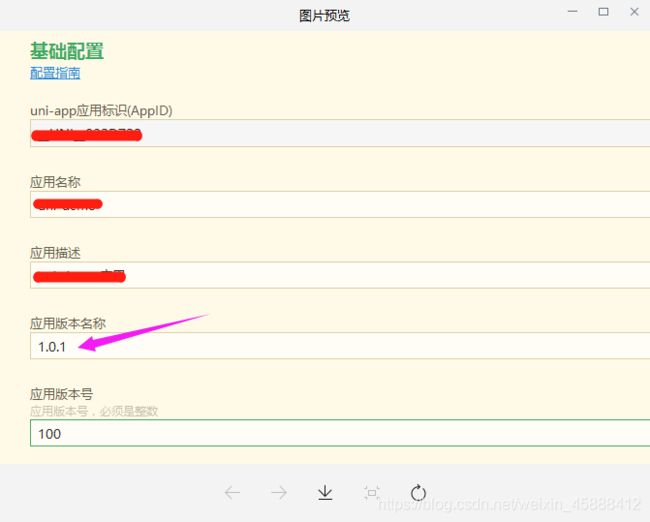
修改版本号
首先,更新 manifest.json 中的版本号。
比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。

发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单->发行->原生App-制作移动App资源升级包

客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS
// getProperty 获取指定APPID对应的应用信息; appid 应用的APPID
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
// 下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
// install 安装应用
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
// 安装成功; restart 重启应用
plus.runtime.restart();
}, function(e) {
// 安装失败
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif
获取指定APPID对应的应用信息 plus.runtime.getProperty( appid, getPropertyCB );
- appid: ( String ) 必选 应用的Appid
- getPropertyCB: 必选 获得应用信息成功回调函数
安装应用 plus.runtime.install(filePath, options, installSuccessCB, installErrorCB);
- filePath: ( String ) 必选 要安装的文件路径
支持应用资源安装包(wgt)、应用资源差量升级包(wgtu)、系统程序包(apk)。- options: (Object)可选 应用安装设置的参数
- force: (Boolean 类型 )是否强制安装
true表示强制安装,不进行版本号的校验;false则需要版本号校验,如果将要安装应用的版本号不高于现有应用的版本号则终止安装,并返回安装失败。 仅安装wgt和wgtu时生效,默认值 false。- installSuccessCB: 可选 正确安装后的回调
- installErrorCB: 可选 安装失败的回调
重启当前的应用 plus.runtime.restart();
应用热重启,重新启动进入首页。
官方demo
scrollView高度计算
<scroll-view scroll-y="true" class="sv" :style="{height:navHeight+'px'}">
<view class="listItem" v-for="(item,index) in tvArry" :key="index" @click="skip">
view>
scroll-view>
<script>
export default {
data() {
return {
pH:0, //窗口高度
navHeight:0, //元素的所需高度
}
},
onReady() {
let that=this;
uni.getSystemInfo({ //调用uni-app接口获取屏幕高度
success(res) { //成功回调函数
that._data.pH=res.windowHeight //windoHeight为窗口高度,主要使用的是这个
let titleH=uni.createSelectorQuery().select(".sv"); //想要获取高度的元素名(class/id)
titleH.boundingClientRect(data=>{
let pH=that._data.pH;
that._data.navHeight=pH-data.top //计算高度:元素高度=窗口高度-元素距离顶部的距离(data.top)
}).exec()
}
})
},
script>
条件编译
// js
// #ifdef APP-PLUS
// #endif
// html
<!-- #ifdef APP-PLUS -->
<!-- #endif -->
// css
/* #ifdef APP-PLUS */
平台特有样式
/* #endif */
// 可以多个平台编译
// #ifdef APP-PLUS || H5
// #endif
| 值 | 平台 |
|---|---|
| APP-PLUS | App |
| APP-PLUS-NVUE或APP-NVUE | App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-QQ | QQ小程序 |
| MP-360 | 360小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序 |
| QUICKAPP-WEBVIEW | 快应用通用(包含联盟、华为) |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
APP跳转到微信小程序
plus.share.getServices(
res => {
let sweixin = null;
for (let i in res) {
if (res[i].id == 'weixin') {
sweixin = res[i];
}
}
//唤醒微信小程序
if (sweixin) {
uni.hideLoading()
sweixin.launchMiniProgram({
id: 'gh_XXXX', //需要跳转到的小程序的原始id,这是特别要注意的,
type: 0,
//path:'https://jingyan.baidu.com/article/XXXX.html' //跳转指定小程序的页面
});
}
}
);
自定义日期选择器
<template>
<view>
<u-popup mode="bottom" :popup="false" v-model="value" length="auto" @close="close">
<view class="select flex-align">
<view class="cancel" @click="close">
取消
view>
<view class="confirm" @click="confirm">
确认
view>
view>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :value="valueView" @change="bindChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in yearData" :key="index">{{item}}年view>
picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in monthData" :key="index">{{item}}月view>
picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in dayData" :key="index">{{item}}日view>
picker-view-column>
picker-view>
u-popup>
view>
template>
<script>
let date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
export default {
name: "date-select",
data() {
return {
year: "",
month: "",
day: "",
yearData: [],
monthData: [],
dayData: [],
valueView: [],
visible: true,
indicatorStyle: `height: 50px;`,
};
},
props: {
// 通过双向绑定控制组件的弹出与收起
value: {
type: Boolean,
default: false
},
},
mounted() {
this.getYearMounthDay();
},
methods: {
//获取当前时间的年月日
getYearMounthDay() {
// 初始化年
let arrYear = new Array();
for (let i = 1950; i < year + 1; i++) {
arrYear.push(i)
}
this.yearData = arrYear;
this.yearIndex = arrYear.indexOf(this.year);
// 初始化月
let arrMonth = new Array();
for (let i = 1; i < month + 1; i++) {
arrMonth.push(i)
}
this.monthData = arrMonth;
// 初始化日
let arrDay = new Array();
for (let i = 1; i < day + 1; i++) {
arrDay.push(i)
}
this.dayData = arrDay;
this.year = year;
this.month = month;
this.day = day;
this.valueView = [year, month - 1, day - 1];
},
//计算日期
getDayData(years, months) {
let days;
if (months == 1 || months == 3 || months == 5 || months == 7 || months == 8 || months == 10 || months == 12) {
days = 31
} else if (months == 4 || months == 6 || months == 11 || months == 9) {
days = 30
} else if (months == 2) {
if (years % 4 == 0 && (years % 100 != 0 || years % 400 == 0)) { //闰年
days = 29
} else {
days = 28
}
}
let arr = new Array();
if(years == year && months == month){
days = date.getDate();
}
for (let i = 1; i < days + 1; i++) {
arr.push(i)
}
this.dayData = arr;
},
// 计算月份
getMonthData(datas){
let months;
let arr = [];
if(datas == year){
months = date.getMonth() + 1;
}else{
months = 12;
}
for (let i = 1; i < months + 1; i++) {
arr.push(i)
}
this.monthData = arr;
},
//年份变化时
yearChange(value) {
this.year = value;
this.getMonthData(value);
this.getDayData(value, this.month);
},
//月份变化时
monthChange(value) {
this.month = value;
this.getDayData(this.year, value);
},
bindChange(e) {
let idx = null;
let arr = e.detail.value;
arr.forEach((item, index)=>{
if(item != this.valueView[index]){
idx = index
}
})
this.valueView = arr;
if (idx === 0) {
this.yearChange(this.yearData[arr[idx]])
} else if(idx === 1){
this.monthChange(this.monthData[arr[idx]])
}else if(idx === 2){
this.day = this.dayData[arr[idx]];
}
},
close() {
this.$emit('input', false);
},
confirm(){
this.$emit('input', false);
this.$emit('confirm', {year: this.year,month: this.month,day: this.day});
}
}
}
script>
<style lang="less" scoped>
.select{
width: 100%;
background-color: #fff;
padding: 16rpx 30rpx;
justify-content: space-between;
.cancel{
color: #606266;
}
.confirm{
color: #2979ff;
}
}
.picker-view {
width: 100%;
height: 520rpx;
}
.item {
height: 50px;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
style>
uniapp中video层级太高解决方案
- 使用非原生的video即可解决层级过高问题
<template>
<view>
<mpHtml style="width: 656rpx;height: 530rpx;border-radius: 12rpx;" :content="videoContent(item.url)">mpHtml>
view>
template>
<script>
methods: {
videoContent(url){
return `" style="width: 328px;height: 265px;border-radius: 6px;"">`
},
}
script>
nvue组件中引入字体图标
<template>
<text class="iconfont" style="color:#000">字体代码text>
template>
<script>
export default {
beforeCreate() {
dom.addRule('fontFace', {
'fontFamily': "iconFont",
'src': "url(\'/static/mixin/font_3572276_d6wlh39cc6.ttf\')"
});
},
}
script>
<style>
.iconfont {
font-family: iconFont;
}
style>
使用Apple证书签名iOS标准基座
官方文档