JavaScript(WebAPI)+具体案例
专栏简介: 前端从入门到进阶
题目来源: leetcode,牛客,剑指offer.
创作目标: 记录学习JavaEE学习历程
希望在提升自己的同时,帮助他人,,与大家一起共同进步,互相成长.
学历代表过去,能力代表现在,学习能力代表未来!
目录:
1. WebAPI 背景知识
1.1 什么是 WebAPI
1.2 DOM 基本概念
1.3 获取元素
2. 事件初识
基本概念
事件三要素
简单示例
3. 操作元素
3.1 获取/修改元素内容
3.2 获取/修改元素属性
3.3 获取/修改表单元素属性
3.4 获取/修改样式属性
4. 操作节点
新增节点
4.1 创建元素节点
4.2 插入节点到 dom 树中.
4.3 删除节点
5. 案例练习:
5.1 网页版猜数字
5.2 表白墙
1. WebAPI 背景知识
1.1 什么是 WebAPI
JS 的学习主要分为三个大的部分
- ECMScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM
真正想要写一个更加复杂的有交互式的页面, 还需要WebAPI的支持.
1.2 DOM 基本概念
什么是 DOM?
DOM 全称 Document Object Model. 也叫文档对象模型.
其作用是把 html 中的每一个标签, 映射到 js 中的一个对应的对象. 相当于打通了代码和页面的通道, 通过 dom 就可以让 js 代码来操作页面元素.
W3C 标准为我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树.
Tips:
- 文档: 一个页面就是一个文档, 使用 document 表示
- 元素: 页面中所有的标签都称为 元素 .使用 element 表示
- 节点: 网页中所有内容都可以称为 节点 (标签节点, 文本节点, 属性节点等). 使用 node 表示.
这些文档等概念在 JS 代码中就对应一个个对象.所以才叫文本对象模型
1.3 获取元素
这部分工作类似于 CSS 选择器的功能.
querySelector
使用querySelecor 能够完全复用前面学过的 CSS 选择器知识, 达到更快捷更精确的方式获取到对象.
let element = document.querySelector(selectors);- selectors 包含一个或多个要匹配的选择器的 DOM 字符串 DOMString. 该字符串必须是有效的CSS选择器, 如果不是则引发 SYNTAX_ERR 异常
- 正因为是参数选择器, 所以一定要通过特殊符号确定是哪种选择器.
eg: '.box' 是类选择器, '#star'是 id 选择器
abc
def
querySelectorAll
用法与querySelector 类似.
abc
def
2. 事件初识
基本概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等)都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
事件三要素
- 1.事件源: 事件是哪个元素触发的?
- 2.事件类型: 是点击, 选中, 还是修改?
- 3.事件处理程序: 进一步如果处理, 往往是一个回调函数.
简单示例
- btn 按钮就是事件源.
- 点击就是事件类型.
- function 这个匿名函数就是事件处理程序.
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
Tips: 这个匿名函数就相当于一个回调函数, 这个函数不需要程序员主动调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时)进行调用
3. 操作元素
3.1 获取/修改元素内容
1) innerText
Element.innerText 属性表示一个节点及其后代的"渲染"文本内容
//读操作
let renderedText = HTMLElement.innerText;
//写操作
HTMLElement.innerText = string;
识别 html 标签, 读取结果不保留 html 源码中的换行 和 空格
hello world
hello world
可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面时也会把 span 标签当成文本进行设置.
2) innerHTML
Element.innerHTML 属性设置或获取 HTML 语法表示的后代元素.
//读操作
let content = element.innerHTML;
//写操作
element.innerHTML = htmlString;- 1. 先获取到事件源的元素
- 2. 注册事件
识别 html 标签, 读取结果保留 html 源码中的 换行 和 空格
hello world
hello world
可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构, 并获取到内容保留的空格和换行.
3.2 获取/修改元素属性
通过 Element 对象的属性直接修改, 就能影响到页面的显示效果.

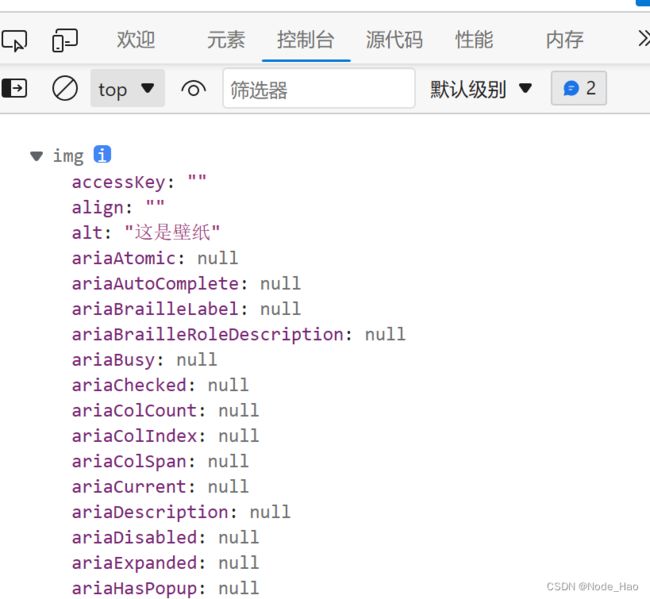
此时可以看到 img 这个 Element 对象中有很多属性.
我们可以在代码中直接通过这些属性来获取属性的值.

还可以直接修改属性

此时点击图片就可以切换图片显示状态.(需提前把两个图片准备好)
3.3 获取/修改表单元素属性
表单(主要指 input 标签)的以下属性都可以通过 DOM 来修改.
- value: input 的值
- disable: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用.
- type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例: 切换按钮的文本
假定播放按钮, 在'播放' - '暂停' 之间切换
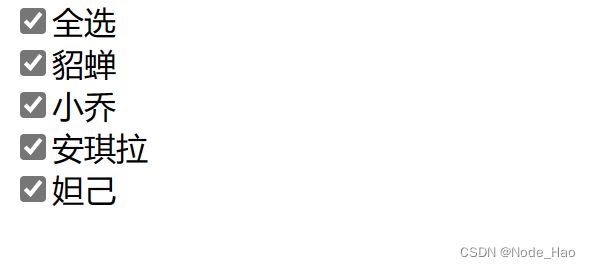
代码示例: 全选/取消全选按钮
input type="checkbox" id="all">全选
貂蝉
小乔
安琪拉
妲己
3.4 获取/修改样式属性
1) 行内元素操作
代码示例: 点击文字则放大字体
这是一个div, 点击之后字体放大
2) 类名样式操作
代码示例:切换夜间模式
这是一个div, 点击切换夜间模式
4. 操作节点
新增节点
分成两个步骤:
- 1. 创建元素节点.
- 2. 把元素节点插入到 dom 树中.
第一步相当于生了个娃, 第二步相当于给娃上了个户口
4.1 创建元素节点
使用 createElement 方法来创建一个元素.option 参数暂不关注.
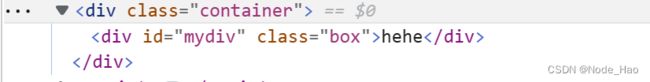
let elemnt = document.createElement(tagName[, options]);代码示例:
此时发现, 虽然创建出了新的 div 了, 但是 div 并没有显示到页面上. 这是因为新创建的节点并没有加入到 DOM 树中.
上面介绍的只是创建元素节点, 还可以使用:
- createTextNode 创建文本节点
- createComment 创建注释节点
- createAttribute 创建属性节点
我们以 createElement 为主即可.
4.2 插入节点到 dom 树中.
使用 appendChild 将节点插入到指点节点的最后一个孩子之后(尾增)
4.3 删除节点
使用 removeChild 删除子元素
oldChlid = parentElement.removeChild(child);
- 11
- 22
- child 为待删除节点
- parentElement 为 child 的父节点
- 返回值为被删除的节点
- 被删除的节点只是从 DOM 树中删除, 依然保存在内存中, 可以随时加入到 DOM 树的其他位置.
- 如果 child 节点不是 element 节点的子节点, 则该方法会抛出异常.
5. 案例练习:
5.1 网页版猜数字
请输入要猜的数字
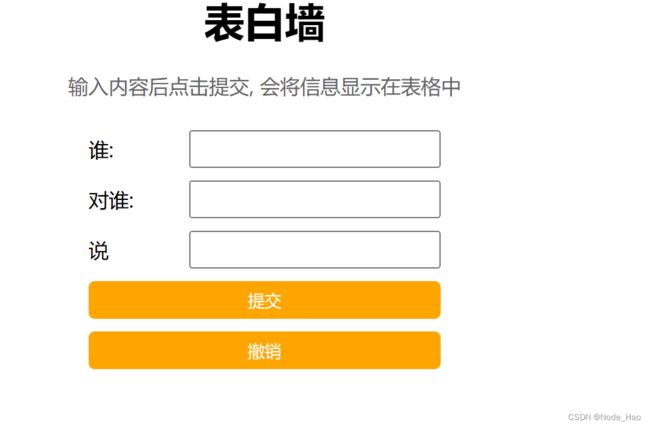
5.2 表白墙
表白墙
表白墙
输入内容后点击提交, 会将信息显示在表格中
谁:
对谁:
说