【ChatGPT】GitHub Copilot 免费注册及在 VS Code 中的安装使用
欢迎关注【youcans的AGI学习笔记】原创作品
GitHub Copilot 免费注册及在 VS Code 中的安装使用
-
- 1. GitHub Copilot 功能介绍
-
- 1.1 代码补全
- 1.2 代码生成
- 1.3 智能建议
- 1.4 支持的语言和IDE集成工具
- 2. 用户注册与申请
-
- 2.1 个人订阅 GitHub Copilot
- 2.2 取消订阅 GitHub Copilot
- 2.3 免费,免费!
-
- 2.3.1 GitHub 学生认证
- 2.3.2 GitHub Copilot 教师认证
- 2.3.3 免费订阅 GitHub Copilot
- 3. 在 VS Code 中安装和使用 GitHub Copilot
-
- 3.1 在 VS Code 中安装 GitHub Copilot
-
- 3.1.1 安装 Visual Studio Code
- 3.1.2 安装 GitHub Copilot 扩展插件
- 3.2 在 VS Code 中使用 GitHub Copilot
-
- 3.2.1 基本步骤
- 3.2.2 使用方法
- 3.3 使用案例
- 3.3.1 Javascript:自动编写函数并进行调用
- 3.3.2 Python:自动编写处理数据的代码段
- 3.3.3 matplotlib:自动编写绘图和可视化的代码
- 3.3.4 Python:自动编写异常处理和错误检测的代码
- 4. 注意事项
- 5. 总结
本文详细介绍 GitHub Copilot 的订阅步骤(含免费教程),及在 VS Code 的集成使用方法。
这是程序员的春天,还是程序员的寒冬?
在微软用 GPT-4 升级 Bing 搜索引擎、Edge 浏览器、Office 全家桶之后,*GitHub 重磅发布了Copilot X 计划,将 ChatGPT 引入 IDE。Copilot X 是 GitHub Copilot 的升级版,将 “AI 支持”深层次地集成到开发流程的各个阶段和部分。在 GitHub Copilot X 中只要提出需求,CopilotX 就能编写代码,也能解释看不懂的代码,还能直接帮我们进行 DeBug。
GitHub Copilot X 目前处于面向开发者测试阶段,需要订阅 GitHub Copilot 才有申请候补资格。
1. GitHub Copilot 功能介绍
2021 年 GitHub 和 OpenAI 合作研发的 GitHub Copilot,通过插件集成方式使用,支持 VS Code、Visual Studio 和 JetBrains,支持 Python、JavaScript、TypeScript、Ruby 和 Go 等十几种主流编程语言,可以通过在您编码时提供内联建议来帮助编写代码。
GitHub Copilot 是基于 OpenAI Codex 模型的大规模生成 AI 开发工具,可以在程序员编写代码时自动推荐/生成代码作为参考。
GitHub Copilot 的主要功能是代码补全、代码生成和智能建议。
1.1 代码补全
在编写代码时,GitHub Copilot 可以根据用户已经输入的内容自动完成剩下的代码,节省了用户的时间和精力。
-
常见函数和方法自动补全:当用户输入某个方法或函数名称时,通过对大量代码库的分析和学习,可以自动补全函数或方法的名称,并给出该方法或函数的参数列表和返回值类型。
-
类型推断式自动补全:根据用户输入的变量类型或函数参数,可以自动补全相应的类型信息,并将其用于后续的代码编写过程中。
-
变量和属性自动补全:当用户输入一个对象名称或属性名称时,可以根据已有的上下文和变量信息,自动补全对象属性和方法的名称和参数信息。
-
代码块自动补全:可以自动识别用户正在编写的代码段落,并根据已有的上下文和语言语法,自动补全缺失的语句和代码块。
代码自动完成功能帮助用户更快捷、更方便地编写代码,减少编写代码时的繁琐步骤,促进开发效率的提高。这对于初级程序员非常好用,越菜鸟帮助越大,比如我就觉得体验很好。
1.2 代码生成
GitHub Copilot 可以基于用户的代码输入和上下文,生成新的代码段,从而帮助用户更快速地编写代码。
-
函数和方法生成:当用户输入方法或函数名称时,可以自动创建新的函数或方法,并根据已有的上下文生成相应的参数和返回值类型。
-
类和对象生成:可以根据用户输入的名称和属性信息,自动创建新的类和对象,并根据已有的上下文生成相应的方法和属性定义。
-
条件语句和循环结构生成:当用户输入条件语句或循环结构时,可以自动根据条件和循环体中的代码段,生成相应的语句和代码块。
-
代码模板生成:可以通过学习已有的代码库和代码规范,自动生成符合规范的代码模板,并根据用户的输入和上下文信息,生成相应的代码段。
通过使用 GitHub Copilot,用户可以更加专注于代码的业务逻辑和算法设计,而不必过多地关注具体的语法和代码实现。
但是,用于用户描述的不准确及AI理解的不一致,生成的代码可能会有错误,需要用户进一步检查和修改。初步使用体验,生成典型代码段的效果很好,对于自定义需求至少可以搭建一个大致的框架。
总体评价同上,对于初级程序员非常好用,越菜鸟帮助越大。
1.3 智能建议
Copilot会根据上下文和已有代码,为用户提供更加智能、准确的代码建议,使得代码更加准确、高效。
- 语法纠错:提供实时的语法校验和错误提示,以及对可能的代码错误给出建议和修复方案。
- 操作提示:当用户对代码段执行某些操作时,可以提供相应的操作提示,使得用户能够更加准确地执行操作,以及快速处理代码中出现的问题。
- 优化建议:可以根据已有的上下文和语法规则,为用户提供优化建议和代码重构建议,从而提高代码的质量和执行效率。
- 小技巧:可以根据用户的输入、请求、故障等情况,提供小技巧和提示,使得用户能够更好地使用该工具,并快速熟悉或掌握相关编程技能。
智能建议功能可以提高用户代码编写的准确性和效率,去除冗余的操作,从而提高开发的质量和效率。
1.4 支持的语言和IDE集成工具
GitHub Copilot 支持多种编程语言,包括 Python、JavaScript、TypeScript、Ruby、Go 和 Rust 等。
GitHub Copilot 可以与常见的开发工具(如 Visual Studio Code)和在线代码编辑器(如 CodePen)进行集成,提供更加灵活的编程体验。
2. 用户注册与申请
(1) 注册 GitHub 账号。这就不用介绍了吧。
(2) 订阅 GitHub Copilot。申请使用 GitHub Copilot X,必须先注册GitHub Copilot,因此本文也将进行介绍。
(3) 申请使用 GitHub Copilot X,本文将做详细介绍。
2.1 个人订阅 GitHub Copilot
GitHub Copilot 支持 VS Code、Visual Studio、Neovim和JetBrains,可以为 Python、JavaScript、TypeScript、Go 和 Ruby 等十几种编码语言提供代码支持。
在申请 GitHub 账号之后,为您的个人帐户订阅 GitHub Copilot:
(1)在任何 GitHub 页面的右上角,单击个人资料照片,然后单击 Settings ,进入个人账户设置页面。
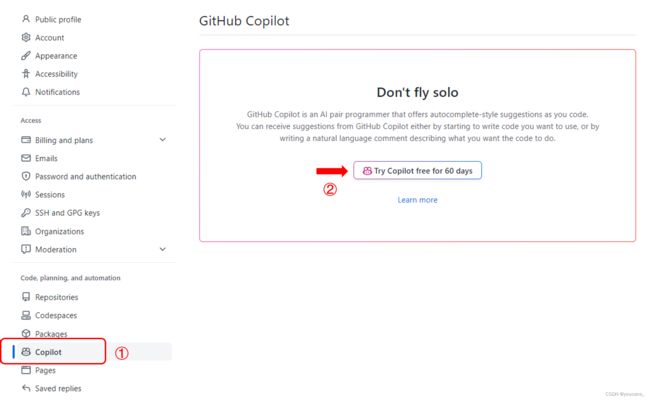
(2)在侧边栏的 “代码、计划和自动化” 部分,单击 Copilot,出现 GitHub Copilot 窗口如下。
(3)在 GitHub Copilot 设置页面,选择启用 GitHub Copilot,就是上图中的 Try Copilot free for 60 days按钮。
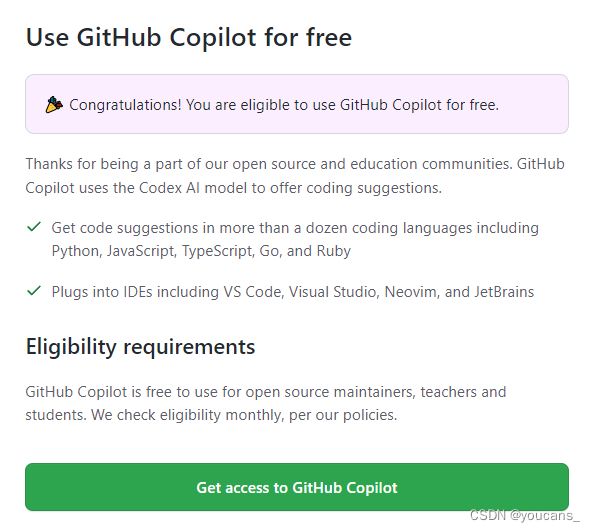
(4)接下来会弹出付款计划,需要选择"按月付款"或"按年付款",选择后继续操作,就是下图中的 Get accesss to GitHub Copilot。
也就是说,虽然可以免费使用 60天,但你现在还是要订阅一个付费计划。当然,在试用期结束前,这个付费计划都是可以取消的。
如果你的 GitHub 帐户符合免费订阅 GitHub Copilot 的标准,将跳过(4)(5)而自动进入第(6)步。
(5) 填写支付订阅计划的付款信息,需要填写信用卡资料,然后单击提交。
也就是说,你已经订阅了一个付费计划,在免费使用 60天到期后就会自动通过信用卡付费。虽然这个付费计划在试用期结束前可以取消,但如果忘记取消就会自动扣款。这与手机优惠资费套餐的原理如出一辙。
(6)单击“保存”,完成个人帐户注册 GitHub Copilot。
虽然 GitHub Copilot 提供 60 天免费使用,但是注册过程中还是需要信用卡资料的。而且,60 天到期后怎么办?
我们关心的是:有没有免费的途径?详见本文 3.3 节:免费,免费!
2.2 取消订阅 GitHub Copilot
由于订阅 GitHub Copilot 时使用了信用卡资料,虽然可以免费使用 60天,但如果没有及时取消订阅,就会自动扣费。
取消订阅 GitHub Copilot 的步骤如下:
(1)登录 GitHub,点击账号头像,选择 setting 设置。
(2)在左侧菜单栏选择付费计划:“Billing and plans”–“Plans and usage”。
(3)向下拉找到 “Add-ones”,对于“GitHub Copilot”项目,点击其右侧的 Edit 按钮,从下拉框中选择Cancel trial 就可以取消订阅。
2.3 免费,免费!
要申请 Copilot X,就要具有 GitHub Copilot 资格。虽然 GitHub Copilot 可以 60天免费试用,但要取得 Copilot 订阅资格,就要先提供信用卡信息。多么熟悉的套路,连 GitHub 也学会了。
我们要的当然是免费!
GitHub Copilot 供经过验证的学生、教师和热门开源项目的维护人员免费使用。 如果你不符合该条件,可以在一次性 60 天试用版中免费试用 GitHub Copilot。 免费试用后,需要付费订阅才能继续使用。
GitHub Copilot 免费供经过验证的学生、教师和流行开源项目的维护人员使用。
2.3.1 GitHub 学生认证
认证入口: 【GitHub education】https://education.github.com/benefits
操作步骤:
(1)登录 GitHub 账户后,进入如图的 【GitHub education】 页面,选择 Get Students Benefits 按钮。
(2)在表单中用英文填写邮箱,学校,用途。
注意,必须使用所填的大学的学校邮箱,并对学校邮箱进行验证。
(3)进入学籍认证页面。需要用摄像头拍照,也可以上传照片。注意:
- 学籍证明中要包括学校名称和有效年度。学生卡上如果没有有效年度,可以在在学信网申请学籍认证。
- 可以在上传的照片中包含多个证明材料,如果原始材料不是英文的,可以在英文翻译内容旁边拍一张原始文档的照片。
- 推荐用摄像头拍照,也可以用手机拍张照片上传。
- 当前上网位置最好在学校里,至少在学校所在的城市。
GitHub 学生认证比较严格,如果验证失败会发送 Rejected 邮件,在 GitHub 消息中也会给出提示。
只要你确实是学生身份,拥有学校邮箱,按照要求提交材料、修改材料,就肯定会被通过的。
2.3.2 GitHub Copilot 教师认证
认证入口: 【GitHub education】https://education.github.com/benefits
操作步骤:
(1)登录 GitHub 账户后,进入 【GitHub education】 页面,选择 Get Teachers Benefits 按钮。
(2)在表单中用英文填写邮箱,学校,用途。
(3)进入教师身份认证页面,
可以使用教师资格证、工作证等,证件上需要有大学名称。可以在上传的照片中包含多个证明材料。如果原始文档不是英文的,可以在英文翻译内容旁边拍一张原始文档的照片。
通过 GitHub 学生/教师认证以后,会收到如下的通知,预留邮件中也会收到邮件。
2.3.3 免费订阅 GitHub Copilot
通过 GitHub 学生/教师认证以后,按照本文 2.1 节订阅 GitHub Copilot 步骤时,系统会自动识别你的 GitHub 帐户符合免费订阅 Copilot 的标准,将跳过付款信息步骤,完成个人帐户订阅 Copilot。
如下图所示。
3. 在 VS Code 中安装和使用 GitHub Copilot
使用 VSCode 可以直接在编辑器中查看并合并来自 GitHub Copilot 的建议。
3.1 在 VS Code 中安装 GitHub Copilot
3.1.1 安装 Visual Studio Code
要在 VS Code 中使用 GitHub Copilot,必须安装 VS Code。
VSCode(Visual Studio Code)是免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言,内置命令行工具和 Git 版本控制系统,支持插件扩展,并针对网页开发和云端应用开发做了优化,是优秀的远程开发工具。
VSCode 跨平台支持 Win、Mac 以及 Linux,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
安装步骤:
- 下载 VSCodeUserSetup-x64-1.62.2 并安装。
- 推荐修改安装路径到 D: 盘,如安装到 D:\VSCode 目录。
- 安装中文插件包:
启动 VSCode,按 Ctrl + Shift + P 打开命令调试板,输入“Configure Display Language”,将语言配置选项修改为"zh-cn"。
点击 “扩展” 按钮进入 VSCode 应用商店,搜索并安装中文插件包,在搜索框中输入“Language Packs”,选择中文(简体)安装。
重启 VSCode,推荐关机后重新开机启动。
3.1.2 安装 GitHub Copilot 扩展插件
在 VSCode 安装 GitHub Copilot 扩展插件。
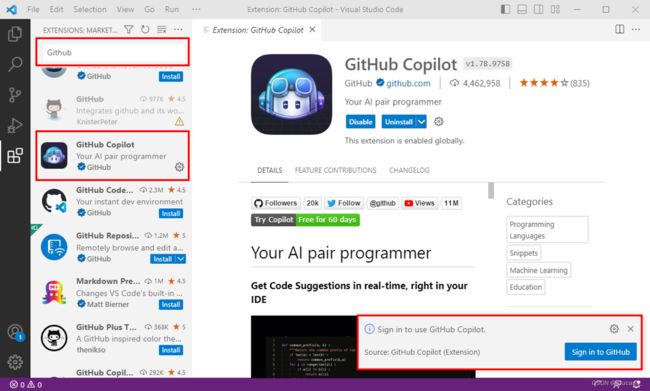
(1)在 VS Code 市场中,搜索 GitHub 可以找到 GitHub Copilot 扩展,单击 Install 安装扩展。
(2)如果以前已在 GitHub 上的帐户中授权 VS Code,系统将会自动授权 GitHub Copilot。
(3)如果以前没有在 GitHub 帐户中授权 VS Code,系统会提示登录 GitHub 并进行授权。
-
如上图所示,VS Code 的右下角有一个提示窗。通常会自动弹出一个如下图左侧所示的 GitHub 登录和授权的窗口;如果没有自动弹出,可以点击 VS Code 右下角提示窗中的
Sign to GitHub按键。 -
在 GitHub 登录窗口,登录个人账户(需要已成功订阅 GitHub Copilot),如下图右侧所示。
-
GitHub 将请求 GitHub Copilot 的权限,发送一封带有验证码的邮件到账户的主邮箱。
-
填写验证码,单击
Authorize Visual Studio Code按键进行授权。 -
VS Code 右下方状态栏中,就会出现一个 GitHub Copilot 的小猪嘴,表示授权成功!
3.2 在 VS Code 中使用 GitHub Copilot
3.2.1 基本步骤
在 GitHub Copilot 中编写代码的基本方法和规则如下:
- 根据项目需求选择合适的编程语言。
- 打开开发工具并启动 GitHub Copilot。
- 根据代码的业务需求获取输入。
- 根据代码逻辑输入代码, GitHub Copilot 会自动为用户进行代码自动补全。
- 代码自动补全后,根据自动补全的建议和提示,对代码进行编辑和修改。
- 校验代码的语法结构和语义正确性。
- 将代码保存到文件中,以便后续使用和维护。
3.2.2 使用方法
GitHub Copilot 为多种语言和各种框架提供了建议,但特别适用于Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。
以下示例是用 Python 编写的,其他语言的工作原理也类似。
(1) 在VSCode代码中,创建一个新的 python(*.py)文件。
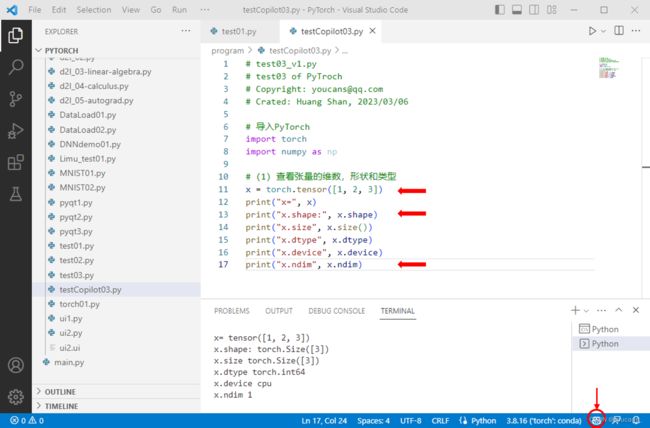
(2) 在 Python 文件中,键入注释或代码后,GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。
(3)如果要接受 Copilot 的建议,请按 Tab 键。
(4)如果不接受建议,请按 Esc 键,或者不需要任何操作,只要继续输入内容,GitHub Copilot 将继续根据上下文补全代码。
(5) 您可以选择查看 Copilot 的其它建议(如果有),Windows 系统使用 Alt+]查看下一个建议,Alt+[ 查看上一个建议。
说明:
- 上图中,VSCode 右下方状态栏中,红色箭头和圆圈位置标出的就是 GitHub Copilot 的小猪嘴,表示开启 GitHub Copilot 插件。
- 不论是编写代码中的注释,还是一句执行代码,或是一个代码块、一个函数,GitHub Copilot 都会随着你的输入过程,不断提供代码补全建议。
- 上图中的每一行代码,实际上都是由 GitHub Copilot 进行代码补全的。当然 GitHub Copilot 也可能猜错你打算写的代码,但只要你继续输入,它就会给出新的建议。
- 对于任何给定的输入,GitHub Copilot 可能会提供多种建议。您可以选择要使用的建议,也可以拒绝所有建议。
- 用户可以启用或禁用 GitHub Copilot,单击 VSCode 右下方状态栏中的状态图标(小猪嘴)选择启用或禁用 GitHub Copilot 的建议 。
更多使用方法,可以参阅:
-
【GitHub Copilot 入门教程】 :Getting started with GitHub Copilot in Visual Studio Code
-
【GitHub Copilot 配置指南】:Configuring GitHub Copilot in Visual Studio Code
3.3 使用案例
3.3.1 Javascript:自动编写函数并进行调用
- 打开 Visual Studio Code,安装并启用 Copilot 插件。
- 在新建的项目中,打开用于编写代码的文件,比如
index.js。 - 在文件中输入以下代码:
// 按下 Ctrl+Shift+P 启动命令面板
// 输入并运行 "Copilot: Generate Function"
// 输入函数名和参数列表
// Copilot 将自动生成一个函数并在光标处插入函数调用语句
- 按下 Ctrl+Shift+P 启动命令面板,在命令面板中输入 “Copilot: Generate Function” 并执行该命令。
- 在弹出的对话框中,输入函数名和参数列表,如
function demoFunc(a, b)。 - 点击确认,Copilot 会自动生成一个名为
demoFunc的函数,并插入至文件中,并在光标处插入该函数的调用语句。 - 验证自动生成的函数是否符合需求,如果需要对其进行修改,可以对其进行编辑和调整。
- 对自动生成的函数进行调用,可以根据自己的需要,修改函数参数、添加其他代码、进行调试等。
3.3.2 Python:自动编写处理数据的代码段
- 打开 Visual Studio Code,安装并启用 Copilot 插件。确保在新建的项目中,启动并设置 Copilot。
- 在新建的 Python 文件中,根据具体的数据处理需求,定义变量和程序逻辑。
- 在编写数据处理代码的过程中,如果遇到不确定的部分,可以使用 Copilot 提供的自动补全、代码生成和智能建议等功能。
- 调试并校正自动生成的代码,确保它符合要求。
- 在程序最后调用自动生成的代码段来处理数据,确保输入输出符合预期。
下面展示一个具体的实例,使用 Python 语言实现一个将列表转换为字符串的自动生成代码段的案例:
# 创建一个列表
lst = [1, 2, 3, 4, 5]
# 按下 Ctrl+Shift+P 启动命令面板
# 输入并运行 "Copilot: Generate Code"
# 输入将列表转换为字符串的代码
# Copilot 将自动生成代码并插入到文件中
- 首先创建一个 Python 文件,在文件中创建一个列表
lst。 - 按下 Ctrl+Shift+P 启动命令面板,在命令面板中输入“Copilot: Generate Code”。
- 点击确认,输入需要自动编写的数据处理代码。 例如,将列表转换为逗号分隔的字符串,并将其打印到控制台上。 输入以下代码并确认:
# Convert list to comma-separated string
string = ', '.join(map(str, lst))
print(string)
- Copilot 将自动生成代码段并将其插入文件中。生成的代码片段如下所示:
# Convert list to comma-separated string
string = ', '.join(map(str, lst))
print(string)
- 确认生成的代码符合需求,如果需要,可以对其进行修改和调整。例如,更改输出语句以反映特定的输出格式。
- 完成之后,保存文件并执行程序以测试生成的代码是否可以正常运行。在输出日志中检查代码处理结果。
本例演示了如何在 Python 文件中使用 Copilot 自动生成代码块处理数据。
注意:在编写代码块时,需要小心谨慎地审核 Copilot 自动生成的代码,并对其进行必要的修改和调整,以确保生成的代码片段符合编程规范和编程语言的语义要求。
3.3.3 matplotlib:自动编写绘图和可视化的代码
- 打开 Visual Studio Code,安装并启用 Copilot 插件。确保在新建的项目中,启动并设置 Copilot。
- 在新建的 Python 文件中,导入需要的库,如 matplotlib 和 numpy。定义变量和程序逻辑。
- 在编写绘图和可视化代码的过程中,如果遇到不确定的部分,可以使用 Copilot 提供的自动补全、代码生成和智能建议等功能。
- 根据需要修改 Copilot 自动生成的代码,调试并校正。
- 在程序最后调用 Copilot 自动生成的代码段,实现绘制和可视化操作。
下面展示一个具体的实例,使用 Python 语言自动编写一个简单的 matplotlib 绘图代码段的案例:
# 导入库并生成数据
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 6*np.pi, 100)
y = np.sin(x) + np.random.normal(0, 0.2, x.size)
# 按下 Ctrl+Shift+P 启动命令面板
# 输入并运行 "Copilot: Generate Plot"
# 选择绘图类型和确定参数
# Copilot 将自动生成代码并插入到文件中
-
首先,使用 numpy 库生成一个数组,作为该绘图操作的数据输入。
-
按下 Ctrl+Shift+P 启动命令面板,在命令面板中输入“Copilot: Generate Plot”,并运行该命令。
-
选择要绘制的图表类型和确定所需参数,例如选择“线图”和设置线型、颜色和标签。例如,设置线型为实线并用红色绘制,设置标签为“sin(x)+noise”,并确认相关参数。
-
Copilot 将自动生成代码段,并将其插入到文件中。生成的代码片段如下所示:
# Plot the data as a line chart
plt.plot(x, y, 'r-', label='sin(x)+noise')
plt.legend()
plt.show()
- 确认生成的代码符合需求,如果需要,可以对其进行修改和调整。例如,更改绘图样式到其他类型,如柱形图或散点图,或者更改绘图参数。
- 最后,保存文件并运行程序以测试生成的代码是否可以正常运行。如果一切都正常,在输出日志中查看绘图结果,以确保生成的代码片段可以成功显示数据。
3.3.4 Python:自动编写异常处理和错误检测的代码
好的,以下是一个在 VS Code 中使用 Python 语言自动编写异常处理和错误检测代码的 GitHub Copilot 案例:
- 打开 Visual Studio Code,安装并启用 Copilot 插件。确保在新建的项目中,启动并设置 Copilot。
- 在新建的 Python 文件中,包含需要编写异常处理和错误检测代码的函数或程序逻辑。
- 在编写异常处理和错误检测代码的过程中,如果遇到不确定的部分,可以使用 Copilot 提供的自动补全、代码生成和智能建议等功能,例如输入
try/except代码块。 - 根据需要修改 Copilot 自动生成的代码,调试并校正。
- 在程序最后调用确保函数的异常处理和错误检测代码块是否可以正常运行并有效地捕获异常和错误信息。
下面展示一个具体的实例,使用 Python 语言自动编写一个简单的错误处理和异常检测的代码段的案例:
# 定义函数
def divide(divisor, dividend):
try:
result = divisor / dividend
except ZeroDivisionError:
print("Error: division by zero")
result = None
return result
# 进行函数调用
a = 2
b = 0
c = divide(a, b)
-
首先,在 Python 文件中定义一个名为
divide的函数。该函数接受两个参数,分别是dividend和divisor。 -
使用 Copilot 输入
try/except代码块,或其他相关的错误处理或异常检测语句,确保函数divide能够处理相应的异常和错误情况。根据实际需要修改自动生成的代码段。 -
在最后一行调用函数,并确认函数能够正常处理异常和错误情况。例如,在本案例中调用函数
divide时,使用a作为除数,使用b作为被除数进行除法运算。由于除数为零,该函数可能会抛出 ZeroDivisionError 异常,从而使程序终止。 -
确认生成的代码符合需求,并对其进行修改和调整。例如,将错误检测和异常处理代码块放入 try/except 代码块中,修改错误提示消息,或定义其他的自定义错误类型。
-
最后,保存文件并运行程序以测试生成的代码是否可以正常运行。通过多次调用
divide函数来测试它的异常处理和错误检测功能。在输出日志或控制台中查看生成的异常信息,并确保代码能够成功捕获和处理异常情况,避免程序崩溃或出现未知错误。
4. 注意事项
使用 GitHub Copilot 插件编写代码时,需要注意以下几个方面:
-
Copilot 的运行状态:在使用 GitHub Copilot 时,因为其是基于人工智能的技术,所以它需要一定的时间来学习和优化使用者的习惯和编程语言的规则。因此,在 Copilot 的初始阶段,其功能可能会受到影响,并且可能会出现一些错误、偏差或不准确的代码片段。但是随着时间的推移,Copilot 会不断学习和成长,提供更准确、高效的建议和代码片段。
-
代码自动补全的限制:虽然 Copilot 可以根据已有的上下文为用户提供自动补全的建议,但这些建议并不总是正确或最优的。因此,在使用 Copilot 的过程中,需要注意对自动补全建议的审核和校验,并进行必要的修改和调整。
-
代码的修改和自定义:虽然 Copilot 可以自动生成符合编程语言的代码片段,但在实际使用过程中可能需要根据具体需求进行代码的修改和自定义。为了保持代码的正确性和可读性,我们需要在修改代码时小心谨慎,并注重代码的可维护性和可扩展性。
-
工程任务的优化:虽然 Copilot 可以提高代码编写的效率和质量,但对于一些复杂的工程任务,我们需要谨慎思考任务的实现方式并优化代码的逻辑和结构,以达到更高效和可维护。
5. 总结
1. 谁用谁知道!用过就再也丢不开了。
2. 越菜越好用!菜鸟必备神器。
版权声明:
欢迎关注【youcans的AGI学习笔记】,转发请注明原文链接:【ChatGPT】GitHub Copilot 免费注册及在 VS Code 中的安装使用
Copyright 2023 youcans, XUPT
Crated:2023-04-06