【个人学习笔记之BUG记录】JavaWeb错误集之404错误
本文章作为本人遇到的一些错误以及这些错误的详细的解决方案,本人目前还处于编程的入门阶段,如有哪些地方写的不好或者是不够完善还请各位大神指导!
在进行网课学习以及初步入门使用IDEA的过程中出现了许许多多的问题,这次跟随着B站上的网课学习的过程多次遇到了“404资源找不到”的问题。在此特别行记录,并作为个人的第一篇文章发出!
这样,让我们从IDEA的项目创建开始,其中伴随着Tomcat的使用,逐步开始。
首先,在IDEA创建一个项目:
这是创建好了的名字为CSDN的项目,至于创建过程我想不比多言,之后我们创建模块:由于这是我的第一篇文章,我想命名为“Essay01”。
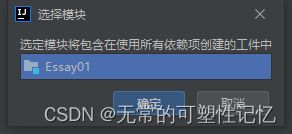
由于我们将要创建的是JavaWeb项目,因此我们要选择:
在Java EE选项中选择“Web应用程序”,之后我们直接点击“下一步”。
简单来讲,如果我们在“web”文件夹上可以看到如上图所示的蓝色实心点,就说明我们的JavaWeb的项目创建是成功的。
当然有些朋友可能会发现自己在创建模块中没有“Java EE”这个选项卡,这个时候不要着急,请首先看一下自己的IDEA的版本是不是社区版(Communcity)。如果是的话,建议更换为IDEA Ulitimate版 。
如果你的IDEA已经是IDEA Ulitimate版,且依旧没有“Java EE”选项的话,可以尝试快捷键:Ctrl+Shift+Alt+/ ,则会出现以下界面:
选择第一个“注册表”。找到:
之后只需要把后面的打上“√”就可以了。(图片上的Value由于水印被挡住了乌咪)
让我们回到正轨,当创建好“Essay01”模块后,我们在“web”文件夹下面(就是那个带小蓝色圆实心点的文件夹)新建HTML文件。
注意:是web文件夹,而不是web文件夹下的WEB-INF!!!
我们取名字为HelloWorld.html。建立完成之后是下面这样:
以下是HelloWorld.html的源码:
Test
Hellow,World!
之后,虽然小题大做,但主要是为了熟悉流程以及避免出现404错误,我们使用Tomcat对该网页进行部署。
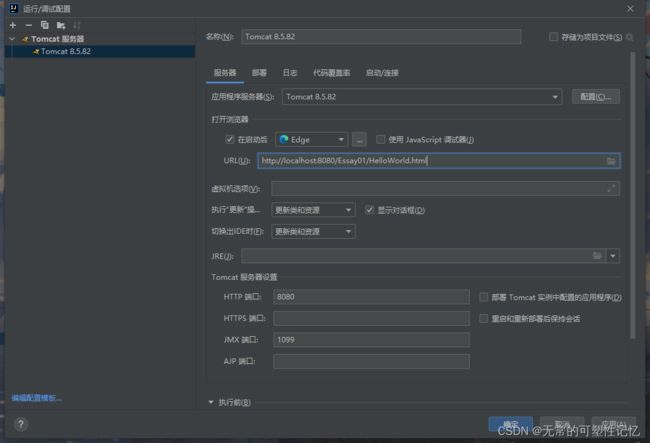
首先,进行Tomcat的部署。以下是我的Tomcat的配置界面:
之后,我们找到“文件”→“项目结构”:
假设最初阶段,我们的“工件”界面空空如也:
之后,我们点击“+”号,并做出如下选择:
会出现我们刚刚创建好的JavaWeb模块:
点击“确定”,会出现以下界面:
我个人习惯把上面的“名称”部分,以及“输出目录”中把模块后面的后缀删去。(原谅我的无知……我不知道后缀的意义何在,还请各位大佬指出乌咪)
之后点击“应用”,然后点击“确定”。
下一步,我们回到Tomcat的部署编辑界面,我们选择“部署”:
同样的,我们点击“+”号,选择添加“工件”。
待其自动添加进去之后,回到“服务器界面”。
我们保留下当前的设置,点击“确定”。
这个时候,我们点击运行,开始部署Tomcat。
不过一会,我们就得到了如下结果:
发现并没有出现404错误,反而出现了“$END$”。接下来我将为大家粗略的解释一下:
此时,我们找到Tomcat中的conf文件夹下的web.xml文件,搜索关键词“welcome-file-list”,得到以下的结果:
index.html
index.htm
index.jsp
从源码中我不妨可以得出,当我们没有人为指定要打开的HTML界面时,Tomcat会默认打开index.html文件,当该文件不存在时,将打开index.htm文件,当该文件也不存在时,将会打开index.jsp文件。
其中index.jsp文件的源码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
$Title$
$END$
以上就是为什么我们的界面会出现“$END$”。
吸取以上教训,我们回到Tomcat的部署编辑界面,更改URL。
这时候,我们点击“应用”,之后点“确定”。再次运行部署:
就会出现以下的正常运行的界面:
本文的内容就到此结束啦。或许文章的内容中并没有出现404错误,但在我实际操作的过程中确实出现许多大大小小的错误。特此写了篇文章作为记录。
如果有看到这里的小伙伴还请点赞多多支持啦!(*^▽^*)