Avue各参数作用记录
//打开表格页面的方法,一般用来初始化,返回页面数据 const validatePhone = (rule, value, callback) => {
if (isvalidatemobile(value)[0]) {
callback(new Error(isvalidatemobile(value)[1]));
} else {
callback();
}
};
option: {
height:'auto', //表格高度
emptyText: "暂无数据哦~",//数据为空的提示
calcHeight: 30, //表格高度差(主要用于减去其他部分让表格高度自适应)
tip: false,
searchShow: true, //首次加载是否显示搜索
searchMenuSpan: 4, //搜索按钮长度
searchSpan:6, //搜索框长度 最大长度24
searchLabelWidth: 85, //搜索框标题宽度 默认80
border: true, //表格边框是否显示
index: true, //是否显示序号
viewBtn: true, //是否显示查看按钮
selection: true,
dialogClickModal: false,
addBtn:false, //是否显示添加按钮
editBtn:false, //是否显示编辑按钮
delBtn:false, //是否显示删除按钮
excelBtn:false, //表格导出按钮是否显示
labelWidth:120, //表单前面的标题长度
refreshBtn: false, //表格上面小的 刷新按钮
columnBtn: false, //表格上面小的 列表按钮
searchBtn: false, //表格上面小的 搜索按钮
menu: true, //是否显示操作栏
defaultExpandAll:true, //树默认展开
column:[
{
label: "狩猎方法",
prop: "way",
type: "input", //输入框类型
addDisplay: false, //新增时是否显示
editDisplay: false, //编辑时是否显示
viewDisplay: true, //详情时是否显示
hide: true, //表单查询时是否显示
display: true, //在查看,新增,编辑页面是否显示
span: 24, //24一条数据占一行,8一行3条数据
addDisabled: true, //添加的时候不能修改
editDisabled: true, //编辑的时候不能修改
sortable:true, //排序方式切换,倒序、正序切换
maxlength: 30, //字数限制
showWordLimit:true, //显示字数限制
defaultExpandAll:true, //树默认展开
search:true, //查询是否显示
searchFilterable:true, //select选择框匹配
showColumn:false, //列显隐中是否有
},
{
labelWidth: 0,
label: '',
prop: 'info',
span: 24,
addDisplay: false,
hide: true,
formslot: true, //加一个插槽 子表可以放这里
},
{
label: "当前完成进度",
prop: "completePer",
formatter: (row, value) => { //拼接字符串的用法 formatter
return value + '%'
},
addDisplay: false,
editDisplay: true,
formslot: true,
},
{
label: "电话",
prop: "phone",
rules: [{
required: true,
message: "请输入电话",
trigger: "blur",
validator: validatePhone //输入数据校验方法
}]
},
] group: [
{
label: '基本信息',
prop: 'jbxx',
icon: 'el-icon-edit-outline',
display: true, //是否显示
column: [
{
label: "主体类型",
prop: "relType1",
search: false,
span: 8,
editDisabled: true,
},
{
label: "主体名称",
prop: "name",
span: 8,
search: false,
editDisabled: true,
}
]
},
{
label: '申请信息',
prop: 'jbxx',
span: 8,
icon: 'el-icon-edit-outline',
arrow: true,
column: [
{
label: "申请类型",
prop: "breedType1",
span: 8,
hide: true,
editDisabled: true,
},
{
label: "保护方式", //select详细参数
prop: "regionType",
width: 150, //表格宽度
search: true, //是否搜索
searchMultiple: true, //选择框是否多选
searchFilterable: true, //是否可以输入搜索
searchTip: '请选择保护方式', //选择框默认提示
searchSpan: 8, //搜索按钮宽度
searchLabelWidth: 100, //搜索框宽度
overHidden: true, //表格超出长度自动隐藏
type: 'select', //选择框类型
dicUrl: "/api/blade-system/dict-biz/dictionary?code=region_type", //字典表
的后台接口url
searchMultiple: true, //搜索表单的是否多选
searchTags: true, //多选时是否将选中值按文字的形式展示
searchFilterable:true, //是否可以输入搜索
filterable: true, //是否可搜索
props: {
label: "dictValue", //展示的值,页面上看到的
value: "dictKey" //传给后台接口的值,后台实际接收的值
},
dataType: "string", //数据类型
rules: [{
required: true,
message: "请选择保护方式",
trigger: "blur"
}]
},
],
},
]{
border: true,//表格是否显示边框
index: true,///表格是否显示序号
selection: true,//表格是否显示可选select
dic:['GRADE','SEX'],//传入需要获取字典的变量,看vuex中的getDic方法
column: [
{
label: "用户名",//表格的标题
prop: "username",//表格的key
width: "150",//表格的宽度
fixed: true,//是否冻结列
hide:true,//是否隐藏
type:'select', //select | radio | checkbox | date 默认为text
visdiplay:true,//表单不显示
overHidden: true,//超出省略号显示
dicData: 'GRADE', //传入需要引用的字典
],//type的数据字典,当type为:select | radio | checkbox 加载
dataDetail: val => {
return ``;;//是否对列表数据处理
},
rules: [{ //表单校验规则
required: true, //是否必填
message: "请输入用户名", //提示信息
trigger: "blur" }]
}
} 日期
{
label: "开始时间",
prop: "startTime",
type: "datetime",
format: "yyyy-MM-dd hh:mm:ss",
rules: [{
required: false,
message: "请输入开始时间",
trigger: "blur"
}]
},
{
label: "年份",
prop: "sendTime",
type: "year",
format: 'yyyy',
valueFormat: "yyyy",
width: 80,
rules: [{
required: false,
message: "请输入年份",
trigger: "blur"
}]
},分页
{ "total": 40,
"pagerCount": 5,
"currentPage": 1,
"pageSize": 20,
"pageSizes": [ 10, 20, 30, 40, 50, 100 ],
"layout": "total, sizes, prev, pager, next, jumper",
"background": true
}
//首次加载调用on-load方法加载数据,返回page分页对象信息,赋值page的total总条数即可,如果total为0的话,或者simplePage为true只有1页的时候,分页选择器会隐藏,我们需要隐藏分页栏,设置onload方法total为0就可以了
onLoad1(infoPage, params = {}) {
this.infoLoading = true;
getList1(this.parentId, infoPage.currentPage, infoPage.pageSize, Object.assign(params, this.infoQuery)).then(res => {
const data = res.data.data;
this.infoPage.total = 0;
this.infoData = data.records;
this.infoLoading = false;
this.selectionClear();
});
},标题分类实现:
{
label: '湖泊湿地',
headerAlign: 'center', //标题居中
children: [
{
label: "小计",
prop: "lakeSum",
rules: [{
required: true,
message: "请输入湖泊湿地_小计",
trigger: "blur"
}]
},
{
label: "永久性淡水湖",
prop: "lakeForever",
hide:false,
rules: [{
required: true,
message: "请输入永久性淡水湖",
trigger: "blur"
}]
},
]
},保存的时候对保存的对象添加、删除属性
rowSave(row, done, loading) {
row.type = 1;//添加type属性
row.attachIds = this.attachIds
this.$delete(row, 'imgs') //删除imgs属性
this.$delete(row, 'code')
this.$delete(row, 'wetlandLevelCodes')
this.$delete(row, 'videoUrl')
row.fileList = this.file.fileList
add(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
window.console.log(error);
loading();
});
this.attachIds = []
this.file.fileList = []
},
cellStyle({row,column,rowIndex,columnIndex}){
if(columnIndex==6){
if(row.sex==1){
return {
// color:'#45b4ea',
fontWeight:'bold',
fontSize:'20'
}
}else{
return {
// color:'#f14e95',
fontWeight:'bold',
fontSize:'20'
}
}
}
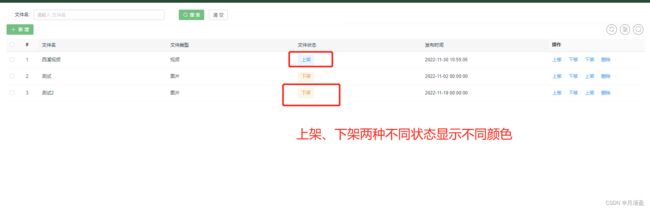
},实现以下效果:根据不用类型显示不同样式
{
label: "文件状态",
prop: "isPut",
dicUrl: '/api/blade-system/dict-biz/dictionary?code=file_state',
type: 'select',
display: false,
slot: true,//使用插槽
props: {
label: "dictValue",
value: "dictKey"
},
dataType: "number",
rules: [{
required: true,
message: "请选择文件状态",
trigger: "blur"
}]
},
{{row.isPutStr}}
{{row.isPutStr}}
//用v-if 不同状态展示不同的样式