微信小程序之首页搭建
小程序开发与实战
学习视频:
https://www.bilibili.com/video/BV1Gv411g7j6?p=9&spm_id_from=pageDriver
实现导航栏和tabBar
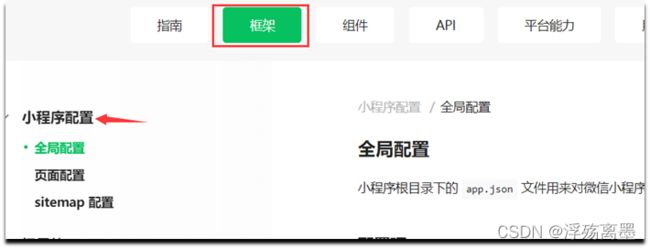
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html 
所有的属性对应的信息都可以在参考文档里面查看。
导航栏
app.json文件,内容是一个json对象,即是以key-value形式存在。所有的key必须要用双引号包括起来,值可以是各种类型,不如字符串、数组、对象等。
在app.jason中
配置属性entryPagePath
这个可以配置启动首页。如果不配置,就默认page的第一个路径为启动首页。

删除自带的logs页面
1、 删除app.json文件里面的pages下的logs路径配置;
2、 删除logs目录
首先删除pages下面的路径,不然直接去删除logs文件的话,一刷新,程序就自动给你配置回来了。
删除logs文件:右键–>删除–>移动到回收站

配置pages属性
默认情况下,自带了两个页面;只要在pages里定义了页面路径,就会生成对应的页面。
格式:“pages/页面文件夹名称/页面文件名称”,而这两个名称要一致
所有的路径必须以pages开头
根据上边的图,创建咨询(consult)路径、课程(course)路径、我的(mine)路径

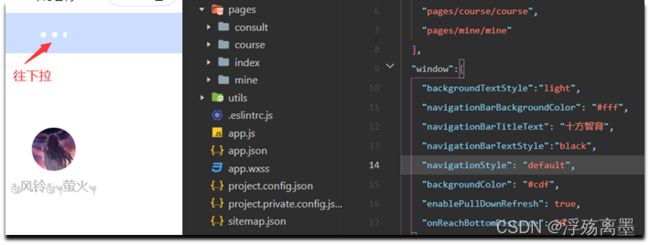
配置window属性
用于设置小程序的状态栏、导航条、标题、窗口背景色。

navigationBarBackgroundColor:设置导航栏背景颜色,默认值是#000000黑色。16进制的。
比如设置其他颜色,可以用取色器去获取然后设置。

navigationBarTextStyle:设置导航标题颜色,默认是白色。但是仅支持黑色和白色。
navigationBarTitleText:设置导航栏标题文字内容。
backgroundColor:设置窗口的背景颜色,默认是16进制的白色。正常是看不到窗口的背景色的,因为被页面挡住了,当我们下拉页面的是时候才能看到。(微信朋友圈下拉看朋友圈)
backgroundTextStyle:下拉loading的样式,默认是白色,仅支持黑色(dark)和白色(light)。这个也是看不到的,和上面那个属性一样。
下拉刷新和上提加载
enablePullDownRefresh:是否开启全局的下拉刷新,默认是false不开启。是boolean类型的。
onReachBottomDistance:页面上拉触底时间出发时距页面底部距离,默认是50,单位为px。(微信朋友圈往上拉)

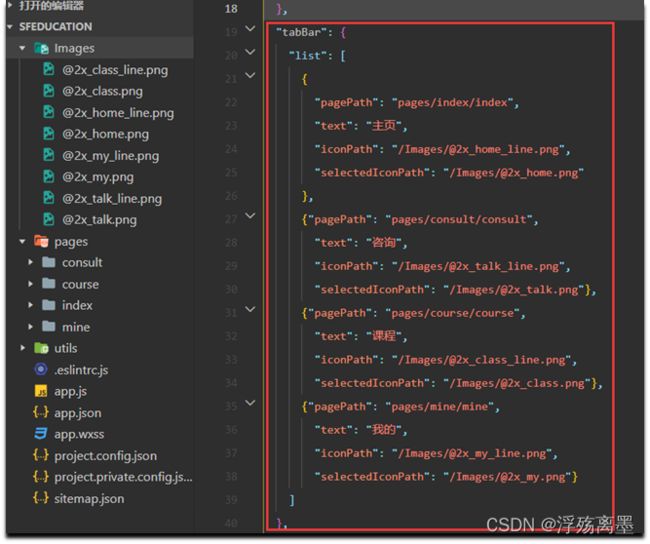
tabBar
tabBar:底部tab栏的表现。如果小程序是一个多tab应用(可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面。
list属性:tab的列表,详见list属性说明,最少2个最多5个tab
pagePath:页面路径,在list里面写,必须在pages中先定义。
iconPath:图片路径,大小限制为40kb,建议尺寸但不一定为81px×81px,不支持网络图片。而且当position为top时不显示icon。在list里面写。
selectdIconPath:选中的图片路径,icon大小限制为40kb,不支持网络图片。而且当position为top时不显示icon。在list里面写。
color:tab上的文字默认颜色,仅支持16进制的颜色。
selectedColor:tab上的文字选中颜色,仅支持16进制颜色。
backgroundColor:tab的背景色,仅支持16进制颜色。
BorderStyle:tabBar上边框的颜色,仅支持黑色和白色。
custom:自动义tabBar。默认为false
position:设置tabBar的位置,在且仅支持顶部或者底部。
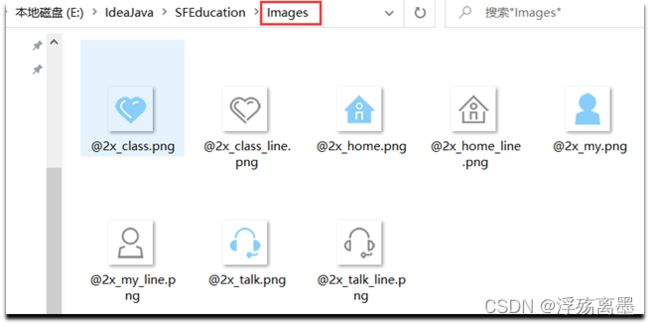
图片资源
在根目录下创建images文件夹,然后把需要的图片素材粘贴进去。注意:不支持Ctrl+C和Ctrl+V这种模式的复制粘贴。

然后在images上右键–在资源管理器中打开,将刚刚复制的图片复制进去

然后修改

效果:这个还可以点击切换

但是颜色跟图片有差异,所以还要改字体颜色。用取色器取色

效果:

首页---->顶部搜索框
搜索框由两个容器组成。一个外部容器包裹着一个内部容器。
在微信小程序中,定义容器使用的是view。可以在view里面定义内容。
微信小程序一个页面对应四个文件,js文件、json文件、wxml文件和wxss文件
js文件:js文件; json文件:配置文件(app.json/index/course……); wxml文件:HTML文件 ; wxss文件:css文件
注意:.json是配置文件,其内容必须符合json格式内部不允许有注释。
JSON有两种数据结构:
名称/值对的集合:key : value样式;
值的有序列表:就是Array;
而在JSON的文档中说明只要是不符合上面两种结构的都不被支持,并提示错误
所有的注释都是Ctrl + / 作为快捷键

1、 删除index.wxml自带的demo代码
2、 在index.wxml文件中定义两个嵌套view,布局容器的特点:整个容器占据100%视口。
3、 引入view图片和文字。在微信小程序中定义图片使用的是image组件;定义部分文字用条text标签。View属性特点:独占一行
a) 首先引入图片

b)写代码。在pages–>index–>index.wxml
<view id="searchOuterView">
<view id="searchInnerView">
<image src="/Images/@2x_find.png">image>
<text> 搜索text>
view>
view>
4、实现样式。微信小程序中的样式都是写在对应的wxss文件中。
设置图片大小,首先删除index.wxss里自带的demo样式代码
设置搜索文字大小和样式

在pages–>index–>index.wxss中
/**首页样式**/
/* 顶部搜索框 */
/* # 是通过id查找 ; 在微信小程序中使用的单位是rpx,1pt=1px=2rpx*/
#searchOuterView{
padding: 15rpx;
}
#searchInnerView{
text-align: center;
width: 720rpx;
height: 58rpx;
background: #eeeeee;
border: 2rpx solid #FFFFFF;
border-radius: 8rpx;
line-height: 58rpx;
box-sizing: border-box; /* 设置边框包含在宽高之内 */
}
#searchInnerView > image{
height: 29rpx;
width: 29rpx;
vertical-align: middle; /* 设置图片对齐方式 */
}
#searchInnerView > text{
font-size: 24rpx;
color: #B1B1B1;
}
首页---->轮播
微信小程序中提供了轮播图组件:
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
swiper属性:滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
从官方文档中复制swiper,WXML放在index.wxml中再修改

JAVASCRIPT放在index.js中再修改。但是得把index.js中的data数据先删除再复制进去

轮播图需要用的这三张图片,将这三种图片复制放到images文件夹中

设置自动轮播。通过swiper相关属性设置
pages–>index–>index.wxml中。在view结束标签下面另起轮播代码,别放错位置。
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="{{activeColor}}" circular="{{circular}}">
<block wx:for="{{imgURLs}}" wx:key="*this">
<swiper-item>
<image src="{{item}}">image>
swiper-item>
block>
swiper>
pages–>index–>index.js中。找到data数据,别乱放位置
// 轮播js
data: {
imgURLs: ['/Images/img1.png', '/Images/img2.png', '/Images/img3.png'],
indicatorDots: true,
vertical: false, //滑动方向是否为纵向
autoplay: true, //是否自动切换
interval: 3500, //自动切换时间间隔
duration: 500, //滑动动画时长
activeColor:"#ffffff", //当前选中的指示点颜色
circular:true // 是否采用衔接滑动
},
pages–>index–>index.wxss中
/* 轮播 */
swiper image {
width: 750rpx;
height: 400rpx;
}
首页---->导航菜单
需要用到的图

pages–>index–>index.wxml中
<view id="navView">
<view class="navItemView">
<image src="/Images/@2x_ceping.png">image>
<text>心理测评text>
view>
<view class="navItemView">
<image src="/Images/@2x_ceping.png">image>
<text>咨询预约text>
view>
<view class="navItemView">
<image src="/Images/@2x_dayi.png">image>
<text>心理答疑text>
view>
<view class="navItemView">
<image src="/Images/@2x_zhishi.png">image>
<text>心理知识text>
view>
<view class="navItemView">
<image src="/Images/@2x_FM.png">image>
<text>FMtext>
view>
<view class="navItemView">
<image src="/Images/@2x_gongyi.png">image>
<text>公益中心text>
view>
view>
pages–>index–>index.wxss中
/* 导航菜单 */
#navView{
display: flex; /* 应用flex布局 ,所有的子元素排在一行*/
flex-wrap: wrap; /* 换行*/
height: 464rpx;
align-content: space-around; /* 多行垂直排列*/
font-size: 26rpx;
font-weight: 600;
}
.navItemView{
width: 150rpx;
text-align: center;
margin: 0 50rpx;
}
.navItemView > image{
width: 150rpx;
height: 150rpx;
}
首页---->在线客服
pages–>index–>index.wxml中
<view id="onlineView">
<image src="/Images/@2x_zixunpeixun.png">image>
<text> 咨询助理在线客服text>
<view class="arrow">view>
view>
1、pages–>index–>index.wxss中,在这几处加上背景颜色的样式
/* 整体样式 */
page{
background: #F1EEF5;
}
/* 在线客服 */
#onlineView{
height: 88rpx;
background: #FFFFFF;
margin: 24rpx 0;
padding: 0 30rpx;
line-height: 88rpx;
position: relative; /* 相对定位,让父元素具有定位属性 */
}
#onlineView > image{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}
#onlineView > text{
font-size: 26rpx;
font-weight: 600;
vertical-align: middle;
}
/* 右箭头 */
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #B1B1B1;
border-right: 4rpx solid #B1B1B1;
transform: rotate(45deg); /* 旋转45度 */
position: absolute; /* 绝对定位,相对于父元素进行定位,前提父元素必须具有定位属性 */
right: 30rpx;
top: 38rpx;
}
首页---->精选文章
首先还是需要用到的图片

pages–>index–>index.wxml中
<view id="hotArticleView">
<view id="hotArticleTitleView">精选文章view>
<view class="articleView">
<image src="/Images/article01.png">image>
<view class="articleContent">
<view class="artivcleTitle">你活出自我的样子,真美view>
<view class="articleDesc">千百年来,古人总把人的品格与自然之物相联系起来,以花草树木之品性喻人的精神情操。view>
view>
view>
<view class="articleView">
<image src="/Images/article02.png">image>
<view class="articleContent">
<view class="artivcleTitle">这个救赎,因校园霸凌而起view>
<view class="articleDesc">续《你的名字》之后,日本又出现了一个现象级的动漫电影---《声之形》view>
view>
view>
<view class="articleView">
<image src="/Images/article03.png">image>
<view class="articleContent">
<view class="artivcleTitle">抑郁症与抑郁情绪view>
<view class="articleDesc">抑郁症是一种常见的精神疾病,主要表现为情绪低落,兴趣减低,悲观,思维迟缓view>
view>
view>
<view id="moreView">
<text>查看更多text>
<view class="arrow">view>
view>
view>
pages–>index–>index.wxss中
/* 精选文章 */
#hotArticleView{
padding: 0 30rpx;
background: #FFFFFF;
margin-bottom: 24rpx;
}
#hotArticleTitleView{
height: 88rpx;
font-size: 30rpx;
font-weight: bold;
border-bottom: 1rpx solid #F1EEF5;
line-height: 88rpx;
}
.articleView{
display: flex;
padding: 30rpx 0;
border-bottom: 1rpx solid #F1EEF5;
}
.articleView image{
width: 120rpx;
height: 120rpx;
margin-right: 20rpx;
}
.articleTitle{
font-size: 28rpx;
font-weight: bold;
line-height: 50rpx;
}
.articleDesc{
font-size: 26rpx;
color: #B7B7B7;
line-height: 35rpx;
}
/* 精选文章---查看更多 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
首页---->请求回答
用到的图片

pages–>index–>index.wxml中
<view id="askView">
<image src="/Images/@2x_fudong.png">image>
view>
pages–>index–>index.wxss中
/* 请求回答 */
#askView {
position: fixed;
bottom: 100rpx;
right: 10rpx;
}
#askView > image{
width: 100rpx;
height: 100rpx;
}









