一、快速搭建ABP Vnext开发环境
关于Abp Vnext框架基础知识,官方文档已有很详细的阐述。此系列文章皆以实例为主,关键地方会包含博主个人的见解,所有的文章皆为原创,并且附带源码。
顺便说一下,我的所有示例均使用angular作为前端,数据库采用Mysql,如有其他方向的可参考官方文档进行迁移;abp具有一定的入门门槛,angular又被认为三大前端框架最难入门的,对于初学者来说可能不大友好。我们以前项目前端用的vue,奈何abp没有提供vue的模板,考虑到自己搭建abp的vue前端也需要对其angular的代码有一定了解,先硬着头皮熟悉下angular吧。所谓皇天不负有心人,等真正熟悉了angular后,发现用angular做前端一样很香,配合abp框架后,开发效率并不会比其他框架慢。
下面开始正题
由于abp vnext 5.0版本较之4.x版本做了较大的更改,为了能提前踩坑,且方便日后自己项目能顺利迁移,示例中使用版本的是5.0.0-rc.1版本
一、准备工作
1、5.0版本使用的是.net6.0,需要安装vs2022
2、安装vscode
npm版本不要太高,6.x版本就可以,有些旧的包不支持npm7,会导致install不成功
3、安装abp cli
dotnet tool install -g Volo.Abp.Cli二、搭建环境
1、生成项目代码
打开任意目录,输入以下命令,注意添加--preview参数创建预览版本代码
abp new MyTest.First -u angular --mobile none -d ef -csf -cs "server=192.168.100.175;port=3306;database=abp_test1;uid=test;pwd=Test123$;SslMode=none" --preview2、修改ef项目引用以支持Mysql
最新的Abp cli已支持指定生成Mysql数据库代码,在命令中添加 -dbml MySQL既可,可跳过此节
默认模板引用的是Sqlserver版本的ef模块,需要手动改为Mysql的ef模块,方法如下:
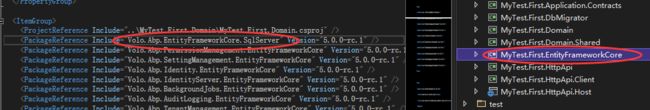
打开aspnet-core目录下解决方案,双击MyTest.First.EntityFrameworkCore项目
将图中Sqlserver引用修改为Mysql引用:
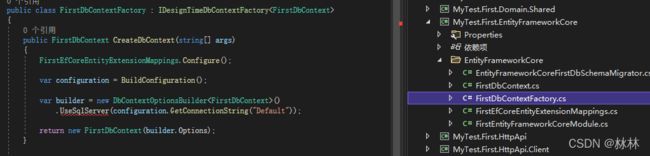
修改DbContextFactory文件:
将错误处修改为如下代码:
var builder = new DbContextOptionsBuilder()
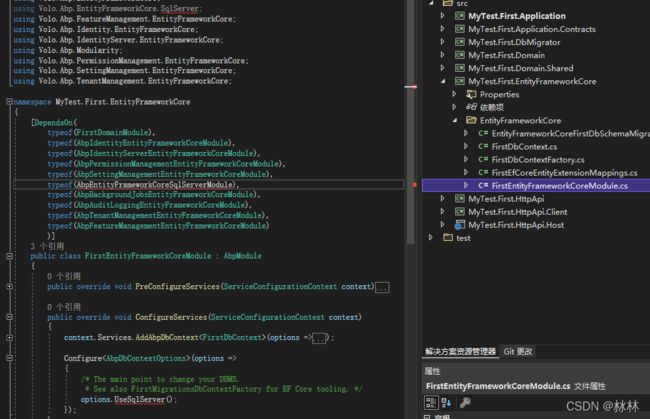
.UseMySql(configuration.GetConnectionString("Default"),MySqlServerVersion.LatestSupportedServerVersion); 修改EntityFrameworkCoreModule文件:
将错误处分别替换为以下代码:
using Volo.Abp.EntityFrameworkCore.MySQL;
// ...
typeof(AbpEntityFrameworkCoreMySQLModule),
// ...
options.UseMySQL();
如果每次创建新项目都要这样更改是不是很麻烦,有办法解决吗?当然有,这就需要使用自定义项目模板了,此处就不具体介绍了,以后会单独开章节说明
3、生成数据库迁移
打开cmd,安装全局dotnet tool
# 安装
dotnet tool install --global dotnet-ef
# 更新版本
dotnet tool update --global dotnet-ef右键MyTest.First.EntityFrameworkCore项目,从弹出菜单选择在终端打开
在shell命令行输入命令生成新的迁移
dotnet ef migrations add -o Migrations InitDb常用的迁移命令如下:
# 移除当前迁移版本,如果已更新到数据库,需要先回退到上一版本
dotnet ef migrations remove
# 创建新的迁移版本
dotnet ef migrations add -o Migrations InitDb
# 将数据库更新到最新版本
dotnet ef database update
# 将数据库更新到指定版本
dotnet ef database update InitDb注意abp项目中可以不使用 dotnet ef database update 来更新数据库,而是通过执行DbMigrator项目来进行数据库迁移,因为dotnet ef命令仅仅是创建库和表结构,而不会进行种子数据的插入,要想项目顺利启动,先运行DbMigrator项目是必须的
调试或运行MyTest.First.DbMigrator项目,成功后如图:
4、启动HttpApi.Host项目
我们不使用IIS Express来启动,将MyTest.First.HttpApi.Host项目设置为启动项目,修改启动方式如下:
启动成功后弹出api界面如下:
5、angular前端
使用vscode 打开angular目录
点击菜单 终端->新建终端,输入npm install命令回车, 安装过程可能有点漫长,完成后执行命令npm start,完成后在浏览器输入http://localhost:4200/,如图
6、修改身份认证流程为password方式
如果不需要code方式进行认证登录,可以修改angular配置进行本地密码登录,方式如下:
打开environment.ts文件,修改oAuthConfig配置节内容如下:
oAuthConfig: {
issuer: 'https://localhost:44398',
skipIssuerCheck: true,
// redirectUri: baseUrl,
clientId: 'First_App',
// responseType: 'code',
dummyClientSecret: 'MyTest!@#456',
scope: 'offline_access First',
requireHttps: false,
},执行npm start 启动,浏览器打开http://localhost:4200/,然后点击登录,可以看到已经不是跳转到认证服务登录了:
这样,开发环境就搭建完毕了,管理员登录:admin/1q2w3E*
是不是感觉UI有点low了,下一节我们将介绍如何更改默认的UI框架
源码地址:快速搭建AbpVnext开发环境