- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- React中高级开发工程师岗位要求统计
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
react.js前端前端框架
React中高级开发工程师岗位要求统计一、核心技能要求技能/框架出现频率具体要求ReactHooks85%熟练使用useState、useEffect、自定义Hooks,理解闭包陷阱和依赖数组原理。状态管理78%Redux(含Toolkit)、MobX、Recoil等,要求理解单向数据流和异步处理。函数式组件72%完全使用函数式组件开发,避免class组件。TypeScript68%项目级Type
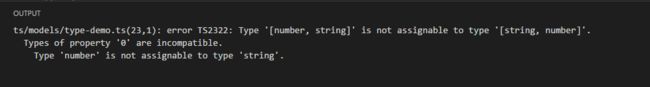
- typescript 错误码大全
转载于https://www.easemob.com/question/6196/1002错误Unterminatedstringliteral.未终止的字符串文本。1003错误Identifierexpected.应为标识符。1005错误'{0}'expected.应为“{0}”。1006错误Afilecannothaveareferencetoitself.文件不能引用自身。1009错误Tra
- Github 2025-07-05 Rust开源项目日报Top10
老孙正经胡说
githubrust开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-05统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Rust项目10TypeScript项目1uv:极快的Python软件包安装程序和解析器创建周期:147天开发语言:Rust协议类型:ApacheLicense2.0Star数量:7066个Fork数量:200次关注人数:7066人贡献人数:45人O
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 一、react18+项目初始化(vite)
小白变怪兽
react前端react.js
react19使用antd兼容问题npminstall@ant-design/v5-patch-for-react-19--save//入口处引用import‘@ant-design/v5-patch-for-react-19’npmcreatevite@latest项目名称根据需要选择用vue还是react,是否使用typescript等等配置antddesign//安装npminstall--
- TypeScript-webpack
難釋懷
typescriptwebpackjavascript
一、前言随着前端工程化的不断演进,使用TypeScript编写更加健壮、可维护的代码已成为主流趋势。而Webpack则是目前最流行的模块打包工具之一,它可以帮助我们将多个模块、资源文件进行打包压缩,适用于大型项目开发。本文将带你一步步搭建一个基于TypeScript+Webpack的开发环境,涵盖基础配置、编译流程、开发服务器设置等内容,适合初学者和中级开发者学习参考。二、什么是TypeScrip
- Vue3+Vite+TypeScript+Element Plus开发-22.客制Table组件
秋之猫
Plus开发vue.js按钮组件表组件vue3viteelementplus
系列文档目录Vue3+Vite+TypeScript安装ElementPlus安装与配置主页设计与router配置静态菜单设计Pinia引入Header响应式菜单缩展Mockjs引用与Axios封装登录设计登录成功跳转主页多用户动态加载菜单Pinia持久化动态路由-动态增加路由动态路由-动态删除路由路由守卫-无路由跳转404路由守卫-未登录跳转登录界面登录退出Tags-组件构建Tags-与菜单联动
- 实战篇:(十三)新手指南:搭建 Vue 3 项目,完美结合 Element Plus 的使用技巧!
新手指南:搭建Vue3项目,完美结合ElementPlus的使用技巧!本篇文章将带你一步一步地学习如何使用Vite创建一个Vue3+TypeScript项目,并轻松集成ElementPlus组件库,让你的应用界面更加优雅和实用。无论你是刚接触前端开发的新手,还是希望提升开发效率的开发者,这篇指南都将为你提供清晰的步骤和实用的技巧,帮助你快速上手。在文章中,我们将详细介绍项目的创建过程、按需加载El
- 【Cocos TypeScript 零基础 16.1】
adminwxs
CocosTypeScript零基础typescriptjavascript前端cocos2d
目录FlappyBird背景其他心得_刚体audio部分FlappyBird本人没有按照老师的做法去做,大体差不多,当然老师做的更精细,有些不会的还是参考老师的方法参考部分小鸟如何像真实物体一样的重力效果点击如何使小鸟飞翔省略部分3.小鸟多动画(飞机大战其实有做,单纯偷懒)4.小鸟死亡滚动(猜想是给一个边缘力使其旋转,或代码直接使其旋转)5.中间区域碰撞(我用的是计时的方法,老师用碰撞方法,碰撞不
- 【Cocos TypeScript 零基础 24.1】
adminwxs
CocosTypeScript零基础typescriptcocos2dcocos
目录首次实战开发心得实战项目首次实战开发心得遇到的技术问题也多发表问题也不少收入问题本人都将会写篇专栏总结一下实战项目上图是已上线的实战项目二维码耗费的时间太久了下次将跟新开发遇到的各种奇奇怪怪的问题各位看官老爷扫个码,试玩一下,给个5星好评
- styled-components:现代React样式解决方案
司南锤
前端react.js前端前端框架
文章目录引言什么是styled-components?核心特性安装与配置基础安装TypeScript支持Babel插件(可选)基础用法创建样式组件基于props的动态样式高级用法样式继承复合样式与条件渲染样式化现有组件主题系统创建主题访问主题响应式设计媒体查询助手动画与过渡关键帧动画过渡效果最佳实践1.组件命名2.样式组织3.避免过度嵌套4.使用TypeScript性能优化1.避免在渲染中创建样式
- 【TypeScript教程】 - 小白也能秒懂的TypeScript入门指南
一个水瓶座程序猿.
TypeScriptJavaScript系列文章typescriptjavascript前端
一、TS是什么?TypeScript(简称TS)是JavaScript的一个超集,由微软开发。简单来说,它就是在JavaScript的基础上增加了静态类型检查。那静态类型检查有啥好处呢?举个例子,在JavaScript里,我们写代码时可能会不小心把一个变量的类型用错,像这样://JavaScript代码letnum=10;num="hello";//这里把数字类型的变量赋值为字符串,运行时可能会出
- NestJS 系列教程(一):认识 NestJS 与项目初始化
onebyte8bits
nestjs后端javascript前端框架node.js
NestJS系列教程(一):认识NestJS与项目初始化✨前言NestJS是一个用于构建高效、可扩展Node.js服务端应用程序的框架。它使用TypeScript构建,结合了面向对象编程(OOP)、函数式编程(FP)和函数响应式编程(FRP)等概念,非常适合用于构建微服务、RESTfulAPI等现代服务端应用。本系列教程将以NestJS官方中文文档为蓝本,逐章精讲配套代码,带你系统学习这一现代No
- React Native 接入 eCharts
1234Wu
#Reactreactnativereact.jsjavascript
ReactNative图表接入指南概述本文档详细介绍了在ReactNative项目中接入ECharts图表的完整步骤,包括依赖安装、组件配置、数据获取、图表渲染等各个环节。目录1.环境准备2.依赖安装3.图表组件创建4.数据获取Hook5.图表配置6.组件集成7.国际化支持8.最佳实践9.常见问题1.环境准备1.1项目要求ReactNative0.76.9+ExpoSDK52+TypeScript
- TypeScript---Babel的配置
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。步骤:1.安装依赖包npmi-D@babel/core@babel/preset-envbabel-loadercore-js-@babel/corebabel的核心工具-@babel
- TypeScript-Babel-Starter 项目常见问题解决方案
董灵辛Dennis
TypeScript-Babel-Starter项目常见问题解决方案TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-Star
- TypeScript-Babel-Starter 项目推荐
周琰策Scott
TypeScript-Babel-Starter项目推荐TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-StarterTyp
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- Vue Router 完整使用示例及完整实战演示
慧一居士
前端vue.js前端
以下是一个完整的VueRouter使用示例及实战演示,涵盖基础配置、动态路由、嵌套路由、导航守卫等核心功能。一、环境准备创建Vue3项目:npminitvue@latest#选择TypeScript/JS+VueRouter选项手动添加VueRouter:npminstallvue-router@4二、基础路由配置1.目录结构src/├──components/│├──Home.vue│├──Ab
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
- TypeScript类
一、前言在面向对象编程中,类(Class)是组织代码的重要结构。TypeScript在JavaScript的基础上增强了类的功能,支持类型检查、访问控制、继承、抽象等高级特性,使得代码更具结构性和可维护性。本文将带你全面了解TypeScript中的类机制,包括:✅类的基本定义与使用✅构造函数与属性初始化✅访问修饰符public/private/protected✅静态成员与只读属性✅继承与多态✅抽
- Protobuf在游戏开发中的应用:TypeScript + Golang 实践
qq_16827895
golang游戏引擎服务器
Protobuf在游戏开发中的应用:TypeScript+Golang实践指南前言在游戏开发中,客户端与服务器之间的通信是核心功能之一。随着游戏复杂度的增加,传统的JSON通信方式在性能、数据大小和类型安全方面逐渐显现出不足。ProtocolBuffers(简称Protobuf)作为Google开发的数据序列化格式,以其高效的二进制编码、强类型定义和跨语言支持等优势,成为游戏开发中理想的通信协议选
- 【前端工程化】你知道前端编码规范包含哪些内容吗
前端
编码规范是保障代码质量、提升团队协作效率与维护性的基础。良好的编码习惯不仅有助于减少Bug,还能提升项目的长期稳定性与可扩展性。以下是从以往项目中总结整理出来的一些编码规范,适用于Vue/React技术栈下的B端应用开发场景。一、JavaScript/TypeScript规范1.命名规范变量命名使用有意义的英文单词,采用camelCase,如userName,isLoading;常量命名全大写加下
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen