Day13-JS基础语法
文章目录
- 一 JavaScript概述
-
- 1 为什么要学javascript
- 2 javascript与Java区别
- 3 javascript历史
- 4 JavaScript的组成
-
- ECMAScript
- BOM
- Dom
- 二 JavaScript的使用
-
- a.内部方式
- b.外部引入
- 三 JavaScript基础语法
-
- 1 变量-类型
-
- 案例1-输出
- 案例2-数据类型
- 案例3-变量
- 2 运算符
-
- 案例1-赋值运算符
- 案例2-算术运算符
- 案例3-比较运算符
- 案例4-逻辑运算符
- 案例5-自运算符
- 3 if条件选择语句
-
- 案例1-基本if语句
- 案例2-复杂的if选择结构
- 案例3-多分支if语句
- 案例4-if语句的嵌套
一 JavaScript概述
1 为什么要学javascript
结构 HTML
样式 CSS
行为 Javascript – JS
2 javascript与Java区别
就像雷锋跟雷锋塔的区别
3 javascript历史
1、javascript最早是由网景开发的一款脚本语言,初期命名为LiveScript。
2、后和Sun公司合作,因市场宣传需要改名javascript,后来Sun公司被Oracle收购,javascript版权归Oracle所有。
详细的可以看看W3School
4 JavaScript的组成
ECMAScript
ECMAScript是javaScript的语法基础,包括 变量,数据类型,运算符,数组,条件语句,循环语句,对象等
语法的版本在不断的升级迭代 ES3、ES4、ES5、ES6
ES6是15年出来了第六版ECMAScript
BOM
浏览器对象模型:使用对象描述了浏览器的各部分内容
Dom
文档对象模型:当一个html页面加载到浏览器的时候,那么浏览器会为每个标签都创建一个对应的对象描述该标签的所有信息,那么我们看到的网页信息实际上就是看到了这些标签对象的信息、 如果我们需要操作页面的数据,那么我们就可以通过这些标签对象进行操作
二 JavaScript的使用
a.内部方式
<!-- 内部方式 -->
<script>
// 输出
alert("内部方式")
</script>
b.外部引入
alert("外部方式")
<script src="./js/index.js"></script>
三 JavaScript基础语法
1 变量-类型
案例1-输出
输出 hello-world
<script>
// 弹窗输出
alert("弹窗输出")
// 输出到浏览器
document.write("输出到浏览器")
// 输出到浏览器控制台
console.log("输出到浏览器的控制台")
</script>
知识点
输出
案例2-数据类型
<script>
/**
* 数据类型
* 数值(整数/小数) number
* 字符串(字符串使用引号引起来,单/双引号都可以) string
* 布尔类型(只有两个值 true/false) boolean
*
*/
//输出数值
console.log(100);
console.log(3.14);
// 输出字符串
console.log('金融港');
//布尔类型
console.log(true);
console.log(false);
</script>
案例3-变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* 变量
* 语法 let 变量名 = 值
* 作用 存储数据
* */
//使用变量存储整数
//定义变量x,把10赋值给变量x
let x = 10
x = 20
console.log(x)
//使用变量存储小数
let y = 3.14;
console.log(y);
//使用变量存储字符串
let z = "赵日天"
console.log(z);
//使用变量存储布尔值
let k = true
console.log(k);
let h = false;
console.log(h);
// 如果没有给变量赋值,输出的是undefined
let j
console.log(j);
// null代表空,没有特殊含义,也代表变量没有值
let i = null
console.log(i);
// typeof:我们可以使用typeof去查看变量的数据类型
console.log(typeof x);
console.log(typeof y);
console.log(typeof z);
console.log(typeof k);
console.log(typeof h);
console.log(typeof j);
console.log(typeof i);
</script>
</body>
</html>
知识点
变量定义,输出语句,string类型.发散number/boolean/undefine/null
typeof
2 运算符
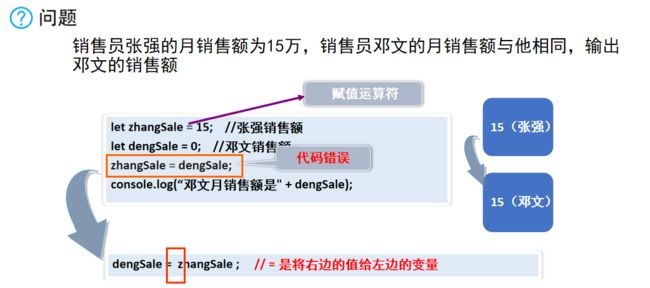
案例1-赋值运算符
把右边的值赋值给左边的变量;运算方向是从右向左
let a = 10
案例2-算术运算符
两个数值变量,加减乘除余,各输出结果.
两个string变量,做加法,输出结果.
<script>
/**
* 算术运算 + - * / %
*
*/
//1整数运算
console.log(5+2);
console.log(5-2);
console.log(5*2);
console.log(5/2);
console.log(5%2);
/**
* 2字符串做加法
* 字符串跟任何类型的数据做加法,都是拼接,结果也是字符串
*/
let s1 = "1"
let s2 = 2
let s3 = s1 + s2
console.log(s3);
console.log(typeof s3);
//3字符串拼接
let age = 18
let s4 = "美女今年"+age+"岁"
console.log(s4);
console.log(1+2+"3");
</script>
知识点
四则运算,字符串的拼接.
案例3-比较运算符
比较运算符用来比较两边操作数的关系,结果都是boolean的,只有true和false两种结果。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| == | 相等于 | 4==3 | false |
| != | 不等于 | 4!=3 | true |
| < | 小于 | 4<3 | false |
| > | 大于 | 4>3 | true |
| <= | 小于等于 | 4<=3 | false |
| >= | 大于等于 | 4>=3 | true |
| === | 全等于 | 4===3 | false |
| !== | 不全等于 | 4!==3 | true |
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* 比较运算符,结构都是布尔类型
* > >= < <= == !=
*
*/
console.log(5>2);
console.log(5>=2);
console.log(5<2);
console.log(5<=2);
// 比较左边的数跟右边的数是否 相等
console.log(5 == 2);
// 比较左边的数跟右边的数是否 不相等
console.log(5 != 5);
//等于比较 只比较值是否相等,不考虑数据类型
console.log(5 == "5");
//恒等于比较, 即考虑值也考虑数据类型
console.log(5 === "5");
</script>
</body>
</html>
案例4-逻辑运算符
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* 逻辑运算符
* 与(并且)
* &&
* 左右两边同真则结果为真,否则结果为假
* 或(或者)
* ||
* 左右两边同假则结果为假,否则结果为真
* 非(取反)
* !
* 真变假,假变真
*
* 逻辑运算符的结果是boolean类型
*/
//与
let f1 = true && true
console.log(f1);
//或
let f2 = false || false
console.log(f2);
//非
let f3 = !false
console.log(f3);
//综合案例
let n = 5
let f4 = n>6 && n <10
console.log(f4);
let f5 = n>6 || n<10
console.log(f5);
let f6 = !(n>6)
console.log(f6);
</script>
</body>
</html>
案例5-自运算符
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* 自运算符
* ++ 让变量自加1
* -- 让变量自减1
*
*/
let m = 5
m++ //m = m + 1
++m
console.log(m);
let n = 5
n--//n = n - 1
--n
console.log(n);
</script>
</body>
</html>
3 if条件选择语句
案例1-基本if语句
<script>
//1.定义变量存储王梁的月销售额
let sale = 11000
//2.使用条件选择语句去判断
if(sale > 10000){
console.log("奖励iPhone13");
}else{
console.log("被优化了");
}
</script>
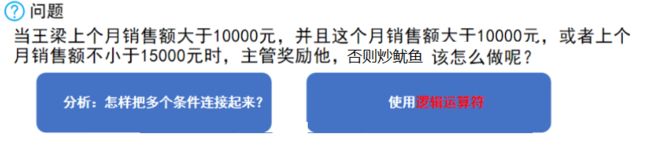
案例2-复杂的if选择结构
<script>
//1.定义变量存储上个月的销售额
let lastSale = 11000
//2.定义变量存储这个月的销售额
let thisSale = 12000
//使用if-else语句判断
if((lastSale>10000 && thisSale>10000) || lastSale>=15000){
console.log("主管奖励他");
}else{
console.log("炒鱿鱼");
}
</script>
案例3-多分支if语句
<script>
//1.定义变量存储员工的业绩
let sale = 60
//2使用if-else-if判断
if(sale >= 50){
console.log("标兵");
}else if(sale>=40){
console.log("出色");
}else if(sale>=30){
console.log("达标");
}else{
console.log("不达标");
}
</script>
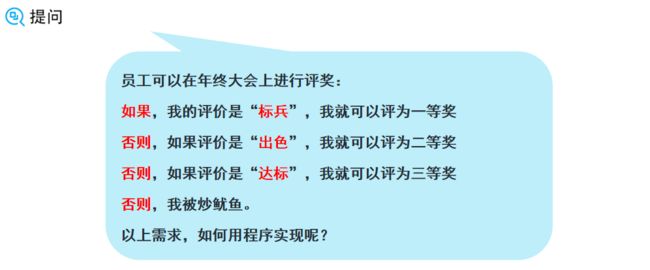
<script>
// 1定义变量存储员工的评价
let lv = "不达标"
// 2使用多分支条件选择语句判断
if(lv == "标兵"){
console.log("一等奖");
}else if(lv == "出色"){
console.log("二等奖");
}else if(lv == "达标"){
console.log("三等奖");
}else{
console.log("被炒鱿鱼");
}
</script>
案例4-if语句的嵌套
公司发年终奖,工龄满6个月才有年终奖,开发部奖励10万元,测试部奖励一辆车
<script>
//定义变量存储员工的工龄
let workAge = 7
//定义变量存储员工的部门
let dept = "开发部"
//if语句的嵌套
if(workAge >= 6){
if(dept == "开发部"){
console.log("开发部奖励10万元");
}else{
console.log("测试部奖励一辆车");
}
}else{
console.log("没有年终奖");
}
</script>