- Java:AI 浪潮中的隐形支柱 —— 探秘 Java 在人工智能领域的独特地位
琢磨先生David
人工智能
引言在人工智能技术席卷全球的今天,当人们谈论AI开发时,Python、R语言、C++等工具总是最先被提及。然而在这个充满创新的领域,有一个"老兵"正悄然发挥着不可替代的作用——自1995年诞生至今的Java语言,凭借其独特的工程化基因,正在构建起AI世界的底层基础设施。本文将揭示Java如何在大数据、机器学习、企业级AI系统等领域持续创造价值。一、Java的AI基因解码跨平台优势的现代意义"一次编
- String类型为什么不可变
27xixi
java高频java
在大多数编程语言(如Java、Python、C#等)中,String类型被设计为不可变(Immutable),这意味着一旦一个字符串对象被创建,它的值就不能被修改。以下是这一设计的原因及具体表现:一、不可变性的表现直接修改字符串会创建新对象Stringstr="Hello";str=str+"World";//实际是创建了一个新字符串对象,而非修改原对象原字符串“Hello”未被修改,而是生成了新
- Java volatile 关键字详解
27xixi
java高频java单例模式开发语言
Javavolatile关键字详解1.volatile的作用与原理可见性保证:volatile修饰的变量在修改后,会立即同步到主内存,其他线程读取时直接从主内存获取最新值,确保多线程环境下的可见性。例如:volatilebooleanflag=false;当线程A修改flag为true后,线程B能立即感知到变化。禁止指令重排序:volatile通过插入内存屏障(MemoryBarrier)禁止编译
- Educoder题目:Java入门 - 变量与数据类型答案解析
bingeho
Educoder题目解析javar语言开发语言
变量与常量src/chapter2/step1/HelloWorld.javapackagechapter2.step1;publicclassHelloWorld{publicstaticvoidmain(String[
- Spring家族三体问题:从XML地狱到自动装配的救赎之路
桃木山人
深挖面经springxmljava
标准答案(技术定义版)1.SpringFramework定义:轻量级Java开发框架,提供全面的基础设施支持核心功能:IoC容器:通过依赖注入(DI)管理对象生命周期与依赖关系AOP:面向切面编程,实现日志、事务等横切关注点事务管理:声明式事务(@Transactional)与编程式事务数据访问:集成JDBC、ORM框架的统一抽象层关键特性:模块化设计(spring-core,spring-con
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- HashMap的奇幻漂流:当一个数组决定去整容
桃木山人
深挖面经哈希算法算法数据结构
标准答案(面试官最爱版)HashMap实现原理:数据结构:数组+链表/红黑树(Java8+)哈希算法:(h=key.hashCode())^(h>>>16)索引计算:(n-1)&hash(n为数组长度)冲突解决:链表→红黑树(阈值=8),树→链表(阈值=6)扩容机制:2倍扩容,负载因子默认0.75用程序员黑话:“它就是个会变形的瑞士卷——平时是夹心饼干(数组+链表),吃撑了变千层蛋糕(红黑树)”一
- 一文教你学会Java Stream API 常用函数
小健学 Java
javapythonwindows
1.什么是Stream?Java8引入了StreamAPI,提供了一种声明式编程方式,使数据处理更加简洁、易读。Stream是一个数据流,它不存储数据,而是从数据源(如集合、数组等)获取数据并进行一系列操作。StreamAPI主要有两大类操作:中间操作(IntermediateOperations):返回新的Stream,可链式调用。终端操作(TerminalOperations):触发Strea
- Java基础语法练习41(泛型以及自定义泛型)
橙序研工坊
小白Java的成长java开发语言
目录一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)1.入门示例代码如下:2.泛型的基本声明:3.泛型的实例化:二、自定义泛型类三、自定义泛型接口四、自定义泛型方法五、泛型的继承和通配符六、练习题一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)一句话:泛型是待定的数据类型1.入门示例代码如下:publicclassGeneric0
- PO、DTO、VO等9大对象划分详解,让你的代码不再“一团糟”
码熔burning
SpringBootJavaJavaSpringBoot
目录一、PO(PersistentObject)二、DO(DomainObject)三、TO(TransferObject)四、DTO(DataTransferObject)五、VO(ViewObject)六、BO(BusinessObject)七、POJO(PlainOrdinaryJavaObject)八、DAO(DataAccessObject)九、Entity对象转换与使用场景总结何时使用
- 【JAVA进阶系列】进阶知识 -- Class类 getName()、getCanonicalName()、getSimpleName()、getTypeName()
m0_74823658
面试学习路线阿里巴巴java开发语言
【JAVA进阶系列】进阶知识--Class类getName()、getCanonicalName()、getSimpleName()、getTypeName()方法的异同【1】getName()返回该类对象作为字符串表示的实体(类、接口、数组类、基本数据类型或void)的名称可以理解为返回的是虚拟机中Class对象的表示当动态加载类的时候,会用到该方法的返回值,如:使用Class.forName(
- IKM 测试题 - Java SE 8 评估测试题目
843294669
java开发语言
关于JavaSE中this()和super()关键字的使用问题:以下哪些陈述正确描述了JavaSE中this()和super()关键字的使用?选项:如果super()没有被编码,则编译器将生成对零参数超类构造函数的调用。this()和super()可以在同一构造函数中使用。如果使用,this()或super()调用必须始终是构造函数中的第一条语句。this()和super()调用可以在构造函数之外
- 聊聊langchain4j的ChatMemory
langchain4j
序本文主要研究一下langchain4j的ChatMemoryChatMemorylangchain4j-core/src/main/java/dev/langchain4j/memory/ChatMemory.javapublicinterfaceChatMemory{/***TheIDofthe{@linkChatMemory}.*@returnTheIDofthe{@linkChatMemo
- 聊聊langchain4j的ChatMemory
langchain4j
序本文主要研究一下langchain4j的ChatMemoryChatMemorylangchain4j-core/src/main/java/dev/langchain4j/memory/ChatMemory.javapublicinterfaceChatMemory{/***TheIDofthe{@linkChatMemory}.*@returnTheIDofthe{@linkChatMemo
- 聊聊langchain4j的RagAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的RagAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.class,Ai
- 聊聊langchain4j的RagAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的RagAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.class,Ai
- 聊聊langchain4j的AiServicesAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的AiServicesAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.c
- 非对称加密算法——SIDH加密算法
java
JavaSIDH算法解析理论背景1.1后量子密码学随着量子计算机的发展,传统公钥密码体系(如RSA、ECC)面临被Shor算法破解的风险。后量子密码学(Post-QuantumCryptography)研究能够抵御量子攻击的新型加密算法,主要包含以下类型:基于格的密码学基于编码的密码学多元多项式密码学基于超奇异椭圆曲线同源的密码学(SIDH)1.2椭圆曲线基础SIDH基于超奇异椭圆曲线及其同源映射
- Java 和 Kotlin 实现 23 种设计模式:从理论到实践
tangweiguo03051987
androidKotlin语法androidkotlinjava
设计模式是软件开发中解决常见问题的经典解决方案模板。它们帮助开发者编写可维护、可扩展和可重用的代码。本文详细介绍了23种经典设计模式,包括创建型、结构型和行为型模式,并提供了Java和Kotlin的完整实现示例。无论你是初学者还是有经验的开发者,本文都能帮助你深入理解设计模式的核心思想,并将其应用到实际项目中。Java和Kotlin实现23种设计模式设计模式是软件开发中常见问题的解决方案模板。它们
- Nginx、LVS、HAProxy 的区别和优缺点
青年夏日科技
nginx运维
Nginx、LVS、HAProxy是目前使用最广泛的三种负载均衡软件,本人都在多个项目中实施过,通常会结合Keepalive做健康检查,实现故障转移的高可用功能。1)在四层(tcp)实现负载均衡的软件:lvs------>重量级nginx------>轻量级,带缓存功能,正则表达式较灵活haproxy------>模拟四层转发,较灵活2)在七层(http)实现反向代理的软件:haproxy----
- springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)
前端歌谣
javajava-eeservlet
EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap
- javaEE---JSTL代码示例
司天宏
2.jspusers=newArrayList();Useruser1=newUser(1,"令狐冲","男");Useruser2=newUser(2,"岳不群","男");Useruser3=newUser(3,"岳灵珊","女");Useruser4=newUser(4,"左冷禅","男");Useruser5=newUser(5,"东风不败","女");users.add(user1);u
- 18、企业级服务-JMS
跟着汪老师学编程
java开发语言java-ee
JavaMessageService(JMS)一.引言JavaMessageService(JMS)是Java平台上用于实现消息orientedmiddleware(消息中间件)的标准API。它为企业级应用中的异步通信提供了一种高效、灵活且可靠的方式,允许不同的系统组件之间通过发送和接收消息进行通信,而无需直接依赖彼此的实现细节。JMS支持两种主要的消息模型:点对点(Point-to-Point,
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- java零到一:Servlet和JSP-12: jstl和el表达式注意以及servlet的mvc模式
慕容屠苏
java基础零到一
1、在javaee5.0及以上版本当中,如果要使用jstl和el表达式,应该注意的问题:1)常识javaee1.4---->servlet2.4(tomcat5.5)javaee5.0---->servlet2.5(tomcat6.0)sun公司在发布javaee5.0时,已经将jstl对应的jar文件合并到javaee5.0当中了,所以,不必拷贝2)解决方式:方式一:建议使用tomcat6.0及
- JavaEE基础八之EL与JSTL相关知识(过时不谈)
ZHWVICDI
JavaEEJavaEEEL表达式JSTL
EL功能动态输出内容替代JSP中的表达式元素简化jsp主要就是取值一般格式${EL表达式}内置对象牢记!!因为其他也是差不多param/paramValues方便输出请求参数pageScope/requestScopre/sessionScope/applicationScope输出各范围的属性header/headerValues与请求头相关cookie/initParampageContext
- LVS、Haproxy、Nginx区别
SHISHIZHIZHI
nginx负载均衡服务器
LVS、Haproxy、Nginx区别一、Haproxy调度算法1.常见的web集群调度器2.Haproxy应用分析3.Haproxy调度算法原理4.Haproxy的主要特性5.Haproxy的优点6、LVS.Haproxy、Nginx区别二、Haproxy优化三、Haproxy日志1.修改主配置文件2.修改rsyslog配置一、Haproxy调度算法1.常见的web集群调度器目前常见的web集群
- lvs、nginx、haproxy区别和使用场景?
企鹅侠客
linux聊聊运维lvsnginx运维
0.运维干货分享软考系统架构设计师三科备考经验附学习资料信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版LVS(LinuxVirtualServer)、Nginx和HAProxy都是常见的负载均衡工具,它们在不同的场景中各有优势。以下是它们的区别、特点及
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- springboot kafka spring boot搭建 单机 集群 集成入门
木秀林
环境配置kafkaspringbootdocker
搭建kafka(单机版)使用虚拟机+docker参考https://blog.csdn.net/qq_35394891/article/details/84349955https://www.cnblogs.com/xiaohanlin/p/10078865.html拉取镜像(kafka依赖zookeeper,所有两个都要)dockerpullwurstmeister/zookeeperdocke
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
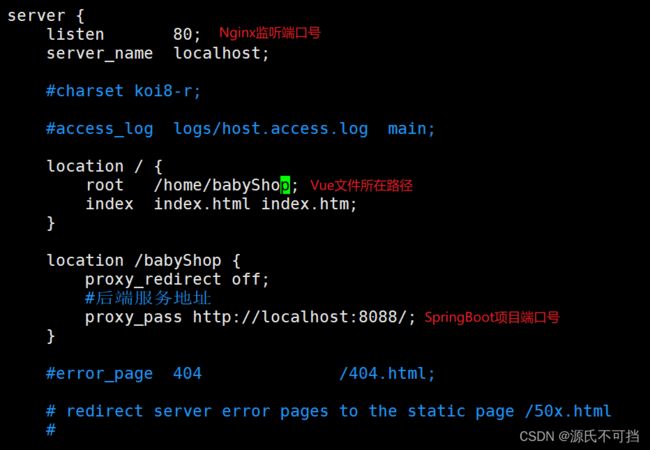
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那