谷粒商城2020文档_谷粒商城2020学习记录
谷粒商城2020学习记录
基础篇视频链接
01-05对这个项目做了一些介绍,如果有一定开发经验可以跳过.
06讲的是安装VirtualBox,要在BIOS里将主板的CPU虚拟开启,然后通过Vagrant快速搭建虚拟机.
❗❗❗:我在这个过程中遇到了一些坑,vagrant的特定版本对virtualbox的特定版本有限制 vagrant2.2.6只支持virtualbox 4.0, 4.1, 4.2, 4.3, 5.0, 5.1, 5.2, 6.0
- yi安装virtualbox6.0,以下地址二选一下载地址:virtualbox官方(不推荐,速度较慢)下载地址:城通网盘直接下载安装完virtualbox以后,确认环境变量有如下两条确保万无一失,否则可能在后续过程中遇到一些问题.
 yi
yi - 安装vagrant2.2.6下载地址:vagrant 官方(不推荐,龟速)下载地址:城通(推荐,密码814716)vagrant 简介vagrant 迅速入门vagrant启用国内源安装插件和镜像傻瓜式下一步下一步安装即可,改变安装路径也都没有问题,不过安装过程中可能会弹出类似下面的这提示个框,点击"Ignore"即可!
 在安装完毕以后,输入下列命令验证vagrant是否安装成功
在安装完毕以后,输入下列命令验证vagrant是否安装成功
- 通过vagrant获取镜像构建文件VagrantFile
vagrant init centos7 https://mirrors.ustc.edu.cn/centos-cloud/centos/7/vagrant/x86_64/images/CentOS-7.box 在这里插入图片描述
在这里插入图片描述
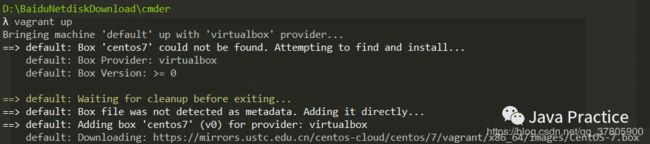
- 通过VagrantFile正式构建基于virtualbox的虚拟机实例(默认绑定的虚拟机软件provider就是virtualbox),第一次可能比较慢,因为要联网下载,之后就快了
vagrant up 在这里插入图片描述
在这里插入图片描述
- 在命令行中连接到虚拟机实例
vagrant ssh07 虚拟机网络配置
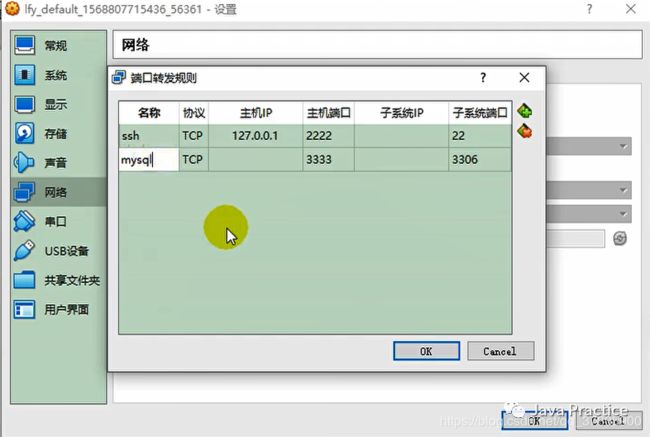
选项一:端口转发的设置(不推荐,麻烦) 将子系统的端口映射到本地windows系统的端口
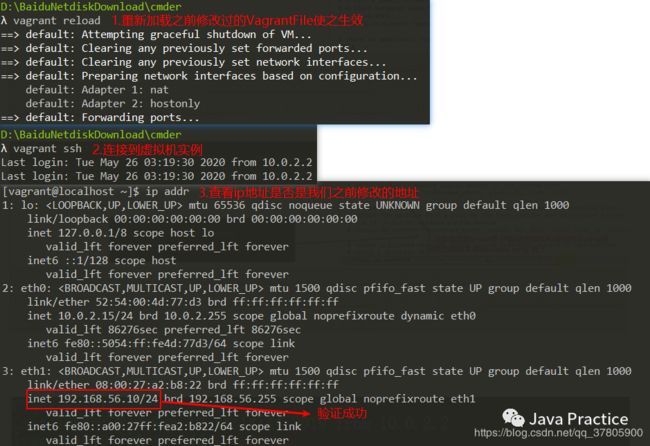
选项二:推荐windows和虚拟机中的linux ping通以后,在浏览器直接使用linux的IP就可以. 给虚拟机privateIP且固定(修改vagrantFile)
 本机ping通虚拟机实例,发现可以ping通,没有问题
本机ping通虚拟机实例,发现可以ping通,没有问题
08.在centos7虚拟机中安装docker
了解docker的可以跳过.docker hub,方便搜索各种镜像linux中安装docker的步骤----官方它是一种虚拟化容器技术,基于镜像. 注册中心相当于镜像仓库,我们可以从它上面下载到自己的docker client中,这就是镜像. 通过镜像我们可以制作很多容器,相当于镜像模板或者说镜像实例. 容器和容器间相互独立,每个都是一个独立的运行环境 镜像和容器的关系就相当于类和对象的关系.
我下面记录一些在centos中安装docker的步骤
- 如果已经安装过,先卸载
$ sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine- 设置docker存储库
$ sudo yum install -y yum-utils #provides the yum-config-manager utility$ sudo yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo- 从docker存储库中安装docker engine
$ sudo yum install docker-ce docker-ce-cli containerd.io #默认安装最新版- 启动docker
$ sudo systemctl start docker$ sudo systemctl enable docker #使得docker往后开机自启- 查看docker版本和确认正确安装
$ sudo docker -v$ sudo docker run hello-world- 配置docker镜像仓库来加速(推荐阿里云),因为docker.hub在国外阿里云镜像服务
sudo mkdir -p /etc/docker #新建docker相关配置目录sudo tee /etc/docker/daemon.json <{ "registry-mirrors": ["https://mam35hli.mirror.aliyuncs.com"]}EOFsudo systemctl daemon-reload # 重启docker后台进程or 线程?sudo systemctl restart docker # 重启docker服务10. docker安装mysql
- 下载mysql 镜像
sudo docker pull mysql #下载最新版本sudo docker pull mysql:5.7 #下载指定版本sudo docker images # 查看下载的所有镜像- 根据下载的docker image创建docker container
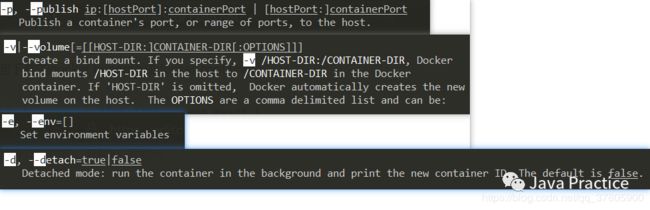
sudo docker run -p 3306:3306 --name mysql \-v /mydata/mysql/log:/var/log/mysql \-v /mydata/mysql/log:/var/lib/mysql \-v /mydata/mysql/conf:/etc/mysql \-e MYSQL_ROOT_PASSWORD=root \-d mysql:5.7参数说明 -p 3306:3306;将容器的3306端口映射到主机的3306端口 -v /mydata/mysql/cong:/etc/mysql 将docker的实例配置文件夹挂载到主机 -v /mydata/mysql/log:/var/lib/mysql 将docker的日志文件夹载到主机 -v /mydata/mysql/conf:/etc/mysql 将docker的配置文件夹挂载到主机 -e MYSQL_ROOT_PASSWORD=root 初始化root用的密码
用man命令学习参数的含义最方便了:
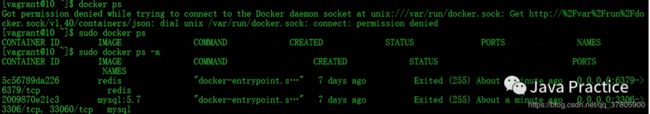
 3. 查看启动情况并进入
3. 查看启动情况并进入
sudo docker pssudo docker exec -it /bin/bashls / # 查看目录结构exitdocker restart mysqldocker exec -it /bin/bashdocker安装redis
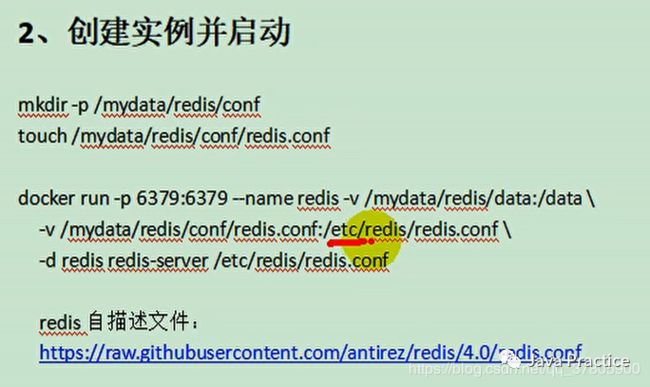
- 镜像
docker pull redis #下载最新镜像12.开发环境统一
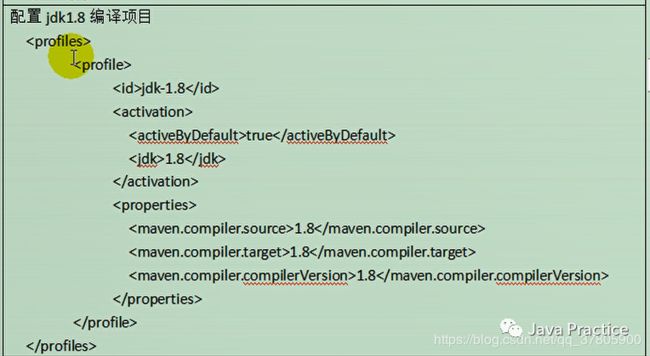
maven下载镜像源修改通过settings.xml这个文件 maven工程指定编译版本为java8,也是通过通过settings.xml这个文件
maven工程指定编译版本为java8,也是通过通过settings.xml这个文件 让idea使用我们的settings.xml或者直接把上面的给应用到idea自带的maven配置文件中,好使就行,方法不止一种.
让idea使用我们的settings.xml或者直接把上面的给应用到idea自带的maven配置文件中,好使就行,方法不止一种.
安装idea并且在其中安装lombok,mybatisX插件
前端使用Visual Studio Code,也要安装一些插件,如下
- Auto Close Tag
- Auto Rename Tag
- Chinese(Simplified) ,我不是很需要
- ESLint 前端语法检查
- HTML Css Support
- HTML Snippets
- Javascript (ES6) code snippets
- live server
- open in browser
- Vetur
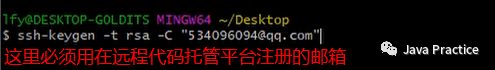
13. 配置Git-ssh
Git 客户端下载
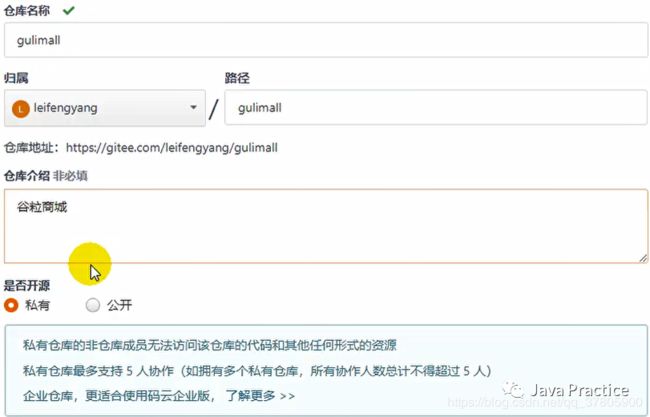
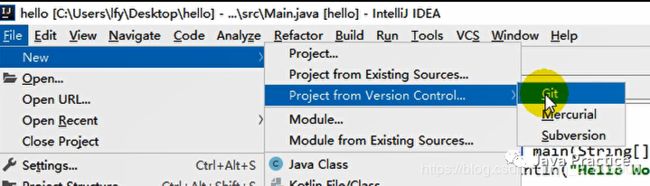
14.环境-项目结构创建&&提交到码云
新建完Git项目以后,就要创建各个模块了,下面以product模块为例

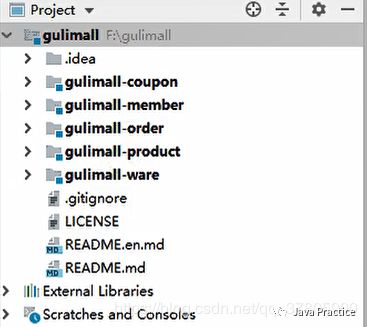
 其它模块如法炮制即可,下面是最终的结构
其它模块如法炮制即可,下面是最终的结构
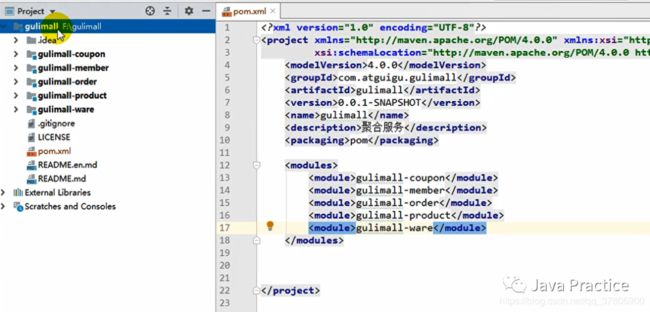
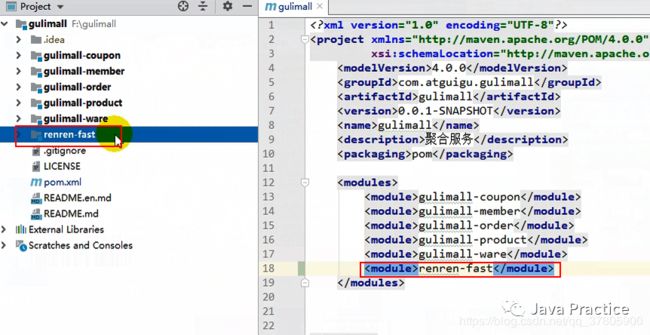
注意整个项目的pom.xml形式如下: 像整个项目的pom.xml导入到idea的maven工具中,方法如下,这样以后,做clean,package之类的操作通过该root就可以了!
像整个项目的pom.xml导入到idea的maven工具中,方法如下,这样以后,做clean,package之类的操作通过该root就可以了!
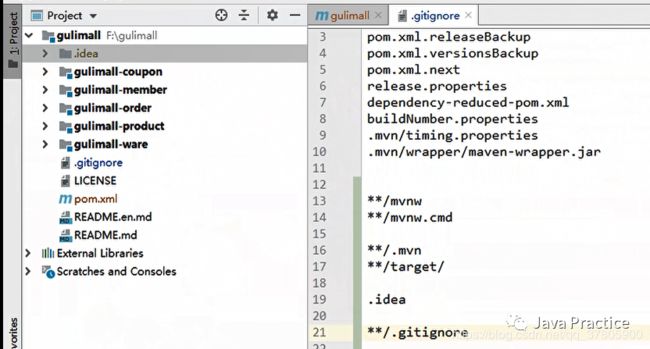
在总项目中的.gitignore中添加一些文件排除非必要项. 安装Gitee插件
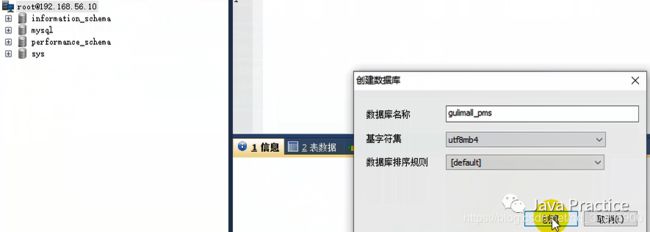
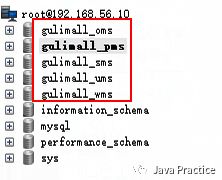
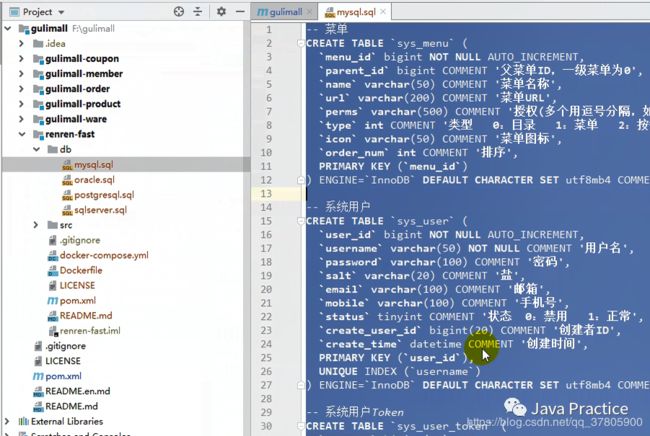
15.环境-数据库初始化
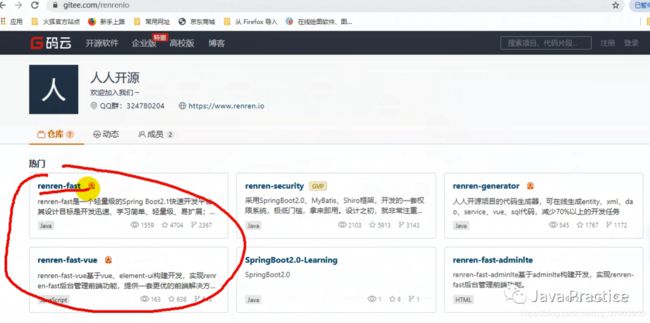
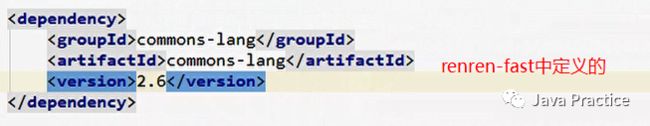
16.快速开发-人人开源搭建后台管理系统
将renren-fast的.git删掉,然后把这个文件夹拷贝到我们的项目中作为一个module renren-fast-vue的.git也删掉,之后会用VS Code来打开.
 请添加图片描述
请添加图片描述
 请添加图片描述
请添加图片描述
npm config set registry http://registry.npm.taobao.org 在这里插入图片描述
在这里插入图片描述
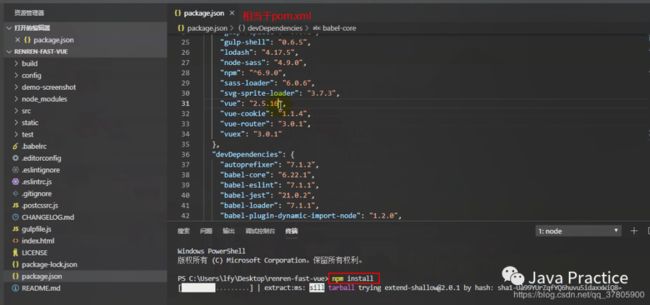
- 用VS Code打开renren-fast-vue 安装依赖
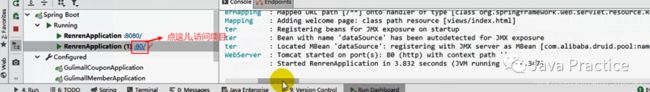
 启动前端项目
启动前端项目 前端项目启动完毕
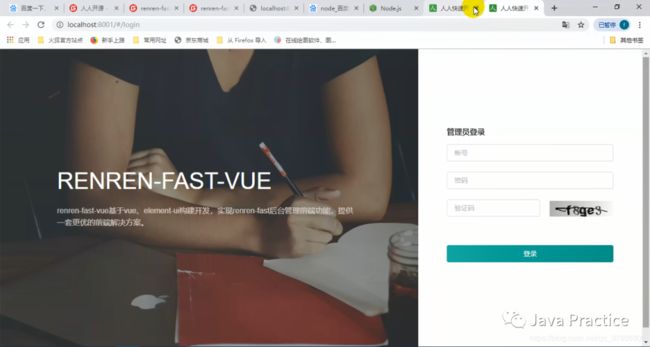
前端项目启动完毕 进入项目启动完毕的URL
进入项目启动完毕的URL 点击验证码可以看到发送请求给URL了.
点击验证码可以看到发送请求给URL了.
 默认用户名和密码都是admin,然后验证码输入正确以后就可以登录了.
默认用户名和密码都是admin,然后验证码输入正确以后就可以登录了.
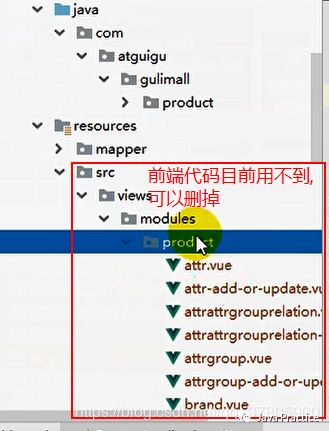
17.逆向工程搭建使用
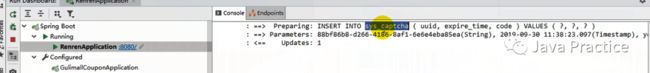
 在这里插入图片描述
在这里插入图片描述
- 项目中缺失很多依赖,因此需要创建一个common模块提供依赖给其它模块使用(下面东西比较琐碎,我认为可以自己动脑解决)
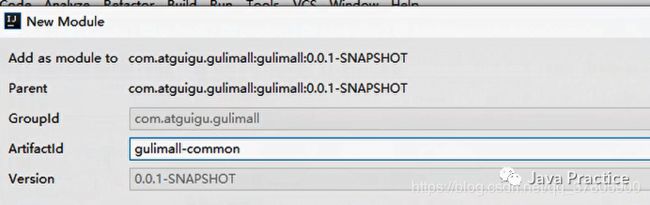
 创建common模块
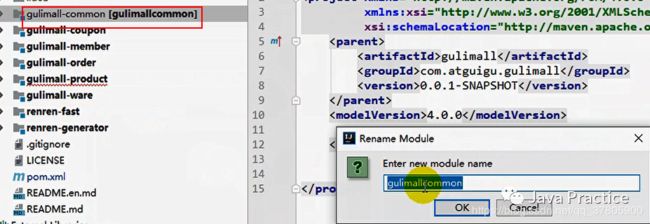
创建common模块 shift+F6修改模块名
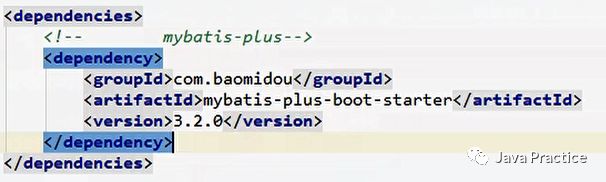
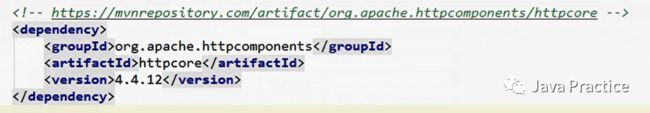
shift+F6修改模块名 在maven.xml中导入依赖
在maven.xml中导入依赖



 把renren-fast模块的一些类放到common 模块中,不然也会报错
把renren-fast模块的一些类放到common 模块中,不然也会报错
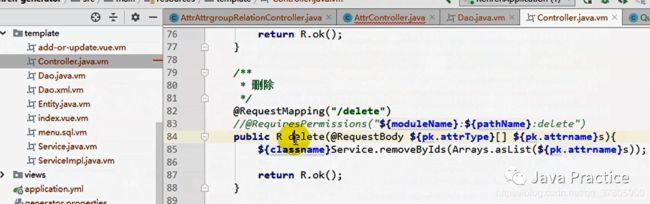
把controller 中的@RequirePermissions注解掉,这是shiro的注解,后面我们要采用spring-security. 这样以后Controller也不会带有这些注解导致报错了
18.快速开发-配置&测试微服务基本CRUD功能
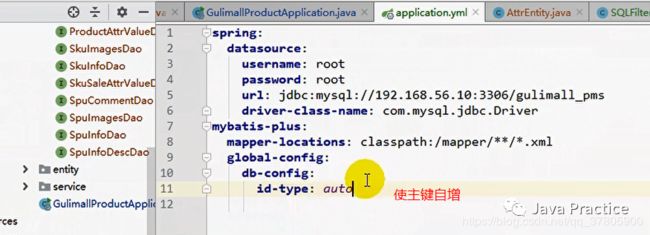
- 整合mybatis-plus(要导入依赖,17中已经导入)
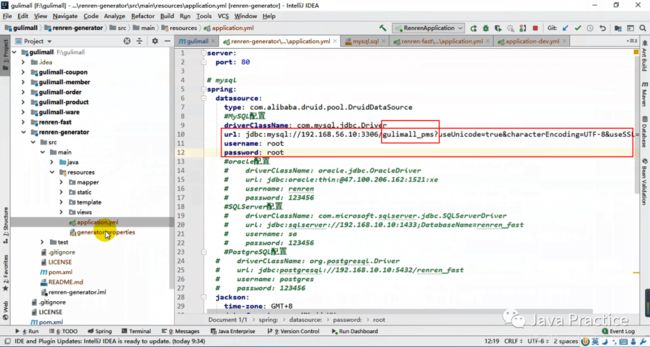
- 配置
 在这里插入图片描述
在这里插入图片描述
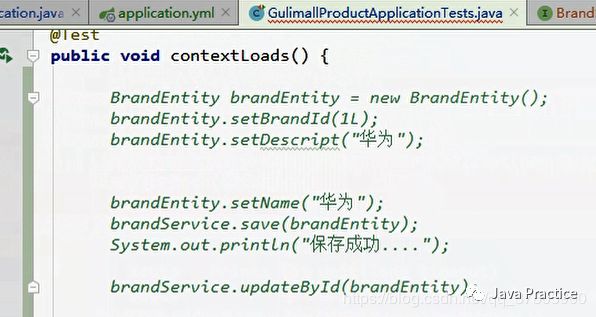
- 测试(在test文件夹下测试,逐个类进行就是,了解下如何使用)

19.逆向生成微服务的所有CRUD代码(视频可以跳过!但自己还要动手实践!)
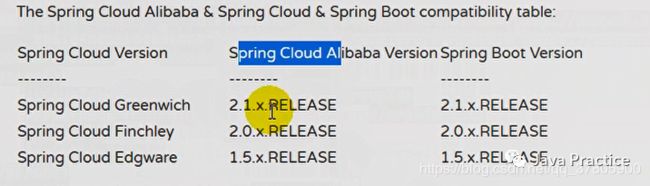
20.分布式组件~~~SpringCloud Alibaba简介
 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述