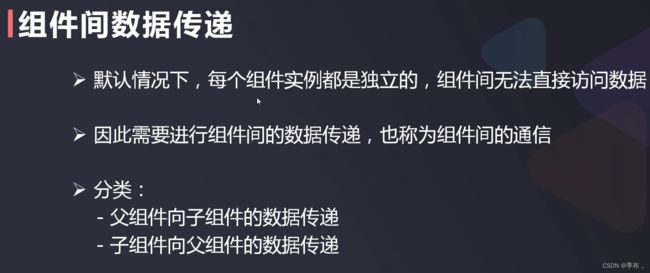
Vue 组件化
<body>
<div id="app">
<my-hello>my-hello>
div>
<template id="content">
<div>
<h3>自定义全局组件h3>
<p>MyHellop>
<p>name:{{name}}p>
div>
template>
body>
<script>
const app = Vue.createApp({
data(){
}
})
app.component('my-hello',{ // 组件名使用短横线相连,全小写
template:'#content',
data(){
return{
name:'tom'
}
}
})
const vm = app.mount('#app')
script>
组件多次调用,他们之间是互不影响的
<body>
<div id="app">
<my-hello v-for="(item,index) in 3" :key="index">my-hello>
div>
<template id="content">
<div>
<h3>自定义全局组件h3>
<p>MyHellop>
<p>name:{{name}}p>
<input type="text" v-model="name">
div>
template>
body>
<script>
const app = Vue.createApp({
data(){
}
})
app.component('my-hello',{ // 组件名使用短横线相连,全小写
template:'#content',
data(){
return{
name:'tom'
}
}
})
const vm = app.mount('#app')
script>
<body>
<div id="app">
<comp-a>comp-a>
div>
<template id="a">
<div>
<h3>组件Ah3>
<p>{{msg}}p>
div>
template>
body>
<script>
const app = Vue.createApp({
components:{
'comp-a':{
template:'#a',
data(){
return{
msg:'aaa'
}
}
}
}
}).mount('#app')
script>
<body>
<div id="app">
<comp-a>comp-a>
div>
<template id="a">
<div>
<h3>组件Ah3>
<p>{{msg}}p>
<comp-b>comp-b>
div>
template>
<template id="b">
<div>
<h3>组件Bh3>
<p>{{msg}}p>
div>
template>
body>
<script>
const app = Vue.createApp({
components:{ // 局部组件
'comp-a':{ // 父组件
template:'#a',
data(){
return{
msg:'aaa'
}
},
components:{ //局部组件
'comp-b':{ //子组件
template:'#b',
data(){
return{
msg:'bbb'
}
}
}
}
}
}
}).mount('#app')
script>
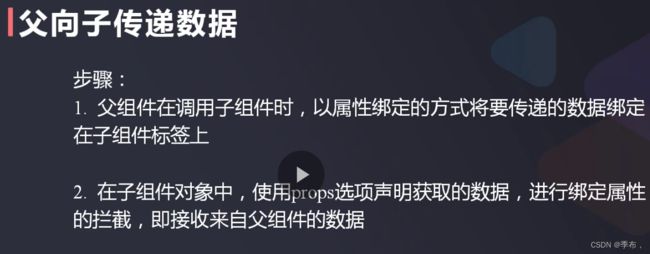
<body>
<div id="app">
<my-hello>my-hello>
div>
<template id="hello">
<div>
<h2>hello父组件h2>
<h2>访问自己的数据: {{ msg }},{{info}},{{user.username}}h2>
<hr>
<my-world :msg="msg" :info="info" :user="user">my-world>
div>
template>
<template id="world">
<div>
<h2>world子组件h2>
<h3>访问父组件数据:{{msg}},{{info}},{{user.username}}h3>
div>
template>
body>
<script>
const app = Vue.createApp({
components:{
'my-hello':{ //父组件
template:'#hello',
data(){
return{
msg:'welcome',
info:'vue',
user:{
id:1001,
username:'admin',
password:'123'
}
}
},
components:{
'my-world':{ //子组件
template:'#world',
// 接收方式一
// props:['msg','info','user']
// 接收方式二
props:{
msg:String,
info:{
type:String,
default:'csdn'
},
user:{
type:Object
}
}
}
}
}
}
}).mount('#app')
script>
<body>
<div id="app">
<my-hello>my-hello>
div>
<template id="hello">
<div>
<h2>hello父组件h2>
<hr>
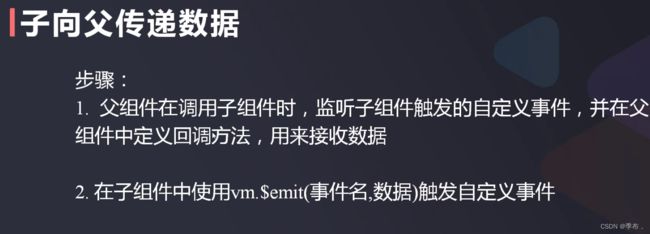
<my-world @e-data="get">my-world>
<h2>访问子组件数据:{{sex}}h2>
div>
template>
<template id="world">
<div>
<h2>world子组件h2>
<h2>访问自己的数据:{{sex}}h2>
<button @click="send">将子组件的数据传递给父组件button>
div>
template>
body>
<script>
const app = Vue.createApp({
components: {
'my-hello': { //父组件
template: '#hello',
data() {
return {
sex:null
}
},
methods: {
get(sex) {
this.sex = sex
}
},
components: {
'my-world': { //子组件
template: '#world',
data() {
return {
sex: 'male'
}
},
methods:{
send(){
// 使用$emit() 触发一个自定义事件
this.$emit('e-data',this.sex)
}
}
}
}
}
}
}).mount('#app')
script>
<body>
<div id="app">
<button @click="flag='CompA'">组件Abutton>
<button @click="flag='CompB'">组件Bbutton>
<button @click="flag='CompC'">组件Cbutton>
<hr>
<component :is="flag">component>
div>
body>
<script>
Vue.createApp({
data(){
return{
flag:'CompA'
}
},
components:{
CompA:{
template:'组件A
'
},
CompB:{
template:'组件B
'
},
CompC:{
template:'组件C
'
},
}
}).mount('#app')
script>
默认情况下点击A组件,A组件会被创建,点击B组件创建B组件的同时销毁A组件
<body>
<div id="app">
<button @click="flag='CompA'">组件Abutton>
<button @click="flag='CompB'">组件Bbutton>
<button @click="flag='CompC'">组件Cbutton>
<hr>
<component :is="flag">component>
div>
body>
<script>
Vue.createApp({
data(){
return{
flag:'CompA'
}
},
components:{
CompA:{
template:'组件A
',
created(){
console.log('组件A-------created')
},
unmounted(){
console.log('组件A-------unmounted')
}
},
CompB:{
template:'组件B
',
created(){
console.log('组件B-------created')
},
unmounted(){
console.log('组件B-------unmounted')
}
},
CompC:{
template:'组件C
',
created(){
console.log('组件C-------created')
},
unmounted(){
console.log('组件C-------unmounted')
}
},
}
}).mount('#app')
script>
缓存组件不会销毁切换之前的组件
<keep-alive>
<component :is="flag">component>
keep-alive>
<body>
<div id="app">
<comp-a>
<p>111p>
comp-a>
<hr>
<comp-a>
<p>222p>
comp-a>
div>
<template id="a">
<div>
<h3>组件Ah3>
<slot>slot>
div>
template>
body>
<script>
Vue.createApp({
data(){
return{
flag:''
}
},
components:{
'comp-a':{
template:'#a'
}
}
}).mount('#app')
script>