用GitHub Actions自动部署Hexo
本文不算原创,是根据参考文档结合自己的需要修改而成,但也非转载和翻译。
老苏一直用 hexo 发博文,发布过程经历了 三个阶段
第一阶段 : 在家里的台式机上发布 hexo ,流程是先把要发布博文的 md 文件放到 _posts 目录,然后在 Git Bash Here 命令行中执行
# 清除缓存
hexo clean
# 生成静态网页并开始部署
hexo g -d
第二阶段 :在其他机器上发博文,不仅要安装 hexo 的支撑环境,还要做文件同步,所以后来又折腾了 hexo-admin 和 hexon。
第三阶段 :折腾了自动化的工具 Github Action ,用来完成 hexo 的自动化部署,已经稳定运行了一段时间,而且解决了 Gitee 必须手动发布的问题。
什么是 GitHub Actions ?
GitHub Actions是一个CI/CD(持续集成/持续部署)工具,GitHub于2018年10月推出,正式版于2019年11月正式推出。
本文假设你已经有了自己的 hexo 静态博客,因此只简单介绍了自动化部署需要的设置。
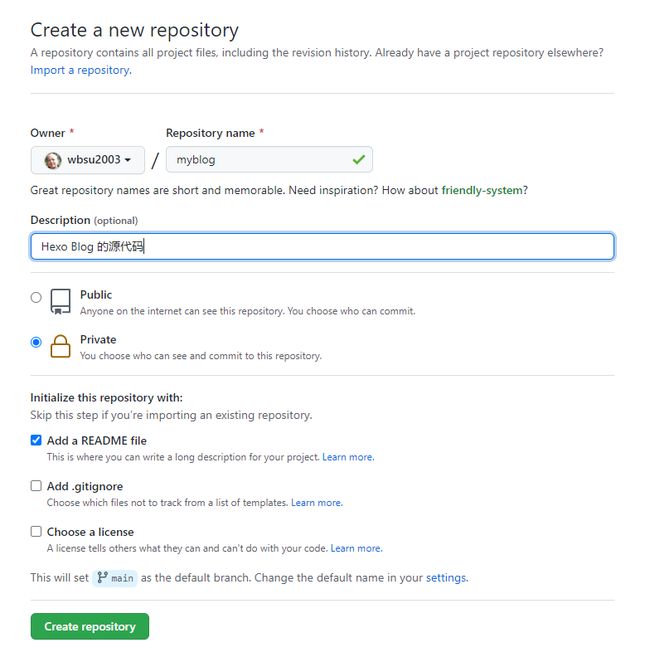
创建代码仓库
- 老苏已经有了
wbsu2003.github.io仓库用来存放静态博客页面,仓库类型是public - 新建一个
myblog仓库用来存放Hexo项目的源码,这个仓库的类型是private
记得勾选 Add a Readme file 来完成 repository 的初始化
生成部署密钥
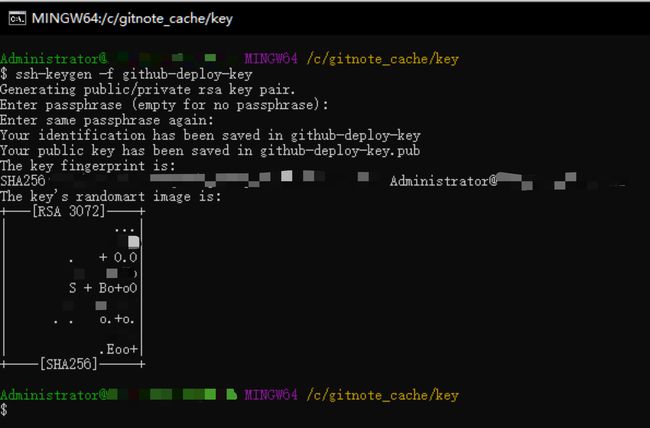
在 Git Bash Here 中执行
# 生成秘钥
ssh-keygen -f github-deploy-key
一路按回车直到生成成功
会在当前目录中生成两个文件,私钥文件 github-deploy-key 和公钥文件 github-deploy-key.pub
配置部署密钥
私钥
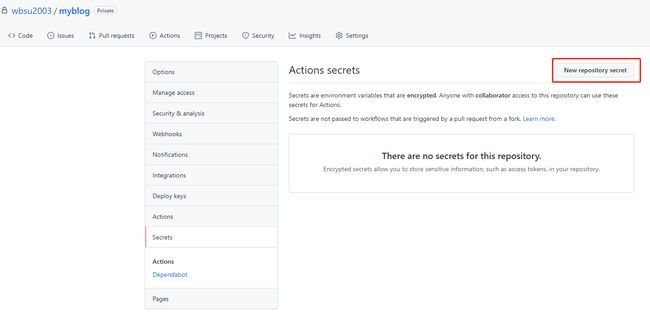
复制 github-deploy-key 文件内容,在 myblog 仓库 Settings -> Secrets -> New repository secret 页面上添加。
- 在
Name输入框填写HEXO_DEPLOY_PRI - 在
Value输入框填写github-deploy-key文件内容
添加完成
另外建一个用于同步到 gitee 的私钥,用于存储 gitee 的密码
- 在
Name输入框填写GITEE_PASSWORD - 在
Value输入框填写gitee的密码
公钥
复制 github-deploy-key.pub 文件内容,在 wbsu2003.github.io 仓库 Settings -> Deploy keys -> Add deploy key 页面上添加。
- 在
Title输入框填写HEXO_DEPLOY_PUB - 在
Key输入框填写github-deploy-key.pub文件内容 - 勾选
Allow write access选项
同步代码
接下来老苏把群晖上的 blog 提交到了 myblog 仓库
# 将 blog 目录变成 git 可以管理的仓库
git init
# 把文件添加到版本库中
git add .
# 把文件提交到仓库。引号内为提交注释
git commit -m '第一次提交'
# 关联到远程库
git remote add origin https://github.com/wbsu2003/myblog.git
# 或者
git remote add origin [email protected]:wbsu2003/myblog.git
# 把本地库的内容推送到远程
## 第一次使用加上了-u参数,是推送内容并关联分支。
git push -u origin main
# 下次直接提交
git push origin main
# 强制更新
git push -f origin main
如果要同步到本地,可以执行下面的命令进行拉取
# 同步下拉代码
git pull origin main
创建 Workflow
在 myblog 根目录下创建 .github/workflows/deploy.yml 文件,目录结构如下。
myblog (repository)
└── .github
└── workflows
└── deploy.yml
deploy.yml 的内容如下
理论上只要修改环境变量
env部分和Install dependencies
# Action 的名字
name: Hexo Auto Deploy
on:
# 触发条件1:main 分支收到 push 后执行任务。
push:
branches:
- main
# 触发条件2:手动按钮
workflow_dispatch:
# 这里放环境变量,需要替换成你自己的
env:
# Hexo 编译后使用此 git 用户部署到 github 仓库
GIT_USER: wbsu2003
# Hexo 编译后使用此 git 邮箱部署到 github 仓库
GIT_EMAIL: [email protected]
# Hexo 编译后要部署的 github 仓库
GIT_DEPLOY_REPO: wbsu2003/wbsu2003.github.io
# Hexo 编译后要部署到的分支
GIT_DEPLOY_BRANCH: master
# Hexo 编译后使用此 gitee 用户部署到gitee仓库
GITEE_USER: wbsu2003
# Hexo 编译后要部署的 gitee 仓库
GITEE_DEPLOY_REPO: wbsu2003/wbsu2003
# Hexo 编译后要部署到的分支
GITEE_DEPLOY_BRANCH: master
# 注意替换为你的 GitHub 源仓库地址
GIT_SOURCE_REPO: [email protected]:wbsu2003/wbsu2003.github.io.git
# 注意替换为你的 Gitee 目标仓库地址
GITEE_DESTINATION_REPO: [email protected]:wbsu2003/wbsu2003.git
jobs:
build:
name: Build on node ${{ matrix.node_version }} and ${{ matrix.os }}
runs-on: ubuntu-latest
if: github.event.repository.owner.id == github.event.sender.id
strategy:
matrix:
os: [ubuntu-18.04]
node_version: [12.x]
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Checkout deploy repo
uses: actions/checkout@v2
with:
repository: ${{ env.GIT_DEPLOY_REPO }}
ref: ${{ env.GIT_DEPLOY_BRANCH }}
path: .deploy_git
- name: Use Node.js ${{ matrix.node_version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node_version }}
- name: Configuration environment
env:
HEXO_DEPLOY_PRI: ${{secrets.HEXO_DEPLOY_PRI}}
run: |
sudo timedatectl set-timezone "Asia/Shanghai"
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan -t rsa github.com >> ~/.ssh/known_hosts
# coding 已取消同步
ssh-keyscan -t rsa e.coding.net >> ~/.ssh/known_hosts
ssh-keyscan -t rsa gitee.com >> ~/.ssh/known_hosts
git config --global user.name $GIT_USER
git config --global user.email $GIT_EMAIL
- name: Install dependencies
run: |
npm install hexo-cli -g
npm install
# 根据你安装的组件进行安装
npm uninstall hexo-generator-index --save
npm install hexo-baidu-url-submit hexo-generator-index2 hexo-symbols-count-time hexo-blog-encrypt hexo-deployer-git --save
# 复制中文语言包,解决菜单英文的问题
cp zh-CN.yml node_modules/hexo-theme-next/languages/
- name: Deploy hexo
run: |
npm run deploy
# 以下为发布到gitee
- name: Sync to Gitee
uses: wearerequired/git-mirror-action@master
env:
# 直接使用了 HEXO_DEPLOY_PRI
SSH_PRIVATE_KEY: ${{ secrets.HEXO_DEPLOY_PRI }}
with:
# GitHub 源仓库地址
source-repo: ${{ env.GIT_SOURCE_REPO }}
# Gitee 目标仓库地址
destination-repo: ${{ env.GITEE_DESTINATION_REPO }}
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# 你的 Gitee 用户名
gitee-username: ${{ env.GITEE_USER }}
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: ${{ env.GITEE_DEPLOY_REPO }}
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: ${{ env.GITEE_DEPLOY_BRANCH }}
触发部署
老苏在 hexo 的菜单中建了一个 发文 菜单,地址指向了 myblog 仓库中的 _post 目录
只要将 md 文件通过 Add file --> Upload files 上传到仓库,就会自动触发自动部署
第一篇自动部署的文章是『 德业DYD-T22A3除湿机接入HomeAssistant记录 』
目前的发布时间都在 3 分钟以内
小结
本文是照着参考文档做的,如果您在实践中遇到什么问题,请多看看原文,不管怎么说,老苏都能成功,你也一样可以的
参考文档
利用 Github Actions 自动部署 Hexo 博客 | Sanonz
地址:https://sanonz.github.io/2020/deploy-a-hexo-blog-from-github-actions/
利用github Actions自动同步项目到gitee并自动部署Gitee Pages
地址:https://bore.vip/archives/github-actions-sync-to-gitee/