项目开发流程
目录
博客一
工程架构
项目架构
业务开发
联调及投产上线
博客二:
一、需求分析
二、等视觉与交互设计(很重要,拿不到交互不给排期)
三、项目开发(项目完成度基本与视觉设计和交互设计保持一致)
四、预留充分的自测时间(测试功能和样式)
五、前后端联调(调接口功能与字段限制)
六、视觉与交互验收
七:产品验收;
八、提交测试:完成上述步骤之后产品才能提交测试;
九、线上接口回归(后端上线以后需要进行线上接口功能回归之后才能进行上线)
十、新项目的上线前准备
博客三:
1.产品经理输出原型图以及进行评审
2.UI跟进原型输出UI图
3.前端根据UI图进行前端界面开发
4.根据后端swagger进行字段填充,以及部分功能开发
5.前后端功能联调、完成自测
6.UI以及产品经理查看初步联调完成的项目
7.发布测试、修改BUG、发布上线
8.项目总结
博客四:
需求评审
视觉评审
排期评估
技术选型
概要设计
开发环节
产品体验
代码评审/代码review
视觉走查
测试环节
发布方案
上线确认
博客四:
一、产品设计
1、原型交互图2、产品设计文档3、文档参考:
二、原型评审
三、项目分工
四、项目开发
编辑第一阶段:库/框架选型
第二阶段:简单构建优化
第三阶段:JS/CSS模块化
第四阶段:组件化开发与资源管理
五、项目测试
六.项目构建
七.项目上线
博客一
工程架构- 项目架构 - 业务开发 - 联调 - 自测 - 提测 - 上线
工程架构
要配置一个能跑起来的工程,目前来说是离不开webpack。
webpack可以帮我们做很多事情,比如如何编译jsx文件、如何处理图片等静态文件、如何打包、如何做前端优化等等。
随着webAPP的发展,单页应用越来越多,服务端渲染也越来越受到前端开发者的重视,而webpack也可以帮助我们做到服务端渲染。
工程架构要达到的目的有三,分别是:
- 解放生产力 我们希望 在开发过程中,把精力都聚焦在业务代码上,不需要考虑其他重复性的操作,比如:
- 源代码预处理
- 自动打包、自动更新页面显示
- 自动处理图片依赖,保证开发和正式环境的统一
- 围绕解决方案搭建环境 react、vue、angular等框架的开发模式都是不一样的。react是jsx文件,vue是.vue文件,angular使用ts开发等。浏览器无法直接解析jsx、.vue等,我们需要一个编译的过程。 所以我们需要注意的点有:
- 不同的前端框架需要不同的运行架构
- 预期可能出现的问题并规避,比如使用sass来规避未来项目大了后CSS编写的问题等
- 保证项目的质量 主要有两点作用,一是保证风格一致,有利于团队成员更好理解,二是有利于代码排错。 常用的方案有:
- code lint
- git commit 预处理
项目架构
工程搭建好了之后,我们就要搭建项目架构。
工程建构考虑的是让工程跑起来、更方便进行开发,而项目架构是考虑的项目的分层、更好地编程及更好的扩展性。
项目架构要考虑的点包括:
- 技术选型:假设我们做的是react项目,那我们就要配置路由和数据仓库。数据路由我们可以毫无疑问地使用react-router来做。数据仓库(store)部分我们可以考虑使用redux,也可以考虑使用Mobx这个后起之秀。Mobx相对redux来说更加简单,效率也更高。
- 整体代码风格
业务开发
项目架构搭建好,就可以真正动手开发业务了。
联调及投产上线
由于本文是针对前端项目,所以不会过多考虑后端的开发。
前端业务代码开发完毕,就可以跟后端童鞋进行联调,并交付测试组测试,最终投产上线~
原文链接 前端项目开发流程思考 - 掘金
博客二:
需求分析 - 等视觉与交互设计 - 项目开发 - 自测 - 联调 - 视觉与交互验收 - 产品验收 - 测试 - 上线
一、需求分析
1、需求评审:
时间:在产品设计完成以后,进入正式的开发流程之前,
组织者:产品设计(PM);
目的:统一大家对产品的认识,及时发现产品设计缺陷,尽可能降低后续修改需求的频率;
参与者:后端开发、前端开发、交互设计、视觉设计;需求来源方(有可能的话)
形式:会议
复制代码2、需求分析
分析关键功能、应用场景等;基本上在需求评审和分析阶段就对项目的整体实现方案有个基础设计;
对核心功能的实现难度有个清晰的认识、方案不清楚的时候需要提前做好技术调研;
一方面可以给出一个比较准确的排期;另一方面避免了自己在真正开发的时候遇到难以解决的方案,推倒重来,非常狼狈
复制代码二、等视觉与交互设计(很重要,拿不到交互不给排期)
话是这么说,一般排期都等不到视觉交互的交付(前端啊);
在这个阶段一般都是要给出项目排期了(多给自己排点填坑的时间)
三、项目开发(项目完成度基本与视觉设计和交互设计保持一致)
四、预留充分的自测时间(测试功能和样式)
五、前后端联调(调接口功能与字段限制)
经常需要改接口逻辑、甚至加接口造成前端需要修改对应的校验或功能;
六、视觉与交互验收
做好开发和自测;视觉与交互的验收很容易;预留一到两天就ok了
复制代码七:产品验收;
产品验收很重要、往往他们预计的东西跟设计出来的东西效果是不一致的;甚至会因为实际应用情况需要修改产品设计逻辑 ;需要预留一定时间进行修改
复制代码八、提交测试:完成上述步骤之后产品才能提交测试;
保证提测质量(测试周期也会比较长、并且在测试过程中需要及时修改bug、甚至影响业务逻辑的bug需要在一到两个小时之内进行修复)
复制代码九、线上接口回归(后端上线以后需要进行线上接口功能回归之后才能进行上线)
十、新项目的上线前准备
1、资源申请;
2、沙盒环境部署测试(需要进行模拟真实的线上部署测试)
3、线上部署测试(QA进行交付之后、自己需要进行更新迭代测试、保证项目完整可用)、、
原文链接 前端项目开发流程 - 掘金
博客三:
1.产品经理输出原型图以及进行评审
- 产品经理根据需求出原型图
- 原型交互麻烦的地方尽量做的清晰,流程明确
- 原型图出完之后需要进行评审,前后端以及涉及到的相关人员进行原型评审,针对疑问的地方提出疑问,不好实现的地方提出不好实现的原因或者可以调整的地方,商量解决方案,针对可以优化的地方或者可以换种方案实现相同效果并能提升工作效率的地方给与建议
- 针对不明确的需求要提出,商量最终解决方案
- 熟悉整个需求的流程,后续开发可以更加明确、快速,避免不必要的沟通
2.UI跟进原型输出UI图
- UI根据原型以及规范进行设计UI图(UI需要与产品经理沟通到里面的细节来实现交互、也要分析功能实现的难度,多与相关人员进行沟通,给与产品建议),设计完成需要产品经理进行确认,确认后提供出来放进蓝湖里(蓝湖里有标记界面元素的大小以及颜色方便开发),大家可以查看,项目图片比较多的需要输出图片
3.前端根据UI图进行前端界面开发
- 前端查看设计图进行规划,提取洁面中可以复用的模块重复利用,分析界面是否有实现难度比较困难的地方,结合之前的原型评审看两者是否有出入,进行沟通
- 前段进行功能排期,按功能大小以及难度进行功能时间的评估,和后端沟通好排期时间,保证大家能够有效的开发合作
- 针对功能复杂的地方要先理清思路,不要盲目开发
- 前端搭建框架
- 根据设计图进行前端界面开发,以及遇到的问题及时与产品经理、UI、后台人员沟通,保持大家信息一致,针对不清楚的地方也要及时沟通,以免做错功能
4.根据后端swagger进行字段填充,以及部分功能开发
- 前后端都要按照规范进行开发,针对不规范的地方要给与提出、指正,营造出规范的工作模式,以后维护成本和沟通成本更低以及开发效率更高
- 前端根据后端输出的swagger进行界面字段的填充以及针对缺少字段或者数据结构进行提出,及时与后端反应,尽量让大家都能以最小的改动完成后续开发工作
5.前后端功能联调、完成自测
- 前后端功能联调,联调通过并完成自测
- 检查功能完成情况,看是否有遗漏
- 出现问题及时沟通解决
6.UI以及产品经理查看初步联调完成的项目
- UI指出项目中与UI不一致的地方以及可以优化的地方
- 产品经理指出项目中与产品原型或者功能实现不一致的地方
7.发布测试、修改BUG、发布上线
- 自测完成后提交测试,测试根据提交的项目以及需求进行测试,提出BUG给相关人员修改,开发人员周期行的配合修改BUG,保证今天能修改昨天的BUG
- 发布Dev环境,配合测试,修改BUG以及需求优化
- 发布test环境,修改BUG以及需求优化
- 发布it环境,修改BUG以及需求优化
- 发布pre环境,修改BUG以及需求优化
- pre验收之后,发布线上环境,产品验收
8.项目总结
- 总结项目中遇到的问题以及不顺利的地方,大家沟通,避免下次还会再出现这样的问题,也可以针对项目中做得比较好的地方大家一起学习,相互更快、更高效、更轻松的完成项目
原文链接 前端开发流程 - 百度文库
知乎这篇也可 web前端开发流程是什么? - 知乎
博客四:
需求评审
一般在做需求评审时,PRD里只有交互稿,尚未有视觉稿。需要在评审结束并达成一致后,再输出视觉稿。
1、需求分析:需求点逐一讨论、需求合理性、交互评审、逻辑梳理,以及可能遗漏的部分。
提示:逻辑梳理的过程很花时间,贯穿开发始末。
2、涉及渠道/环境:
渠道和环境,往往是需求盲点,也是影响技术选型和开发进度的关键因素。
- App:App原生页面、App内嵌H5、App内嵌小程序。
- 小程序:技术栈视角:小程序原生页面、小程序内嵌H5、App内嵌小程序。
- 普通H5:微信H5、M站(即普通浏览器环境)
- B端:运营管理平台等等
3、可行性分析:是否有技术上的实现难点,是否有其他的依赖条件。
数据来源:哪些是调接口,哪些是做成可配置,哪些是前端写死;可配置的部分,是前端读取,还是接口读取然后返给前端。提示:可配置的灵活性与风险正相关。
异常流设计:容错、容灾、兜底、降级、回退机制、风险可控。prd一般只写了正常流的逻辑,异常流往往需要研发同学配合做全盘考虑。
6、需求变更:如有需求不明确、改需求、加需求、砍需求、加时间、改时间、加人力等等,需要提前预判风险。
视觉评审
1、进度跟进:视觉稿是分批交付,还是一次性给到?这是要首先考虑的。
按照历史经验,前端项目进度的延误,有一半的概率依赖于视觉稿的进度;因为一个新页面的开发,前端有30%~50%的工作在做页面构建。
2、视觉稿的文件格式:
- Sketch 原型设计软件:.sketch 格式。一般用来画视觉稿。
- Figma 原型设计软件:.fig 格式。
- Axure 原型设计软件::.rp 格式。Axure 一般用来画交互稿。如果是输出高保真的视觉稿,推荐用 Sketch 或 Figma。
- Photoshop 软件: .psd 格式。专门做图片处理。当然,有些CP外包人员的技能单一,喜欢用PS输出视觉稿。
- Adobe Illustrator 软件(简称AI软件):.ai格式。制作矢量图。
- Adobe After Effects(AE) 软件:.aep 格式。制作动画。
备注:Sketch 是Mac平台独有的原型设计软件,最为知名和常见。Figma 是最近比较火的全平台原型设计软件,有取代 Sketch 的趋势。
【划重点】交付视觉稿时,需要视觉同学输出“带尺寸标注”的视觉规范文件。
3、检查需求:是否覆盖需求和交互设计中的全部设计点。
4、检查视觉规范:
- 样式和配色,是否符合页面和产品的整体风格。
- 尺寸规范:移动端的视觉稿宽度是750px。
- 排版、对齐、一致性。推荐阅读书籍《写个大家看的设计书》,了解基本的设计原则。
- 字体:字号大小(一般是12px以上,特别小的是10px以上)、字重(注意bold属性值为700),以及有哪些特殊字体。尤其要注意字体的版权问题。
5、哪些图是前端构建,哪些图是写死图片资源,哪些是可配置;可配置的图中,需要把每个元素做拆解,这个元素是合并到背景图中,还是单独切图,还是读取数据。
6、切图格式:png(透明格式)、jpg
切图的图片大小,不要太大。移动端的大图(比如幕帘弹窗的背景图)建议不超过50kb,小图建议不超过20kb。图片在上传之前,可以先在 TinyPNG – Compress WebP, PNG and JPEG images intelligently 上进行压缩。
7、复杂图形、动画的实现难度和实现方式,技术评估。详见接下来要讲的「技术选型」。
排期评估
1、排期一般包含这几个要素:
- 开发时间:视觉构建时长、接口文档(接口协议)交付时间、前后端联调时间、自测时间
- 转体验时间
- 转测时间
- 上线时间(以及,需确认业务投放时间)
2、评估排期时,要根据视觉稿排期,不要根据交互稿排期。这是首先要强调的。一个新页面的开发,前端有30%~50%的工作在做页面构建。 只看交互稿的话,无法评估真实的开发工作量。
3、前端开发工作包括:概要设计、视觉构建、逻辑代码、前后端联调、自测、转体验。每一项都要单独拆解后评估时间,加在一起就是整体的排期。
4、排期时,要考虑其它的依赖因素:比如视觉稿延期、需求不明确、接口进度、测试进度,当然最重要的是上线进度。紧急项目,经常是根据上线时间倒推开发排期。
5、即将进入开发阶段后,与测试部门协调测试资源,确认转测时间;大型项目&重点项目,需要在需求评审阶段,提前知会测试部门,让其预留时间。
6、如果自己有在并行开发其他项目,则排期时需要给自己预留 buffer。并行开发两个项目是家常便饭;但,这个项目在测试时,往往很难抽身去做别的项目,因为会一直被测试童鞋牵制。
7、开发排期:如果开发排期有变更,需要立即周知其他相关人员,尤其是要评估测试排期的风险。测试排期比开发排期 更难变更。
技术选型
技术选型千变万化,百家争鸣。这里需要列出你所在部门的常用技术选型,并非市面上的技术栈罗列。
1、页面开发框架:
(1)多端页面:(小程序原生页面、H5)
- Taro 框架(基于 React技术栈)
注2:有些业务,一开始只做H5,后来迭代时,要求做小程序原生页面。这一点也要纳入需求评估。
(2)H5页面:Vue.js 框架、React 框架
(3)App端:
- Android端开发语言:Kotlin(新)、Java(老)
- iOS端开发语言:Swift(新)、Objective-C(老)
(4)B端开发,UI框架:
- React 技术栈:Ant Design(简称Antd)
- Vue 技术栈:Element、Ant Design Vue
- 较简单的CSS响应式框架:Bootstrap
(5)Node.js后端开发框架:
- Koa:新一代 Node.js 框架。
- Egg.js:Egg 是在Koa基础上进一步封装的企业级Web开发框架。
- Express:比较老的Node.js 框架。
2、CSS预处理器:SASS
3、复杂图形、动画的实现难度和实现方式,技术评估:
-
gif 动图:尽量不用。因为文件太大,且效果模糊。
-
CSS3 动画:适合简单的、有规律的动画。举例:摆动的鱼、京喜工厂
-
Canvas:Canvas 动画、小程序分享图采用 Canvas 绘制
-
3D动画:WebGL(Three.js 是 WebGL 的综合库)常见案例:太阳系
-
游戏框架:Cocos 引擎
概要设计
- 需求背景及资源
- 风险评估
- 技术选型
- 项目结构设计
- 主要功能点逻辑设计
- 可扩展可复用设计
- 依赖接口
- 工作量拆解和排期
开发环节
1、代码设计:
(1)目录结构设计、代码风格
(2)公共组件、工具类设计:确保可复用、高内聚低耦合的原则。哪些可以复用京喜平台的公共组件,哪些需要自己单独写 components、utils。
(3)弹窗设计:如果一个页面有多个弹窗,建议先设计一个抽象的弹窗基类。设计弹窗时,需要考虑的是:
- 设计原则:易扩展、复用性强
- 避免重复代码
- 避免同一时间出现多个弹窗
- 弹窗的位置要严格居中(不能因为屏幕尺寸的大小变了,导致弹窗位置不居中)
- 处理滚动穿透这个顽疾。
2、视觉构建:
(1)后端在开发接口时,前端做视觉构建;视觉构建完成后,前端根据接口文档的定义,通过 mock 数据的方式调接口,写前端逻辑;待接口开发完成后,可进入前后端联调阶段。
(2)建议前端童鞋学会自己切图,可控程度更高,也能减少沟通成本。学会基本的 PS、Sketch操作就行,做一名合格的前端切图仔。
(3)对于规则的样式和动画,建议用代码实现,而不是图片。图片会降低页面的打开性能,且大屏都显示效果比较模糊。
(4)切图的尺寸要求:100%宽度以 750px 为准。
(5)像素级还原视觉稿:推荐使用 Snipaste 截图软件,按F1截图,F2贴图,然后调整贴图的透明度为50%,将贴图与前端页面进行像素级比对。
3、业务逻辑实现:
(1)建议先用思维导图,梳理业务逻辑,再着手写代码。思维导图有利于理清逻辑、事后复盘、高效给他人讲解,一目了然。重要的是思想,而不是用哪一款工具更酷。
(2)在调用接口时,要明确前端自己的安全边界:假设接口字段异常时,前端需要有自己的降级措施,不能完全依赖和信任字段,导致让页面直接白屏、交互异常、甚至挂掉。
(3)除了完成产品要求的业务逻辑之外,还要时刻考虑异常流的设计和容灾。
(4)很多前端童鞋在做需求时,有个习惯是不喜欢细看prd,只对着交互稿和视觉稿进行开发。这样做虽然省事,但有三道手续不能少:
- 开发前,一定要再和产品童鞋过一遍prd细节;
- 开发过程中,随时和产品童鞋反复沟通确认;
- 开发到80%时,自己对照prd,只字不差地阅读,看看是否有遗漏的地方。
4、非功能性需求。业务代码写完后,还有很多细节需要打磨。比如:
- 不同渠道的分享场景
- ppms 配置检查:运营配置端要做校验;是给产品运营用的,配置要尽量人性化。
- 添加埋点:曝光上报、点击上报、呼吸上报
- 监控上报、测试上报、badjs上报
- 重复代码精简
- 去掉 console.log、debugger 等多余的代码
- 图片、字体等静态资源压缩
- 常见的性能优化:骨架屏(按需)、图片懒加载、图片预加载、防抖节流、长列表滚动到可视区域动态加载
- 用户体验完善:返回定位、滚动穿透
- 屏幕适配
- 小程序代码瘦身
- 容灾演习
5、代码提交:
- 先 git pull,再 git push,减少代码冲突。
- commit粒度要尽量细
- commit之前,一定要diff代码,确认每一行改动,以免提交不必要的改动。
- Commit Message 常用格式:feat、fix、docs、merge
- 如合并代码时遇到冲突,一定要先解决完冲突后再提交代码。如冲突部分涉及到其他人的代码,一定要找到对应同学一起解决。
6、自测:
- 对照prd,查漏补缺。
- 在真机上体验页面,而不是在模拟器上。
- 写一部分测试用例,加快后续的测试进度。前面梳理的思维导图,其实就是测试的最佳素材。
产品体验
1、在真机体验,而不是在模拟器上。最好是 iOS和 Android 都要对比体验。
2、体验时,记录整理各种 todolist:
- 需求待确认 list:一些小的、风险可控的需求点,可以在体检阶段,集中向产品童鞋提出。
- 开发未完成 list:有哪些尚未完成的部分,需要和产品童鞋交代清楚。
- 已知 bug list
- 体验问题 list:边体验,边记录产品反馈的问题,并在稍后同步给测试童鞋。
- 依赖项 list:接口、视觉切图、真实的测试环境等等。
代码评审/代码review
代码 review 可以在测试期间进行。
review顺序:
- 业务核心逻辑
- 编码规范
- 关键位置、容易踩坑的地方,需要注释详细
- 系统保障(监控、容灾降级)
- 系统安全和风险
- 用户体验
视觉走查
视觉走查 可以在测试期间进行。
视觉童鞋都有像素眼,即便是一两个像素的区别,他们都能瞧出来。所以,建议前端童鞋加强自测,努力做到像素级还原视觉稿。
推荐前端童鞋使用 Snipaste 截图软件,按F1截图,F2贴图,然后调整贴图的透明度为50%,将贴图与前端页面进行像素级比对。
测试环节
1、建议加强自测质量。进入测试阶段后,测试童鞋会进行一轮冒烟测试,如果质量不合格,将会被打回,这就很尴尬了。
2、整理自测、测试、发布时需要的主流程checkList,每次迭代时都能用上。
转测邮件的基本元素,包括但不仅限于:
- prd链接、视觉稿链接
- 页面链接
- 项目相关人员
- 数据配置系统
- host 代理
- 接口文档
- 概要设计、前端开发整理(如果有的话)
- 测试用例(如果有的话)
- 核心业务逻辑梳理(如果有的话)
- 体验问题列举
- 测试重点建议
- 风险点评估
3、测试童鞋提的bug单,开发同学需要在 XX 小时内处理完成,否则会被QA催。
4、需要控制bug单数量,否则会被追责复盘。同类问题,建议测试童鞋合并到同一个bug单中。
5、测试管理系统 是所有人处理bug 流程的平台,不是让测试童鞋随便记录个人问题的。所以要提醒测试童鞋,明确该问题是bug,再提单;不是bug,要么不提,要么在沟通后驳回。
发布方案
- 发布顺序:一般是先发后端,再发前端
- 依赖项是否准备就绪:配置的数据、配置项等
- 是否会对线上业务、线上数据造成影响
- 本地环境、dev环境、gamma环境,均要做好验证。
- 回退机制
- 发布 checkList
上线确认
- 发布完成后,需要输出上线确认邮件
- 观察页面体验、页面性能表现
- 观察监控数据、业务调用量
- 总结复盘
原文链接 2022年Web前端开发流程和学习路线(详尽版) - 漫思 - 博客园
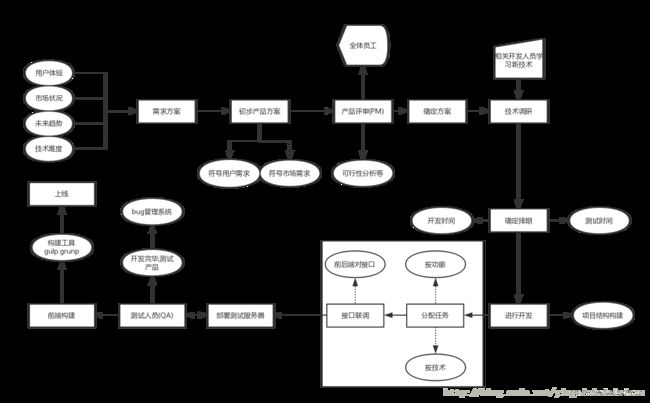
博客四:
产品设计 - 原型评审 - 项目分工 - 项目开发 - 项目测试 - 项目构建 - 项目上线
一、产品设计
主要负责人 : 产品经理
产品经理前期负责收集销售,客户,领导的零散需求,然后做需求分析,完成产品设计
需求分析一般有以下几种情况:
1.产品经理自己进行需求分析
2.产品经理和项目负责人进行需求分析
3.产品经理和整个项目成员共同开会讨论,进行需求分析
产品经理负责把需求梳理成一个可以演示的整体方案,主要包括2样东西:
1、原型交互图
2、产品设计文档
3、文档参考:
(1)-产品定位
a、前期规划
b、产品定位
c、对外交互模式
d、当前数据模式
(2).产品技术架构
(3).产品功能架构
(4).产品功能
a、登录页面
b、首页
c、案例
d、系统管理
二、原型评审
原型审评主要是由产品经理给市场部,运营部,公司领导等介绍展示产品原型设计图以及基本的交互功能,然后收集意见再次对原型图进行修改完善,直至产品设计通过
三、项目分工
项目分工主分为2部分:
1、UI 部门开始准备产品设计图
2、开发部门商讨开发计划并整理出接口文档
四、项目开发
项目开发阶段,每天早上项目会有一个内部的早会,主要对前一天的工作做汇报和当天的工作做安排.每天下午都会写一个工作日志
四个阶段来完成基本的前端项目开发流程及技术选型

第一阶段:库/框架选型
使用react框架或vue框架实现,基本上现在没有人完全从0开始做网站了。React框架,解放了不少生产力,合理的技术选型可以为项目节省许多工程量这点毋庸置疑。
第二阶段:简单构建优化
由于我们当前技术选择为react解决了开发效率问题 ,但是必须要兼顾运行性能。前端工程进行到第二阶段我们将选一种构建工具,对代码进行压缩、校验,之后再以页面为单位进行简单的资源合并。
第三阶段:JS/CSS模块化
JS模块化—JS模块化方案很多如AMD/CommonJS/ES6 Module
CSS模块化:使用less。具体说明将在第四阶段组件化中详细说明
第四阶段:组件化开发与资源管理
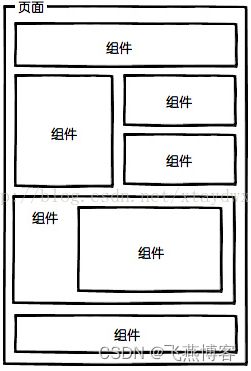
前端组件化开发理念:
1、页面上的每个独立的可视。可交互区域视为作一个组件;
2、每个组件对应一个工程目录,组件所需的各种资源(JS、Image、CSS)都在这个目录下就近维护;
3、由于组件具有独立性,因此组件与组件之间可以,自由组合;
4、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
5、当不需要某个组件或者想要替换组件时,可以整个目录删除/替换
结合前端提到模块化开发,我们将划分为几种开发概念
五、项目测试
测试部门对产品进行测试,整理出bug文档,开发部门各自认领自己负责的功能点的bug并修改
六.项目构建
测试完成后,项目提交到生产环境,通过构建工具,webpack,Gulp等对项目进行压缩合并等操
七.项目上线
将打包好的dist文件给后端,后端进行部署,运维负责上线任务
原文链接 「经典题」完整的前端项目开发流程_燕穗子博客的博客-CSDN博客_前端项目开发流程