JavaScript笔记6--内置对象、查文档、Math对象、日期对象、数组对象、字符串对象
一、内置对象
1.内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有的,JS API讲解
- 内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而非必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发。
2.查文档
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN或W3C来查询MDN(查阅文档):https://developer.mozilla.org/zh-CN/
3.Math对象
3.1 Math对象 不是构造函数(可以直接使用里面的属性和方法),它具有数学常数和函数的属性和方法,跟数学相关。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整(往小了取整) |
| Math.ceil() | 向上取整(往大了取整) |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 (注意:有隐式转换 会把字符串型-1 转换为数字型) 但是:console.log(Math.abs('pink')); // NaN |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
// Math对象 不是构造函数(可以直接使用里面的属性和方法)
console.log(Math.PI); // 一个属性 圆周率
console.log(Math.max(1,99,3)); // 99
console.log(Math.max(1,99,3,'pink')); // NaN
console.log(Math.max()); // -Infinity
// Math.max()返回值:给定数值中最大的数。如果任一参数不能转换为数值,则返回 NaN。如果没有提供参数,返回 -Infinity。
// 案例:利用对象封装自己的数学对象 里面有PI 最大值和最小值
var myMath = {
PI: 3.141592653,
max: function() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max; // max
}, // “,”不要忘了
min: function() {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min; // min
}
}
console.log(myMath.PI); // 3.141592653
console.log(myMath.max(1,5,9)); // 9
// 1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 1 注意:隐式转换 会把字符串型-1 转换为数字型 !!!!!
// console.log(Math.abs('pink')); // NaN
// 2.三个取整方法
// 1) Math.floor() floor(地板) 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// 2) Math.ceil() ceil(天花板) 向上取整 往最大了取整
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// 3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊,它往大了取 如-1.5
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(-1.5)); // -1 !!!!!!!
console.log(Math.round(-1.9)); // -2
其他见
Math - JavaScript | MDNMath 是一个内置对象,它拥有一些数学常数属性和数学函数方法。Math 不是一个函数对象。![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
3.2 随机数方法 random()
Math.random()函数返回一个浮点数,伪随机数在范围 [0 , 1) ,然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。- 这个方法里面不跟参数
-
返回值:一个浮点型伪随机数字,在
0(包括 0)和1(不包括)之间。
// 1. random() 方法中不跟参数 ,返回一个随机小数,[0,1)
console.log(Math.random()); // 0.850641947562953
// 2.得到一个两数之间的随机整数 并且 包含这两个数 [min,max]
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,4));
// 3.随机点名
var arr = ['张三','李四','王五','老六'];
console.log(arr[getRandom(0,arr.length - 1)]);1)得到一个两数之间的随机数 / 随机整数
- 返回值:返回了一个在指定值之间的随机数。这个值不小于
min(有可能等于),并且小于(不等于)max。 公式: [min,max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
- 这个例子返回了一个在指定值之间的随机整数。这个值不小于
min(如果min不是整数,则不小于min的向上取整数),且小于(不等于)max。 [floor(min),max)
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
}
案例:猜数字游戏
// 1.猜数字游戏 程序随机生成了一个1~10之间的数字,并让用户输入一个数字.
// 如果大于该数字,就提示 数字大了,继续猜
// 如果小于该数字,就提示 数字小了,继续猜
// 如果等于该数字,就提示 猜对了,结束程序
// 随机生成了一个1~10之间的数字,我们需要用到 Math.random()方法
// 需要一直猜到正确为止,所有需要一直循环
// while循环更简单
// 核心算法:使用if else if 多分支语句来判断大于、小于、等于
function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1,10);
while(true) { // 死循环
var num = prompt('你来猜?输入1~10之间的一个数字:');
if (num > random) {
alert('你猜大了');
}
else if (num < random) {
alert('你猜小了');
} else {
alert('你猜对了!!');
break; // 退出整个循环结束程序
}
}
4. 日期对象 Data 对象
4.1
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
-
使用Date实例化日期对象
-
获取当前时间必须实例化(和Math的区别)
-
获取指定时间的日期对象
-
// Date() 日期对象 是一个构造函数 必须使用new 来创建日期对象
var arr = new Array(); // 创建了一个数组对象
var obj = new Object(); // 创建了一个对象实例
// 1.使用Date 如果没有参数 返回当前系统的当前时间
var date = new Date(); // 实例化
console.log(date); // Date Wed Mar 29 2023 19:36:05 GMT+0800 (中国标准时间)
// 2.参数常用的写法 数字型 2023,3,29 或者是字符串 '2023-3-29 19:32:8'
var date1 = new Date(2023,3,29);
console.log(date1); // Date Sat Apr 29 2023 00:00:00 GMT+0800 (中国标准时间)
var date2 = new Date('2023-3-29 19:32:8');
console.log(date2); // Date Wed Mar 29 2023 19:32:08 GMT+0800 (中国标准时间)4.2 日期格式化 年月日
-
使用Date实例的方法和属性
-
getMonth()方法获取到的月份 + 1 = 当月
// 格式化日期 年月日
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2023
console.log(date.getMonth()); // 月份 返回的月份小一个月 0~11 记得把月份加一哦!!如下 >>> 2
console.log(date.getMonth() + 1); // 3
console.log(date.getDate()); // 返回的是几号 29
console.log(date.getDay()); // 3 返回的是(纯数字)星期几 注:周日0~周六6
// 写一个 2023年 3月 29日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; // 必须第一个是星期日0
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]); // 今天是:2023年3月29日 星期三4.3 格式化日期 时分秒
// 格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); // 时 19
console.log(date.getMinutes()); // 分 58
console.log(date.getSeconds()); // 秒 7
// 要求封装一个函数返回当前的时分秒 格式:19:58:08
function getTime() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
//即: 条件表达式 ? 表达式1 : 表达式2;如果条件表达式为 true ,则返回表达式1的值,如果条件表达式为 false,则返回表达式2的值
var m = time.getMinutes();
m = m < 10 ? '0' + m : m; // 若没有该语句的话,返回 20:0:53,有的话:20:00:53
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s; // 20:06:34
}
console.log(getTime());4.4 获取Date日期总的毫秒数(时间戳)
基于1970年1月1日(世界标准世界)起的毫秒数
// 获取Date日期总的毫秒数 不是当前时间的毫秒数 而是我们现在时间距离1970年1月1日过了多少毫秒数
// 1.通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 1680091888892
console.log(date.getTime()); // 1680091888892
// 2.简单的写法
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1); // 1680091995966
// 3.H5新增的 获得总的毫秒数
console.log(Date.now()); // 16800919959664.5 倒计时案例
倒计时案例 :
1. 输入的时间减去现在的时间就是剩余的时间,即倒计时。
2.用时间戳来做,用户输入时间总的毫秒数减去现在时间的总的毫秒数,
得到的就是剩余时间的毫秒数
3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换时分秒)
转换公式如下:
d = parseInt(总秒数/60/60/24) // 计算天数
h = parseInt(总秒数/60/60%24) // 计算小时
m = parseInt(总秒数/60%60); // 计算分钟
s = parseInt(总秒数%60); // 计算当前秒数 function countDown(time) {
var nowTime = +new Date(); // 返回的是 当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是 用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // time是 剩余时间的秒数 (秒数=毫秒数/1000)
var d = parseInt(times / 60 / 60 / 24);
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2023-3-29 20:26:24')); // 00天00时0-4分0-38秒5.数组对象
5.1创建数组的两种方式
-
字面量方式
var arr = [1,"test",true]; -
实例化数组对象 new Array()
var arr = new Array();-
注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
-
如果只传入一个参数(数字),则参数规定了数组的长度。
-
如果传入了多个参数,则参数称为数组的元素。
-
// 创建数组的两种方式
// 1.利用数组字面量
var arr = [1,2,3];
console.log(arr[0]); // 1
// 2. 利用new Array()
// var arr1 = new Array(); // 创建了一个空的数组
var arr1 = new Array(2); // 这个2 表示数组的长度为2 里面有两个空的数组元素
console.log(arr1); // Array [ <2 empty slots> ]
var arr2 = new Array(2,3); // 等价于 [2,3] 这样写表示里面有2个数组元素 是2和3
console.log(arr2);
5.2 检测是否为数组
1). instanceof 运算符
-
instanceof 可以判断一个对象是否是某个构造函数的实例
2). Array.isArray(参数)
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
// 检测是否为数组
// 1) instanceof 运算符(可理解为 是否) 它可以用来检测是否为数组
var arr1 = [];
var obj = {};
console.log(arr1 instanceof Array); // true
console.log(obj instanceof Array); // false
// 2) Array.isArray(参数)
console.log(Array.isArray(arr1)); // true
console.log(Array.isArray(obj)); // false
// 翻转数组改良版
function reverse(arr) {
if (arr instanceof Array) {
var newArr = [];
for (var i = arr.length - 1;i >= 0;i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return '这个参数必须是数组格式[1,2,3]';
}
}
console.log(reverse(1,2,3)); // 这个参数必须是数组格式[1,2,3]
console.log(reverse([1,2,3])); // Array(3) [ 3, 2, 1 ]5.3 添加删除数组元素的方法
-
数组中有进行增加、删除元素的方法,部分方法如下表
注:添加有参数且可添加一个或多个元素,返回新数组的长度;
删除无参数且只能删除一个元素,返回删除的那个元素的值
// 添加删除数组元素方法
// 1.push() ——末尾添加
var arr1 = [1,2,3];
// arr1.push(4,'pink');
console.log(arr1.push(4,'pink')); // 5
console.log(arr1); // Array(5) [ 1, 2, 3, 4, "pink" ]
// (1) push() 参数直接写 数组元素就可以了
// (2) push完毕后,返回的是 新数组的长度
// (3) 原数组也会发生变化
// 2.unshift() ——开头添加
console.log(arr1.unshift('red','green')); // 7
console.log(arr1); // Array(7) [ "red", "green", 1, 2, 3, 4, "pink" ]
// 3.pop() ——末尾删除最后一个
console.log(arr1.pop()); // pink
console.log(arr1); // Array(6) [ "red", "green", 1, 2, 3, 4 ]
// (1) pop 可以删除数组的最后一个元素,一次只能删除一个
// (2) pop()没有参数
// (3) pop完毕后,返回结果是 删除的那个元素
// (4) 原数组会发生变化
// 4. shift() ——开头删除第一个
console.log(arr1.shift()); // red
console.log(arr1); // Array(5) [ "green", 1, 2, 3, 4 ]5.4 数组排序
数组中有对数组本身排序的方法,部分方法如下表
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组 返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组 返回新数组 |
注意:sort方法需要传入参数(函数)来设置升序、降序排序
-
如果传入“function(a,b) { return a-b;}”,则为升序
-
如果传入“function(a,b) { return b-a;}”,则为降序
// 踩坑 数组sort()排序(冒泡排序) return a - b 则升序
// 写法固定 参考如下
var arr1 = [13,4,77,1,7];
arr1.sort(function(a,b){
return a-b; // 升序的顺序排列
// return b-a; // 降序的顺序排列
});
console.log(arr1);5.5 数组索引方法
数组中有获取数组指定元素索引值的方法,部分方法如下表
5.6 数组转换为字符串
var arr = [1, 2, 3, 4];
var arr2 = arr;
var str = arr.toString(); // 将数组转换为字符串
console.log(str); // 1,2,3,4
var str2 = arr2.join('\');//按照键入字符将数组转换为字符串
console.log(str2); // 1\2\3\4其他方法:
var arr = [1, 2, 3, 4];
var arr2 = [5, 6, 7, 8];
var arr3 = arr.concat(arr2);
console.log(arr3); // [1,2,3,4,5,6,7,8]
// slice(begin,end) 是一种左闭右开区间 [1,3)
// 从索引1出开始截取,到索引3之前
var arr4 = arr.slice(1, 3);
console.log(arr4); // [2,3]
var arr5 = arr2.splice(0, 3);
console.log(arr5); // [5,6,7]
console.log(arr2); // [8] splice()会影响原数组案例:数组去重
// 有一个数组['c','a','z','a','x','a','x','c','b']要求去除数组中重复元素
function unique(arr) {
var newArrr = [];
for (var i = 0;i < arr.length;i++) {
if (newArrr.indexOf(arr[i]) == -1) {
newArrr.push(arr[i]);
}
}
return newArrr;
}
var demo = unique(['c','a','z','a','x','a','x','c','b']);
console.log(demo); // Array(5) [ "c", "a", "z", "x", "b" ]6. 字符串对象
6.1基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length); // 4按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;6.2 字符串的不可变
-
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
-
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
-
由于字符串的不可变,在 大量拼接字符串 的时候会有效率问题
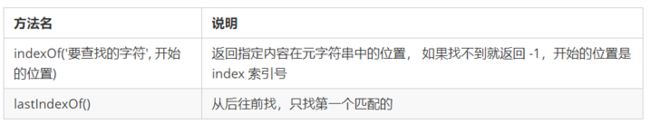
6.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:
var str = "anndy";
console.log(str.indexOf("d")); // 3
//指定从索引号为4的地方开始查找字符"d"
console.log(str.indexOf("d", 4)); // -1
console.log(str.lastIndexOf("n")); // 26.4 根据位置返回字符
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3)); // y
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
} // a n d y (每行一个)
// 2. charCodeAt(index)
//返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a案例:
1.查找字符串"abcoefoxyozzopp"中所有o出现的位置及次数
2.判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
// 1. 查找字符串"abcoefoxyozzopp"中所有o出现的位置及次数
// 核心算法:先查找第一个o出现的位置
// 然后 只要indexOf 返回的结果不是-1,就继续往后查找
// 因为indexof 只能查找第一个,所以后面的查找,一定是当前索引加1,从而继续查找
var str = 'abcoefoxyozzopp';
var index = str.indexOf('o');
var num = 0;
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是:' + num); // o出现的次数是:4
// 3
// 6
// 9
// 12
// 2.判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
// 核心算法:利用 charAt() 遍历这个字符串
// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
// 遍历对象,得到最大值和该字符 注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象中,对应的属性值是该字符出现的次数
var str = "abcoefoxyozzopp";
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) {
// o[chars] 得到的是属性值
o[chars]++; // 是属性值+1
} else {
o[chars] = 1;
}
}
console.log(o); // Object { a: 1, b: 1, c: 1, o: 4, e: 1, f: 1, x: 1, y: 1, z: 2, p: 2 }
// 2. 遍历对象
var max = 0;
var ch = "";
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max); // 4
console.log("最多的字符是" + ch); // 最多的字符是o6.5 字符串操作方法
// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
// 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
console.log(str1.substr(2, 2)); // 春风
replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);
split()方法
-
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
-
其使用格式如下:
字符串.split("分割字符")
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = "andyandy";
console.log(str.replace("a", "b")); // bndyandy
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = "abcoefoxyozzopp";
while (str1.indexOf("o") !== -1) {
str1 = str1.replace("o", "*");
}
console.log(str1); // abc*ef*xy*zz*pp
// 2. 字符转换为数组 split('分隔符')
// 前面我们学过 join 把数组转换为字符串
var str2 = "red, pink, blue";
console.log(str2.split(",")); //["red","pink","blue"]
var str3 = "red&pink&blue";
console.log(str3.split("&")); // ["red","pink","blue"]