前端架构师-架构设计
目录
架构设计
主要产出
主要内容
注意事项
分析需求,确定需要创建的项目
需要哪些项目
独立的业务组件库
为何自研统计服务
熟悉需求很重要
为何自研
注意事项
各项目之间的关系图
作品的数据结构设计
正确的设计思路
数据流转关系图
注意事项:
写技术方案设计文档
关于技术方案设计文档
整体架构设计 V1.0
需求
范围
模块设计
作品的数据结构
扩展性保证
开发提效
运维保障
架构师职责
架构设计
任何看似复杂的设计,都是让整个系统变得更简单。
熟悉了需求之后,就要考虑如何把它做出来。
其实架构师的职责,就是在深入理解业务需求之后,能用软件把业务给模拟出来。并且保证稳定执行,和后续增长。只要能满足这个条件即可。不一定非的用上什么看似高大上的技术和框架。技术永远都是为业务服务的。
“很多程序员学了大量的算法和计算机基础,然而在工作中却排不上用场。这是非常正常的,因为这些内容是为了在科学领域做研究准备的。在业务领域,大多是如何把现有业务在软件中模拟出来的问题,并没有太高深的数学问题。并且现在的计算机硬件,比如CPU、内存、存储都很便宜,也不需要斤斤计较的去抠空间和时间复杂度。这些都导致所学不能致用。反而如何能够高效的把业务用软件表达出来,并能够随着业务的增长,让软件也快速的增长,则变成了一个更重要的问题。这一点可能是当前计算机软件教育需要思考的问题。”——《聊聊架构》
主要产出
《整体技术方案设计》文档
学会如何写技术方案设计(很多同学可能一次都没写过技术方案,上来就写代码,这其实很不好)
主要内容
需要哪些项目,各项目之间的关系
独立的业务组件库
为何要自研“自定义事件统计”服务?
作品的数据结构设计
写《技术方案设计》文档
注意事项
不要关注细节,要看整体,看范围。
考虑扩展性(这就需要深入理解业务,否则你也不知道未来将如何扩展)
考虑可行性,不确定的就调研一下
考虑实现成本,不要为了设计而设计,技术要永远服务于业务——永远都要选择最简单的实现方案。
分析需求,确定需要创建的项目
先不看细节,看整体,这一步就是确定项目的范围。确定范围是做任何事情的第一步。
范围确定好了,剩下的事情,即便有问题,也属于“人民内部矛盾”。该购买第三方服务,还是该自研,或者该放弃,就看实际情况了。
需要哪些项目
从需求来看,比较重要的几个方面:B端和编辑器、H5、管理后台。
B端和编辑器,做前后端分离。
·biz-editor-fe
·biz-editor-server
H5适合做SSR,因为要考虑性能。
·H5-server
管理后台,做前端分析。
·admin-fe
·admin-server
【注意】大家都到处嚷嚷SSR,使用还是得分场景。一般来讲,toB的不适合用。所以,架构设计要考虑成本,要用最简单方案,不要为了设计而设计。
【注释】biz: business fe: front-end
独立的业务组件库
画布使用的组件和渲染逻辑,和H5页面是完全一样的。所以,两边不应该有冗余,应该复用。所以,就把业务组件库给抽离出来,给画布和H5使用。
为何自研统计服务
熟悉需求很重要
回顾一下作品的渠道,以及分渠道统计这个需求。
而且我们非常明确,这个需求是我们业务环节中非常重要的一部分,没有它我们业务就无法闭环,就跑不通。所以,这肯定是不能砍掉的。
为何自研
要实现这个功能,我们就需要自定义事件统计。普通的PV统计是无法满足要求的。
·支持自定义事件统计
·支持OpenAPI —— 重要
一开始我们以为会有一些第三方的统计服务:如友盟、百度统计、arms可以支持,但后来调研发现它们要么不支持,要么收费很贵(统计一年好几万)
需求又不能砍掉,我们综合对比,只能选择自研一个。包括:
·日志收集
·日志分析
·OpenAPI
注意事项
这块有可能听着比较懵,但是没关系,只要真正了解了这块需求,不会影响你接下来的需求。
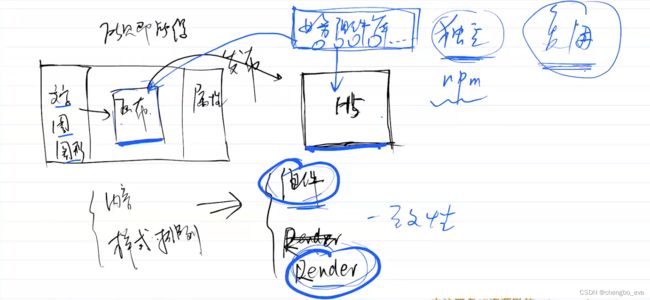
各项目之间的关系图
作品的数据结构设计
核心
业内有现成规范的话,要遵守,不要新造标准。如VNode格式。
正确的设计思路
//vuex store
//作品
work: {
title: '作品标题',
setting: {/*一些可能的配置项,用不到就先预留*/},
props: {/*页面body的一些设置,如背景色*/},
components: [
//components要用数组,有序结构
//单个node要符合常见的vnode格式
{
id: 'xxx', //每个组件都有id,不重复。
name: '文本1',
tag: 'text',
attrs: {fontSize: '20px'},
children: [
'文本1'//文本内容,有时候放在children,有时候放在attrs或者props,没有标准,看实际情况来确定
]
},
{
id: 'yyy',
name: '图片1',
tag: 'image',
attrs: {src: 'xxx.png', width: '100px'},
children: null
}
]
},
//画布当前选中的组件
activeComponentId: 'xxx'
总之基本思路就是:
·每个组件尽量符合vnode规范
·用数组来组织数组,有序
·尽量使用引用关系,不要冗余
数据流转关系图
核心:B端、C端、管理后台共用一个数据库。
当然,其中C端还有缓存,防止频繁访问数据库。
注意事项:
我们做技术方案设计,为的就是寻找一个方向,论证:可行性、扩展性、复杂度高低。没法在现在就确定细节,更没法保证未来的细节就一定和现在一摸一样。
但我们能保证:设计的方向和思路是一样的就行了。
目标/KPI不是拿来卡你的,是让你有事可做,有方向可做,立即去执行去探索的。
写技术方案设计文档
关于技术方案设计文档
为何难写?
·没有规范可依
·不常写
如何写,技巧:
·随性一些,解释一下你要如何做即可。
·可以先尝试写一部分代码,捋一捋思路,再来写文档 —— 注意这里写代码纯粹是为了捋思路,为了写文档,搞清楚目的。
写设计文档是浪费时间吗?
·如果你真的想明白了,最多浪费你1-2h时间,不会导致项目延迟。
·如果你写不出来,说明你没想明白,正好暴露了问题。
整体架构设计 V1.0
需求
连接地址
范围
整体设计,架构设计,没有细节
模块设计
模块的拆分和关系图,结果
模块的关键功能,职责等
特殊的模块重点说明
·组件库,独立第三方,同时用于编辑器和H5
·自研统计服务,为何自研
作品的数据结构
vuex store 的结构,解释
数据流转关系图
扩展性保证
扩展组件,数据结构层面
扩展编辑器的功能,例如:组件隐藏、锁定
扩展页面的配置
(意义是引导大家讨论,集思广益)
开发提效
脚手架
组件平台
运维保障
线上服务和运维服务(熟悉市面上第三方运维服务。如:阿里云服务)
安全
监控和报警
服务扩展性:流量大
架构师职责
用技术模拟业务,用技术手段实现业务增长。