HTML(一):行级标签、块级标签、其他标签
目录
- 0、Web前端介绍
-
- 0.1 什么是网页
- 0.2 网页的组成
- 0.3 开发前的准备
- 一、HTML
-
- 1.1 HTML概念
-
- 1.1.1 HTML是什么
- 1.1.2 HTML基本结构
- 1.1.3 HTML语法细节
- 1.1.4 HTML标签分类
-
- 1.1.4.1 行级标签
- 1.1.4.2 块级标签
- 1.1.4.2 其他标签
- 1.2 字体标签
-
- 1.2.1 Font标签
- 1.2.2 标题标签
- 1.2.3 特殊字符
- 1.2.4 颜色表示
- 1.3 列表标签
-
- 1.3.1 定义列表
- 1.3.2 有序列表
- 1.3.3 无序列表
- 1.4 图像
-
- 1.4.1 Img
- 1.4.2 Map
- 1.5 超链接
-
- 1.5.1 超链接概述
- 1.5.2 链接资源
- 1.5.3 定位标记
- 1.6 表格
-
- 1.6.1 table
- 1.6.2 caption
- 1.6.3 TBODY、THEAD、TFOOT
- 1.7 框架标签
-
- 1.7.1 frameset
- 1.7.2 frame
- 1.7.3 iframe
- 1.8 表单
-
- 1.8.1 form
- 1.8.2 input
- 1.8.3 textarea
- 1.8.4 select option
- 1.8.5 Filedset 组合框
- 1.9 其他标签
-
- 1.9.1 marquee 让内容动起来。
- 1.9.2 pre 标签
- 1.10 重点标签
-
- 1.10.1 a标签定位与加载
- 1.10.2 a标签锚点链接
- 1.10.3 a标签功能链接
- 1.10.4 img标签
- 1.11 自测
- 二、EasyMall页面实现
-
- 2.1 登录页面实现
-
- 2.1.1 代码实现
- 2.2 注册页面实现
-
- 2.2.1 代码实现
0、Web前端介绍
0.1 什么是网页
网页是基于浏览器的应用程序,是数据展示的载体.
0.2 网页的组成
- 浏览器
- 代替用户向服务器发请求
- 接收并解析数据展示给用户
- 服务器
- 存储数据
- 处理并响应请求
- 协议
- 规范数据在传输过程中的打包方式
0.3 开发前的准备
- 运行环境:浏览器,设置chrome为默认浏览器,作为网页文件的运行环境。
- 调试工具:浏览器自带的调试工具,使用快捷键"F12"或右键"检查"打开。
ctrl + - 缩小字体 ctrl + + 放大字体 - 开发工具:不限,选用个人习惯的即可。(Sublime、VSCode、EditPlus、PyCharm等)
open in browser
一、HTML
1.1 HTML概念
1.1.1 HTML是什么
Html(Hyper Text Mark-up Language)就是超文本标记语言的简写,是最基础的网页语言。
实验:查看网页的源代码
1.1.2 HTML基本结构
-
Html是通过标签来定义的语言,代码都是由标签所组成。
-
Html代码不用区分大小写。
-
文档类型生命,便于浏览器正确解析标签及样式 -
文档开始标志 -
里面由头部分
和体部分两部分组成。
头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。
包含title标签、meta标签、style标签、script标签- meta 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
- meta 标签元素通常用于指定网页的描述,关键词,文件的修改时间,作者,和其他元数据。
- 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
体部分是真正存放页面数据的地方。
文档类型生命,便于浏览器正确解析标签及样式
DOCTYPE html>
HTML 文档开始标志
<html lang="en">
头部文件,可在 head 中设置网页标题,网页选项卡图标,及引入外部资源文件,设置网页相关信息等
<head>
设置网页标题,显示在网页选项卡上方
<title>前端开发title>
定义网页作者
<meta name="author" content="star">
为网页定义描述内容
<meta name="description" content="前端必备的基础技能">
设置网页字符编码
<meta charset="UTF-8">
为搜索引擎定义关键词
<meta name="keywords" content="HTML超文本标记语言">
每5秒钟刷新当前页面
<meta http-equiv="refresh" content="5">
移动端配置
<meta name="viewport" content="width=device-width, initial-scale=1.0">
http-equiv:网页兼容性配置 content:表示使用ie的edge来渲染页面
<meta http-equiv="X-UA-Compatible" content="ie=edge">
样式引入
<style type=”text/css”>
p { color:#FF0000;}
@import url(div.css); url括号后面必须要用分号结束。
如果导入进来的样式与本页面定义的样式重复,
以本页定义样式为准
div { color:#FF0000;}
/* 字体样式 顺序1:font : style weight size family font : size/line-height family */
style>
css文件引入
<link rel="stylesheet"type="text/css" href="css_3.css" media="screen" />
js文件引入
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">script>
head>
html>
练习:第一个HTML页面
练习:修改页面标题
1.1.3 HTML语法细节
- 多数标签都是有开始标签和结束标签,也有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
- 标签通常可以具有属性,通过对属性值的改变,控制标签具体功能效果。
- 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。
- 格式:
<标签名 属性名='属性值'> 数据内容
<标签名 属性名='属性值' />
练习:修改第一个HTML页面,加入一些文字,控制大小及颜色
练习:html页面中的空格和回车
1.1.4 HTML标签分类
- 可通过display属性设置盒子的隐藏(不占位置),visibility(默认占位置)
- html语义化好处:增加代码可读性;让搜索引擎更容易读懂
1.1.4.1 行级标签
- 行级标签包括
- 超链接标签a(锚点链接)、文本标签span(行分区标签,用于对特殊文本特殊处理)、图片标签img(figure>imgfig、caption)、内联标签iframe,
- 按钮标签button、输入标签input(除文件类型外都是行级标签)、label标签(常与表单控件结合实现文本与控件的绑定)、下拉菜单select标签等
以上标签(除input标签的radio和checkbox类型外)外边距margin全为0,
前面4个标签边框border和内边距padding为0
此外,还包括sup(上标标签)/sub(下标标签);i(斜体标签)/strong/b(加粗标签);u(下划线标签)/s(中划线标签)
- 超链接标签a;标签属性href、name、target:" 百度一下,你就知道(锚点链接)
- 百度一下,你就知道(正常链接)
- href不写值, 会重新加载页面
- 锚点链接:
- href="#", 回到顶部
- href="#bot", 跳转底部,配合属性name/id一起使用
锚点链接 跳转底部
- 功能链接:发邮件(功能链接)
- 图片标签img;标签属性src、width、height、alt
- 内联标签iframe;标签属性src、width、height
- 上标标签sup和下标标签sub:上标;下标
- 斜体标签i:i
- 加粗标签strong;b:strong;b
- 下划线标签u/ins和中划线标签s/del:下划线;
中划线 -
1.1.4.2 块级标签
- 块级标签包括
- 容器标签(如div/nav等)、表格标签table、表单标签form(文本域标签textarea/input标签file类型),
- 标题标签h1~h6、段落标签p、列表标签ul/ol等,
前面3个标签默认外边距margin为0,
前面5个标签边框border和内边距padding为0,最后的列表标签只有左内边距padding-left:40px -
列表标签:ul;ol;li dl(定义列表);dt(定义标题);dd(定义描述)
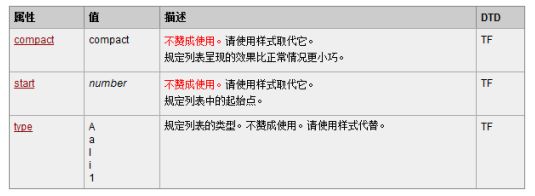
属性:type 设置列表标识,如"circle";start 修改有序列表的顺序,如从5开始;reversed 作用:倒叙 -
表格标签table包括: 标题标签caption;fieldset>legend
行分组标签thead;tbody;tfoot;行标签tr;表头标签th(加粗和居中);列标签td;table属性:border="1"(添加1像素的边框);cellspacing="0"(设置单元格之间的距离为0);
th/td属性:colspan(跨列合并单元格,横向合并单元格);rowspan(跨行合并单元格,纵向合并单元格) -
表单标签form包括:输入标签input(根据属性type值不同可分为文本(text)、密码(password)、单选(radio)、复选(checkbox)、上传文件(file)、点击(button)、提交(submit)、重置(reset); 下拉菜单select、文本域textarea;
1.1.4.2 其他标签
音频标签audio:
视频标签video:
1.2 字体标签
1.2.1 Font标签
例:
字体标签示例
注:简单颜色可是直接写对应的英文,复杂颜色用16进制表示,表现形式#FF0000两个数为一组,按红,绿,蓝排列,如:#00FF00表示绿色。建议用工具选取,如图-1所示:

Size,默认1-7,默认是3,也可以-2~+41.2.2 标题标签
因为标题是文本中常用的内容,为了方便操作而定义的。其实就是某个字号和粗体的组合。
<h1>一级标签h1> <h2>二级标签h2> <h3>三级标签h3> <h4>四级标签h4> <h5>五级标签h5> <h6>六级标签h6>1.2.3 特殊字符
如果要在网页上显示一些特殊符号,比如< > & 等。因为这些符号在代码中会被浏览器识别并解释,所以用一些特殊的方式来表示。
符号 含义 << && "“ ®®注册商标 ©©版权 ™™商标 空格 ¥人民币 1.2.4 颜色表示
color rgb(x,x,x) #xxxxxx colorname不赞成使用。请使用样式取代它。规定文本的颜色。1.3 列表标签
1.3.1 定义列表
<dt>:上层项目 <dd>:下层项目 例: <dl> <dt>游戏名称dt> <dd>星际争霸dd> <dd>红色警戒dd> <dt>部门名称dt> <dd>技术部dd> <dd>培训部dd> dl>1.3.2 有序列表
例:
<ol> <li>Coffeeli> <li>Teali> <li>Milkli> ol>1.3.3 无序列表
例:
<ul> <li>Coffeeli> <li>Teali> <li>Milkli> ul>1.4 图像
1.4.1 Img
1.4.2 Map
图像地图,可以将图像中的某一部分作为可点击的链接使用。
<img src="Sunset.jpg" alt="图片说明文字" usemap="#Map" /> <map> <area shape="rect" coords="50,59,116,104" href="1.html" /> <area shape="circle" coords="118,203,40" href="2.html" /> map>1.5 超链接
1.5.1 超链接概述
标签可定义锚。锚 (anchor) 有两种用法:
通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接),如图-8所示:

1.5.2 链接资源
例:
新浪
href属性值可以是url,也可以是本地文件,也可使用其他协议如mailto、thunder等等。
target属性是指定在哪个窗口或者帧中打开。1.5.3 定位标记
一般在本页面中使用,当网页内容过长,定位标记会比拖动滚动条方便快捷。
注:定位标记要和超链接结合使用才有效。
例:<a name=”标记”>标记位置a> <p>……. <a href=”#标记”>返回标记位置a> 注:使用定位标记时一定在href值的开始加入#标记名。1.6 表格
1.6.1 table
标签定义 HTML 表格。
简单的 HTML 表格由table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元,如图-6所示:

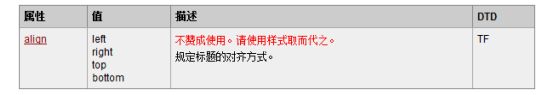
1.6.2 caption
<table border="1"> <caption>Monthly savingscaption> <tr> <th>Monthth> <th>Savingsth> tr> <tr> <td>Januarytd> <td>$100td> tr> table>1.6.3 TBODY、THEAD、TFOOT
每个表格可以有一个表头、一个表尾和一个或多个表体(即正文),分别以
THEAD、TFOOT和TBODY元素表示。THEAD、TFOOT包含关于表格列的信息。TBODY作用是:可以控制表格分行下载,从而提高下载速度。(网页的打开是先表格的的内容全部下载完毕后,才显示出来,分行下载可以先显示部分内容,这样会减少用户等待时间。)使用
TBODY的目的是可以使得这些包含在内的代码不用在整个表格都解析后一起显示,就是说如果有多个行,那么如果得到一个TBODY行,就可以先显示一行。TBODY这个标签可以控制表格分行下载,当表格内容很大时比较实用,在需要分行下载处加上和。1.7 框架标签
1.7.1 frameset
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> frameset> html>1.7.2 frame
标签定义 frameset 中的一个特定的窗口(框架),如图-10所示: 1.7.3 iframe
框架标签现在不是很常用,布局都用div+css+table。框架很少使用了。
1.8 表单
1.8.1 form
表单标签是最常用的标签,用于与服务器端的交互,如图-11所示:

先定义form表单中的action属性值,指定表单数据提交的目的地(服务端)。明确提交方式,通过指定method属性值。如果不定义,那么method的值默认是get。
get和post这两种最常用的提交方式的区别:
- (1)get提交将数据显示在地址栏,对于敏感信息不安全。
post提交不显示在地址栏,对于敏感信息安全 - (2)地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。
post可以提交大体积数据。 - (3)对提交数据的封装方式不同:
get:将提交数据封装到了http消息头的第一行,请求行中。
post:将提交的数据封装到消息头后,在请求数据体中。
1.8.2 input
文本框 text。输入的文本信息直接显示在框中。 密码框 password。输入的文本以原点或者星号的形式显示。 单选框 radio 如:性别选择。 复选框 checkbox 如:兴趣选择。 隐藏字段 hidden 在页面上不显示,但在提交的时候随其他内容一起提交。 提交按钮 submit 用于提交表单中的内容。 重置按钮 reset 将表单中填写的内容设置为初始值。 按钮 button 可以为其自定义事件。 文件上传 file 后期扩展内容,会自动生成一个文本框,和一个浏览按钮。 图像 image 它可以替代submit按钮。textarea1.8.3 textarea
<textarea rows="3" cols="20"> 在w3school,你可以找到你所需要的所有的网站建设教程。 textarea>1.8.4 select option
选择标签 提供用户选择内容。如:用户所在的省市。size 属性为显示项目个数。
子项标签 属性 selected 没有属性值,加在子项上,其中一个子项上,子项就变成默认被选项。<select> <option value ="volvo">Volvooption> <option value ="saab">Saaboption> <option value="opel">Opeloption> <option value="audi">Audioption> select>1.8.5 Filedset 组合框
1.9 其他标签
1.9.1 marquee 让内容动起来。
<marquee direction="down" behavior="slide"> <font color="red">走马灯效果...font> marquee>Direction(方向) 属性:left right down up
Behavior(行为) 属性:scroll alternate slide1.9.2 pre 标签
可以将文本内容按在代码区的样子显示在页面上
<pre> public class FirstClass{ public static void main(String [] args){ System.out.println("Hello World~~"); } } pre>1.10 重点标签
1.10.1 a标签定位与加载
<a href="http://wwww.baidu.com">百度一下,你就知道a>1.10.2 a标签锚点链接
<a href="#bot">点击跳转到响应的锚点a> href="#bot", 跳转底部,配合元素属性name一起使用 <a name="bot">锚点a>1.10.3 a标签功能链接
<a href="mailto:[email protected]">发邮件(功能链接a>1.10.4 img标签
<figure > <img style="display: block;" src="./images/img02.png" alt="index1" > <figcaption style="text-align: left;">图1figcaption > figure >使用
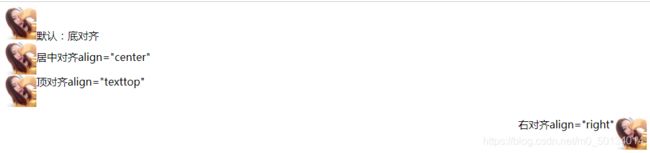
<img align="middle|top|bottom" src>属性值 描述 middle|center 把图像与周围文字的中央对齐。 top 把图像与周围文字的顶部对齐。 Bottom 把图像与周围文字的底部对齐。demo:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图片对齐模式title> head> <body><img src="img/avatar.jpg" height="50"/>默认:底对齐 <br> <img src="img/avatar.jpg" height="50" align="center"/>居中对齐align="center" <br> <img src="img/avatar.jpg" height="50" align="texttop"/>顶对齐align="texttop" <br> <p align="right">右对齐align="right"<img src="img/avatar.jpg" height="50" align="right"/> p> body> html>1.11 自测
-
用自己的语言描述HTML是什么(是什么?有什么用途?怎么用?)
答:用于创建网页 -
简述HTML标签和HTML元素是什么?并且说明它们之间的关系。
答:由开始标签和标签中的内容和共同组成的整体,叫做一个元素 -
用自己的语言描述HTML属性是什么?(是什么?有什么用途?怎么用?)
答:把写在开始标签中键值对称之为属性。给元素中添加附加信息(1.仅仅添加数据、2.控制元素显示的风格)
二、EasyMall页面实现
2.1 登录页面实现
2.1.1 代码实现
<form action="#" method="POST"> <table> <tr> <td>用户名:td> <td><Input type="text" name="username"/>td> tr> <tr> <td>密码:td> <td><Input type="password" name="password"/>td> tr> <tr> <td> <input type="checkbox" name="remname"/>记住用户名 td> <td> <input type="checkbox" name="autologin" value="true" />30天内自动登录 td> tr> <tr> <td colspan="2" > <Input type="submit" value="登录"/> td> tr> table> form>2.2 注册页面实现
2.2.1 代码实现
<form action="#" method="POST"> <table> <tr> <td>用户名:td> <td> <input type="text" name="username"/> td> tr> <tr> <td>密码:td> <td> <input type="password" name="password"/> td> tr> <tr> <td>确认密码:td> <td> <input type="password" name="password2"/> td> tr> <tr> <td>昵称:td> <td> <input type="text" name="nickname"/> td> tr> <tr> <td>邮箱:td> <td> <input type="text" name="email"/> td> tr> <tr> <td>验证码:td> <td valign="middle"> <input type="text" name="valistr"/> <img src="#" alt="点我换一张"> td> tr> <tr> <td> <input type="submit" value="注册用户"/> td> tr> table> form>你可能感兴趣的:(前端,前端,html,html5)
- (1)get提交将数据显示在地址栏,对于敏感信息不安全。