动画中,skew只是transform中的一种形式的动画,我们还可以学习scale,rotate,translate.这是目前使用比较频繁的属性动作.
1.scale动画的定义:(单位数值)
scale动画,是将对象进行伸缩操作.scale有两个属性,第一个是宽(X)的伸缩,第二个是高(Y)的伸缩,数值是以倍数的方式变化.他也可以分开定义scaleX,scaleY;根据自己的需要设定.
CSS代码案例:
.scale{
width: 100px;
height: 100px;
/*transform:scale(3,2); !*第一个参数是横向缩放,第二个蚕食纵向缩放*!*/
/*也可以分开写*/
transform: scaleX(1) scaleY(3);
}
2.rotate动画的定义:(单位deg)
rotate动画,是将对象进行旋转操作,是按顺时针方式旋转.他还可以有rotateX,rotateY,rotateZ的方式旋转.大家可以用代码试试其中的效果.下面用了四种方式的效果
CSS代码案例:
.rotate,.rotate2,.rotate3,.rotate4{
width:200px;
height: 100px;
margin:10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;;
}
.rotate{
transform:rotate(10deg)
}
.rotate2{
transform:rotateX(-180deg)
}
.rotate3{
transform: rotateY(180deg);
}
.rotate4{
transform: rotateZ(180deg);
}
3.translate动画定义: 单位(像素)
translate是将对象在区域上进行移动.他有两个属性,translate(x,y),以坐标的方式存在.也就是可以有 左/右/上/下 方式的移动.按照值的正负数来决定位置.他也可以分开定义translateX(x),translateY(y);
CSS代码案例:
.translate{
width:200px;
height: 100px;
margin:10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;;
}
.translate{
transform: translate(-30px,100px);
}
4.矩阵方式的定义:
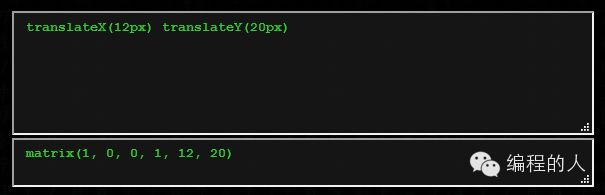
matrix这个属性称为矩阵,其实他一种排列方式.这个属性是transform动画属性的合并写法,但是也是难理解的方式.比如:
CSS代码案例:
transform: translateX(12px) translateY(20px)
transform: matrix(1,0,0,1,12,20)
代码中是效果是一样的,他们是等同的.当然还可以有更多的动画属性一起定义.
注意:图片中的效果,只代表是属性的效果.代码中的效果可以自己复制到代码编辑器中,执行看效果.
本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=155 ,欢迎大家传播与分享.