图解HTTP+彩色版 pdf版学习(更新中)
图解HTTP+彩色版 pdf版学习
第一章 了解Web及网络基础 3.27
使用 HTTP 协议访问 Web
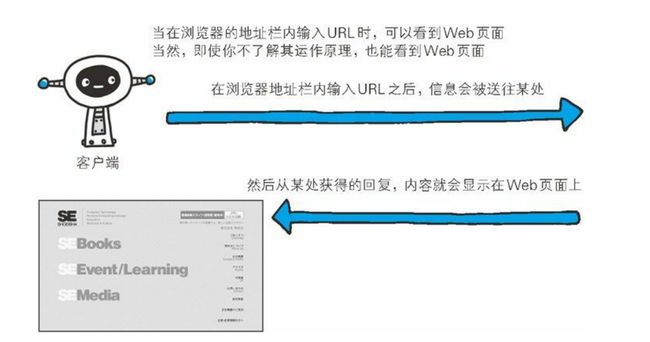
当我们在网页浏览器(Web browser)的地址栏中输入 URL时,Web 页面是如何呈现的
在浏览器地址栏输入URL之后,信息会被送往某处,然后从某处获得的回复,内容就会显示在Web页面上。
Web 页面当然不能凭空显示出来。根据 Web 浏览器地址栏中指定的URL,Web 浏览器从 Web 服务器端获取文件资源(resource)等信息,从而显示出 Web 页面。
Web 使用一种名为 **HTTP(Hyper Text Transfer Protocol,超文本传输协议 )**的协议作为规范,完成从客户端到服务器端等一系列运作流程。而协议是指规则的约定。可以说,Web 是建立在 HTTP 协议上通信的。
HTML(HyperText Markup Language,超文本标记语言)
URL(Uniform Resource Locator,统一资源定位符)
1997 年 1 月公布的 HTTP/1.1 是目前主流的 HTTP 协议版本。当初的标准是 RFC2068,之后发布的修订版RFC2616 就是当前的最新版本。
RFC2616 - Hypertext Transfer Protocol – HTTP/1.1
网络基础 TCP/IP
计算机与网络设备要相互通信,双方就必须基于相同的方法。
如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。
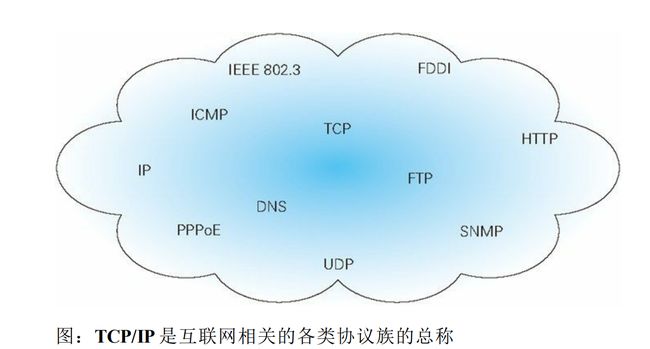
通常使用的网络(包括互联网)是在 TCP/IP 协议族的基础上运作的。而 HTTP协议 属于它内部的一个子集。(HTTP属于TCP/IP协议族)
TCP/IP 的分层管理
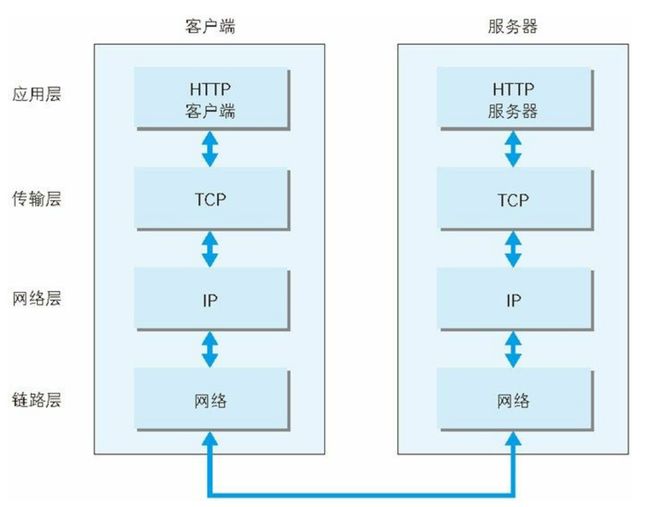
TCP/IP 协议族按层次分别分为以下 4 层:应用层、传输层、网络层和数据链路层。
把 TCP/IP 层次化的好处
比如,如果互联网只由一个协议统筹,某个地方需要改变设计时,就必须把所有部分整体替换掉。而分层之后只需把变动的层替换掉即可。把各层之间的接口部分规划好之后,每个层次内部的设计就能够自由改动了。
应用层
应用层决定了向用户提供应用服务时通信的活动。
TCP/IP 协议族内预存了各类通用的应用服务。比如,FTP(FileTransfer Protocol,文件传输协议)和**DNS(Domain Name System,域名系统)**服务就是其中两类。
HTTP 协议也处于该层。
传输层
传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。
在传输层有两个性质不同的协议:TCP(Transmission ControlProtocol,传输控制协议)和 UDP(User Data Protocol,用户数据报协议)。
网络层(又名网络互连层)
网络层用来处理在网络上流动的数据包。
数据包是网络传输的最小数据单位。该层规定了通过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方。与对方计算机之间通过多台计算机或网络设备进行传输时,网络层所起的作用就是在众多的选项内选择一条传输路线。
IP协议在这层
链路层(又名数据链路层,网络接口层)
用来处理连接网络的硬件部分。
包括控制操作系统、硬件的设备驱动、NIC(Network Interface Card,网络适配器,即网卡),及光纤等物理可见部分(还包括连接器等一切传输媒介)。硬件上的范畴均在链路层的作用范围之内。
TCP/IP 通信传输流
利用 TCP/IP 协议族进行网络通信时,会通过分层顺序与对方进行通信。
发送端从应用层往下走,接收端则往应用层往上走。
我们用 HTTP 举例来说明,
① 首先作为发送端的客户端在**应用层(用HTTP 协议)**发出一个想看某个 Web 页面的 HTTP 请求。
② 为了传输方便,在**传输层(TCP 协议)**把从应用层处收到的数据(HTTP 请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层。
③ 在网络层(IP 协议),增加作为通信目的地的 MAC 地址后转发给链路层。这样一来,发往网络的通信请求就准备齐全了。
④ 接收端的服务器在链路层接收到数据,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到由客户端发送过来的 HTTP请求。
发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。
这种把数据信息包装起来的做法称为封装(encapsulate)
DNS、TCP、IP协议
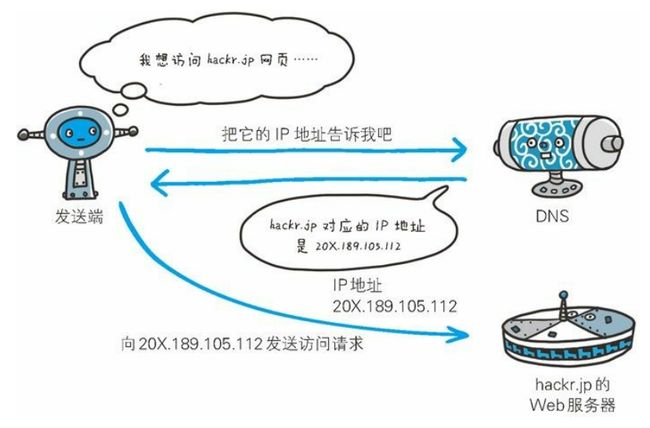
DNS(应用层)
为什么要引出DNS协议
它提供 域名到 IP 地址之间的解析服务。
计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。比如 www.hackr.jp。
用户通常使用主机名或域名来访问对方的计算机,而不是直接通过 IP 地址访问。
因为与 IP 地址的一组纯数字相比,用字母配合数字的表 示形式来指定计算机名更符合人类的记忆习惯。
但要让计算机去理解名称,相对而言就变得困难了。因为计算机更擅 长处理一长串数字。
为了解决上述的问题,DNS 服务应运而生。
DNS 协议提供通过域名 查找 IP 地址,或逆向从 IP 地址反查域名的服务。
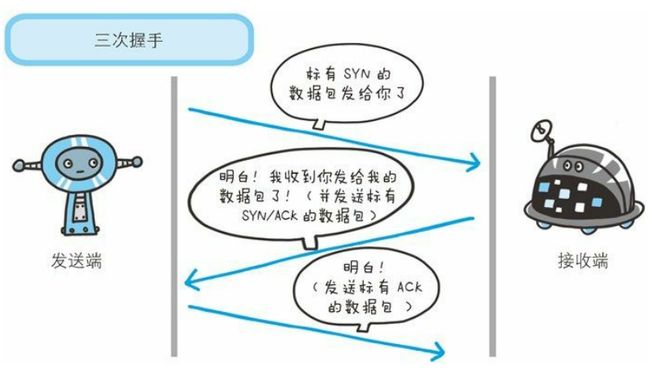
TCP(传输层)
按层次分,TCP 位于传输层,提供可靠的字节流服务。
TCP 协议为了更容易传送大数据才把数据分割,而且 TCP 协议能够 确认数据最终是否送达到对方。
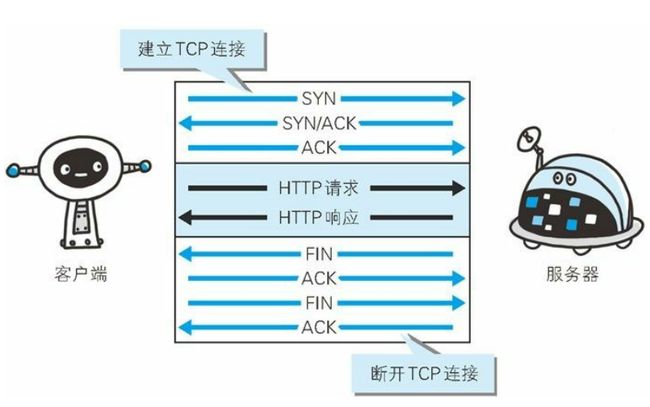
为了准确无误地将数据送达目标处,TCP 协议采用了三次握手 (three-way handshaking)策略。用 TCP 协议把数据包送出去后,TCP 不会对传送后的情况置之不理,它一定会向对方确认是否成功送达。 握手过程中使用了 TCP 的标志(flag) —— SYN(synchronize) 和 ACK(acknowledgement)。 发送端首先发送一个带 SYN 标志的数据包给对方。接收端收到后, 回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。最后,发 送端再回传一个带 ACK 标志的数据包,代表“握手”结束。 若在握手过程中某个阶段莫名中断,TCP 协议会再次以相同的顺序发 送相同的数据包。
IP(网络层)
IP(Internet Protocol)网际协议位于网络层。
IP 协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中两个重要的条件是 IP 地址和 MAC地址(Media Access Control Address)。
IP 地址指明了节点被分配到的地址,**MAC 地址是指网卡所属的固定地址。**IP 地址可以和 MAC 地址进行配对。IP 地址可变换,但 MAC地址基本上不会更改。
使用 ARP 协议凭借 MAC 地址进行通信。
IP 间的通信依赖 MAC 地址。在网络上,通信的双方在同一局域网(LAN)内的情况是很少的,通常是经过多台计算机和网络设备中转才能连接到对方。而在进行中转时,会利用下一站中转设备的 MAC地址来搜索下一个中转目标。这时,会采用 ARP 协议(AddressResolution Protocol)。
ARP 是一种用以解析地址的协议,根据通信方的 IP 地址就可以反查出对应的 MAC 地址。
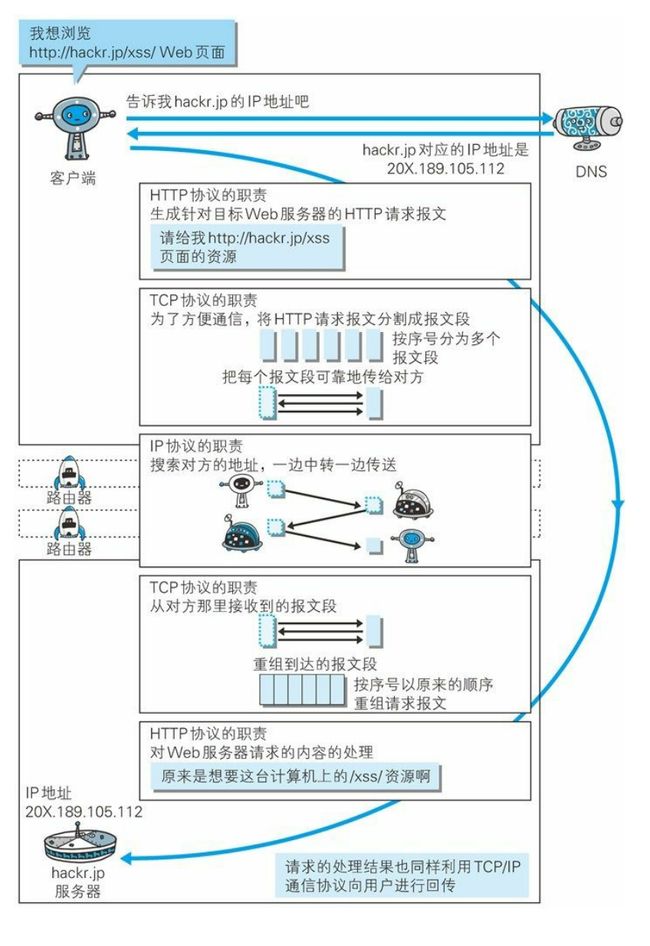
各种协议与HTTP协议的关系(输入url之后发生了什么)
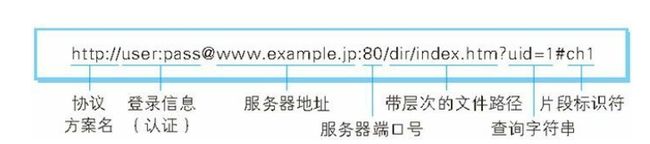
URI统一资源标识符
URI格式
协议方案名
使用 http: 或 https: 等协议方案名获取访问资源时要指定协议类型。不 区分字母大小写,最后附一个冒号(:)。
也可使用 data: 或 javascript: 这类指定数据或脚本程序的方案名。
登录信息(认证)
指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份 认证)。此项是可选项。
服务器地址
使用绝对 URI 必须指定待访问的服务器地址。地址可以是类似 hackr.jp 这种 DNS 可解析的名称,或是 192.168.1.1 这类 IPv4 地址 名,还可以是 [0:0:0:0:0:0:0:1] 这样用方括号括起来的 IPv6 地址名。
服务器端口号
指定服务器连接的网络端口号。此项也是可选项,若用户省略则自动 使用默认端口号。 常见的8080端口等等。
带层次的文件路径
指定服务器上的文件路径来定位特指的资源。这与 UNIX 系统的文件 目录结构相似。
查询字符串
针对已指定的文件路径内的资源,可以使用查询字符串传入任意参 数。此项可选。
片段标识符
使用片段标识符通常可标记出已获取资源中的子资源(文档内的某个 位置)。但在 RFC 中并没有明确规定其使用方法。该项也为可选 项。
并不是所有的应用程序都符合 RFC 有一些用来制定 HTTP 协议技术标准的文档,它们被称为 RFC(Request for Comments,征求修正意见书)。
第二章 简单的HTTP协议
2.2 通过请求和响应的交换达成通信
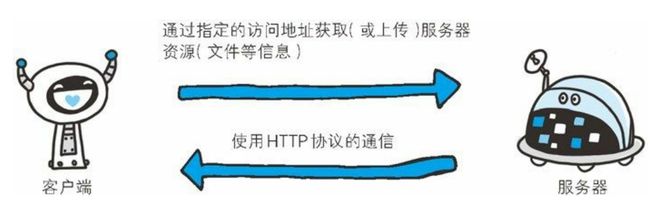
请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一 端称为服务器端。
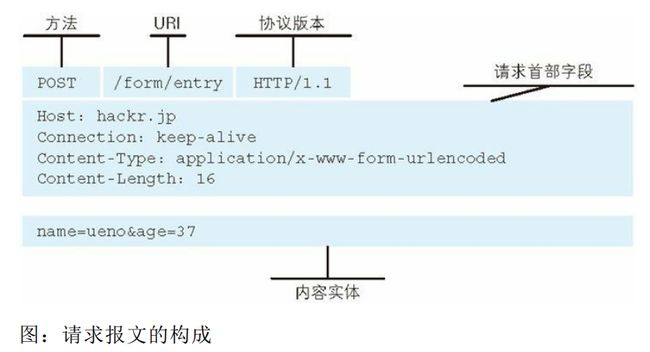
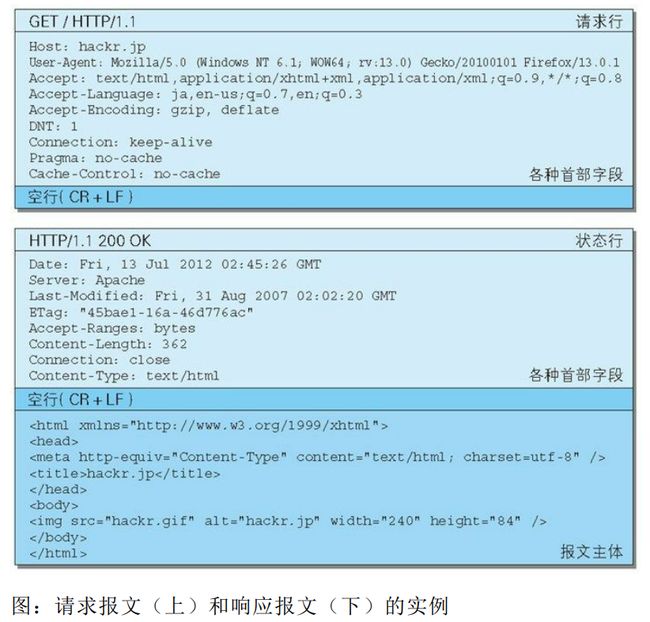
下面则是从客户端发送给某个 HTTP 服务器端的请求报文中的内容。
GET /index.htm HTTP/1.1
Host: hackr.jp
起始行开头的GET表示请求访问服务器的类型,称为方法.
随后的字符串 /index.htm 指明了请求访问的资源对象, 也叫做请求 URI(request-URI)。
最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
综合来看,这段请求内容的意思是:请求访问某台 HTTP 服务器上的 /index.htm 页面资源。
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段 和内容实体构成的。
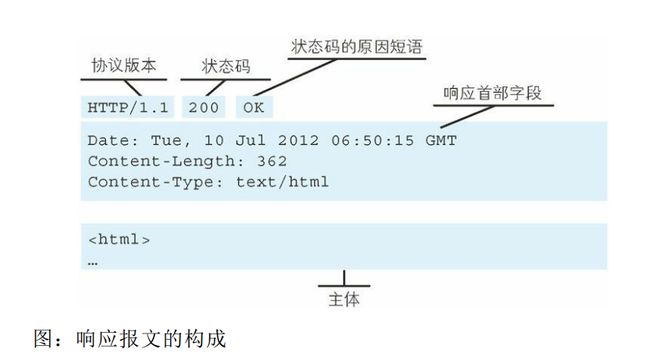
接收到请求的服务器,会将请求内容的处理结果以响应的形式返 回。
HTTP/1.1 200 OK
Date: Tue, 10 Jul 2012 06:50:15 GMT
Content-Length: 362
Content-Type: text/html
在起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。 紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因 短语(reason-phrase)。下一行显示了创建响应的日期时间,是首部 字段(header field)内的一个属性。
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代 码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主 体构成。
GET和POST的区别
参考博客:https://blog.csdn.net/guorui_java/article/details/112294323
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数
不太直观的区别:
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求在URL中传送的参数是有长度限制的,而POST么有。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
- GET参数通过URL传递,POST放在Request body中。
(本标准答案参考自w3schools)
大佬博主对GET和POST的另类的理解:
在我大万维网世界中,TCP就像汽车,我们用TCP来运输数据,它很可靠,从来不会发生丢件少件的现象。但是如果路上跑的全是看起来一模一样的汽车,那这个世界看起来是一团混乱,送急件的汽车可能被前面满载货物的汽车拦堵在路上,整个交通系统一定会瘫痪。为了避免这种情况发生,交通规则HTTP诞生了。HTTP给汽车运输设定了好几个服务类别,有GET, POST, PUT, DELETE等等,HTTP规定,当执行GET请求的时候,要给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。如果是POST请求,就要在车上贴上POST的标签,并把货物放在车厢里。当然,你也可以在GET的时候往车厢内偷偷藏点货物,但是这是很不光彩;也可以在POST的时候在车顶上也放一些数据,让人觉得傻乎乎的。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
但是,我们只看到HTTP对GET和POST参数的传送渠道(url还是requrest body)提出了要求。“标准答案”里关于参数大小的限制又是从哪来的呢?
我大万维网世界中,还有另一个重要的角色:运输公司。不同的浏览器(发起http请求)和服务器(接受http请求)就是不同的运输公司。 虽然理论上,你可以在车顶上无限的堆货物(url中无限加参数)。但是运输公司可不傻,装货和卸货也是有很大成本的,他们会限制单次运输量来控制风险,数据量太大对浏览器和服务器都是很大负担。业界不成文的规定是,(大多数)浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url。超过的部分,恕不处理。如果你用GET服务,在request body偷偷藏了数据,不同服务器的处理方式也是不同的,有些服务器会帮你卸货,读出数据,有些服务器直接忽略,所以,虽然GET可以带request body,也不能保证一定能被接收到哦。
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包。
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。为什么?
-
GET与POST都有自己的语义,不能随便混用。
-
据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
-
并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
2.3 HTTP 是不保存状态的协议
HTTP 是一种不保存状态,即无状态(stateless)协议。HTTP 协议自 身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用 HTTP 协议,每当有新的请求发送时,就会有对应的新响应产生。
协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设 计成如此简单的。
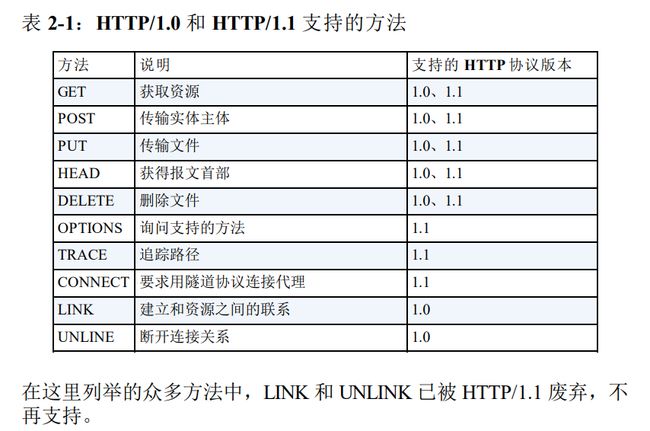
2.5 告知服务器意图的 HTTP 方法
2.6 使用方法下达命令
注意:使用大写字母。方法名区分大小写。
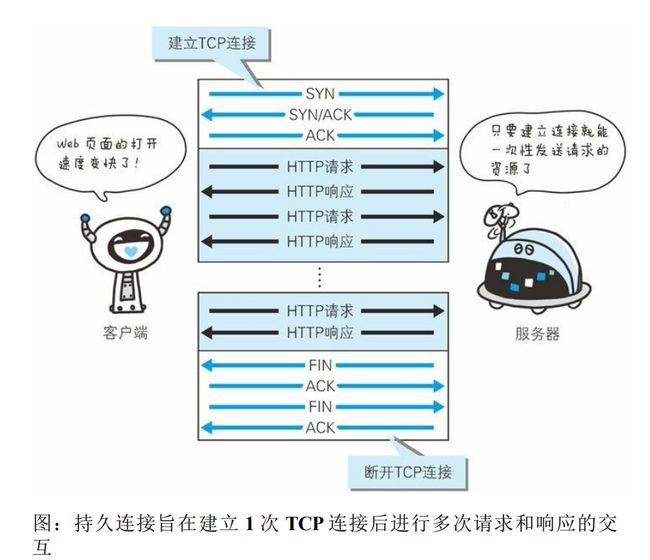
2.7 持久连接节省通信量
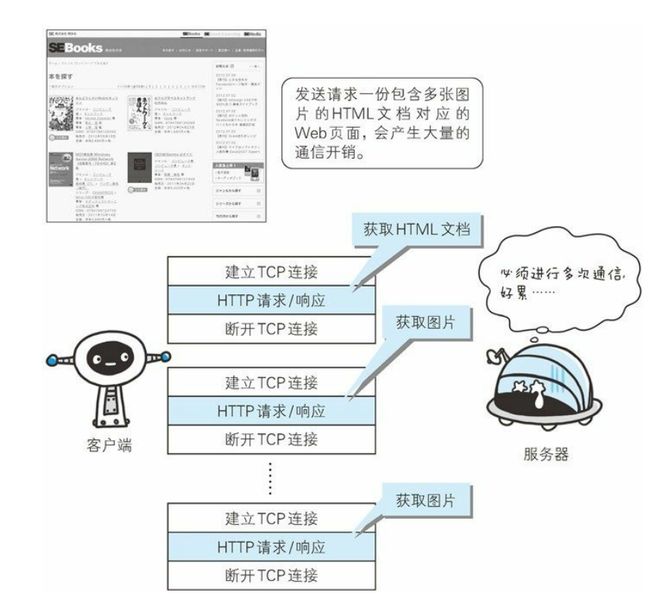
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP 连接。
每次的请求都会造成无谓的 TCP 连接建立和断 开,增加通信量的开销。
2.7.1 持久连接
持久连接的特点是,只要任意一端 没有明确提出断开连接,则保持 TCP 连接状态。
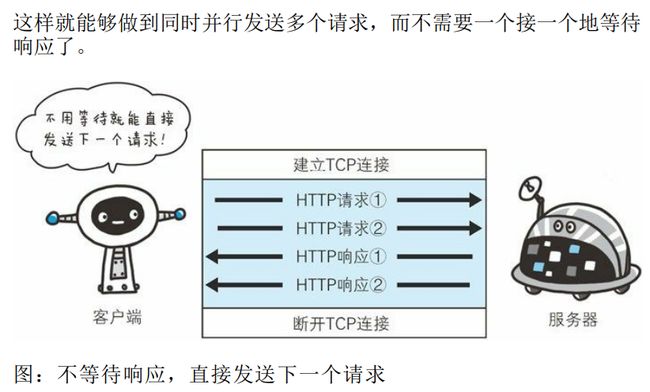
2.7.2 管线化
2.8 使用 Cookie 的状态管理
因为HTTP的不保存状态,所以引入Cookie。
Cookie的技术实现:
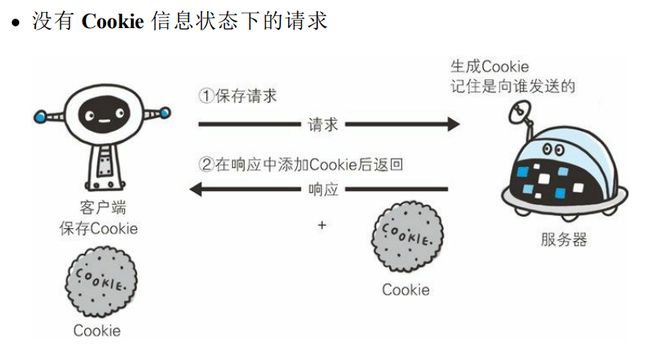
Cookie 技术通过在请求和响应报文中写入 Cookie 信 息来控制客户端的状态。
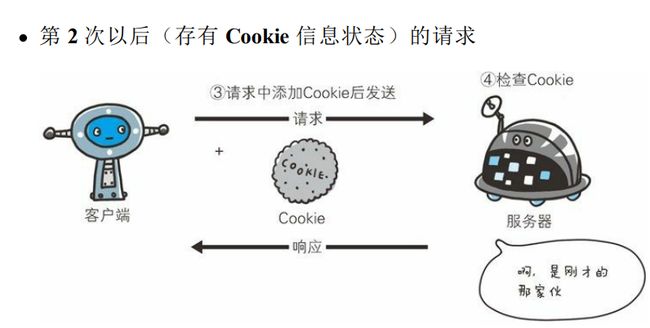
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的 首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器 发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出 去。 服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一 个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前 的状态信息。
1、请求报文(没有 Cookie 信息的状态)
GET /reader/ HTTP/1.1
Host: hackr.jp
*首部字段内没有Cookie的相关信息
2、响应报文(服务器端生成 Cookie 信息)
HTTP/1.1 200 OK
Date: Thu, 12 Jul 2012 07:12:20 GMT
Server: Apache
<Set-Cookie: sid=1342077140226724; path=/; expires=Wed,
10-Oct-12 07:12:20 GMT>
Content-Type: text/plain; charset=UTF-8
3、请求报文(自动发送保存着的 Cookie 信息)
GET /image/ HTTP/1.1
Host: hackr.jp
Cookie: sid=1342077140226724
第 3 章 HTTP 报文内的 HTTP 信息
3.1 HTTP 报文
3.2 请求报文及响应报文的结构
请求行 包含用于请求的方法,请求 URI 和 HTTP 版本。 状态行 包含表明响应结果的状态码,原因短语和 HTTP 版本。
3.3.1 报文主体和实体主体的差异
报文(message) 是 HTTP 通信中的基本单位,由 8 位组字节流(octet sequence, 其中 octet 为 8 个比特)组成,通过 HTTP 通信传输。
实体(entity) 作为请求或响应的有效载荷数据(补充项)被传输,其内容由实 体首部和实体主体组成。
HTTP 报文的主体用于传输请求或响应的实体主体。 通常,报文主体等于实体主体。只有当传输中进行编码操作时,实体 主体的内容发生变化,才导致它和报文主体产生差异。
第 4 章 返回结果的 HTTP 状态 码
4.2 2XX 成功
4.2.1 200 OK
表示从客户端发来的请求在服务器端被正常处理了。
在响应报文内,随状态码一起返回的信息会因方法的不同而发生改 变。
比如,使用 GET 方法时,对应请求资源的实体会作为响应返 回;而使用 HEAD 方法时,对应请求资源的实体首部不随报文主体 作为响应返回(即在响应中只返回首部,不会返回实体的主体部 分)。
4.2.2 204 No Content
该状态码代表服务器接收的请求已成功处理,但在返回的响应报文中 不含实体的主体部分。
另外,也不允许返回任何实体的主体。
比如, 当从浏览器发出请求处理后,返回 204 响应,那么浏览器显示的页面 不发生更新。
一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新 61 信息内容的情况下使用。
4.2.3 206 Partial Content
该状态码表示客户端进行了范围请求,而服务器成功执行了这部分的 GET 请求。响应报文中包含由 Content-Range 指定范围的实体内容。
4.3 3XX 重定向
3XX 响应结果表明浏览器需要执行某些特殊的处理以正确处理请 求。
4.3.1 301 Moved Permanently
永久性重定向。该状态码表示请求的资源已被分配了新的 URI,以后 应使用资源现在所指的 URI。
4.3.2 302 Found
临时性重定向。该状态码表示请求的资源已被分配了新的 URI,希望 用户(本次)能使用新的 URI 访问。
和 301 Moved Permanently 状态码相似,但 302 状态码代表的资源不 是被永久移动,只是临时性质的。
换句话说,已移动的资源对应的 URI 将来还有可能发生改变。比如,用户把 URI 保存成书签,但不会 像 301 状态码出现时那样去更新书签,而是仍旧保留返回 302 状态码 的页面对应的 URI。
4.3.3 303 See Other
该状态码表示由于请求对应的资源存在着另一个 URI,应使用 GET 方法定向获取请求的资源。 303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确 表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区 别。
4.3.4 304 Not Modified
该状态码表示客户端发送附带条件的请求 2 时,服务器端允许请求访 问资源,但未满足条件的情况。304 状态码返回时,不包含任何响应 的主体部分。
304 虽然被划分在 3XX 类别中,但是和重定向没有关 系。
4.3.5 307 Temporary Redirect
临时重定向。该状态码与 302 Found 有着相同的含义。尽管 302 标准 禁止 POST 变换成 GET,但实际使用时大家并不遵守。 307 会遵照浏览器标准,不会从 POST 变成 GET。但是,对于处理响 应时的行为,每种浏览器有可能出现不同的情况。
4.4 4XX 客户端错误
4XX 的响应结果表明客户端是发生错误的原因所在。
4.4.1 400 Bad Request
该状态码表示请求报文中存在语法错误。当错误发生时,需修改请求 的内容后再次发送请求。另外,浏览器会像 200 OK 一样对待该状态 码。
4.4.2 401 Unauthorized
该状态码表示发送的请求需要有通过 HTTP 认证(BASIC 认证、 DIGEST 认证)的认证信息。另外若之前已进行过 1 次请求,则表示 用 户认证失败。
4.4.3 403 Forbidden
该状态码表明对请求资源的访问被服务器拒绝了。
4.4.4 404 Not Found
该状态码表明服务器上无法找到请求的资源。
4.5 5XX 服务器错误
5XX 的响应结果表明服务器本身发生错误。
4.5.1 500 Internal Server Error
该状态码表明服务器端在执行请求时发生了错误。也有可能是 Web 应用存在的 bug 或某些临时的故障。
4.5.2 503 Service Unavailable
该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法 处理请求。
第 5 章 与 HTTP 协作的 Web 服 务器
一台 Web 服务器可搭建多个独立域名的 Web 网站,也可作为通信路 径上的中转服务器提升传输效率。
Host的重要性:
在一个ip地址下,可以有多个域名。
当我们仅仅访问ip地址的时候,服务器不知道我们具体要访问哪一个域名。
这时我们就需要在HTTP请求的时候,一定在Host首部内,指定完整的域名的URI
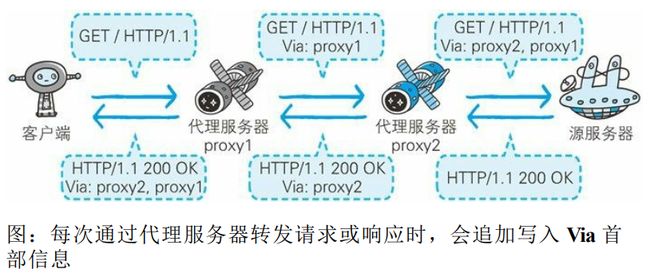
5.2.1 代理
使用代理服务器的理由有:利用缓存技术(稍后讲解)减少网络带宽 的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要 目的,等等。
缓存代理
代理转发响应时,缓存代理(Caching Proxy)会预先将资源的副本 (缓存)保存在代理服务器上。 当代理再次接收到对相同资源的请求时,就可以不从源服务器那里获 取资源,而是将之前缓存的资源作为响应返回。
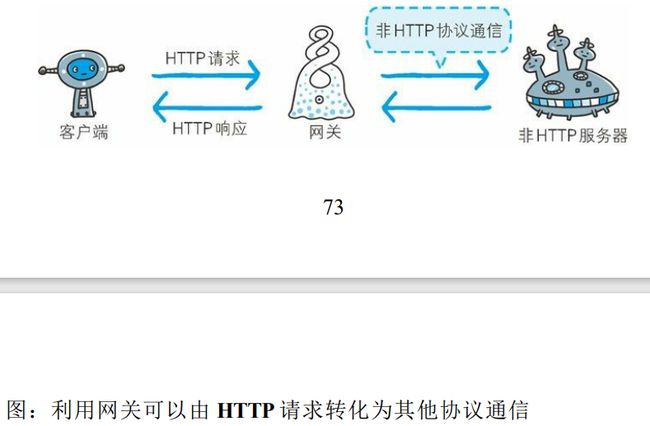
5.2.2 网关
网关能使通信线路上的服务器提 供非 HTTP 协议服务。
利用网关能提高通信的安全性,因为可以在客户端与网关之间的通信 线路上加密以确保连接的安全。
比如,网关可以连接数据库,使用 SQL语句查询数据。
另外,在 Web 购物网站上进行信用卡结算时, 网关可以和信用卡结算系统联动。
5.3 保存资源的缓存
缓存服务器的优势在于利用缓存可避免多次从源服务器转发资源。因 此客户端可就近从缓存服务器上获取资源,而源服务器也不必多次处 理相同的请求了。
第 6 章 HTTP 首部
HTTP报文的结构
HTTP报文由报文首部 + (CR+LF)+ 报文主体构成
HTTP首部字段
HTTP 首部字段根据实际用途被分为以下 4 种类型。
通用首部字段(General Header Fields) 请求报文和响应报文两方都会使用的首部。
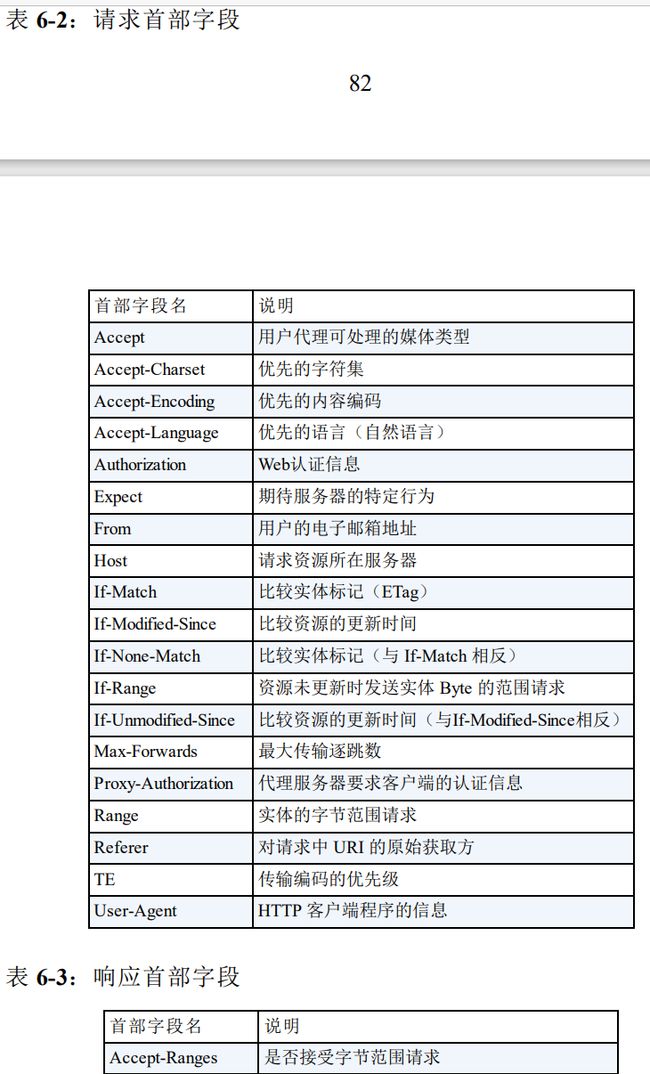
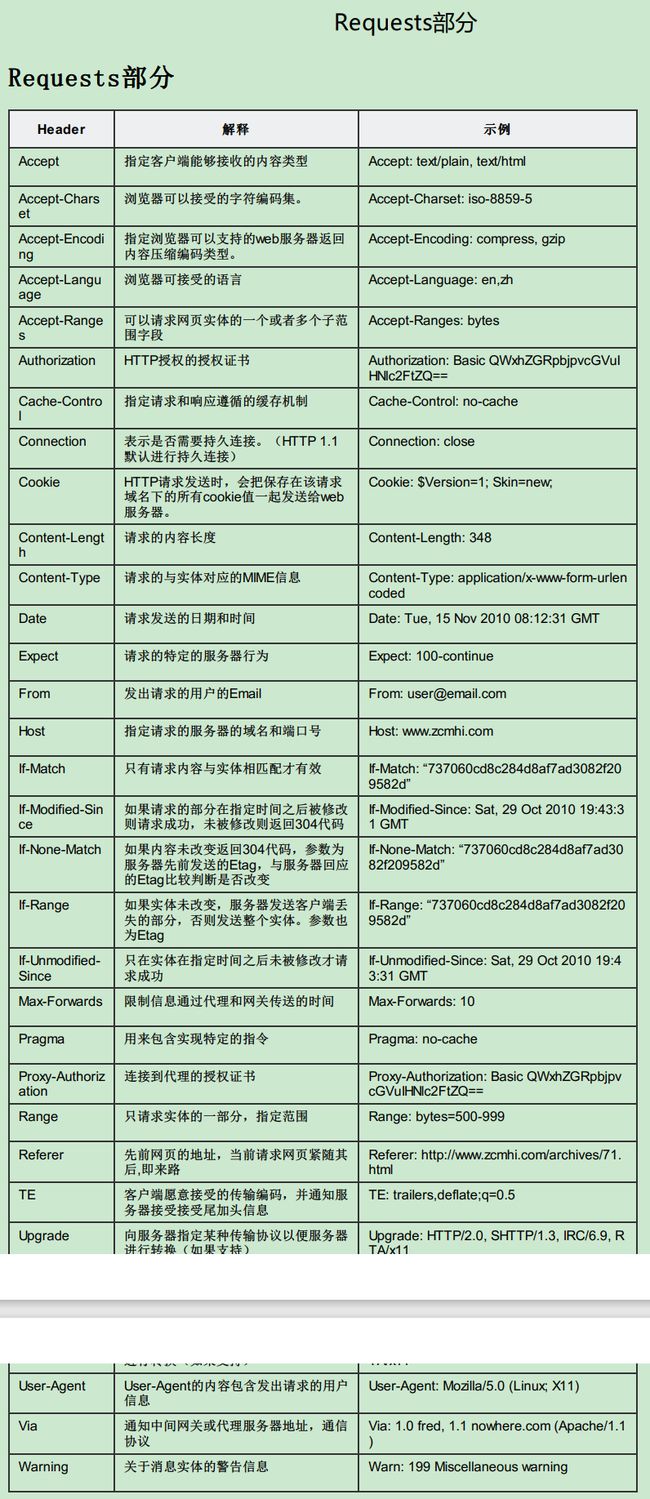
请求首部字段(Request Header Fields) 从客户端向服务器端发送请求报文时使用的首部。
补充了请求的附加 内容、客户端信息、响应内容相关优先级等信息。
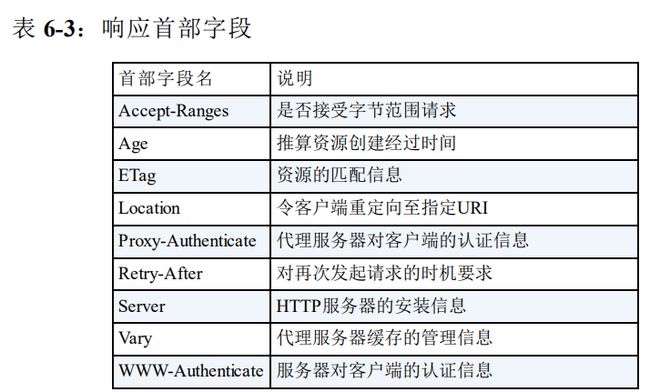
响应首部字段(Response Header Fields) 从服务器端向客户端返回响应报文时使用的首部。
补充了响应的附加 内容,也会要求客户端附加额外的内容信息。
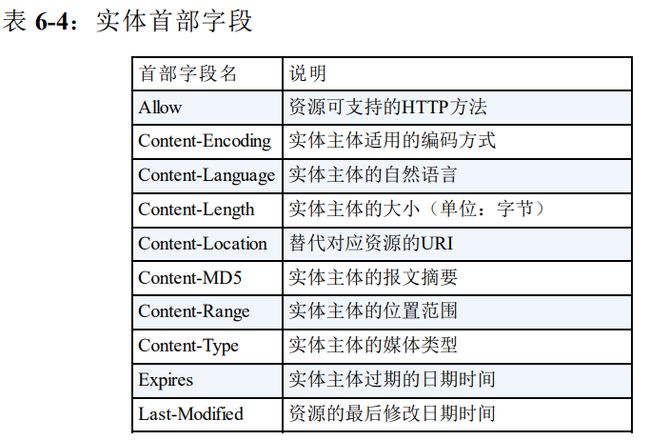
实体首部字段(Entity Header Fields) 针对请求报文和响应报文的实体部分使用的首部。
补充了资源内容更 新时间等与实体有关的信息。
HTTP/1.1 首部字段一览
通用首部字段表
请求首部字段表
响应首部字段表
实体首部字段表
缓存请求指令
缓存响应指令
其他首部字段
1、X-Frame-Options
首部字段 X-Frame-Options 属于 HTTP 响应首部,用于控制网站内容 在其他 Web 网站的 Frame 标签内的显示问题。其主要目的是为了防止点击劫持(clickjacking)攻击。
2、X-XSS-Protection
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本 攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
首部字段 X-XSS-Protection 可指定的字段值如下。
0 :将 XSS 过滤设置成无效状态
1 :将 XSS 过滤设置成有效状态
3、DNT
首部字段 DNT 属于 HTTP 请求首部,其中 DNT 是 Do Not Track 的简 称,意为拒绝个人信息被收集,是表示拒绝被精准广告追踪的一种方 法。 首部字段 DNT 可指定的字段值如下。 0 :同意被追踪 1 :拒绝被追踪
4、P3P
首部字段 P3P 属于 HTTP 相应首部,通过利用 P3P(The Platform for Privacy Preferences,在线隐私偏好平台)技术,可以让 Web 网站上 的个人隐私变成一种仅供程序可理解的形式,以达到保护用户隐私的 目的。
要进行 P3P 的设定,需按以下操作步骤进行。
步骤 1:创建 P3P 隐私
步骤 2:创建 P3P 隐私对照文件后,保存命名在 /w3c/p3p.xml
步骤 3:从 P3P 隐私中新建 Compact policies 后,输出到 HTTP 响应 中
HTTP常见的请求头
If-Modified-Since:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的 最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回 200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。 例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT
If-None-Match:If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次 请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变 (该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使 用这样的机制将提高网站的性能。例如: If-None-Match: “03f2b33c0bfcc1:0”。
Pragma:指定“no-cache”值表示服务器必须返回一个刷新后的文档,即使它是代理服务器而且已经有了页面的本地拷 贝;在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样。Pargma只有一个用法, 例如: Pragma: no-cache
Cache-Control:指定请求和响应遵循的缓存机制。缓存指令是单向的(响应中出现的缓存指令在请求中未必会出 现),且是独立的(在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过 程)。
Accept:浏览器端可以接受的MIME媒体类型。例如:Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误 (non acceptable)。通配符 * 代表任意类型,例如 Accept: / 代表浏览器可以处理所有类型,(一般浏览器发给服 务器都是发这个)。
Accept-Encoding:浏览器申明自己可接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法 (gzip,deflate);Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的 下载时间。例如: Accept-Encoding: gzip, deflate。如果请求消息中没有设置这个域,服务器假定客户端对各种内 容编码都可以接受。
Accept-Language:浏览器申明自己接收的语言。语言跟字符集的区别:中文是语言,中文有多种字符集,比如 big5,gb2312,gbk等等;例如:Accept-Language: en-us。如果请求消息中没有设置这个报头域,服务器假定客 户端对各种语言都可以接受。
Accept-Charset:浏览器可接受的字符集。如果在请求消息中没有设置这个域,缺省表示任何字符集都可以接受。
User-Agent:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本。 例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; W indows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)。
Content-Type:例如:Content-Type: application/x-www-form-urlencoded。
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。提供了Request的上下文信息的服务 器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统 计出每天有多少用户点击我主页上的链接访问他的网站。 例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT
Host:(发送请求时,该头域是必需的)主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提 取出来的。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。 例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html,浏览器发送的请求消息中,就会包含Host请求 头域:Host:http://www.guet.edu.cn,此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号。
Cookie:最重要的请求头之一, 将cookie的值发送给HTTP服务器。
Content-Length:表示请求消息正文的长度。例如:Content-Length: 38。
Connection: 例如:Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关 闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。HTTP 1.1默认进行持久连接。利用 持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一 点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入 ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。 Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭,当客户端 再次发送Request,需要重新建立TCP连接。
HTTP常见的响应头
Allow:服务器支持哪些请求方法(如GET、POST等)。
Date:表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date:Mon,31Dec200104:25:57GMT。Date描 述的时间表示世界标准时,换算成本地时间,需要知道用户所在的时区。你可以用setDateHeader来设置这个头以避免 转换时间格式的麻烦
Expires:指明应该在什么时候认为文档已经过期,从而不再缓存它,重新从服务器获取,会更新缓存。过期之前使用本 地缓存。HTTP1.1的客户端和缓存会将非法的日期格式(包括0)看作已经过期。eg:为了让浏览器不要缓存页面,我 们也可以将Expires实体报头域,设置为0。 例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT
P3P:用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题 例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie:非常重要的header, 用于把cookie发送到客户端浏览器,每一个写入cookie都会生成一个SetCookie。 例如: Set-Cookie: sc=4c31523a; path=/; domain=.acookie.taobao.com
ETag:和If-None-Match 配合使用。
Last-Modified:用于指示资源的最后修改日期和时间。Last-Modified也可用setDateHeader方法来设置。 Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集。Servlet默认为text/plain,但通常需要显 式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法 setContentType。可在web.xml文件中配置扩展名和MIME类型的对应关系。 例如:Content-Type: text/html;charset=utf-8 Content-Type:text/html;charset=GB2312 Content-Type: image/jpeg 媒体类型的格式为:大类/小类,比如text/html。 IANA(The Internet Assigned Numbers Authority,互联网数字分配机构)定义了8个大类的媒体类型,分别是: application— (比如: application/vnd.ms-excel.) audio (比如: audio/mpeg.) image (比如: image/png.) message (比如,:message/http.) model(比如:model/vrml.) multipart (比如:multipart/form-data.) text(比如:text/html.) video(比如:video/quicktime.)
Content-Range:用于指定整个实体中的一部分的插入位置,他也指示了整个实体的长度。在服务器向客户返回一个部 分响应,它必须描述响应覆盖的范围和整个实体长度。一般格式:Content-Range:bytes-unitSPfirst-byte-poslast-byte-pos/entity-length。 例如,传送头500个字节次字段的形式:Content-Range:bytes0-499/1234如果一个http消息包含此节(例如,对范 围请求的响 应或对一系列范围的重叠请求),Content-Range表示传送的范围。
Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,ContentLength的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。只有当浏览器使用持久HTTP 连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStram,完成后查看 其大小,然后把该值放入Content-Length头,最后通过 byteArrayStream.writeTo(response.getOutputStream()发送内容。 例如: Content-Length: 19847
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。只有在解码之后才可以得到Content-Type头指定的内容类型。**利用gzip压缩文档能够显著地减少HTML文档的下载时间。**Java的 GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和W indows上的IE 4、IE 5才支持它。 因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept-Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 例如:Content-Encoding:gzip
Content-Language:W EB服务器告诉浏览器自己响应的对象所用的自然语言。例如: Content-Language:da。没 有设置该域则认为实体内容将提供给所有的语言阅读。
Server:指明HTTP服务器用来处理请求的软件信息。例如:Server: Microsoft-IIS/7.5、Server:ApacheCoyote/1.1。此域能包含多个产品标识和注释,产品标识一般按照重要性排序。
X-AspNet-Version:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本。 例如: X-AspNet-Version: 4.0.30319
X-Powered-By:表示网站是用什么技术开发的。 例如: X-Powered-By: ASP.NET
Connection: 例如:Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关 闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。 Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭,当客户端 再次发送Request,需要重新建立TCP连接。
Location:用于重定向一个新的位置,包含新的URL地址。表示客户应当到哪里去提取文档。Location通常不是直接设 置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。Location响应报头域 常用在更换域名的时候。
**Refresh:**表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过 setHeader(“Refresh”, “5; URL=http://host/path”)让浏览器读取指定的页面。注意这种功能通常是通过设置 HTML页面HEAD区的实现,这是因 为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置 Refresh头更加方便。注意Refresh的意义是“N秒之后刷新本页面或访问指定页面”,而不是“每隔N秒刷新本页面或访问 指定页面”。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是 使用Refresh头还是。注意Refresh头不属于HTTP 1.1正式规范的一部分,而 是一个扩展,但Netscape和IE都支持它。
W W W -Authenticate:该响应报头域必须被包含在401(未授权的)响应消息中,客户端收到401响应消息时候,并 发送Authorization报头域请求服务器对其进行验证时,服务端响应报头就包含该报头域。 eg:W W W -Authenticate:Basic realm=“Basic Auth Test!” //可以看出服务器对请求资源采用的是基本验证机 制。
HTTP状态响应码
第 7 章 确保 Web 安全的 HTTPS(待更新)
HTTP+ 加密 + 认证 + 完整性保护 = HTTPS