Vue基础知识总结 2:vue 动态绑定
作者简介:哪吒,CSDN2022博客之星Top1、CSDN2021博客之星Top2、多届新星计划导师✌、博客专家,专注Java硬核干货分享,立志做到Java赛道全网Top N。
本文收录于,Java基础教程系列,目前已经700+订阅,CSDN最强Java专栏,包含全部Java基础知识点、Java8新特性、Java集合、Java多线程、Java代码实例,理论结合实战,实现Java的轻松学习。
姐妹篇,Java基础教程(入门篇),包含面向对象、基本数据类型、数组、继承和多态、泛型、枚举等Java基础知识点。
姐妹进阶篇,Java基础教程(进阶篇),包含Java高并发、Spring、MySQL等Java进阶技术栈。
全部订阅,可加入Java学习星球,完成Java从入门、实战、进阶全方位的Java知识体系学习。
目录
一、前言
二、百度百科
三、Vue安装
四、Vue入门语法
1、使用Vue实现hello world
2、vue列表展示
3、实现简单计数器
五、vue中的MVVM
六、理解vue生命周期
1、生命周期代码实例
2、生命周期
3、分析生命周期相关方法的执行时机
七、动态绑定属性
1、v-once
2、v-cloak
3、v-bind基础用法
4、v-bind绑定class属性
5、v-bind绑定class属性,简单写法:
6、v-bind绑定style样式
一、前言
大家好,我是哪吒,一个热爱技术的年轻人,架构师,是每一个程序员的梦想,因此,作为一个Java后端程序员,突击前端,迫在眉睫,而目前来说,最火的前端框架无疑就是Vue,我们公司前端也都是Vue,每次与前端联调的时候,因为对前端知识的匮乏,总是很无奈,不破不立,我决定花49天时间,系统的学习一下Vue。
因为酷爱斗破苍穹,这一系列就按照斗破苍穹中萧炎的成长历程为系列标题吧。
二、百度百科
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
AngularJs是Vue早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 ,Vue.js 也能驱动复杂的单页应用。
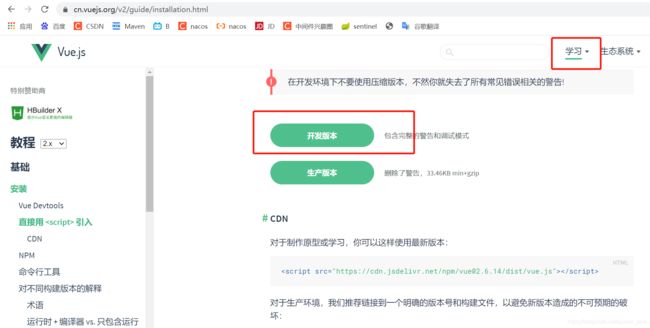
三、Vue安装
IDE使用WebStorm。
四、Vue入门语法
1、使用Vue实现hello world
Title
{{message}}
2、vue列表展示
Title
- {{item}}
3、实现简单计数器
Title
当前计数:{{counter}}
五、vue中的MVVM
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。
六、理解vue生命周期
1、生命周期代码实例
2、生命周期
3、分析生命周期相关方法的执行时机
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法
console.log(this.message) //床前明月光
this.show() //执行show方法
// created执行时,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //{{ message }}
// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //床前明月光
// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// updated执行时,内存中的数据已更新,并且页面已经被渲染
}七、动态绑定属性
Title
{{message}}
{{firstName}} * {{lastName}}
{{counter * 2}}
1、v-once
展示message的初始值,message值变化,界面也不会产生变化。
2、v-cloak
Title
{{message}}
3、v-bind基础用法
Title
4、v-bind绑定class属性
Title
{{message}}
5、v-bind绑定class属性,简单写法:
Title
{{message}}
{{message}}
效果也是一样的。
6、v-bind绑定style样式
Title
{{message}}
{{message}}
上一篇:Vue基础知识总结 1:Vue入门
下一篇:Vue知识体系总结 3:Vue常用标签
作者简介:哪吒,CSDN2022博客之星Top1、CSDN2021博客之星Top2、多届新星计划导师✌、博客专家,专注Java硬核干货分享,立志做到Java赛道全网Top N。
本文收录于,Java基础教程系列,目前已经700+订阅,CSDN最强Java专栏,包含全部Java基础知识点、Java8新特性、Java集合、Java多线程、Java代码实例,理论结合实战,实现Java的轻松学习。
姐妹篇,Java基础教程(入门篇),包含面向对象、基本数据类型、数组、继承和多态、泛型、枚举等Java基础知识点。
姐妹进阶篇,Java基础教程(进阶篇),包含Java高并发、Spring、MySQL等Java进阶技术栈。
全部订阅,可加入Java学习星球,完成Java从入门、实战、进阶全方位的Java知识体系学习。