本节作业之显示不同问候语、显示密码、关闭二维码、循环精灵图背景、显示隐藏文本框内容、密码框格式提示错误、京东关闭广告、新浪下拉菜单、开关灯、换肤、表格隔行变色、表单取消全选、tab栏切换、发布删除留言
本节作业之显示不同问候语、显示密码、关闭二维码、循环精灵图背景、显示隐藏文本框内容、密码框格式提示错误、京东关闭广告、新浪下拉菜单、开关灯、换肤、表格隔行变色、表单取消全选、tab栏切换、发布删除留言
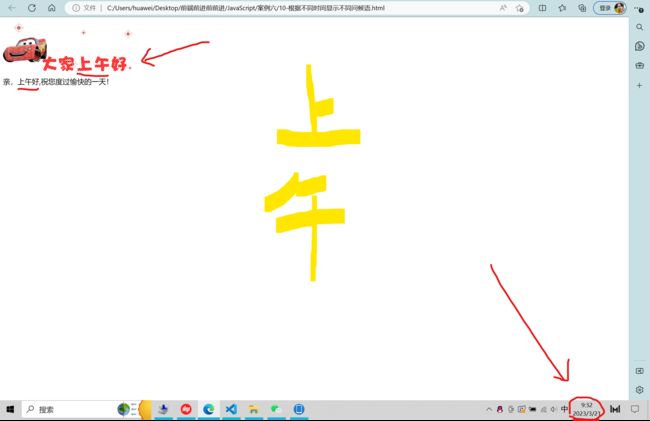
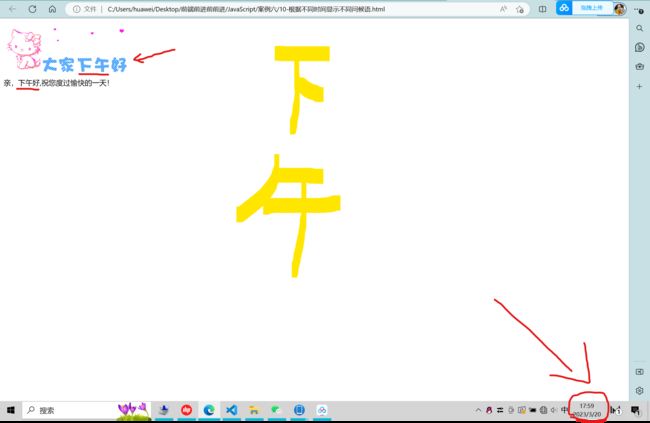
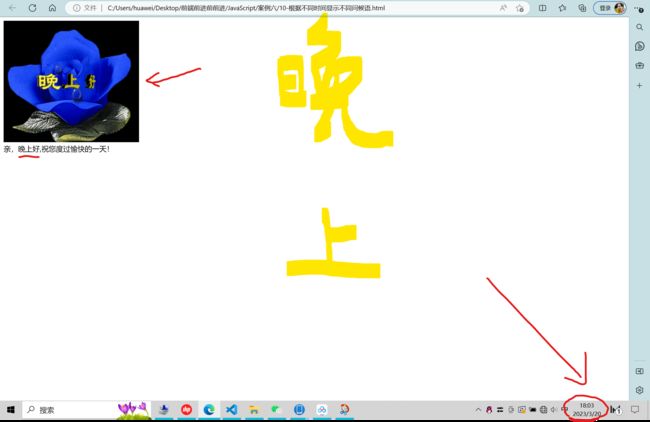
- 1 根据不同时间,显示不同问候语
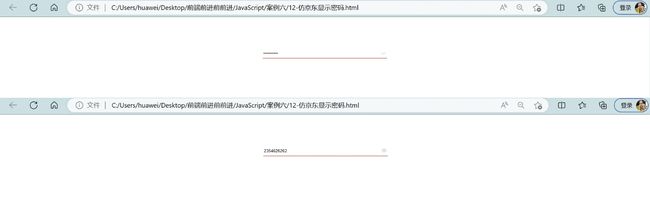
- 2 仿京东显示密码
- 3 淘宝点击关闭二维码
- 4 循环精灵图背景
- 5 显示隐藏文本框内容
- 6 密码框格式提示错误信息
- 7 世纪佳缘 用户名 显示隐藏内容
- 8 京东关闭广告(直接隐藏即可)
- 9 新浪下拉菜单(微博即可)
- 10 开关灯案例
- 11 百度换肤
- 12 表格隔行变色
- 13 表单全选取消全选案例
- 14 ★★tab栏切换★★
- 15 下拉菜单
- 16 简单版发布留言案例
- 17 删除留言案例
- 18 动态生成表格
1 根据不同时间,显示不同问候语
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>根据不同时间显示不同问候语title>
<style>
img {
width: 300px;
}
style>
head>
<body>
<img src="images/s.gif" alt="">
<div>上午好!div>
<script>
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2.得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3.判断小时数 改变图片和文字信息
if (h < 12) {
img.src = 'images/s.gif';
div.innerHTML = '亲,上午好,祝您度过愉快的一天!';
} else if (h < 18) {
img.src = 'images/x.gif';
div.innerHTML = '亲,下午好,祝您度过愉快的一天!';
} else {
img.src = 'images/w.gif';
div.innerHTML = '亲,晚上好,祝您度过愉快的一天!';
}
script>
body>
html>
2 仿京东显示密码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京东显示密码title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid red;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
/* 去掉输入密码时默认的边框 */
outline: none;
}
.box img {
position: absolute;
top: 5px;
right: 2px;
width: 20px;
}
style>
head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
label>
<input type="password" name="" id="pwd">
div>
<script>
// 1.获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2.注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后,flag一定要变化
if(flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
}else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
script>
body>
html>
3 淘宝点击关闭二维码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝点击关闭二维码title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
/* 光标变成一只手 */
cursor: pointer;
}
style>
head>
<body>
<div class="box">
×× 二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×i>
div>
<script>
// 1.获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.绑定事件
btn.onclick = function() {
box.style.display = 'none';
}
script>
body>
html>
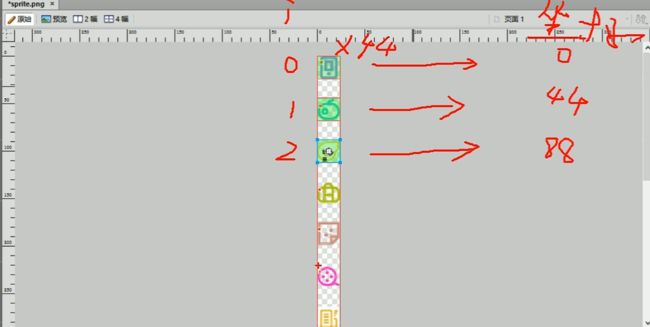
4 循环精灵图背景
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环精灵图背景title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
style>
head>
<body>
<div class="box">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
<script>
// 1.获取元素 所有的li
var lis = document.querySelectorAll('li');
// 2.绑定事件
for (var i = 0; i < lis.length; i++) {
// 让索引号乘以44 就是每个li的背景坐标
// index就是y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
script>
body>
html>
5 显示隐藏文本框内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏文本框内容title>
<style>
input {
color: #999;
}
style>
head>
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.绑定事件 获得焦点事件onfocus
text.onfocus = function() {
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字变黑
this.style.color = '#333';
}
// 3.绑定事件 失去焦点事件onblur
text.onblur = function() {
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字变浅
this.style.color = '#999';
}
script>
body>
html>
获得焦点前:

获得焦点未输入时:

获得焦点输入时:

失去焦点有输入时:

失去焦点无输入时:

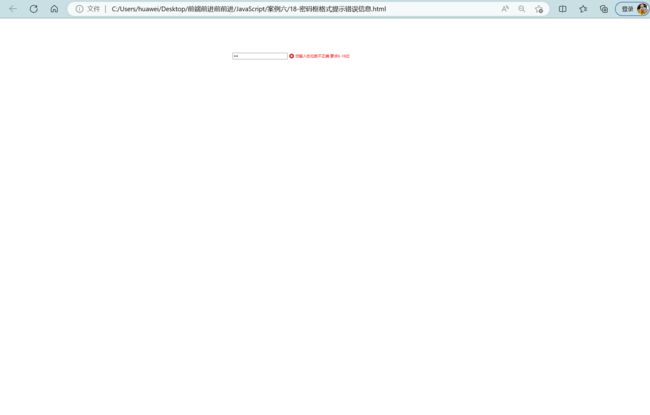
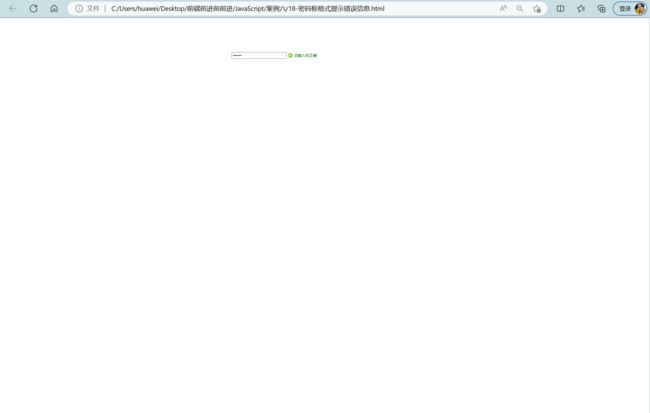
6 密码框格式提示错误信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码框格式提示错误信息title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
style>
head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6-16位密码p>
div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
// 2.注册事件 失去焦点事件
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if(this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '您输入的位数不正确 要求6-16位';
}else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
script>
body>
html>
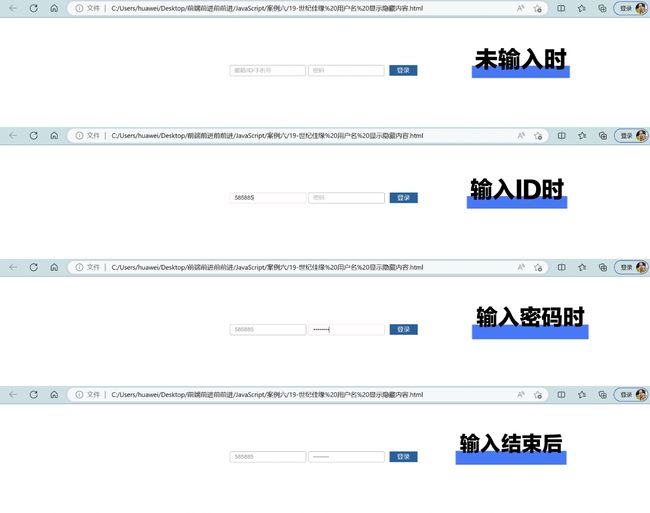
7 世纪佳缘 用户名 显示隐藏内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世纪佳缘 用户名 显示隐藏内容title>
<style>
.login {
position: relative;
width: 410px;
margin: 100px auto;
}
.login input {
padding-left: 10px;
outline: none;
width: 150px;
height: 20px;
color: rgb(175, 174, 174);
font-size: 12px;
line-height: 20px;
border: 1px solid #999;
border-radius: 3px;
}
button {
position: absolute;
top: 1px;
right: 8px;
width: 60px;
height: 23px;
line-height: 21px;
background-color: rgb(4, 98, 160);
border: 0;
color: #fff;
}
style>
head>
<body>
<div class="login">
<input type="text" value="邮箱/ID/手机号" id="num">
<input type="text" value="密码" id="pwd">
<button>登录button>
div>
<script>
// 1.获取元素
var num = document.getElementById('num');
var pwd = document.getElementById('pwd');
// 2.注册事件 num获得焦点事件
num.onfocus = function() {
if (this.value === '邮箱/ID/手机号') {
this.value = '';
}
this.style.color = '#333';
this.style.borderColor = 'pink';
}
// 3.注册事件 num失去焦点事件
num.onblur = function() {
if (this.value === '') {
this.value = '邮箱/ID/手机号';
}
this.style.color = '#999';
this.style.borderColor = '#999';
}
// 4.注册事件 pwd获得焦点事件
var flag = 0;
pwd.onfocus = function() {
if (flag == 0) {
this.type = 'password';
if (this.value === '密码') {
this.value = '';
}
flag = 1;
} else {
pwd.type = 'text';
flag = 0;
}
this.style.color = '#333';
this.style.borderColor = 'pink';
}
// 5.注册事件 pwd失去焦点事件
pwd.onblur = function() {
if (flag == 1) {
this.type = 'password';
if (this.value === '') {
this.type = 'text';
this.value = '密码';
}
flag = 0;
} else {
this.type = 'text';
if (this.value === '') {
this.value = '密码';
}
flag = 1;
}
this.style.color = '#999';
this.style.borderColor = '#999';
}
script>
body>
html>
8 京东关闭广告(直接隐藏即可)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东关闭广告title>
<style>
.box {
position: relative;
width: 170px;
height: 200px;
margin: 100px auto;
padding-top: 15px;
border: 1px solid #ccc;
background-color: pink;
text-align: center;
font-size: 12px;
}
.box img {
width: 150px;
margin-top: 13px;
}
.box .close-btn {
position: absolute;
top: -1px;
right: -16px;
width: 14px;
height: 14px;
line-height: 14px;
border: 1px solid #ccc;
font-family: Arial, Helvetica, sans-serif;
/* 光标变成一只手 */
cursor: pointer;
}
style>
head>
<body>
<div class="box">
假装它是京东广告
<img src="images/jdgg.png" alt="">
<div class="close-btn">×div>
div>
body>
html>
9 新浪下拉菜单(微博即可)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
/* 去掉a链接自带的下划线 */
text-decoration: none;
font-size: 14px;
}
.nav {
width: 400px;
height: 50px;
margin: 100px auto;
border-top: 2px solid #ff8500;
}
.nav>li {
float: left;
width: 100px;
height: 40px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: #333;
}
.nav>li:hover {
background-color: rgb(239, 235, 235);
}
.nav>li>a:hover {
background-color: #eee;
color: #ff8400;
}
.nav ul {
/* 隐藏 */
display: none;
width: 100%;
border-left: 1px solid #fecc5b;
border-right: 1px solid #fecc5b;
}
.nav ul li {
border-bottom: 1px solid #fecc5b;
}
.nav ul li a:hover {
background-color: #fff5da;
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li><a href="#">私信a>li>
<li><a href="#">评论a>li>
<li><a href="#">@我a>li>
ul>
li>
<li>
<a href="#">博客a>
<ul>
<li><a href="#">博客评论a>li>
<li><a href="#">未读提醒a>li>
ul>
li>
<li>
<a href="#">邮箱a>
<ul>
<li><a href="#">免费邮箱a>li>
<li><a href="#">VIP邮箱a>li>
<li><a href="#">企业邮箱a>li>
<li><a href="#">新浪邮箱客户端a>li>
ul>
li>
<li>
<a href="#">网站导航a>
li>
ul>
<script>
// // 1.获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到4个小li
// 2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
script>
body>
html>
10 开关灯案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开关灯案例title>
head>
<body>
<button id="btn">开关灯button>
<script>
// 1.获取元素
var btn = document.getElementById('btn');
// 2.注册事件
var flag = 0;
btn.onclick = function() {
if (flag == 0) {
document.body.style.backgroundColor = 'black';
flag = 1;
} else {
document.body.style.backgroundColor = '#fff';
flag = 0;
}
}
script>
body>
html>
11 百度换肤
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度换肤title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
.baidu {
overflow: hidden;
width: 410px;
margin: 100px auto;
background-color: #fff;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
/* 光标变为手 */
cursor: pointer;
}
.baidu img {
width: 100px;
}
style>
head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg" alt="">li>
<li><img src="images/2.jpg" alt="">li>
<li><img src="images/3.jpg" alt="">li>
<li><img src="images/4.jpg" alt="">li>
ul>
<script>
// 1.获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// 2.循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// 把当前图片的路径this.src取过来给body
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
script>
body>
html>
点击第二张图片时:
12 表格隔行变色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格隔行变色title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse; /* 边框是否被合并为一个单一的边框 */
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
style>
head>
<body>
<table>
<thead>
<tr>
<th>代码th>
<th>名称th>
<th>最新公布净值th>
<th>累计净值th>
<th>前单位净值th>
<th>净值增长率th>
tr>
thead>
<tbody>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
<tr>
<td>003526td>
<td>农银金穗3个月定期开放债券td>
<td>1.075td>
<td>1.079td>
<td>1.074td>
<td>+0.047%td>
tr>
tbody>
table>
<script>
/* 案例分析:
1.用到新的鼠标事件:鼠标经过onmouseover 鼠标离开onmouseout
2.核心思路:鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
3.注意:第一行(thead里面的行)不需要变换颜色,因此我们获取的是tbody里面的行 */
// 1.获取元素 获取的是tbody里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2.利用循环注册事件
for (var i = 0; i < trs.length; i++) {
// 3.鼠标经过事件
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4.鼠标离开事件
trs[i].onmouseout = function () {
this.className = '';
}
}
script>
body>
html>
13 表单全选取消全选案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单全选取消全选案例title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0; /* 指定相邻单元格边框之间的距离 */
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer; /* 设置光标类型 */
background-color: #fafafa;
}
style>
head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
th>
<th>商品th>
<th>价钱th>
tr>
thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
td>
<td>iPhone8td>
<td>8000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>iPad Protd>
<td>5000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>iPad Airtd>
<td>2000td>
tr>
<tr>
<td>
<input type="checkbox" />
td>
<td>Apple Watchtd>
<td>2000td>
tr>
tbody>
table>
div>
<script>
/* 案例分析:
1.全选和取消全选做法:让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
2.下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中
3.可设置一个变量,来控制全选是否选中 */
// 1.获取元素
var j_cbAll = document.getElementById('j_cbAll'); //获取全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); //获取下面所有的复选框
// 2.注册事件
j_cbAll.onclick = function () {
// this.checked可得到当前复选框的选中状态
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// 每次点击下面的复选框都要循环检查这四个小按钮是否被全选中
// flag控制全选按钮是否选中
var flag = true;
for (var i = 0; i < j_tbs.length; i++) {
if(!j_tbs[i].checked) {
// 有按钮未被选中
flag = false;
break; //flag已经变为false 下面的循环已经没意义了 所以加上break 退出for循环
}
}
j_cbAll.checked = flag;
}
}
script>
body>
html>
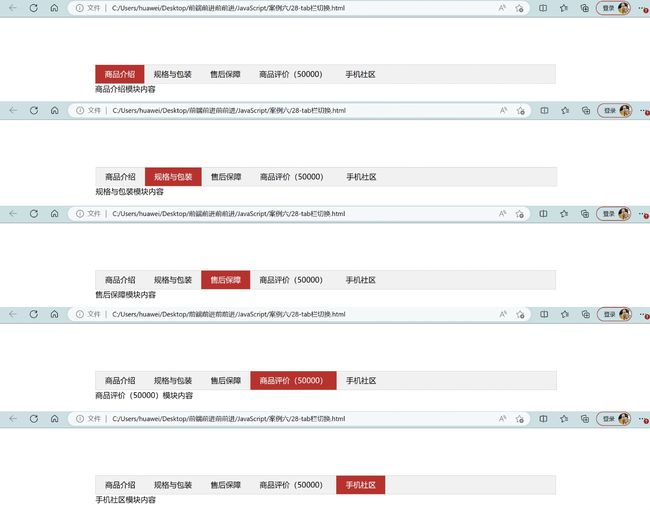
14 ★★tab栏切换★★
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏切换title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none; /* 设置列表项标记的类型 */
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer; /* 指针为一只手 */
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none; /* 该元素被隐藏 */
}
style>
head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍li>
<li>规格与包装li>
<li>售后保障li>
<li>商品评价(50000)li>
<li>手机社区li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
div>
<div class="item">
规格与包装模块内容
div>
<div class="item">
售后保障模块内容
div>
<div class="item">
商品评价(50000)模块内容
div>
<div class="item">
手机社区模块内容
div>
div>
div>
<script>
/* 案例分析:
1.Tab栏切换有两个大的模块
2.上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
3.下面的模块内容,会跟随上面的选项卡变化,所以将下面模块变化写到点击事件里面
4.规律:下面的模块显示内容和上面的选项卡一一对应,相匹配
5.核心思路:给上面的tab_list里面的所有小li添加自定义属性,属性值从0开始编号
6.当我们点击tab_list里面的某个小li,让tab_con里面对应序号的内容显示,其余隐藏(排他思想) */
// 1.获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// 2.for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给五个小li设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 干掉所有人 其余li清除class这个类
for(var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 显示下面内容模块
var index = this.getAttribute('index');
// 干掉所有人 让其余的item 这些div隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
script>
body>
html>
15 下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
ul>
<script>
/* 案例分析:
1.导航栏里面的li都要有鼠标经过效果,所以要循环注册鼠标事件
2.核心原理:当鼠标经过li 里面的第二个孩子ul显示,当鼠标离开,则ul隐藏 */
// 1.获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到四个小li
// 2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
script>
body>
html>
16 简单版发布留言案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版发布留言案例title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none; /* 使绘制于元素周围的一条线无效*/
resize: none; /* resize 属性规定是否可由用户调整元素的尺寸 */
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
style>
head>
<body>
<textarea name="" id="">textarea>
<button>发布button>
<ul>ul>
<script>
/* 案例分析:
1.核心思路:点击按钮之后,就动态创建一个li,添加到ul里面
2.创建li的同时,把文本域里面的值通过li.innerHTML赋值给li
3.如果想要新的留言后面显示就用appendChild 如果想要前面显示就用insertBefore */
// 1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2.注册事件
btn.onclick = function() {
if(text.value == '') {
alert('您没有输入内容!');
// 终止操作
return false;
} else {
// (1)创建节点
var li = document.createElement('li');
// 先有li才能赋值
li.innerHTML = text.value;
// (2)添加节点
// ul.appendChild(li); 在后面插入
// 在前面插入
ul.insertBefore(li,ul.children[0]);
}
}
script>
body>
html>
未输入时:

先输入‘123’再输入‘456’最后输入‘789’:

17 删除留言案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除留言案例title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none; /* 使绘制于元素周围的一条线无效*/
resize: none; /* resize 属性规定是否可由用户调整元素的尺寸 */
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
style>
head>
<body>
<textarea name="" id="">textarea>
<button>发布button>
<ul>ul>
<script>
/* 案例分析:
1.当我们把文本域里面的值赋给li的时候,多添加一个删除的链接
2.需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
3.阻止链接跳转需要添加javascript:void(0);或者javascript:; */
// 1.获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2.注册事件
btn.onclick = function() {
if(text.value == '') {
alert('您没有输入内容!');
return false;// 终止操作
} else {
// (1)创建节点
var li = document.createElement('li');
// 先有li才能赋值
li.innerHTML = text.value + "删除";
// (2)添加节点
// ul.appendChild(li); 在后面插入
// 在前面插入
ul.insertBefore(li,ul.children[0]);
// (3)删除元素 删除的是当前链接的li 也就是他的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child); 删除的是li 此时的li时as所在的li 所以可写为this.parentNode;
// 删除的是父亲ul的子节点li
ul.removeChild(this.parentNode);
}
}
}
}
script>
body>
html>
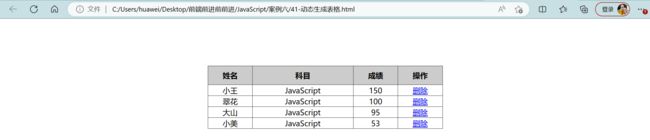
18 动态生成表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态生成表格title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse; /* border-collapse 属性设置表格的边框被合并为一个单一的边框 */
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
style>
head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名th>
<th>科目th>
<th>成绩th>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
<script>
/* 案例分析:
1.因为里面的学生数据都是动态的,我们需要js动态生成,这里我们模拟数据,自己定义好数据,数据我们采取对象形式存储
2.所有的数据都是放到tbody里面的行里面
3.因为行很多,我们需要循环创建多个行(对应多少人)
4.每个行里面又有很多单元格(对应里面的数据),还继续使用循环创建多个单元格,并把数据存入里面(双重for循环)
5.最后一列单元格是删除,需单独创建单元格 */
// 1.先准备好学生的数据
var datas = [
{
name: '小王',
subject: 'JavaScript',
score: 150
},
{
name: '翠花',
subject: 'JavaScript',
score: 100
},
{
name: '二狗',
subject: 'JavaScript',
score: 60
},
{
name: '大山',
subject: 'JavaScript',
score: 95
},
{
name: '小美',
subject: 'JavaScript',
score: 53
}
];
// 2.往tbody里面创建行:有几个人(通过数组长度可得)就创建几行
var tbody = document.querySelector('tbody');
for(var i = 0; i < datas.length; i++) { // 外面的for循环管行tr
// (1)创建tr行
var tr = document.createElement('tr');
// 插入tbody
tbody.appendChild(tr);
// (2)行里面创建单元格(跟数据有关系的三个单元格)td 单元格的数量取决于每个对象的属性个数 for循环遍历对象
/* for(var k in obj) {
k得到的是属性名
obj[k]得到的是属性值
} */
for(var k in datas[i]) { // 里面的for循环管列td
// 创建单元格
var td = document.createElement('td');
// 创建的同时,把对象里面的属性值datas[i][k]给td
td.innerHTML = datas[i][k];
// 创建好后 放入行里面
tr.appendChild(td);
}
// (3)创建有删除两个字的单元格
var td = document.createElement('td');
td.innerHTML = '删除';
tr.appendChild(td);
}
// 3.删除操作开始
var as = document.querySelectorAll('a');
for(var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a 删除a所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode);
}
}
script>
body>
html>