41.0、springboot经典开源项目eladmin,下载+启动+分析【讲解】
41.0、springboot经典开源项目eladmin,下载+启动+分析【讲解】
第一步:首先来看看如何下载这个项目吧~进入eladmin在线文档官网 https://el-admin.vip/
点击快速开始
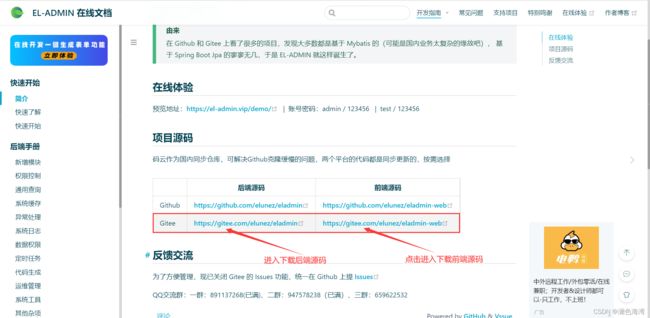
第二步:进入后分别下载 前端源码 和 后端源码 ,也可以先 在线体验 看看这个项目长什么样
国内的话这边建议用码云下载,github也可以但是会比较慢
来看看后端的代码:
来看看前端的代码:
下载好之后,把这两个包解压好。解压好之后呢千万不要着急着运行嗷!
我们先观察好:
1、用了那些技术和框架
2、是否有数据库
3、你的环境是否都匹配
比如说如果项目中用了springboot那么咱们就必须要有maven吧,
用了Vue的话那咱们就必须要有npm、nodejs、webpack啥的吧。
用到Redis那咱们就得有Redis的环境吧,
数据库得和他的一样对吧(Mysql、SqlServer、oracle啥的),等等就不多举例了......
那如何观察呢?
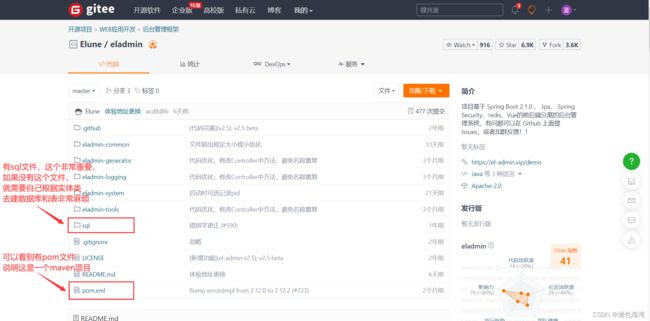
可以点击进入刚刚下载 后端代码的页面 查看,如下:
后端的代码用的的技术在上图中可以看到,Redis和vue怎么配置安装不用急,下面我会详细说
再来可以看到前端用的技术基本上就是vue嘛,就不详细说了可以自己去看看。
OK,那接下来让项目能跑起来需要几步呢?
第一步:用IDEA,import这个 eladmin-master 后端项目,【注意嗷~】是import不是open
open也能打开但是可能会出现一些问题~
第二步:没安装MySQL数据库的先安装MySQL嗷~
安装好的,就用IDEA连接MySQL数据库
第三步:找到之前下载的后端代码,找到sql文件夹,进去找到 eladmin.sql 文件,打开该文件复制里面的所有内容
第四步:可以发现在 eladmin.sql文件的 sql 语句中并没有创建数据库的代码,只有创建表的代码,所以得先自己创建一个叫做eladmin的数据库。可以查看配置文件如下;
【注意嗷~】把数据库的账号和密码改成自己的,不然会有问题。
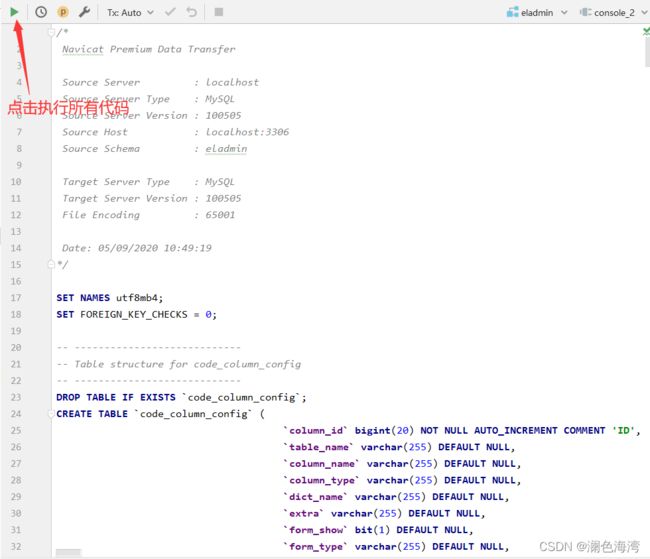
第五步:在eladmin数据库上打开一个console
第六步:最后把复制的sql语句,粘贴到console中执行所有sql语句,然后静静的等待他执行完毕即可,如下:
只要执行完毕error为0就没问题,OK,到这里我们后台的数据库就建立好了!
到这里咱们也不要着急启动,先来分析一波,因为可能还有些东西没有配置:
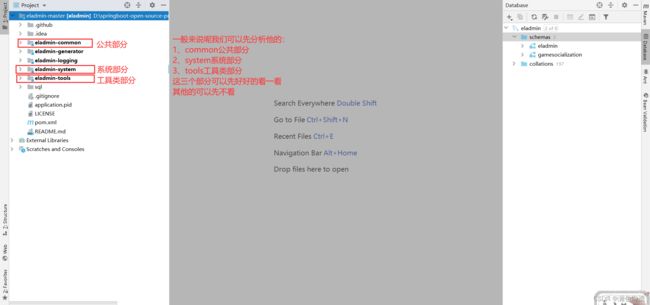
大家可以看到项目的大体结构如下:
打开common先来看看config配置部分,有一个redis和一个swagger对不对很熟悉吧!
既然配置了redis那么也就意味着,我们启动后台的时候,必须要打开redis服务不然会有问题。
reids怎么安装?
首先打开这个github网站 https://github.com/tporadowski/redis/releases
然后Windows系统直接下载、解压即可。 Linux系统用docker安装即可
解压后进入该文件夹,双击redis-server.exe即可启动redis服务,如下:
可以看到默认端口为6379嗷~
启动redis后不要关闭这个窗口嗷~,不然等于关闭服务
下面再来看看system部分springboot的配置文件application.yml
可以看到有三个配置文件,分别为:
1、总配置 application.yml
2、开发环境配置文件 application-dev.yml
3、生产环境配置文件 application-prod.yml
到这里咱们后端的准备工作就基本结束了,那来跑一跑吧看看能不能顺利启动。
记得redis服务不要关掉嗷~ 不然会有问题
启动后,第一时间访问一下 http://localhost:8000/swagger-ui.html ,成功访问到swagger页面
OK这里成功的访问了swagger页面之后呢,说明我们的后端就已经没有任何问题了
好了,后端没问题之后,让我们来看看前端如何配置:
我们可以在下载好的前端项目中看到,他没有任何的依赖,web里没有node_modules啥的,
因为之前看项目介绍的时候也看到了前端用到了vue的技术,那就必须来安装一下了。
第一步:cmd 打开这个前端项目,执行命令 npm install 即可安装。
【注意嗷~】:这里安装依赖必须要有 nodejs 的环境才可以安装成功嗷!
没有配置过 nodejs 环境的同学可以先去我的《vue学习总结专栏》里看看《9.0、vue-cli环境配置超详细教程》
安装完成后可以发现多了一个 node_modules 文件夹
第二步:npm install 安装好之后,执行 npm run dev 命令来启动一下。
执行命令,启动成功之后,如下:
接着会自动在浏览器弹出一个登录的页面,用户名和密码默认为admin,如下:
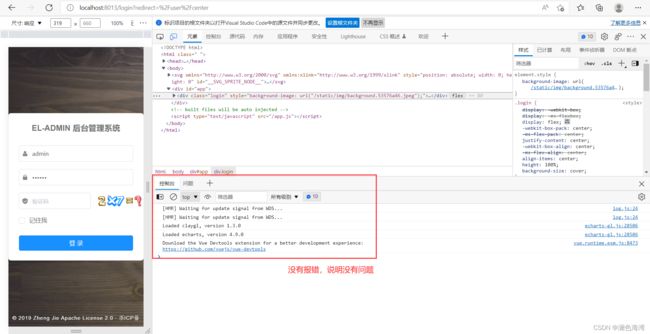
第一时间看看控制台有没有报错:
没有报错,说明没有问题
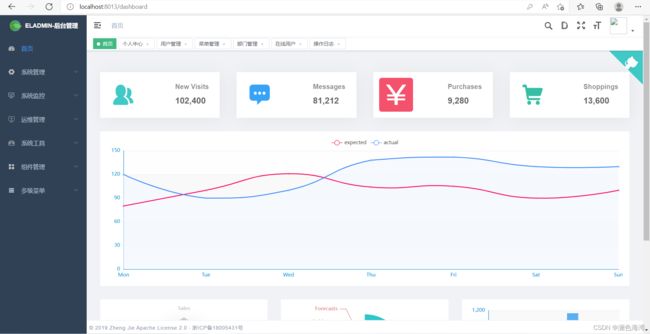
登录进入首页之后,如果功能使用都没有说明问题的话就OK了,项目就算是成功跑起来了嗷~
好了到这里为止就是 项目下载 以及 项目启动 所需要的所有操作。
再往下走是一些对源码的分析思路:
来看看前端的项目结构,如下:
最后这个package.json和咱们的spring项目pom文件是一样的,
只不过他是通过npm install去下载。
在环境配置文件里面点开就能看到调用后端端口的配置信息,理所当然 配置的端口是8000(因为之前也看了后端项目的application配置文件配置的端口就是8000)
Url请求的分析,我们可以从前往后找。
例如 进入首页后点击用户管理,可以看到网络发送了一个请求/api/user/,如下:
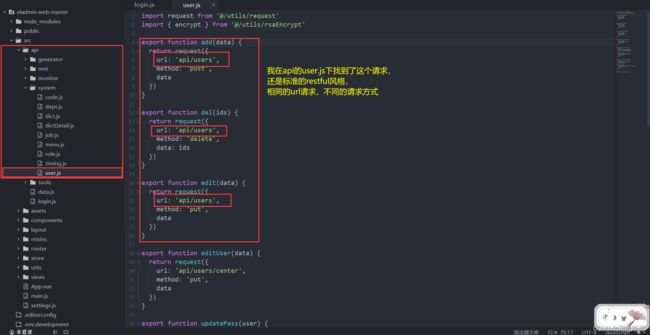
那看到这个之后,第一件事就是来到咱们的前端代码api里找这个请求,
于是我在api的user.js里找到了这个请求,而且还是标准的restful风格,相同的url请求,不同的请求方式,如下:
然后再根据这个url去后端查找
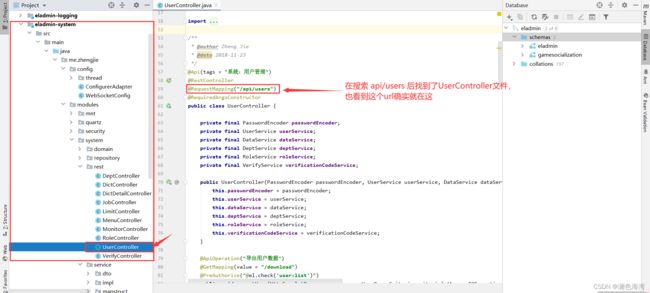
双击shift查找api/users就找到了和这个url相关的类,点进去确实这个url就在这
所以说想要研究哪块直接全局搜索就一定能找到【前提他不是内置的】,
后端来来去去不就是:
Controller层
Serveice层
Dao层
到这里三层是不是就能看懂了,现在 从前到后 可以分析了。
但是如何渲染到视图上的呢?该看看前端了,后端套路其实非常简单啊~
前端也是一样的,直接在前端项目全局搜索 想要查看的 url 如下:
比如我们想要查看 api/users 这个 url 在哪里使用了,又是如何渲染的就直接全局搜索他即可
可以看到index.vue就是一个vue标准套路
template:视图层
script:js操作,接口调用
style:页面样式,CSS渲染
如果你现在自己的项目或者你要学习一个模块,将这个模块独立抽取出来即可,建议可以使用删除法。
什么是删除法呢?
就是删掉除了这个模块以外的内容,剩下来的东西就简单明了了,比如咱们只需要用户模块,那就可以把一些和user完全无关的东西即可