成功启动electron-egg项目,electron+vue的傻瓜式搭建
文章目录
- 零、总结
- 半、本篇目的
- 一、安装 VirtualBox
- 二、下载Windows11镜像
- 二、下载Windows11镜像(替代步骤)
- 三、创建虚拟电脑
- 其他、设置Win11系统(可选步骤)
- 四、安装node.js
- 五、安装Git
- 六、下载electron-egg
- 七、设置镜像源并npm install
- 八、真正的启动
-
-
- 只想使用electron . 启动
-
- 九、预发布模式,测试一下功能是否正常
- 十、打包
-
-
- 1.构建前端资源
- 2.移动前端资源文件
- 3.代码加密,这里就跳过了
- 4.修改项目名称
- 5.设置镜像
- 6.安装Python
- 7.安装vs,Windows的C++构建工具
- 8.连上程序员的老家,Github
- 9.正式打包
- 10.最终成果
- 其他
-
- 十一.在electron-egg里创建一个 Vue 应用
-
-
- 1.确认已安装nvm
- 2.配置源地址
- 3.create-vue搭建项目
- 4.切换目录位置下载依赖并启动
-
- 在根目录运行以下命令并等待安装完毕
- 不要着急启动,给vue的项目添加serve脚本,编辑package.json文件
- 不要着急启动,将electron和vue两个项目设置相同的ip地址和端口号
- 启动electron-egg+vue
-
零、总结
前排总结,electron-egg启动失败的可能原因。
1、没有使用nvm
2、node版本太高
3、github连不上
半、本篇目的
测试electron-egg需要什么环境,你也可以按步骤搭建,没有什么技术要求,很简单
一、安装 VirtualBox
安装 VirtualBox 虚拟机软件。
VirtualBox官网
VirtualBox默认虚拟机位置:https://blog.csdn.net/wcy_1011/article/details/122537831
下载、安装、创建教程:VirtualBox7.0虚拟机 轻松安装win11系统 - Bilibili
建议下载最新版VirtualBox7.0,又不要钱你弄个旧的干什么
二、下载Windows11镜像
微软官网下载win11地址
访问微软官网下载镜像
二、下载Windows11镜像(替代步骤)
ITELLYOU网站
可能的Win11文件名:Windows 11 (consumer editions), version 22H2 (updated Dec 2022) (x64) - DVD (Chinese-Simplified)
登录ITELLYOU,筛选Windows,鼠标移动至Windows11点击详细信息,复制下载链接,获取到下载链接自行下载
三、创建虚拟电脑
简体中文创建向导
注意:虚拟电脑长时间不使用突然想用忘记密码登录不上太尴尬,登录微软账号或者把密码写在虚拟电脑名称里
黑屏没反应:在VirtualBox里动动你的鼠标键盘让win11虚拟机知道你还活着
漫长的等待。。。。。
内存海知己,天蓬若比猪。
其他、设置Win11系统(可选步骤)
安装VirtualBox增强功能
可有可无,安装之后鼠标更顺畅,文件拖拽时不时就报错,提前准备文件分享工具
1.依次点击虚拟机菜单栏的[]设备>>>安装增强功能,在光驱中可以看到新增的文件。
2.双击VBoxWindowsAdditions运行安装程序。
按自己习惯修改Win11的各种设置
设置共享剪贴板和拖放
四、安装node.js
手快安装了node.js?卸掉。
用nvm安装node.js:(node.js 安装教程)
nvm的github
可能的下载链接:nvm的github releases文件
可能的下载链接:nvm官网
运行以下命令
nvm node_mirror https://npmmirror.com/mirrors/node/
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm install 16.9.1
nvm use 16.9.1
使用node的更高版本可能后续会收到以下提示(截取部分),甚至再后续启动项目会报错失败
Unsupported engine {package: ‘@achrinza/[email protected]’,required: { node: ‘8 || 10 || 12 || 14 || 16 || 17’ },current: { node: ‘v18.12.1’, npm: ‘8.19.2’ }}
最后发现正确的node版本是
nvm install 16.9.1
nvm use 16.9.1
项目成功启动,成功启动在第八步
五、安装Git
可能的下载链接:Git的Github
可能的下载链接:Git的npm镜像
六、下载electron-egg
桌面上Shift右键点击Git Bash Here,运行以下命令
git clone https://gitee.com/dromara/electron-egg.git
终于要开始准备重要的东西了
七、设置镜像源并npm install
运行以下命令
npm config set registry=https://registry.npmmirror.com
npm config set disturl=https://registry.npmmirror.com/-/binary/node
npm config set electron_mirror=https://registry.npmmirror.com/-/binary/electron/
进入electron-egg项目,运行以下命令
npm install
start cmd /k "cd frontend && npm install"
没错,npm install要在根目录和frontend目录分别运行一次
注意:electron-egg的安装文档,该文档的[安装-常用命令]部分在能正常使用项目之前不要看,那是给幸运儿看的,你看只会钻牛角尖,项目还一堆报错开不起来呢,看别人都启动了你不生气??
八、真正的启动
可能的启动时间:11秒~15秒
在项目根目录运行A命令或者B命令
A.冷启动:
start cmd /k "cd frontend && npm run serve" && timeout /t 17 && npm run dev
B.已启动serve,只启动electron:
npm run dev
只想使用electron . 启动
在项目根目录运行以下命令
.\node_modules\electron\dist\electron.exe .
九、预发布模式,测试一下功能是否正常
根目录运行以下命令
npm run start
十、打包
1.构建前端资源
根目录运行以下命令
start cmd /k "cd frontend && npm run build"
等待build出现█DONE█字样
2.移动前端资源文件
根目录运行
npm run rd
3.代码加密,这里就跳过了
4.修改项目名称
这里就装模做样的改一下名字,位置在根目录下package.json中name属性
打开密码生成器,随便复制一串字符过来当项目名称
{
"name": "ee-nds3fhER0PuCwxBHkXtq",
//其他项
//其他项
//...
}
5.设置镜像
运行以下命令
npm config set electron_builder_binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/
6.安装Python
莫名其妙:安装python3?干嘛用的???node不会调winapi???你确定不是安装python2
特殊:删除微软Python
特殊:win11菜单搜索【管理应用执行别名】关闭python和python3,治疗微软发癫0kb文件占茅坑
访问Python官网下载,此处下载最新的Python3
可能的下载链接:python官方ftp服务器
Python安装教程百度搜搜就行了
一定要保证在安装的第一个界面勾选Add python.exe to PATH
最后一个界面disable path length limit最好也点一下
安装python完成
7.安装vs,Windows的C++构建工具
其实windows-build-tools会自行找Python2运行,不注意命令行输出是完全感觉不到Python的存在的
安装并使用VSCode,本次使用目的,实时监听log文件输出,VSCode官网
打开%temp%文件夹,删除该缓存文件夹中的内容排除干扰(个别删不了跳过),保留窗口后续要用
以管理员模式运行以下命令
npm install -g windows-build-tools
在%temp%文件夹中找到最新的文件名类似于dd_installer_20221223130500.log的文件,用VSCode打开
查看这个dd_installer_***.log文件,确保日志中输出了这行内容
[0518:0001][2022-12-23T13:05:09] Closing the installer with exit code 0
在%temp%目录下创建一个名为dd_client_.log的文件
编辑%Temp%\dd_client_.log,输入以下内容并保存
Closing installer. Return code: 3010.
回头查看windows-build-tools的安装进度,发现命令行非常痛快的输出了changed 104 packages in 24m并完美结束
8.连上程序员的老家,Github
访问https://steampp.net/下载软件 Watt Toolkit「原名 Steam++」,连接Github
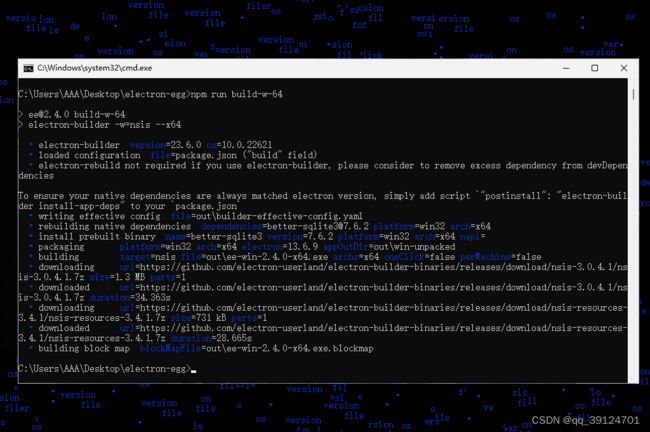
9.正式打包
根目录运行以下命令(预计运行时间:3分钟)
npm run build-w-64
10.最终成果
你将在以下路径找到打包好的程序,此文件为安装包
.\electron-egg\out\ee-win-2.4.0-x64.exe
你将在以下路径找到打包好的程序文件夹,此文件夹中的可执行文件即程序启动文件
.\electron-egg\out\win-unpacked
其他
删除npm日志文件,运行以下命令(反正也看不懂,笑死)
del %localappdata%\npm-cache\_logs\*.log
十一.在electron-egg里创建一个 Vue 应用
1.确认已安装nvm
运行以下命令
nvm -v
如果输出了版本号则已安装nvm,未安装则需要把nvm、node、npm全家桶装上,nvm官网
2.配置源地址
npm config set registry https://registry.npmmirror.com
3.create-vue搭建项目
在项目根目录运行以下命令(是的,项目根目录,安装向导会创建文件夹)(本篇文章项目根目录永远是.\electron-egg)
npm init vue@latest
什么?报错了?别管,再运行一遍,是嘞泰斯投,不是拉丝泰斯投
npm init vue@latest
接着会出现安装导航选项
第一项、提示安装create-vue@latest
当然得安装,输入y回车
第二项、项目名称(当然也是文件夹名称)
输入frontend,直接回车
其他项全部回车,选择默认No
4.切换目录位置下载依赖并启动
在根目录运行以下命令并等待安装完毕
start cmd /k "cd frontend && npm install"
不要着急启动,给vue的项目添加serve脚本,编辑package.json文件
.\electron-egg\frontend\package.json
编辑前(注意,以下内容仅显示了一部分文件)
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
编辑后(添加一条serve脚本,内容与dev一致)
"scripts": {
"dev": "vite",
"serve": "vite",
"build": "vite build",
"preview": "vite preview"
},
不要着急启动,将electron和vue两个项目设置相同的ip地址和端口号
此处设置:IP地址:localhost,端口号:5174
明确设置vue的IP地址为localhost,端口号为5174,编辑以下文件
.\electron-egg\frontend\vite.config.js
编辑前(注意,以下内容仅显示了一部分文件)
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
编辑后(vue的IP地址为localhost,端口号为5174)
(如果vue的服务器正在运行,服务器将会在你修改配置文件后立即生效,无需干预)
// https://vitejs.dev/config/
export default defineConfig({
// vue的IP地址为localhost,端口号为5174
server: {
host: "localhost",
port: 5174,
},
// vue的IP地址为localhost,端口号为5174
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
将vue的IP地址、端口号告知electron,编辑以下文件
.\electron-egg\electron\config\config.default.js
编辑前(注意,以下内容仅显示了一部分文件)
config.developmentMode = {
default: 'vue',
mode: {
vue: {
hostname: 'localhost',
port: 8080
},
react: {
hostname: 'localhost',
port: 3000
},
html: {
hostname: 'localhost',
indexPage: 'index.html'
},
}
};
编辑后(将vue的设置抄下来,default为vue,hostname为localhost,port为5174)
config.developmentMode = {
default: 'vue',
mode: {
vue: {
hostname: 'localhost',
port: 5174
},
react: {
hostname: 'localhost',
port: 3000
},
html: {
hostname: 'localhost',
indexPage: 'index.html'
},
}
};
启动electron-egg+vue
项目根目录运行以下命令(本篇文章项目根目录永远是.\electron-egg)
冷启动:
start cmd /k "cd frontend && npm run serve" && timeout /t 2 && npm run dev
或者仅启动electron:
npm run dev