ios android混合开发框架,iOS基于Cordova框架的混合开发
App混合开发,顾名思义,是一个开发模式,指的是开发一个App一部分功能用native构建,一部分功能用html5构建,英文名:Hybrid App.
1. 为什么要做混合开发
混合开发最大的优点是:节约成本和时间,缩短App开发周期;
混合开发我自己认为最大的缺点是:性能不是很好,兼容性比较差;
但是目前来讲,5G时代即将到来,以及Android 5.0+的普及以及iOS 9.0+的普及,性能缺陷和兼容性问题都在下降.
2. cordova的由来, 为什么选择使用cordova, cordova的原理
(1) cordova的前世今生:
说起来cordova的时候我们必须要提到PhoneGap, 这是一款开源的跨平台的移动App框架, 使用Html, JavaScript, CSS语言. PhoneGap是Cordova的前身, Adobe收购Nitobi之后保留了PhoneGap的商标, 代码则贡献给了Apache, Apache则将此框架命名为Cordova.
(2) 为什么使用cordova框架:
带有HTML, CSS和JS的移动应用程序
使用一个代码库定位多个平台(即只需要写一套前端H5的代码,然后通过cordova平台框架形成Android和iOS的app)
快速集成, 快速开发, 简单易懂
免费和开源.
(3) cordova的原理
首先要知道一个概念, 插件(Plugins), 它主要用于在JavaScript代码中调用各平台native的功能. 笼统一点讲就是cordova将Mobile OS上的常用的API封装成Plugins的形式, 供webapp开发人员通过js调用.
Cordova项目已经包含一些核心的plugins,如电池、摄像头、通讯录等。开发人员也可以开发自定义的plugin,来实现所需要的功能。
Web App层是开发人员编写代码的主要地方,应用程序以网页的形式呈现,在一个index.html的本地页面文件中引用所需要的各种Web资源,如CSS、JavaScript、图像、影音文件等。应用程序的配置保存在config.xml文件中.
WebView层用来呈现用户界面,即web页面的展现。例如,在iOS平台是通过UIWebView控件实现web页面的呈现(UIWebView之所以能够加载H5页面,其真实原因就是webView也是调用的内置浏览器内核)。
如下图:
3. cordova在iOS上的应用的步骤
cordova使用npm Node.js实用程序安装模块,首选确保您可以使用npm命令.
安装cordova
$ sudo npm install -g cordova
通过cordova创建iOS项目
$ cordova create hello com.example.hello HelloWorld
添加平台
cd hello
$ cordova platform add ios
$ cordova platform add android
查看当前的平台集
$ cordova platform ls
至此,我们的第一个cordova项目已经创建成功了,可以运行起来看一下.
4. cordova的项目介绍(包含项目集成,内部实现机制,cordova插件的调用,自定义插件的开发和调用)
(1)简单分析项目中的文件组成以及作用(如下图)
(2)添加cordova的原有插件,并演示使用(拿device插件举例子)
device插件的安装
先查找到项目的路径,因为插件是要安装在项目路径下的
cd hello
cordova plugin add cordova-plugin-device
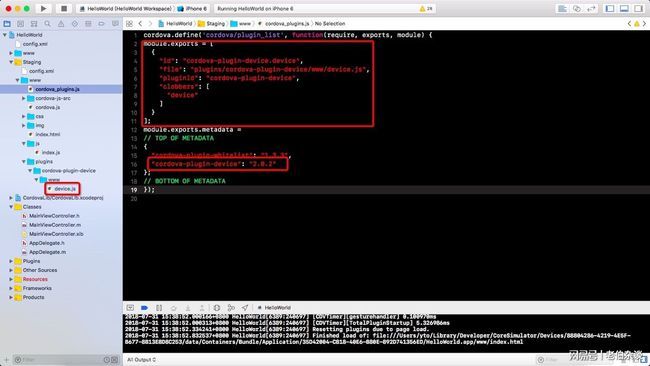
观察安装完cordova官方给到我们的插件之后,项目发生了什么变化
device插件的属性调用 device.cordova
我们在index.html中定义一个按钮
device
然后在index.js中去实现按钮的点击事件
function buttonClick() {
alert(device.cordova);
alert(device.uuid);
alert(device.platform);
};
至此,cordova的官方插件的导入和调用已经完成
(3)自定义cordova插件,并演示使用(在项目中演示)
自定义的cordova插件必须继承于CDVPlugin这个类,例如我们定义了一个叫CustomCDVPlugin的插件类,首先我们要在config.xml中去声明,并导入插件.如下
这一步操作是为了让cordova加载配置的时候能够加载到我们自定义的插件,之后js能够调用到我们的原生类.
紧接着就是Native的插件的编写,如下
自定义插件类的.h文件
#import "Cordova/CDVPlugin.h"
@interface CustomCDVPlugin : CDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)logString;
@end
自定义插件类的.m文件
#import "CustomCDVPlugin.h"
@implementation CustomCDVPlugin
- (void)nslog:(CDVInvokedUrlCommand *)command {
NSDictionary *dic = command.arguments.firstObject;
NSLog(@"%@", [dic valueForKey:@"parameter"]);
CDVPluginResult *result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:nil];
[self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
}
@end
最后就是js的调用
function customPluginsButtonClick() {
cordova.exec(function (success) {
alert("123");
},function (fail) {
alert("321");
},"CustomCDVPlugin","nslog",[{"parameter":"Hello world! my name is cordova!"}]);
};