- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- OpenHarmony子系统开发 - 部件配置规则
__Benco
子系统开发openharmonyharmonyos人工智能
OpenHarmony子系统开发-部件配置规则部件的bundle.json放在部件源码的根目录下。以泛sensor子系统的sensor服务部件为例,部件属性定义描述文件字段说明如下:{"name":"@ohos/sensor_lite",#HPM部件英文名称,格式"@组织/部件名称""description":"Sensorservices",#部件功能一句话描述"version":"3.1",#
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 用flask做个简单llm-api
格瑞Lxf
flaskpython后端
详细文档见:flask中文文档快速上手—Flask中文文档(2.3.x)(dormousehole.readthedocs.io)也可以看英文文档。接收端:开放本机5000端口apifromflaskimportFlask,jsonify,requestapp=Flask(__name__)fromutils.llmimportload_llmllms=load_llm()defllm(quest
- js触发onclick事件获取文本框中的值value
吾与谁归in
Web前端jsjavascripthtml5
1.首先我们创建一到两个文本框,使用标签用户名:密码:2.接着我们创建script代码,创建函数获取文本框中的值,获取值是通过文本框的id获取的,使用到了标签/**创建函数*/functiononclickFun(){/*通过id获取元素*/varuser=document.getElementById("name")/*警示窗口*/alert("你好【"+user.value+"】,欢迎进入系统
- 全网精简版js数据结构——排序
..儒
数据结构jsjavascript数据结构前端
冒泡排序functionBubbleSort(){const{length}=arrayfor(leti=0;iarr[j+1]){swap(arr,j,j+1)}}}console.log(arry);}functionswap(arry,a,b){consttemp=arry[a]arry[a]=arry[b]arry[b]=temp//或者用[arry[b],arry[a]]=[arry[a
- JS: 类型转换 + 运算符 + 循环
..儒
javascript开发语言ecmascript
类型转换一,为什么需要类型转换JavaScript是弱数据类型:JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。坑:使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。console.log('1000e'+‘2000')//输出结果100002000此时需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- JavaScript面试宝典
傻小胖
javascript面试前端
1.JS由哪三部分组成?JavaScript由以下三部分组成:ECMAScript(ES):JavaScript的核心语法,如变量、作用域、数据类型、函数、对象等。DOM(文档对象模型):用于操作HTML和XML文档的API,可以动态修改网页内容、结构和样式。BOM(浏览器对象模型):用于操作浏览器窗口和页面,例如window、navigator、location、history、screen等对
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- JavaScript模块化开发的演进历程
IronKee
JavaScriptjavascript前端
写在前面的话js模块化历程记录了js模块化思想的诞生与变迁历史不是过去,历史正在上演,一切终究都会成为历史拥抱变化,面向未来延伸阅读-JavaScript诞生(这也解释了JS为何一开始没有模块化)JavaScript因为互联网而生,紧随着浏览器的出现而问世1990年底,欧洲核能研究组织(CERN)科学家Tim,发明了万维网(WorldWideWeb),最早的网页只能在操作系统的终端里浏览,非常不方
- README.md 自动生成目录
小段hy
前端框架
1.安装依赖npminstalltreer-g2.基本用法进入所要生成目录的文件夹终端,输入treer-eREADME.md生成的文件目录3.此时会把所有的子目录都生成,如果去掉,可以利用正则表达式,如treer-eREADME.md-i/.js/二、treer用法介绍1.指定目录默认的目录为当前的路径,可以通过-d传入指定的路径treer-d2.导出结果可以将结果导到文件中treer-e3.忽略
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- SpringBoot中的导入导出(SpringBoot导出word文档、Hutool导入excel、easypoi之easy导入数据库、导出excel文件、POI设置单元格式)
种豆走天下
springbootjavaspring
SpringBoot中的导入导出java导出word文档1先准备好一个导出Word文档的模板。例如:2.打开doc文件后,文件中的另存为,然后选择保存类型为2003版本的(*.xml)3、刚生成的xml文件里面比较乱,要整理一下,方法如下:使用Eclipse/idea,新建一个jsp,把xml里面的东西覆盖更新刚才的jsp,ctrl+Shift+F/ctrl+alt+L把文件整理一下,在拷贝出来,
- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- 解析JSON的这 6 种方案(带示例)
浪九天
企业级开发效率提升javaspringspringbootspringcloud
目录1.使用Gson详细解释运用场景代码示例2.使用Jackson详细解释运用场景代码示例3.使用JSON.simple详细解释运用场景代码示例4.使用org.json详细解释运用场景代码示例5.使用FastJSON详细解释运用场景代码示例6.使用Moshi详细解释运用场景代码示例在Java中,有多种方案可以用于解析JSON数据,以下为你详细介绍6种常见的方案:1.使用Gson详细解释Gson是G
- 【软件测试】接口自动化测试用例通常包含哪些要素
小马哥编程
自动化测试用例
接口自动化测试用例通常包含以下要素:用例ID:唯一标识符,便于追踪和管理。用例名称:简要描述测试目的。接口信息:URL:接口地址。请求方法:如GET、POST、PUT、DELETE等。请求参数:Headers:如Content-Type、Authorization等。QueryParameters:GET请求中的查询参数。Body:POST/PUT请求的请求体,通常为JSON或XML。预期结果:状
- .NET 6 WebApi使用JWT
wenqi.xu
.net.netcore
JWT(JsonWebToken)jwt是一种用于身份验证的开放标准,他可以在网络之间传递信息,jwt由三部分组成:头部,载荷,签名。头部包含了令牌的类型和加密算法,载荷包含了用户的信息,签名则是对头部和载荷的加密结果。jwt鉴权验证是指在用户登录成功后,服务器生成一个jwt令牌并返回给客户端,客户端在后续的请求中携带该令牌,服务通过令牌的签名来确定用户的身份和权限。这种方式可以避免在每个请求中都
- vscode 好用插件
yqcoder
vscodeide编辑器
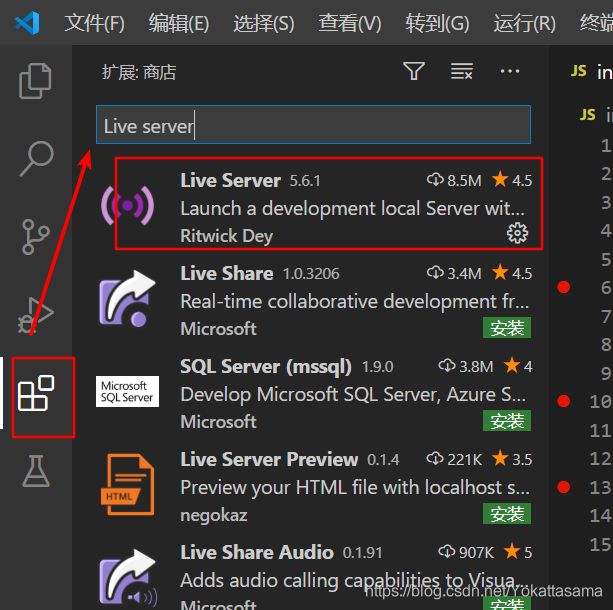
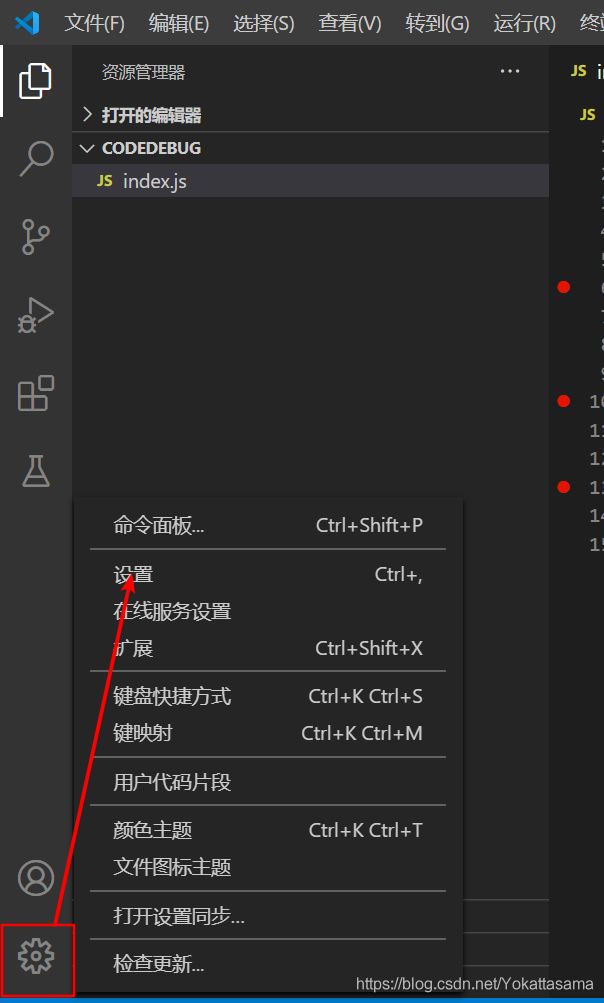
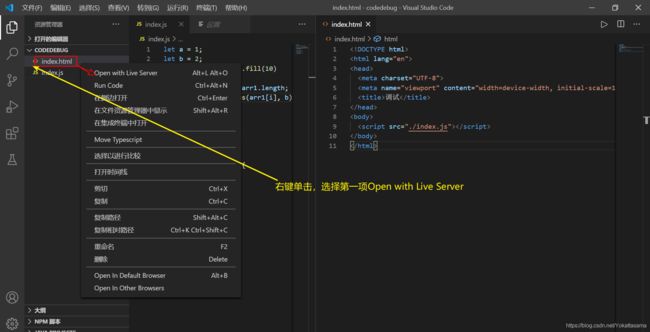
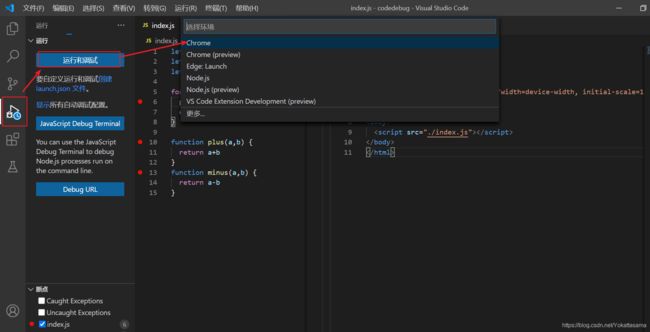
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 页面跳转隐藏url参数
Otaku love travel
htmlhtml前端
在某些特定的情况下,直接请求会在url显示参数传值等,基于简单的安全性考虑,可以去掉参数,但是传参问题有出现了,以下提供了一个简单的解决方案1、a标签直接url跳转改为点击事件2、调用以下方法httpPostLocationUrl/***页面跳转*@paramurl请求地址xxx\xxx?xxx=xx&xx=xx*@paramparams可选参数json对象数据{‘a’:1}*/functionh
- Go 语言使用Protobuf 进行序列化详解
尘鹄
Go语言学习之路golang开发语言后端rpcgo
文章目录Go语言使用Protobuf进行序列化详解1.Protobuf是什么?2.安装Protobuf及Go依赖3.编写.proto文件4.实现序列化和反序列化Go语言使用Protobuf进行序列化详解1.Protobuf是什么?以下是Protobuf官方中文文档的概述:Protobuf(ProtocolBuffers)是一种语言中立、平台中立的可扩展机制,用于序列化结构化数据。它类似于JSON,
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- API身份验证使用JWT的.NET实现
雨夜思绪~静谧思考
.net
API身份验证使用JWT的.NET实现在现代的应用程序开发中,API身份验证是一项至关重要的任务。JWT(JSONWebToken)是一种常用的身份验证机制,它使用JSON格式表示身份验证信息,并使用签名进行验证。在.NET平台上,我们可以使用一些库来实现JWT身份验证。本文将介绍如何使用.NET来进行API身份验证并使用JWT作为身份验证机制。引入依赖项首先,我们需要在我们的项目中引入相关的依赖
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option