- Vim 命令大全:从入门到精通
Linux运维技术栈
vim编辑器linux
前言:在编程和文本编辑的世界里,Vim是一款极具传奇色彩的工具。它以其高效、灵活和强大的功能,赢得了无数用户的青睐。无论你是编程老手还是文本编辑新手,掌握Vim命令都能让你在编辑文本时如虎添翼。本文将为你全面梳理Vim的各类命令,让你轻松驾驭这款强大的编辑器。Vim的发展史和简介Vi的诞生:Vi源自QED编辑器,其发展历程如下:1966年,伯克利分时系统的QED(“QuickEDitor”)出现;
- 【前端】Vue中使用CKeditor作为富文本编辑器
普通老人
前端前端vue.jsjavascript
官网https://ckeditor.com/此处记录一下我在使用的时候具体初始化的代码。exportdefault{name:'CkEditor',data:function(){return{id:parseInt(Math.random()*10000).toString(),ckeditor:null,};},//初始化mounted:function(){constself=this;l
- 【React】jsx 从声明式语法变成命令式语法
秀秀_heo
React及其周边生态react.js前端前端框架
在React中,JSX是一种声明式的语法扩展,它使得开发者能够以类似HTML的方式描述用户界面。然而,在某些情况下,可能希望将JSX转换为命令式语法,以获得更精细的控制或满足特定的需求。(ckeditor.com)JSX到命令式语法的转换JSX语法在编译时会被转换为React.createElement或其他相关函数的调用。这个过程通常由Babel等工具自动完成。例如,以下JSX代码:(legac
- 教育、学校如何利用CKEditor编辑器进行Word公式的教学与编辑?
全武凌(荆门泽优)
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 信创背景下的CKEditor编辑器如何适应国产化需求,处理Word公式?
全武凌(荆门泽优)
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- CMS系统中CKEditor插件如何支持多种文件格式导入与展示?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 芯片制造、汽车制造等行业能否利用CKEditor处理WORD图片?
全武凌(荆门泽优)
制造汽车wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 互联网产品如何借助CKEditor提升从WORD粘贴图片的用户体验?
全武凌(荆门泽优)
worduxumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- flask 搭建后台管理平台,有哪些合适的富文本编辑器
InCodeWeTrust
flaskflaskpythondjango
在使用Flask搭建后台管理平台时,如果你需要输入带格式的内容,你可以考虑使用富文本编辑器。富文本编辑器可以提供丰富的编辑功能,如加粗、斜体、链接、图像插入等,让用户可以方便地编辑和展示富文本内容。以下是一些常见的富文本编辑器,你可以根据自己的需求选择适合的编辑器:CKEditor:CKEditor是一个功能强大的富文本编辑器,它提供了多种样式和插件,支持自定义配置和扩展。你可以通过集成CKEdi
- 如何在网页编辑器CKEditor中导入Word文档?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
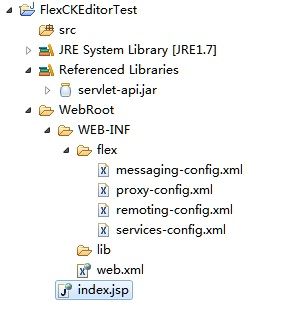
- Java平台的FCKeditor富文本编辑器集成包
亜恵恵阿由
本文还有配套的精品资源,点击获取简介:FCKeditor是一款开源的JavaScript库,用于在Web应用程序中提供桌面级文本编辑体验。Java版本的FCKeditor允许Java开发者将此编辑器集成到服务器端应用程序中,提供了包括字体样式调整、图像管理等丰富功能,并支持通过API进行定制化开发。它要求开发者理解Web开发,并注意处理安全性和兼容性问题。1.fckeditor-java-2.4.
- Django 从项目理解 MTV架构
Yant224
PythonWeb开发#DjangodjangopythonMTV
一:项目快速入门1.环境准备与项目创建#创建虚拟环境python-mvenvmyenvsourcemyenv/bin/activate#Linux/Macmyenv\Scripts\activate.bat#Windows#安装依赖pipinstalldjango==4.2.5django-ckeditor#初始化项目django-adminstartprojectbook_managercdbo
- 前端网页编辑器CKEditor如何高效导入WORD文档?
2501_90699850
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 通过ckeditor组件在vue2中实现上传图片
心为醒SS
vue.js
1,开始实现逻辑前,优先启项目,然后将ckeditor引入,大概如下:1,npmi@ckeditor/ckeditor5-vue22,下载sdk,https://ckeditor.com/ckeditor-5/online-builder/#,打开这个地址,配完就可以下载3,启动sdk,运行npminstall,npmrunbuild,在build文件夹下就有一个ckeditor.js直接将这个j
- vue快速集成word在线编辑
睡不着的可乐
vue.jsword前端
word在线编辑查看一些文档金格插件WebOffice2015、chrome浏览器插件、only-office、UEditor、TinyMCE、CKEditor、wangeditor、canvas-editor最后选择了only-office和canvas-editoronly-office非常功能强大,word、ppt、excel都支持在线编辑预览,还支持协同,又有免费开源版。附上本地运行dem
- C#+ckeidtor5实现图片上传
假装我不帅
dotnetjsc#ckeditor5
index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens
- vue+ckeditor5图片视频上传
技术钱
ckeditorjavascriptvue.jsckeditor
1.安装ckeditor5提供三种方法安装npm、CDN和下载ZIP文件到项目中,这里就使用了npm安装具体看官网文档ckeditor5官网。安装命令npminstall@ckeditor/ckeditor5-build-decoupled-document--save卸载命令npmuninstall@ckeditor/ckeditor5-build-decoupled-document--sav
- Cadence Allegro 学习笔记(已完成,笔记待补充)
LIX_TR
Cadence学习记录笔记
一、利用OrCAD绘制原理图二、PCB库部分(利用PadstackEditor制作焊盘+PCBEditor制作封装)三、PCBEditor操作的基本设置四、PCB布局部分整版Fanout(扇出----指引出一小段短线、打孔、绘制铜皮的操作)五、PCB布线部分六、PCB输出文件部分
- 开发实践11_Blog
even_123
html前端
以下学习朔宁夫基于pycharm的网站开发课程笔记。富文本:models:content=models.TextField(verbose_name="content")或者content=RichTestUploadingField(default="",verbose_name="content")setting:installed_app:"ckeditor","ckeditor_uploa
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- 富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)
@素素~
富文本编辑器creditor4自定义插件
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)1.CKEditor4插件入门1.1关于CKEditor4插件的简单安装与使用1.2参考2.开发自定义插件——当前时间插件2.1创建插件文件目录结构2.2编写插件原代码2.2.1编写代码框架2.2.2创建编辑器命令2.2.3创建插件工具栏按钮2.2.3.1简单说明2.2.3.2关于命名+实现代码2.2.3.3关于工具栏组中的位置2.
- CKEditor5导入并解析word功能的集成,实现word转html
启扶农
wordhtmljavascript前端
概述说起富文本编辑器,我们大都遇到过,甚至使用过,这种所见即所得的书写方式,以及它灵活的排版,让我们的创作更加流畅和美观。其实你可以把它理解成是把word等软件的功能转成在浏览器里面使用,这样就能通过其他的一些手段进行管理,并融入到相应系统中。但是由于实现方式和语言等的不同,存在着一些出入。比如我现在正在使用的,也就是此刻我写这篇文章的工具,就是一个富文本编辑器。其实富文本编辑器有很多种,它们的功
- FckEditor 2.6.6 上传
糖no1
在操作机上使用FireFox等Web浏览器访问目标服务器(示例IP地址为:100.100.0.16)的如下网页URL地址:http://100.100.0.16/EditNews.html在页面中可以发现内嵌了一个网页编辑器。查看当前页面/框架的源代码,以Firefox浏览器为例,右键选择“查看页面源代码从中可以找到fckeditor的url路径为http://100.100.0.16/fcked
- vue中使用富文本编辑器ckeditor
是茜茜啊啊
vue.jsjavascript前端
1.官网下载cksditor的文件包放到public目录下。CKEditor5-DownloadLatestVersion2.index.html中引入ckeditor.js文件。ckeditor/ckeditor.js">3.创建子组件creditor.vue。exportdefault{name:"ckeditor",props:["content"],//从父组件转递的内容mounted:f
- Vue3中快速简单使用CKEditor 5富文本编辑器
Thetimezipsby
笔记vue.jsckeditorckeditor5plugin
Vue3简单使用CKEditor5前言准备定制基础配置富文本配置目录当前文章demo目录结构快速使用demo前言CKEditor5就是内嵌在网页中的一个富文本编辑器工具CKEditor5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.html接下来带你快速熟悉CKEditor5在Vue3中简单使用,看最终效果图准备本文项目采用CK
- SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 33-34: truncate...
融水公子
讲解对象:SyntaxError:(unicodeerror)'unicodeescape'codeccan'tdecodebytesinposition33-34:truncated\xXXescape作者:融水公子rsgz1报错:2当我在xadmin配置ckeditor图片功能的时候报错了。很纠结!很简单,我在文档注释中添加了windows一个路径,导致报错了3当我设置成单行注释的时候4就不会
- Django实现富文本编辑器Ckeditor5图片上传功能
轻编程
djangosqlitepython
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能!Ckeditor5图片上传采用的是异步上传的方式,也就是Ajax无刷新上传文件,那么我们的后端就要求返回的数据格式为JSON,并且必须符合要求!Ckeditor5
- tinymce富文本文本添加点击事件
貂蝉空大
前端
要给富文本编辑器的文本增加点击事件,首先需要确定你使用的富文本编辑器是哪个。一般来说,富文本编辑器会提供一些API或者插件来处理点击事件。如果你使用的是常见的富文本编辑器如Quill、TinyMCE或者CKEditor,可以通过以下步骤来实现:确定要添加点击事件的文本区域或者元素,例如一个按钮、链接或者特定的文字部分。在编辑器初始化或者加载完成后,找到该元素,并给它绑定点击事件的监听器。例如,$(
- django富文本编辑器ckeditor
Wanncye
VUE+Djangodjango
django富文本编辑器ckeditor简介安装添加应用添加配置添加路由修改字段简介同一个团队中,并不是所有人都懂代码。那么,对于数据运维人员,我们引入富文本编辑器,对他们来说是非常友好的。富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,我们引入富文本编辑器。有ueditor
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa