浏览器工作原理--HTTP请求流程
一、HTTP
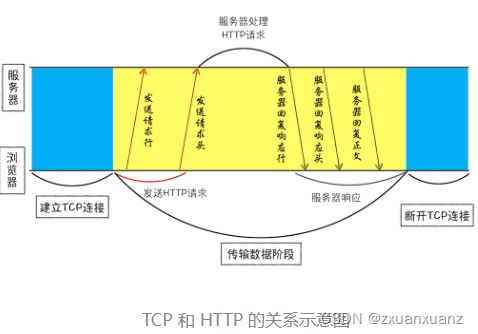
(1) HTTP 协议,正是建立在 TCP 连接基础之上的。
(2)HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础。
(3)HTTP 也是浏览器使用最广的协议。
二、浏览器端发起 HTTP 请求流程
在浏览器地址栏输入一个网址后:
1、构建请求
首先,浏览器构建请求行信息(如下所示),构建好后,浏览器准备发起网络请求。
GET /index.html HTTP1.1
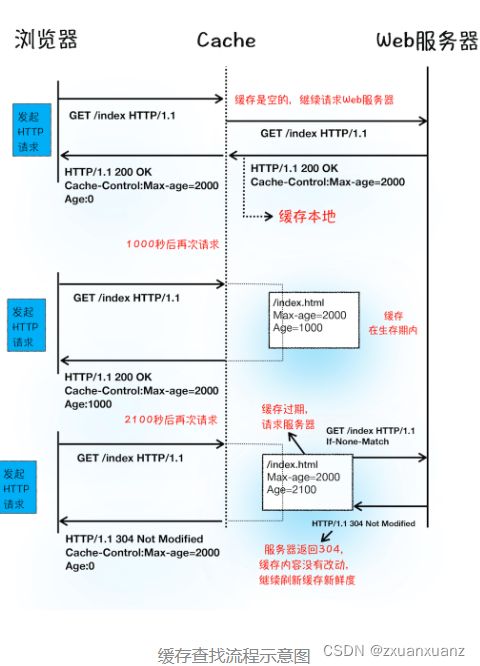
2、查找缓存
(1)在真正发起网络请求之前,浏览器会先在浏览器缓存中查询是否有要请求的文件。其中,浏览器缓存是一种在本地保存资源副本,以供下次请求时直接使用的技术。
(2)当浏览器发现请求的资源已经在浏览器缓存中存有副本,它会拦截请求,返回该资源的副本,并直接结束请求,而不会再去源服务器重新下载。这样做的好处有:
- 缓解服务器端压力,提升性能(获取资源的耗时更短了);
- 对于网站来说,缓存是实现快速资源加载的重要组成部分。
当然,如果缓存查找失败,就会进入网络请求过程了。
3、 准备IP地址和端口号(DNS解析和获取端口号)
因为浏览器使用 HTTP 协议作为应用层协议,用来封装请求的文本信息;并使用 TCP/IP 作传输层协议将它发到网络上,所以在 HTTP 工作开始之前,浏览器需要通过 TCP 与服务器建立连接。也就是说 HTTP 的内容是通过 TCP 的传输数据阶段来实现的。
建立 TCP 连接的第一步就是需要准备 IP 地址和端口号:
IP 地址:浏览器会请求 DNS 返回域名对应的 IP
端口号:HTTP 协议默认是 80 端口
1、因为IP地址是数字标识,难以记忆,使用域名就好记多了。所以基于这个需求出现了一个服务,负责把域名和IP地址做一一映射关系。这套域名映射为IP的系统叫做“域名系统”,简称DNS。
2、浏览器还提供了 DNS 数据缓存服务,如果某个域名已经解析过了,那么浏览器会缓存解析的结果,以供下次查询时直接使用,这样也会减少一次网络请求。
3、如果 URL 没有特别指明端口号,那么 HTTP 协议默认是 80 端口。
4、 等待 TCP 队列
Chrome 有个机制,同一个域名同时最多只能建立 6 个 TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。当然,如果当前请求数量少于 6,会直接进入下一步,建立 TCP 连接。
5、 建立 TCP 连接
排队等待结束之后,终于可以快乐地和服务器握手了
6、发送 HTTP 请求
一旦建立了 TCP 连接,浏览器就可以和服务器进行通信了。而 HTTP 中的数据正是在这个通信过程中传输的。
1、首先浏览器会向服务器发送请求行,它包括了请求方法、请求 URI(Uniform Resource Identifier)和 HTTP 版本协议。
2、发送请求行,就是告诉服务器浏览器需要什么资源,最常用的请求方法是 Get。
3、另外一个常用的请求方法是 POST,它用于发送一些数据给服务器,比如登录一个网站,就需要通过 POST 方法把用户信息发送给服务器。如果使用 POST 方法,那么浏览器还要准备数据给服务器,这里准备的数据是通过请求体来发送。
4、在浏览器发送请求行命令之后,还要以请求头形式发送其他一些信息,把浏览器的一些基础信息告诉服务器。比如包含了浏览器所使用的操作系统、浏览器内核等信息,以及当前请求的域名信息、浏览器端的 Cookie 信息,等等。
7、服务器端处理 HTTP 请求流程
1、返回请求
响应行:包括协议版本和状态码
响应头:包含了服务器自身的一些信息,比如服务器生成返回数据的时间、返回的数据类型(JSON、HTML、流媒体等类型),以及服务器要在客户端保存的 Cookie 等信息
响应体:通常,响应体就包含了 HTML 的实际内容
2、断开连接
通常情况下,一旦服务器向客户端返回了请求数据,它就要关闭 TCP 连接。不过如果浏览器或者服务器在其头信息中加入了:
Connection:Keep-Alive
那么 TCP 连接在发送后将仍然保持打开状态,这样浏览器就可以继续通过同一个 TCP 连接发送请求。保持 TCP 连接可以省去下次请求时需要建立连接的时间,提升资源加载速度。
3、重定向
输入一个URL后最终打开的是另外一个URL的情况,涉及到了一个重定向操作
响应行返回的状态码是 301,状态 301 就是告诉浏览器,我需要重定向到另外一个网址,而需要重定向的网址正是包含在响应头的 Location 字段中,接下来,浏览器获取 Location 字段中的地址,并使用该地址重新导航,这就是一个完整重定向的执行流程。
三、问题
(1)为什么很多站点第二次打开速度会很快?
1、如果第二次页面打开很快,主要原因是第一次加载页面过程中,缓存了一些耗时的数据。
2、DNS 缓存和页面资源缓存这两块数据是会被浏览器缓存的。
3、浏览器资源缓存
(2)登录状态是如何保持的?
1、 用户打开登录页面,在登录框里填入用户名和密码,点击确定按钮。点击按钮会触发页面脚本生成用户登录信息,然后调用 POST 方法提交用户登录信息给服务器。
2、服务器接收到浏览器提交的信息之后,查询后台,验证用户登录信息是否正确,如果正确的话,会生成一段表示用户身份的字符串,并把该字符串写到响应头的 Set-Cookie 字段里,如下所示,然后把响应头发送给浏览器。
Set-Cookie: UID=3431uad;
3、浏览器在接收到服务器的响应头后,开始解析响应头,如果遇到响应头里含有 Set-Cookie 字段的情况,浏览器就会把这个字段信息保存到本地。比如把UID=3431uad保持到本地。
4、当用户再次访问时,浏览器会发起 HTTP 请求,但在发起请求之前,浏览器会读取之前保存的 Cookie 数据,并把数据写进请求头里的 Cookie 字段里(如下所示),然后浏览器再将请求头发送给服务器。
Cookie: UID=3431uad;
5、服务器在收到 HTTP 请求头数据之后,就会查找请求头里面的“Cookie”字段信息,当查找到包含UID=3431uad的信息时,服务器查询后台,并判断该用户是已登录状态,然后生成含有该用户信息的页面数据,并把生成的数据发送给浏览器。
6、浏览器在接收到该含有当前用户的页面数据后,就可以正确展示用户登录的状态信息了。
小结:
如果服务器端发送的响应头内有 Set-Cookie 的字段,那么浏览器就会将该字段的内容保持到本地。当下次客户端再往该服务器发送请求时,客户端会自动在请求头中加入 Cookie 值后再发送出去。服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到该用户的状态信息。
(3)set cookie 会不会有安全问题?
1、cookie是不安全的,比如黑客可以通过一些手段插入一些脚本到你的页面里面(具体一些途径我们浏览器安全篇再讲),通过脚本获取到你的cookie数据,然后就可以利用cookie做一些坏事了。
2、然也有一些方法规避,常用的一个是将部分cookie设置成httponly的属性,设置了httponly属性后cookie,就无法通过js脚本来读取了,只是在发送http请求时候会被带上!
(4)http的keep alive和http2中的信道服用有什么区别呢?
一个http中的keep-alive是排队请求,也就是一个http请求完成之后才能继续请求下一个,而http2中请求是并发的,可以同时处理很多请求!
(5)DNS缓存位置?浏览器关闭后DNS的缓存会被清除吗?
dns缓存是保存浏览器本地的,下次启动依然有结果
(6)浏览器打开某个站点页面后,这个页面里面还有很多的域名需要解析例如一些图片的链接,这些解析结果都会缓存吗?
图片和其他域名都一样的,都会缓存的
(7)Chrome 有个机制,同一个域名同时最多只能建立 6 个 TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。 是指同一个域名下的6个并发请求么。我理解建立一个tcp连接,可以处理多个请求吧?
http/1.1 一个tcp同时只能处理一个请求,浏览器会为每个域名维护6个tcp连接!
但是每个tcp连接是可以复用的,也就是处理完一个请求之后,不断开这个tcp连接,可以用来处理下个http请求!
过http2是可以并行请求资源的,所以如果使用http2,浏览器只会为每个域名维护一个tcp连接
四、总结
浏览器中的 HTTP 请求从发起到结束(八个阶段):
1、构建请求
2、查找缓存
3、准备IP和端口
4、等待TCP队列
5、建立TCP连接
6、发起HTTP请求
7、服务器处理请求
8、服务器返回请求和断开连接