甘特图工具DHTMLX Gantt 8.0抢先看, 改进的资源管理、更新的自动计划等功能,一起查阅吧
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。本文给大家讲解DHTMLX Gantt的任务内容如何显示,欢迎大家下载最新版试用体验。
DHTMLX Gantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
在当今的技术世界中,项目管理是开展业务最具挑战性的方面之一。多年来,DHTMLX 甘特图一直是基于功能丰富的甘特图构建业务 Web 应用程序的可靠工具。DHTMLX Gantt 旗舰产品更新到 8.0 版,更是将其提升到一个新的水平。
首先,通过几个 API 增强功能简化了处理项目资源和相关任务的过程。帮助实现自动调度、时间约束、关键路径、松弛时间和任务分组算法的更新中受益。还有多项更改可以更有效地处理拆分和汇总任务。除此之外,您还可以找到其他有用的东西,例如甘特图的“空状态”屏幕、空甘特图时间轴中的背景网格、嵌入式导出 API、从服务器端删除任务的确认、一种新的添加方式时间轴单元格中的自定义 HTML 内容等。
甘特图示例的新设计
随着我们包中样本数量的增加,浏览它们可能会变得更具挑战性。这就是为什么我们完全重新设计了甘特图示例,以便为您提供一种更好的方式来熟悉我们库的功能集。
查看样品 >
现在,您可以在 API 参考选项卡下快速找到特定示例中使用的方法、属性和事件的链接。您还可以通过简单地切换到“源代码”选项卡来查看源代码,而无需在新的浏览器窗口中打开它。如果您想与您的团队分享某个示例,只需将链接复制到“共享”选项卡下的示例即可。要在新页面上打开示例,只需单击“打开示例”按钮。
除此之外,示例页面现在完全响应,因此它们在各种移动设备上都能很好地工作。例如,使用智能手机或平板电脑查看源代码或打开文档链接不是问题。
简化的资源管理配置
资源管理可能是我们甘特图组件中最需要的功能之一,我们提出了一些关于如何在 v8.0 中优化您的编码体验的想法。
首先,我们介绍了加载资源和资源分配以及任务和它们之间的依赖关系的能力。可以使用gantt.parse或gantt.load方法完成:
甘特图。解析({
任务: [
... ,
{
id : 5 ,
文本: “内部办公室” ,
类型: “任务” ,
开始日期: “03-04-2024 00:00” ,
持续时间: 7 ,
父级: “2” ,
所有者: [ {
resource_id : “6” ,
值: 3 ,
开始日期: “03-04-2024 00:00” ,
结束日期: “05-04-2024 00:00” ,
} ]
} ,
...
] ,
链接: [ ] ,
资源: [
{ id : 6 ,文本: “约翰” ,单位: “小时/天” } ,
{ id : 7 ,文本: “迈克” ,单位: “小时/天” } ,
{ id : 8 ,文本: “安娜” ,单位: “小时/天” } ,
{ id : 9 ,文本: “比尔” ,单位: “小时/天” } ,
{ id : 10 、文字: “浮冰” ,单位: “小时/天” }
]
} );
如果需要,您还可以将资源分配与任务分开传递到方法中。
现在,甘特图中资源及其分配的任何更改都可以作为具有持久 ID 的单独条目发送到数据处理器,从而简化了与后端 API 的集成。
甘特图。配置_ resources = {
dataprocessor_assignments : true ,dataprocessor_assignments : true , dataprocessor_resources : true , } ; 甘特图。createDataProcessor ( function ( entity , action , data , id ) { switch ( entity ) { case "task" : break ; case "link" : break ; case "resource" : 打破; 案例 “作业” : 中断; } } ) ;
也可以通过切换到数据处理器中的自定义路由模式(如上面的代码所示)或使用函数声明来在处理程序中存储与资源相关的更改。
因此,甘特图资源可以像任务和链接一样上传和保存。
在 v8.0 中,您还将受益于资源视图配置中的大量调整。
在这里我们应该提到,资源的数据存储现在是在甘特图初始化期间自动创建的。要在资源存储中进行额外更改,您应该应用新的gantt.config.resources选项:
甘特图。配置_ resources = {
resource_store : {
type : "treeDataStore" ,
fetchTasks : true ,
initItem : function ( item ) {
item . 父母 = 项目。父母 || 甘特图。配置_ root_id ;
项目[甘特图。配置_ 资源属性] = 项目。父母;
项目。打开 = 真;
退货 ;_ } , } _
但与此同时,仍然可以手动创建资源数据存储并默认使用它。
从 v8.0 开始,您有机会通过以下配置在资源图中编辑资源分配:
甘特图。配置_ 资源 = {
editable_resource_diagram : true
} ;
最后,现在您可以使用lightbox_resources函数指定灯箱中资源控件的行为。默认情况下,资源控制将填充来自资源数据存储的数据。
文档中提供了有关这些对我们的 JavaScript 甘特图的重要补充的更多详细信息。
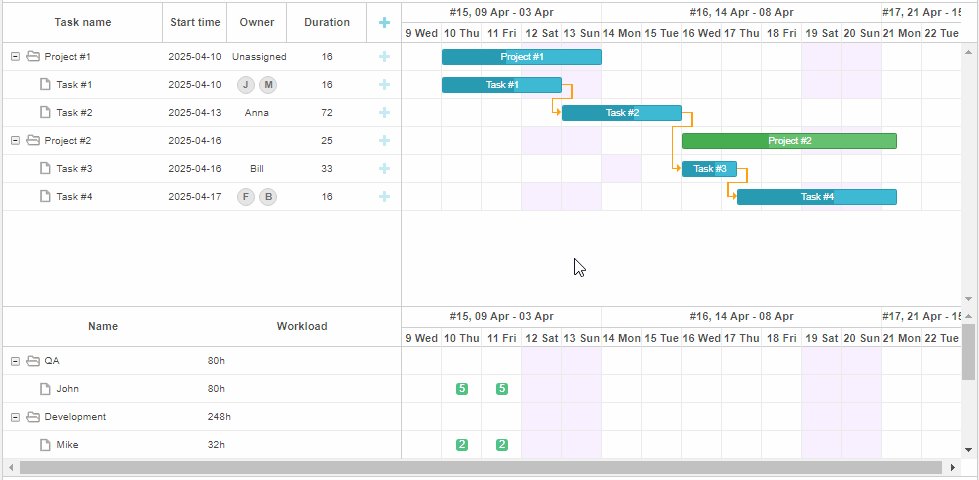
分组任务时保存树结构(专业版)
分组任务是我们甘特图的一项广泛使用的功能,它允许根据特定属性快速安排甘特图任务。对于 v8.0,我们的客户给了我们如何让它变得更好的提示。在此之前,甘特图的树形结构在分组后并没有保存,即任务以扁平列表的形式显示,给最终用户带来了一些不便。这不再是问题。现在,在执行分组操作后,当父任务和子任务属于同一组时,甘特树结构仍然可见。
为了帮助您通过 API 激活这个有用的功能,我们将新的布尔值save_tree_structure参数添加到gantt.groupBy()方法。您所要做的就是将此参数的值设置为 true。
甘特图。groupBy ( {
groups : groups ,
relation_property : gantt.config . resource_property ,
group_id : "group_id" ,
group_text : "text" , delimiter
: " , " ,
default_group_label : "No Material" ,
save_tree_structure : true
} ) ;
查看样品 >
在上图中,您可以看到甘特图,其中任务按资源分组并保存了树结构。
请注意,此功能仅在 DHTMLX 甘特图的专业版中可用。
甘特图的空状态屏幕
以前,当使用 DHTMLX 构建的甘特图不包含任何任务时,它会显示为空白。这可能会被初次使用的用户误解为图表加载问题或任何其他错误,从而导致对下一步该做什么感到困惑。因此,我们的客户面临的挑战之一是为甘特图实施全面的空白状态。
为了解决这个问题,我们在甘特图中引入了一个新的内置空屏幕功能。它是完全可配置的,可以显示在图表的网格或时间线部分。空状态屏幕的主要目的是邀请最终用户在没有数据加载到甘特图中时开始安排他们的活动。在代码中,此功能是通过show_empty_state配置激活的。
甘特图。配置_ show_empty_state = true ;
此外, Gantt API 中的ext对象现在还包含emptyStateElement扩展,其中包含一系列与“空状态”相关的方法。例如,使用getContainer()方法,您可以在没有任何任务的情况下在甘特图时间轴中显示“空状态”而不是网格,即更改将应用“空状态”的容器:
甘特图。分机。空状态元素。getContainer = function ( ) {
返回甘特图。$task_data。closest ( ".gantt_layout_content" ) ;
} ;
查看样品 >
还有机会使用renderContent()方法更改“空状态”消息中显示的内容:
甘特图。分机。空状态元素。renderContent = function ( container ) {
return ` < div class = 'gantt_empty_state' >
< div class = 'gantt_empty_state_image' >
< div class = 'gantt_empty_state_text' >
< div class = 'gantt_empty_state_text_link'任务> $ {甘特图。语言环境。标签。empty_state_text_link }
< div class = 'gantt_empty_state_text_description' > $ {甘特图。语言环境。标签。empty_state_text_description }
` ;
} ;
空甘特图时间轴中的背景网格
我们用户的另一个要求是即使没有任务也能显示时间线的背景网格。在我们的新版本中,您现在可以扩展最后一个任务行下方的背景网格以填充整个时间线,使其与某些 UI 解决方案配合得很好。此外,当应用程序允许用户通过将任务拖放到图表的空白区域来创建新任务时,此功能会派上用场。
要将背景网格添加到时间轴,您需要进行以下设置:
甘特图。配置_ timeline_placeholder = true ;
如有必要,您还可以通过timeline_cell_class模板突出显示背景网格中的特定列和单元格:
甘特图。模板。timeline_cell_class = function ( task , date ) {
if ( ! gantt.isWorkTime ( { date : date , task : task } ) ) { return " weekend" ; } } ;
至于背景行,一个临时任务对象将被添加到模板中,如文档中所述。
检查示例 >
当甘特图没有数据或任务行未填满整个时间线时,背景网格将显示在时间线中。
启用甘特图导出的新方法
导出是 DHTMLX 甘特图的一个重要特征。早些时候,您可以在 HTML 页面上包含导出 api.js 文件后开始使用它,或者将其放入配置文件夹并导入(当使用 JS 框架和 Node.js 时)。在 v8.0 中,我们提供了一种更方便的方式来启用此功能。现在您可以将其设置为使用plugins()方法:
甘特图。插件( {
export_api : true
} )
在迁移说明中了解有关此新颖性的更多信息。
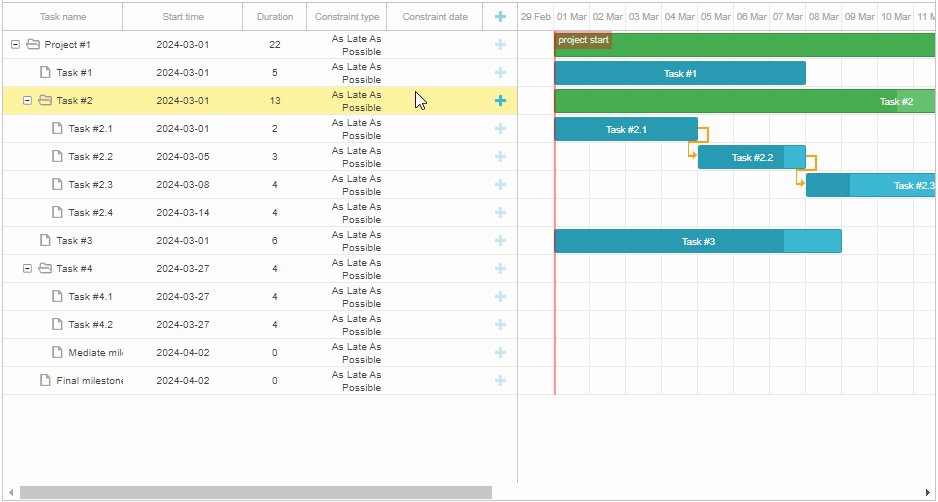
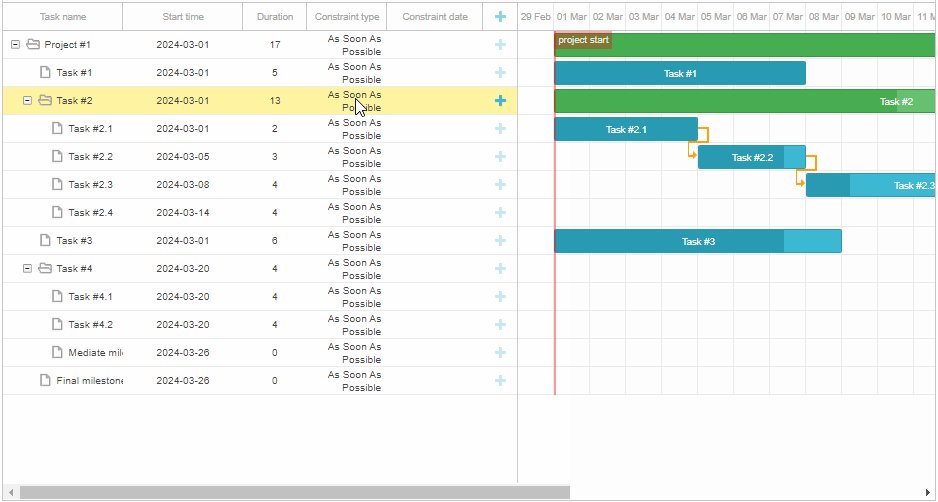
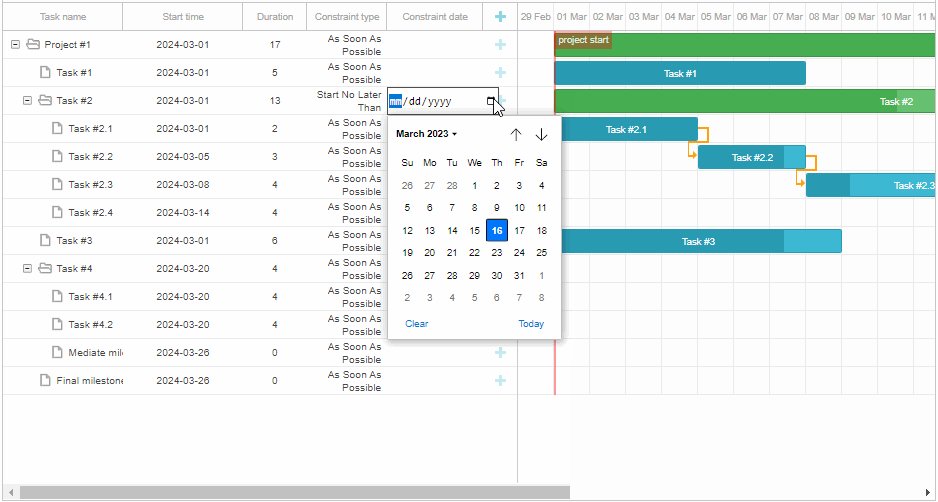
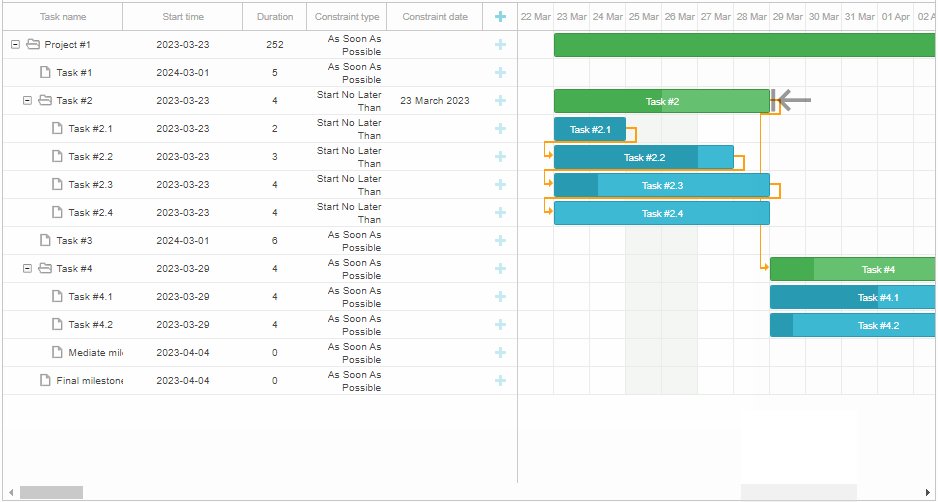
从项目继承约束 (PRO)
当使用 DHTMLX Gantt 中的自动调度功能时,最终用户通常会借此机会为常规任务添加约束以更好地满足他们的调度需求。将复杂任务分解为多个更易于管理的部分也很常见。但在这种情况下,对任务的开始和/或完成日期设置限制将花费更多时间。
新版本的 DHTMLX Gantt 库提供了在其子任务中继承项目类型任务(或简称项目)约束的可能性,从而消除了这种不便。这意味着您只需为父项目设置所需的约束类型,这将自动应用于其子项目。同时,如果任何一个子任务已经有了自己的约束,它不会被父任务的约束所取代。
检查示例 >
在后台,通过将新添加的gantt.config.auto_scheduling_project_constraint属性的值从false(默认值)更改为true来启用此功能。
甘特图。配置_ auto_scheduling_project_constraint = true ;
否则,项目中的约束将不会应用于它们的嵌套任务。
请注意,此功能仅在 DHTMLX 甘特图的专业版中可用。
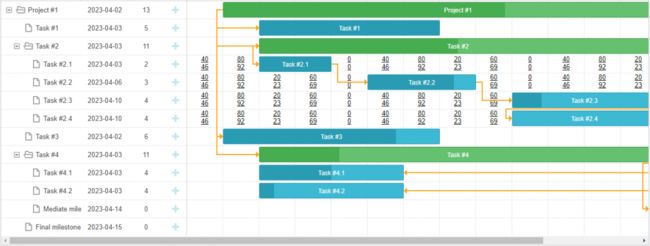
改进了关键路径和松弛时间的计算
按时交付项目是使用甘特图的主要目的。但时常发生的是,由于任何情况,项目任务需要额外的时间才能完成。这可能会成为项目经理真正头疼的问题,因为这样的时间滞后可能会影响整个项目的截止日期。在我们的甘特图中,您可以计算松弛时间(自由时间和总时间)以及甘特图任务为此类紧急情况做好准备的关键路径。新版本包括对这些功能的一些有用更改。
首先,对于中型项目,关键路径和松弛期的计算过程应该变得更快。我们还消除了客户报告的与松弛计算相关的各种问题。
新的甘特图增加了计算项目总冗余的可能性。它将帮助最终用户大致了解完成任务的缓冲时间,而不会影响整个项目的截止日期。因此,现在可以为所有类型的甘特图任务计算总时差,而免费时差仅适用于常规任务和里程碑。
从 v8.0 开始,我们的甘特图中用于计算关键路径、松弛期和自动调度的算法也可以像在 MS Project 中一样包括任务进度值。
它将有助于解决与上述算法中已完成任务(100% 进度)相关的一些问题,并确保以下内容:
- 已完成的任务有零松弛
- 自动调度过程中不考虑已完成的任务
- 已完成的任务不能成为甘特图中关键路径的一部分
默认情况下禁用此功能,更新不会改变我们客户现有应用程序中甘特图计算算法的行为。
从技术角度来看,这种新颖性是通过可选的auto_scheduling_use_progress属性实现的:
甘特图。配置_ auto_scheduling_use_progress = true ;
甘特图。初始化(“甘特图” );
仅当通过相应插件将关键路径或自动调度扩展设置为工作时,您才能应用此配置。
请记住,auto_scheduling_use_progress属性仅在 DHTMLX 甘特图的专业版中可用。
拆分和汇总任务的更新
在 DHTMLX 甘特图中,拆分和汇总任务的能力对于在父子层次结构中或作为摘要显示项目数据至关重要。
在 v8.0 中,我们在自定义单个汇总和拆分任务方面为您提供了更多自由。新的甘特图使您能够根据时间线中的位置为汇总和拆分任务应用各种样式。
它是使用task_class模板完成的,该模板丰富了新的task.$rendered_at属性,该属性指示行的 id,其中在甘特图时间轴中呈现特定的拆分任务或汇总项目:
甘特图。模板。task_class = function ( start , end , task ) {
if ( task.$rendered_at ) { if
( gantt.calculateTaskLevel ( gantt.getTask ( task .$rendered_at ) ) === 1 ) { return "阶段级拆分任务" ; // 或“阶段级汇总”;} }返回“” ;} ;
现在您可以控制每个汇总任务在其父项目中的可见性。它是通过新的onBeforeRollupTaskDisplay事件实现的。
我们还为拆分任务添加了一个过滤选项。要将此有用的任务管理功能付诸实践,您需要使用onBeforeSplitTaskDisplay事件并返回true或false,以便相应地在甘特图中显示或不显示特定子任务。
甘特图。attachEvent ( " onBeforeSplitTaskDisplay " , function ( id , task , parent ) {
if ( task.progress === 1 ) { return false ; } return true ; } ) ;
我们在本节中指出的最后一件事,我们必须提到项目类型的甘特图任务的汇总属性现在可以获得false值。这将有助于确保不会在给定的项目任务上呈现汇总元素。使用rollup属性中的所有其他值,汇总任务将照常在项目上呈现。
已删除任务的服务器确认
通过 UI 对甘特图中的任务执行基本操作时,必须确保这些操作正确保存在服务器端并通知用户。为此,DHTMLX 使用内置的DataProcessor库。但直到最近,它还仅限于保存与创建和编辑任务相关的数据更改。
从现在开始,DataProcessor对象包含新的deleteAfterConfirmation: true设置选项,这将有助于处理任务的删除:
const dp =甘特图。createDataProcessor ( {
url : "/gantt/backend/data" ,
mode : "REST" ,
deleteAfterConfirmation : true
} ) ;
或者
const dp = 新甘特图。数据处理器(“/ api” );
DP。初始化(甘特图);
DP。setTransactionMode ( "REST" ) ;
DP。deleteAfterConfirmation = true ;
以下是它在实践中的工作原理:
检查示例 >
与创建和编辑一样,被删除的任务将高亮显示,直到收到服务器的操作完成确认响应。当任务突出显示时间过长时,可能表示后端出现问题。如果要删除的任务有依赖项或子任务,则只有在确认删除父任务后,才会开始删除它们。
在时间线单元格中添加自定义内容的新方法
每个项目都有其独特的方式,项目经理可能需要向时间线单元添加一些额外的视觉元素,以更有效地管理任务。在 v8.0 之前,您只能使用addTaskLayer()方法来实现此类功能。它用于为时间线中的任务应用带有自定义元素的附加层。
这种方法仍然是我们向时间线添加额外元素的推荐方法。但是,在某些情况下,可能需要在时间轴的特定单元格上添加内容,从而导致自定义图层功能庞大而复杂。
为了解决这个问题,我们提出了一种在时间线单元格中添加额外内容的替代方法。
使用 DHTMLX 甘特图 8.0,您可以通过特殊模板将包含图像、图标或其他自定义 HTML 元素的您自己的内容添加到任何时间线单元格 - timeline_cell_content。
查看样品 >
这就是timeline_cell_content模板在代码中的实现方式:
甘特图。模板。timeline_cell_content = function ( task , date ) {
if ( 17 <= task.id && task.id < = 20 ) { const demoValue = randomValueForDate ( date , 7 ) var value2 = Math . round ( demoValue + demoValue * 0.15 ) ; 返回` <
div class = 'cost' > $ { randomValueForDate ( date , 7 ) }
< div class = 'cost' > $ { value2 } ` ;
}
返回 “” ;
} ;
呈现时间线行时,将为每个可见单元格调用模板,并将接收一个任务对象和单元格的日期作为输入。该方法应返回包含任何文本或 HTML 元素的字符串,如上例所示。
应该注意的是,单元格中的自定义内容将显示在任务栏“下方”,即任务栏将具有更高的 z-index。因此,当任务栏放在单元格上面时,单元格内容将不可见。
当需要在任务栏上显示内容时,需要在自定义元素中添加 z-index :
成本{
位置:绝对;
z-指数:5 ;_ 指针事件:无; _ }
在时间线单元格中添加内容时,新模板方法在工作量和性能影响方面是更可取的选择。
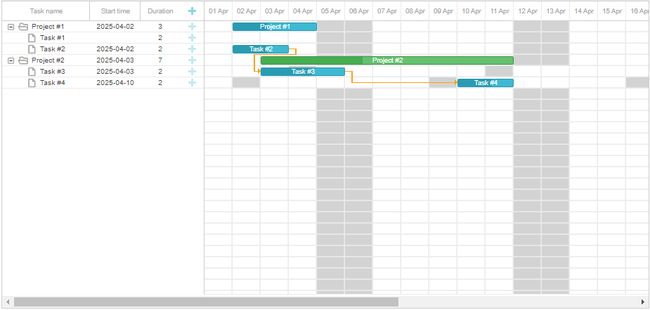
项目任务的新搜索选项
DHTMLX Gantt 组件 v8.0 为getTaskBy()方法提供了一个新的搜索选项。更具体地说,现在这个方法允许搜索项目类型的任务。在早期版本中,您不得不求助于使用函数作为方法的参数来迭代常规任务和里程碑以及项目:
var任务=甘特图。getTaskBy ( function ( task ) {
return task.text == "Project #2 " ; } ) ; 安慰。日志(任务);
这可能会造成一些不便并影响甘特图的性能。因此,我们添加了一个可选参数,旨在指定应返回哪些类型的任务。
例如,您可以通过将第三个参数中的值设置为true来选择所有类型的任务:
甘特图。getTaskBy (“进度” , 1 , {任务: 真,项目: 真,里程碑: 真 } )
如果您只想查看项目,只需在参数中设置project: true即可:
甘特图。getTaskBy (“进度” , 1 , {项目: 真} )
其他新奇事物
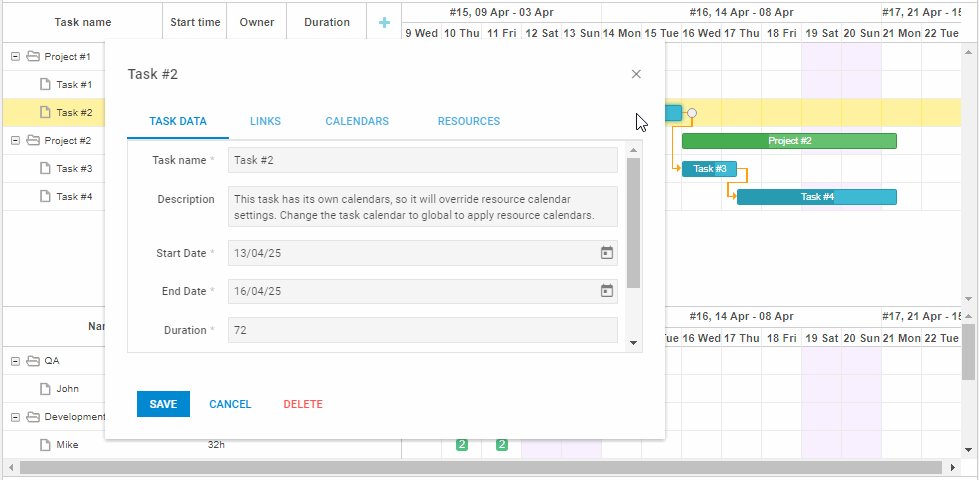
作为对这个大版本的奖励,我们的开发团队还准备了一个关于将 DHTMLX 甘特图组件与我们的 JavaScript 小部件库集成的示例。
在此示例中,甘特图的灯箱编辑器完全基于套件小部件,使您可以完全控制通常无法从甘特图的用户界面访问的元素。
查 看样品 >
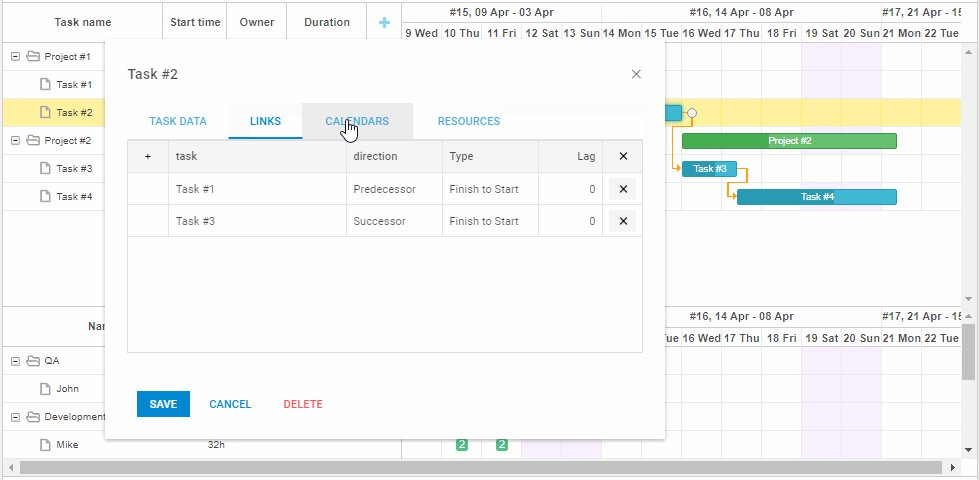
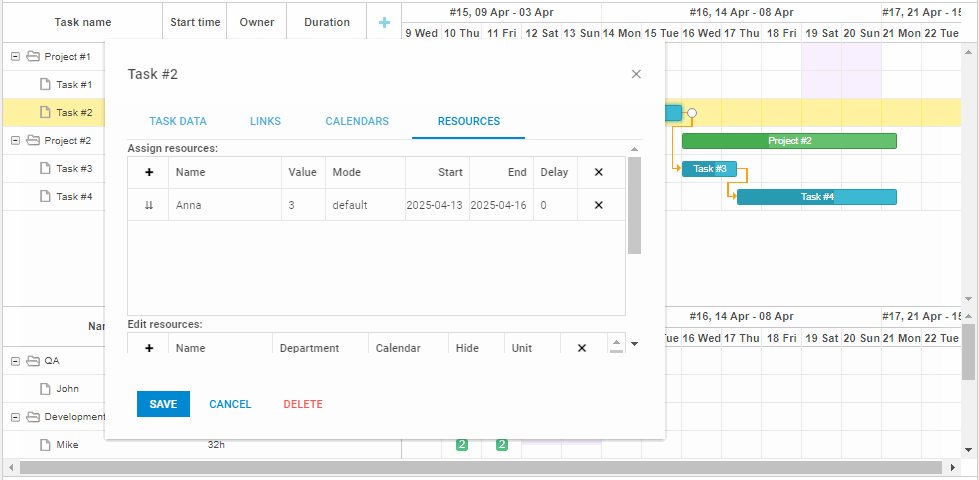
使用此示例中的灯箱编辑器,您不仅可以编辑任务,还可以编辑以下内容:
- 添加/删除任务前置任务
- 修改任务日历和日历设置
- 管理资源分配
我们还做了一些工作来改进 TypeScript 支持。库附带的类型定义现在包括gantt.ext中定义的插件 API ,以及以前对 TypeScript 不可见的甘特图对象的许多其他模块和属性。
通过访问“新增功能”页面总结您对新甘特图版本的了解。