vue3中插槽,计算属性,路由(addRoutes()白屏),表单,vuex 笔记,localStorage和sessionStorage语法
目录
插槽:
计算属性:
路由:
使用动态路由出现白屏问题:
表单
vuex
本地存储
插槽:
父组件(
如何将子组件的数据暴露给父组件插槽:
1. 子组件中写slot的时候进行传递:写成块标签:
2. 父组件中使用{{slot}},也可以使用解构语法:{{content}},进行接收;子组件中进行传递
默认插槽也是有名字的:name=' default '
具名插槽:在父组件中,使用进行包裹,使用v-slot:name ; 起名字,v-slot: 简写为#
默认插槽中不能再嵌套其他的插槽
一种删除方法:
const index = arr.findIndex( item = > item.id == 形参.id )
arr.splice(index, 1)
计算属性:
计算属性是响应式的,当依赖属性发生变化的时候,计算属性也会随之变化。
不支持异步,当computed内有异步操作时无效,无法监听数据的变化
只定义一个函数作为只读属性,也可以定义get/set变成可读属性。这点methods中的成员做不到的
路由:
动态传参的时候路由的配置: routes: [{ path: "/sys/:id" }]
获取到路由传递的参数:$route.params.id
使用动态路由出现白屏问题:
在addRoutes()之后第一次访问被添加的路由会白屏,这是因为刚刚addRoutes()就立刻访问被添加的路由,然而此时addRoutes()没有执行结束,因而找不到刚刚被添加的路由导致白屏。因此需要从新访问一次路由才行。
此时就要使用next({ ...to, replace: true })来确保addRoutes()时动态添加的路由已经被完全加载上去。
next({ ...to, replace: true })中的replace: true只是一个设置信息,告诉VUE本次操作后,不能通过浏览器后退按钮,返回前一个路由。
如果守卫中没有正确的放行出口的话,会一直next({ ...to})进入死循环 !!!
因此你还需要确保在当addRoutes()已经完成时,所执行到的这一次beforeEach((to, from, next)中有一个正确的next()方向出口。
详细参考:https://blog.csdn.net/qq_41912398/article/details/109231418
表单
手机号验证:{len: 11, message: "必须是111位"} , {pattern: /^\d{10}$/ , message : "格式错误" ,trigger: 'blur' }
单个字段验证validateField 场景:手机发送验证码:prop="phone" refs.refForm.validateField('phone', (mes)=>{$message.error(mes)})
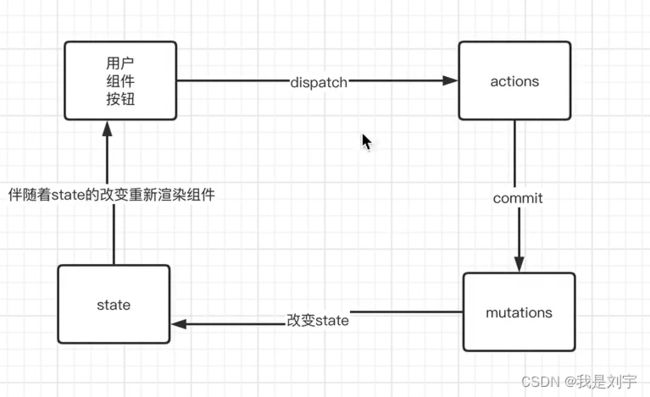
vuex
Store($store)中的state 数据源,不是响应式的;
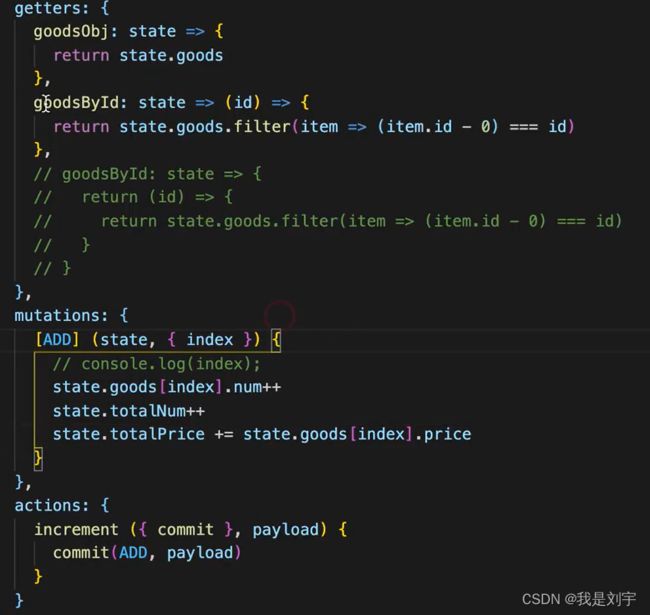
getters ,数据源的计算属性,响应式;函数:mapGetters
mutation:操作数据的较复杂方法;action:操作数据的异步方法
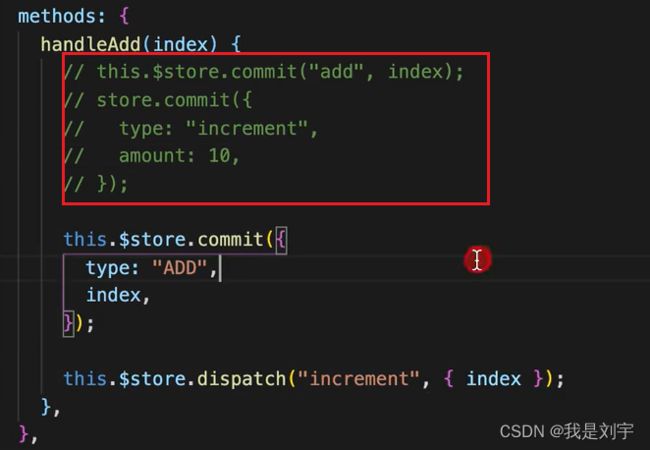
store.commit() 将数据提交给mutation。
dispatch:含有异步操作,数据提交至action
语法:
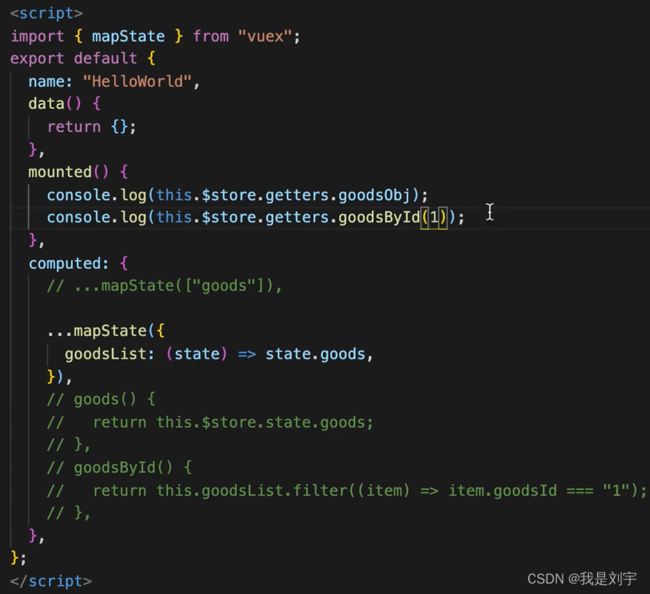
调用的写法:
getter:
getter 和mutation 的区别:都可以是函数,mutation更适合处理一些复杂的操作,例如,涉及到修改state里面的数据的情况下。
本地存储
localStorage和sessionStorage使用相同的API方法,数据都是以key-value的形式存储:
localStorage.setItem("key","value");//以“key”为名称存储一个值“value”
localStorage.getItem("key");//获取名称为“key”的值
localStorage.removeItem("key");//删除名称为“key”的信息。
localStorage.clear();//清空localStorage中所有信息