- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- 《重生复仇:渣男你别想逃》《南初筝、南辰桡》完整版免费全文在线赏析_《重生复仇:渣男你别想逃》最新章节无广告
霸道推书2
小说简介:前世,我掉进了渣男的陷阱里面,被他吃得骨头渣子都不剩,重生后,我回到了关键的时间节点,这一次,我不会再抗拒养兄对我的爱了,毕竟前世他的一切举动,证明了他对我的爱。这一世,我要凭着前世记忆大斗渣男,手撕无良亲生父母,我要把养兄捧在掌心,许他一世深情。书名:《重生复仇:渣男你别想逃》主角配角:南初筝、南辰桡推荐指数:✩✩✩✩✩———小说内容试读———楚净月哭哭啼啼的回到昭勇侯府,楚侯爷不在家
- LVS----DR模式配置
KellenKellenHao
服务器运维lvsDR模式
LVS-DR模式配置通过负载均衡器配置:将负载均衡器的IP地址设置为Web节点的虚拟IP(VIP)地址。这样,客户端的请求将发送到负载均衡器的VIP地址。客户端请求到达负载均衡器:当客户端发送请求到负载均衡器的VIP地址时,负载均衡器会接收到请求。负载均衡器将请求转发到后端Web节点:负载均衡器将请求转发到其中一个后端Web节点。它通过修改目标IP地址为相应的Web节点的IP地址,并修改源IP地址
- Python基础(字符串的切片与断言)
日暮凡尘
python开发语言pycharm
'''1.输入一个字符串,判断是否只包含英文字母(大写或小写)。输出True或False。2.输入一个字符串,统计里面数字字符(0-9)的数量。3.输入两个字符串,第一个是主串,第二个是要查找的字符,判断字符是否在主串中。4.输入一个字符串,将所有数字字符转换成整数后求和。5.统计字符串中空格的数量6.输入字符串和数字n,判断字符串是否只包含数字且长度等于n。7.验证用户输入的手机号格式(中国手机
- 基于SpringBoot+Vue的在线学习系统的设计与实现
一、项目背景与选题动因随着在线教育的快速发展,传统的教学模式已逐渐无法满足现代学习者“随时随地”获取知识的需求。在线学习平台凭借其强大的可扩展性和资源整合能力,在教育信息化浪潮中日益重要。本项目旨在基于SpringBoot+Vue实现一个结构清晰、功能完善的在线学习系统,满足不同用户角色(学生、教师、管理员)在教学、学习、管理等方面的实际需求。适合学习SpringBoot、Vue前后端分离、权限管
- 计算机毕设——高校在线学习平台
随着教育信息化改革不断推进,传统教学模式逐渐暴露出诸多弊端,例如资源分散、互动匮乏、教学反馈滞后等。如何借助现代Web技术构建一个功能完善、稳定高效的教学平台,成为许多高校面临的重要课题。本文将从我的毕业设计项目《在线学习平台》出发,分享一个完整在线教育平台的设计与开发过程,涵盖技术选型、系统架构、核心模块实现以及系统测试等内容,适合对SpringBoot+Vue全栈开发感兴趣的同学学习参考。一、
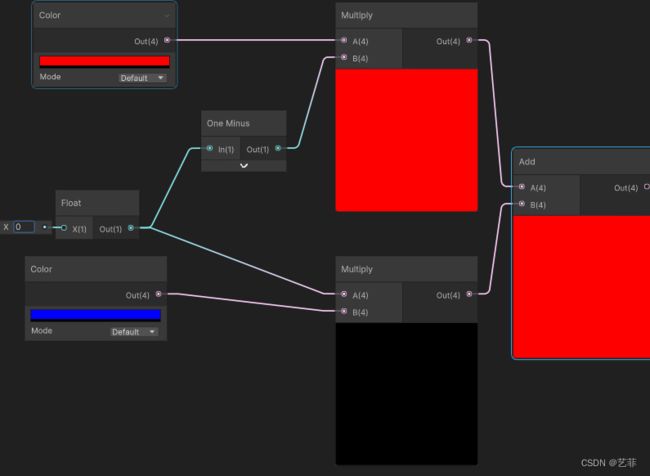
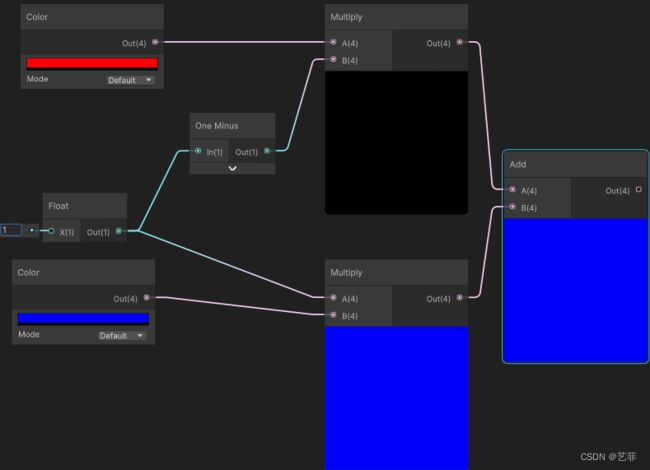
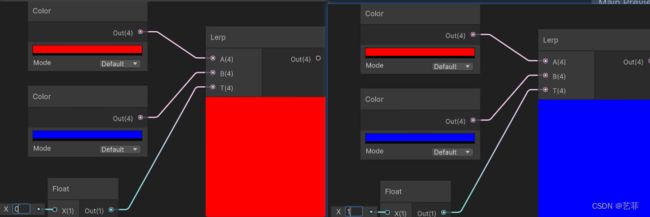
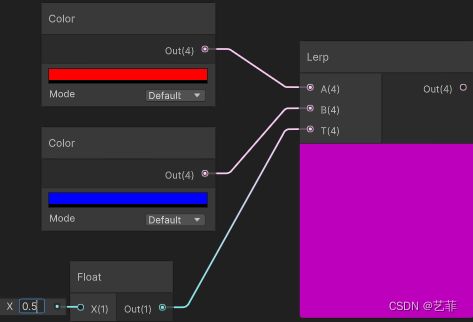
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- Python for循环
dengdieli5313
python
Pythonfor循环可以遍历任何序列的项目,如一个列表或者一个字符串。for循环的语法结构如下:foriterating_varinsequence:statements(s)最简单的形式如下,循环10次。1foriinrange(10):2print("loop:",i)输出为1loop:02loop:13loop:24loop:35loop:46loop:57loop:68loop:79lo
- Blender 云渲染高效流程:渲染 101 集群加速实战
渲染101专业云渲染
blenderhoudini分布式服务器maya
一、核心优势:适配Blender全场景需求✅全渲染器深度兼容Cycles(CPU/GPU模式):云端4090显卡渲染速度比本地快12倍,支持8K分辨率+16K纹理无压力Eevee实时渲染:集群同步输出预览动画,帧间延迟控制在0.5秒内,迭代效率提升300%插件无缝衔接:自动适配GeoNodes节点树、Hair粒子系统,流体模拟缓存文件完整同步✅效率与成本双突破二、5步上云流程(新手友好版)文件预处
- 白帽必备技术栏目一(javascript基础)
直接进入主题正好也在带学生会把笔记同步发送到csdn上后期不管是去就业还是在家里挖洞都都行javascript基础注意事项局部作用域里面给到的变量不加var就会变成全局变量数据类型boolean布尔类型boolean除了0和空字符串以及nullundefined其他的都是truevarbool=true;varbool=false;number类型varnum=10;//10varnum=0x23
- 基于 MySQL 8.0.40 MGR 与 ProxySQL 的高可用集群部署实践
derek2026
部署实践mysql数据库
构建高可用MySQL8.0.40集群:MGR+ProxySQL实战指南一、部署架构图流量路径:应用→ProxySQL(DNS解析ProxySQLIP)→MySQLMGR集群二、环境准备1.系统要求**操作系统:**CentOS7.x服务器配置3台节点(建议最小配置:4核CPU/8GB内存/100GB磁盘)网络互通(关闭防火墙或开放端口:3306,33081,6032,6033节点规划节点1:192
- Windows10-ltsc-2019 使用 PowerShell 安装安装TranslucentTB教程(不通过微软商店安装)
lkm0522
microsoftTranslucentTB透明任务栏
Windows10-ltsc-2019使用PowerShell安装安装TranslucentTB教程(不通过微软商店安装)下载v2020.4(最后一个兼容1809的版本):TranslucentTB安装包(下载不了上面有安装包)安装依赖项(如未安装):#下载并安装x86版本的VCLibsInvoke-WebRequest-Uri"https://aka.ms/Microsoft.VCLibs.x8
- hive的sql优化思路-明白底层运行逻辑
ycllycll
hivesqlhadoop
一、首先要明白底层map、shuffle、reduce的顺序之中服务器hdfs数据文件在内存与存储之中是怎么演变的,因为hive的性能瓶颈基本在内存,具体参考以下他人优秀文章:1.HiveSQL底层执行过程详细剖析2.HiveJOIN性能调优二是要明白hive对应的sql它底层的mapreduce的过程中sql字段的执行顺序,来理解map的key、value会填充什么值,才能深刻理解怎么一步一步的
- Python适配器模式详解:让不兼容的接口协同工作
detayun
Pythonpython适配器模式开发语言
一、模式定义与核心思想适配器模式(AdapterPattern)是一种结构型设计模式,它通过创建一个中间层(适配器),将不兼容的接口转换为客户端期望的接口。就像现实中的电源适配器,让不同国家的插头都能在同一个插座上工作。二、模式结构解析#目标接口:客户端期望的接口classTarget:defrequest(self):"""标准请求方法"""raiseNotImplementedError#被适
- C++二叉搜索树
WangJiaLeLeLeLe
c++开发语言c语言二叉搜索树
目录一、基本介绍二、二叉搜索树增删查的代码实现(_key-_value型的二叉搜索树)一、基本介绍二叉搜索树是一棵空树,或者是具有以下性质的二叉树:1、若左子树不为空,则左子树上所有节点的值都小于等于根节点的值2、若右子树不为空,则右子树上所有节点的值都大于等于根节点的值3、他的左右子树也分别为二叉搜索树——和堆还不一样,它不区分左右子树,要么都小,要么都大,或者相等二叉搜索树的结构决定了查找一个
- 记录centos6挂载Samba服务失败问题
熬夜波比a
linuxlinux运维服务器
1.环境前提在centos6挂载truenas,centos7可以正常挂载,在centos6系统上报错如下2.网上查证centos6不支持Samba2.3协议在truenas页面打开Samba1协议3.继续挂载报错如下4.网上查证需要加个参数sec=ntlmssp5.可以正常挂载6.完整命令mount-v-tcifs//192.168.10.10/nfs/挂载路径-ousername=nfs,se
- 使用Python Scrapy打造个性化爬虫
使用PythonScrapy打造个性化爬虫——知识金字塔构建1.引入与连接:从“手动复制”到“自动化采集”的跨越你是否遇到过这样的场景?想整理1000条知乎优质回答做数据分析,却要逐条复制;想追踪某电商平台的商品价格波动,却要每天手动刷新页面……这些重复劳动,正是“个性化爬虫”的用武之地!与已有知识的连接:你可能用过requests+BeautifulSoup写过简单爬虫,但面对大规模数据、复杂反
- 焱武记:Day 135(补记)
hmisty
2018.9.4Tue.Day@xuebei,andfliedtoShenzhenforttycatnight.MetMr.Fan,hiswife,andYao.撸串喝酒至凌晨2点。
- Python 数据插值:NumPy 实现多种插值方法
Python数据插值:用NumPy解锁缺失数据的秘密拼图关键词数据插值、NumPy、线性插值、多项式插值、缺失值处理、数据平滑、数值分析摘要在数据分析和科学计算中,我们经常遇到离散或缺失的观测数据——比如气象站每小时记录的温度值有缺失,或者实验中只采集了稀疏的采样点。这时候,数据插值(Interpolation)就像“数据修复师”,能根据已知点推断出未知点的数值,让离散数据变成连续的“故事”。本文
- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- JAVA刷题记录: 专题十五 BFS解决FloodFill算法
用屁屁笑
宽度优先算法
733.图像渲染-力扣(LeetCode)classSolution{int[]dx={0,0,-1,1};int[]dy={1,-1,0,0};publicint[][]floodFill(int[][]image,intsr,intsc,intcolor){intprev=image[sr][sc];if(color==prev)returnimage;Queueq=newLinkedList
- 拆书-分析你的产品或者服务的竞争力
是心非心若流水
拆书-分析你的产品或者服务的竞争力“Valueiscreatedbyremovingasignificantlimitationforthecustomer,inawaythatwasnotpossiblebefore,andtotheextentthatnosignificantcompetitorcandeliver.”Thecommondefinitionofvalueistheratiob
- ZooKeeper学习专栏(一):分布式协调的核心基石
快乐肚皮
Zookeeper分布式zookeeper学习
文章目录前言一、ZooKeeper是什么?二、为什么需要分布式协调服务?三、核心数据模型:ZNode3.1树形命名空间:分布式世界的文件系统3.2ZNode类型3.3ZNode数据结构:数据+元数据的完美融合Stat核心字段解析3.4ZNode操作3.5ZNode设计哲学3.6实战代码总结前言在分布式系统蓬勃发展的时代,我们享受着高并发、高可用的服务,却鲜少思考背后的协调艺术。当数百个服务节点部署
- Django `transaction.atomic()` 完整使用指南
言之。
pythondjango数据库python
目录#概述#基本用法#事务一致性保障机制#破坏一致性的常见场景#高级用法#最佳实践#诊断与调试#附录概述transaction.atomic()是Django提供的数据库事务管理工具,用于确保一系列数据库操作要么全部成功提交,要么全部回滚,维护数据的一致性。基本用法1.作为上下文管理器fromdjango.dbimporttransactiondefview_func(request):witht
- 头盔识别误报率高?陌讯YOLOv7优化方案实测准确率达99%!
开篇痛点:算法失效的致命时刻在智慧交通领域,电动车头盔识别长期面临三大痛点:漏检危机:行人遮挡、雨天反光导致传统算法漏检率高达15%(某头部车企实测数据)误报泛滥:相似物体(背包、安全帽)误识别率超20%实时性缺陷:开源模型在1080P视频流中处理延时>200ms,无法满足实时预警需求技术解析:陌讯算法三重创新架构graphTDA[双路输入]-->B[多尺度特征融合模块]B-->C[空间注意力机制
- Vue.config全局配置
辉夜真是太可爱啦
1.取消Vue所有的日志与警告。Vue.config.silent=true;2.Vue自定义键名Vue.config.keyCodes={v:86,f1:112,//camelCase不可用mediaPlayPause:179,//取而代之的是kebab-case且用双引号括起来"media-play-pause":179,up:[38,87]}3.设置为false以阻止vue在启动时生成生产提
- Unity中常用数据结构的特点,优缺点,实例
Unity中常用的数据结构有一下几种:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary;一,数组(Array)特点:数组属于线性结构,在内存中是连续存放的。数组的元素类型必须相同。数组可以直接通过下标访问。数组的查找速度非常快,新增和删除速度慢。数组在初始化时要指定数组长度。优缺点:优:存储在连续内存上;内容都是相同类型;可以通过下标访问
- 浅谈Python+requests+pytest接口自动化测试框架的搭建
测试界筱筱
软件测试pythonpytest数据库软件测试功能测试自动化测试程序人生
框架的设计思路首先要明确进行接口自动化需要的步骤,如下图所示:然后逐步拆解需要完成的工作:1)了解分析需求:了解接口要实现的功能2)数据准备:根据开发文档确定接口的基本情况,知晓接口的url、请求方式、入参等信息,然后根据业务逻辑以及入参来预期接口的输出需要有一个配置文件来存储接口的一些基本信息;需要有一个方法能读取配置文件;需要有一个excel或者yaml格式文件来存储测试数据;需要有一个方法能
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- Springboot 实现热部署
小白的代码日记
springbootjava数据库
spring为开发者提供了一个名为spring-boot-devtools的模块来使SpringBoot应用支持热部署,提高开发者的开发效率,无需手动重启SpringBoot应用。引入依赖org.springframework.bootspring-boot-devtoolstrue修改java代码或者配置文件模板后可以通过ctrl+f9来实施热部署。启动项目:Ctrl+f9实施热部署修改项目内容
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多